어느 정도 회사 프로젝트가 일정 부분 개발된 이후로 기능 개발면에서 어느 정도 소강 상태에 들어가게 되었다.(일정이 정해진 기능 구현이 없다일 뿐..)
그래서 기존에 조금 해보고 싶었던 것들을 적용해보는 시간을 갖자고 생각했었고 그 중 하나는 최적화였다.
아직 프로젝트 규모가 엄청 큰 건 아니지만 생각보다 사용하지 않는 라이브러리들이 차지하는 비중이 크다던지, 직접 웹에 접속했을 때 로드되는데 어느정도 시간이 걸린다는 걸 나 스스로는 인지하고 있었다.
이 영상을 보고 최적화도 적용해봐야겠다고 생각했었다 ㅎㅎ
토스 slash21 JavaScript Bundle Diet
=> 바이트별로 보면, 자바스크립트는 같은 크기의 이미지나 웹폰트보다 브라우저가 처리하는 비용이 많이 듭니다. -Tom Dale
그래서 lighthouse와 번들 사이즈를 분석해주는 라이브러리를 사용해서 프로젝트의 현재 상태를 먼저 확인했다.
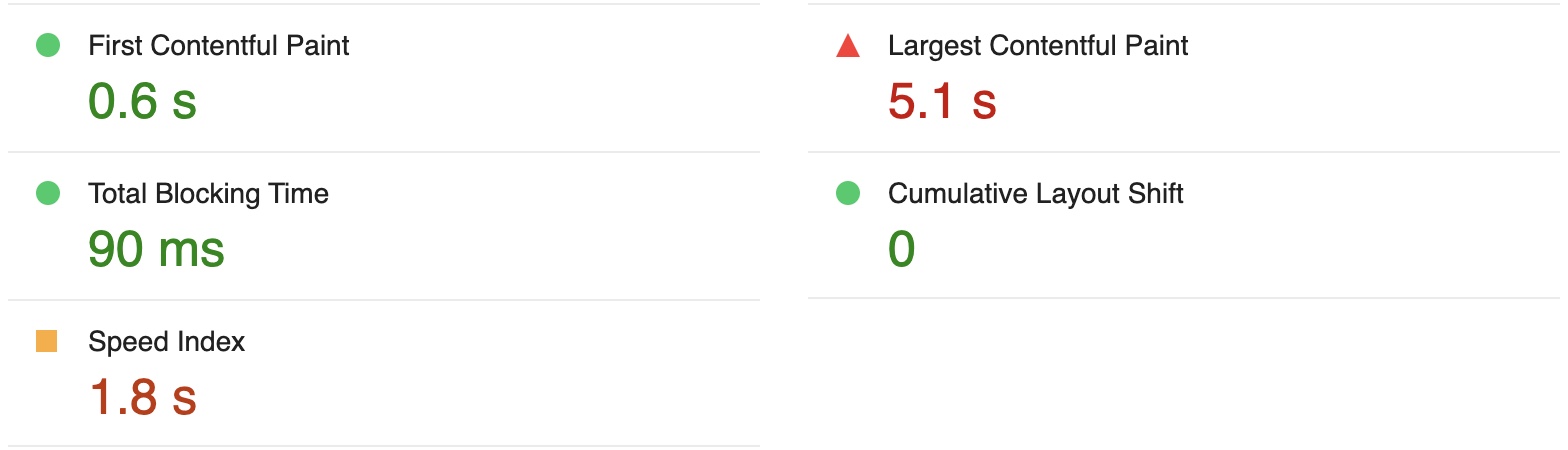
1. lighthouse
사실 백오피스 서비스고 메인 페이지에는 기능이 없어서 오히려 실제 유저가 체감하는 부분과 다를 수 있다

- FCP
- 페이지가 로드되기 시작한 시점부터 페이지 콘텐츠의 일부가 화면에 렌더링될 때까지의 시간을 측정
- 최초 콘텐츠풀 페인트가 1.8초 이하
- LCP
- 처음으로 로드를 시작한 시점을 기준으로 뷰포트 내에 있는 가장 큰 이미지 또는 텍스트 블록의 렌더링 시간
- 최대 콘텐츠풀 페인트가 2.5초 (현재 5.1초)
- FCP, LCP를 개선 하자면 ?
- 이미지 최적화(JPG, JPEG, PNG -> Webp)
- 텍스트 웹폰트 로드 방식 변경
- JS 파일 사이즈 줄이기
- 불필요한 CSS 지연
- 사용하지 않는 외부 스크립트 위치 변경
- Speed Index
- 속도 지수. 콘텐츠가 시각적으로 표시되는 진행 속도를 측정
- 3.4초 이하로 로드되어야 양호 (현재 1.8초)
- Code Splitting ( = 코드를 분리하고 필요할 때만 불러오는 방식)
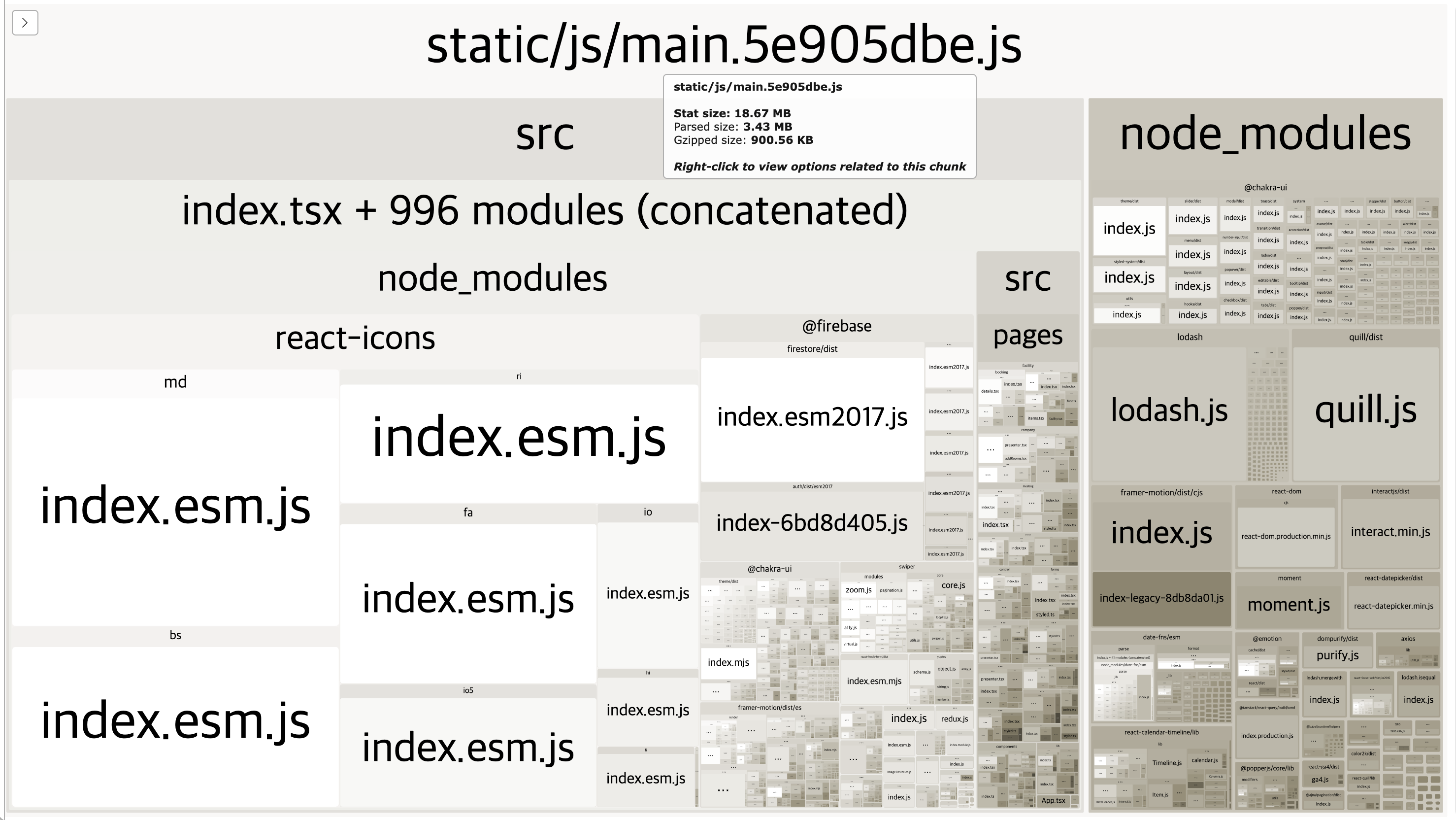
2. cra-bundle-analyzer

- 당장 해결할 수 있는 문제들
번들의 구성요소를 보면 성능을 측정한 페이지에서 사용하지 않는 react-icons가 절반 이상을 차지하고 있다.
마찬가지로 icons의 사이즈를 줄이고 나면 확인되겠지만 lodash, quill 등의 라이브러리도 생각보다 큰 용량을 차지하고 있었다.
앞으로는,
어떻게 변경 사항을 적용했고, 어떤 효과를 보여줄 수 있는 지 과정을 기록할 예정이다.
1. 라이브러리 사이즈 축소
2. 사용하지 않는 외부 스크립트 위치 변경
3. 글꼴 로드 방식, 이미지 최적화
4. 사용하지 않는 CSS 조정
