회사에서 프로젝트 배포를 진행하다가 처음 보는 에러를 확인하고 해결하면서 그 과정에서 알게된 부분을 정리해보았다.
1. 문제
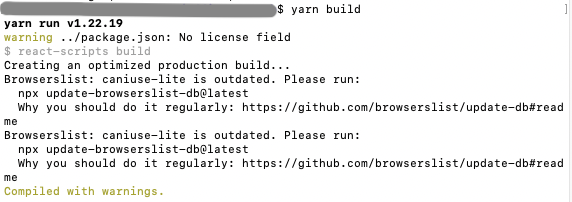
아래 사진과 같이 browswerslist에서 생긴 문제인 듯했고 버전업데이트를 하라는 경고가 떴다.

그럼 여기서 browserslist는 무엇일까.
browserslist : 브라우저를 선택하는 옵션 기능만 따로 뽑아 놓은 도구
(→ 브라우저마다 처리해야 할 작업이 다르다면 옵션으로 지원 브라우저 환경을 설정할 필요가 있는데 이런 작업들을 따로 떼서 브라우저 환경을 쉽게 정의할 수 있고 또 쉽게 코드에서 사용할 수 있도록 만든 도구라고 보면 된다. 그래서 프로그램 자체는 특별한 기능이 없다고 한다. )
이 정도 browserslist에 대해 읽으면 이 프로그램을 사용하는 도구들에 대해 궁금해할 것 같다. 결국 browserslist 사용해서 브라우저에 대응하는 환경을 만들어주는 기능을 하는 게 있다는 건데, 지금 연관되서 생각되는 것들은 babel, webpack등에서 쓰이지 않을까 싶다. 이 부분은 바벨과 웹팩에서 간단히 정리해보려고 한다.
어쨌든 browserslist는 package.json에서도 지원하는 브라우저를 설정할 수 있고, 따로 .browserslistrc 파일을 만들어 설정할 수도 있다.
사이트를 참고해서 다양한 설정을 할 수 있으니 확인해봐도 좋을 것 같다. → browserslist
"browserslist": {
"production": [
">0.2%", // 전 세계 점유율 2% 이상의 브라우저만 지원
"not dead", // dead: 지원이 중단된 브라우저, 지원이 중단되지 않은 브라우저만 지원한다는 의미
"not op_mini all", //opera_Mini는 지원하지 않음.
],
"development": [
"last 1 chrome version", //last 1 : 최신 버전 1개 지원
"last 1 firefox version",
"last 1 safari version"
]
},2. 과정
그럼 에러메세지로 돌아가서 browserslist는 caniuse-lite라는 브라우저 사용 통계나 버전 정보를 들고 있는 프로젝트의 정적인 데이터를 사용하는데, 결국 최신 데이터를 받아오라는 의미로 보인다.
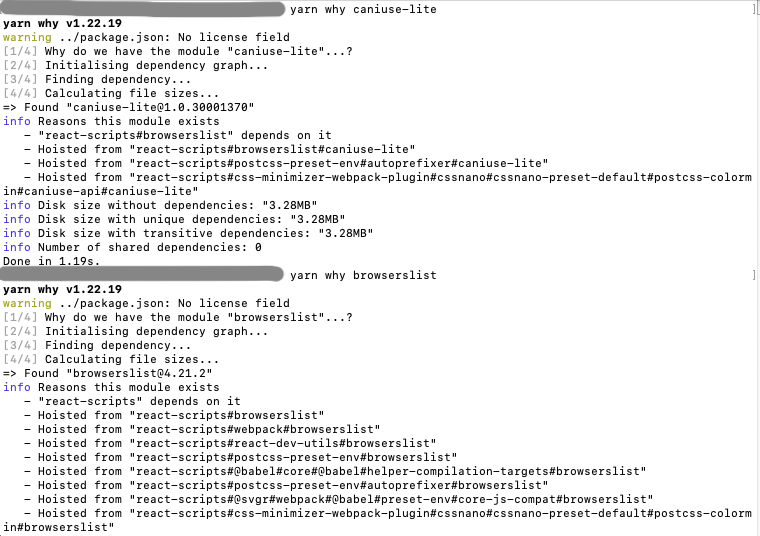
그래서 나는 경고창에서 나온 해결 방식으로 진행하기 전에 yarn why 패키지 명령어로 영향을 받을(의존) 라이브러리가 있는지 먼저 확인했다.
react-scripts를 의존하고 있고 공식문서를 통해 react-scripts에 대해서도 간단히 확인했다.
Create React App creates the project with the latest version of react-scripts so you’ll get all the new features and improvements in newly created apps automatically.
react-scripts는 최신 버전으로 자동 업데이트되는데 browswerslist에서 react-scipts를 의존하고있고 caniuse-lite와 데이터 업데이트 차이에서 문제가 생긴 것으로 보인다. → 공식 문서 링크
3. 해결
- 경고창에서 추천하는 방식
npx browserslist@latest --update-db - react 버전 업데이트
다른 라이브러리 의존성으로 react 17 -> 18 업데이트로 해당 문제도 함께 해결
