
게시판 만들기
웹 사이트 개발에서 가장 많이 사용되고 핵심이 되는 기능이라고 한다면 어떤게 있을까? 단연코 게시판 기능일 것이다. 실제로 블로그나 까페, 인터넷 쇼핑몰, 커뮤니티 앱 등 여러 플랫폼에서 회원가입을 하고 글을 등록하고 수정하는 기능들은 기본적으로 구현해놓은 것을 찾아볼 수 있다.
부끄럽지만 백엔드 개발을 꿈꾸며 이처럼 간단하면서도 쉬운 게시판 하나 만들어보지 못했기 때문에 이번 기회에 꼭 만들어보고 싶다는 생각이 들었고, 평소에 서버 구현을 하면서 JSP를 접해보기는 했지만 제대로 공부해본적이 없어 이 참에 실습을 하면서 JSP를 함께 공부하고 싶었다.
그러던 중 내가 정말 많이 애용하는 인프런 강좌 중 '안경잡이 개발자' 님의 "누구나 따라하면서 배우는 JSP 커뮤니티 게시판 만들기" 강의가 눈에 띄었다. 나만의 게시판을 만들고 이를 토대로 공부할 수 있을 것 같아 이 강의를 선택해서 듣게 되었다.
1. Helloworld 및 로그인
(게시판 제작에 앞서 당연히 Java JDK와 tomcat server가 설치 되어있어야한다. 설치가 안되어있다면 설치.)
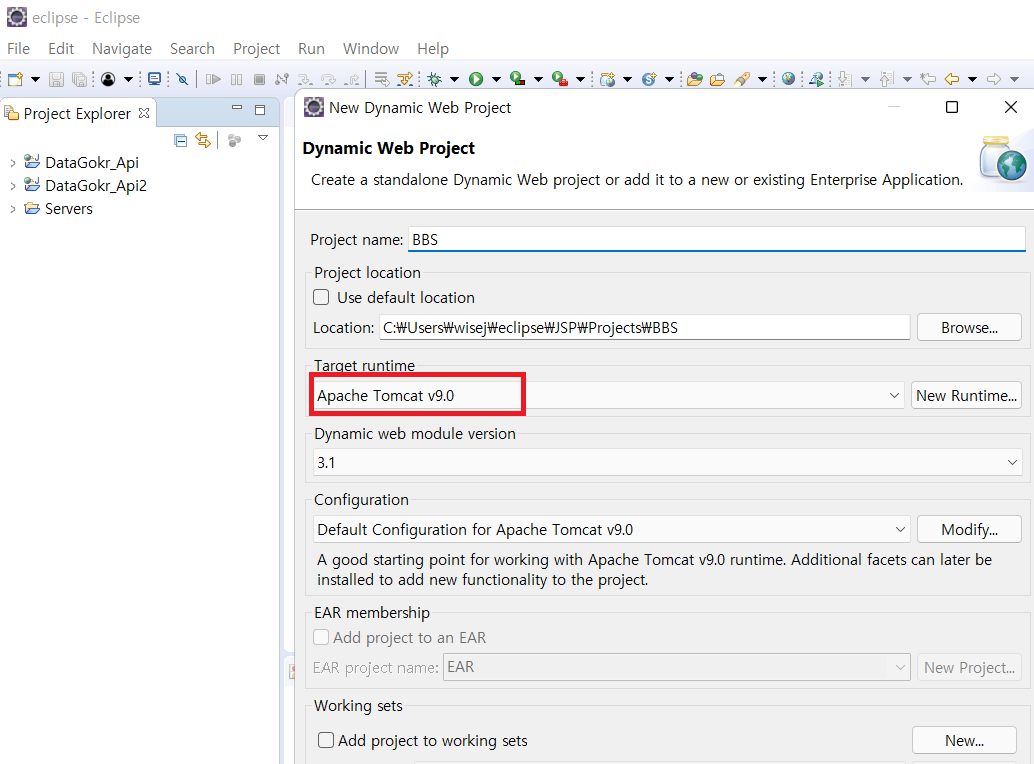
eclipse를 실행시키고 New Dynamic project를 선택해 다음과 같이 새로운 동적 프로젝트를 만들자. 중요한 것은 Target runtime에 Apache Tomcat으로 server를 세팅해주어야 한다. (이름은 bulletin board system의 약자인 BBS로 만들었다.)

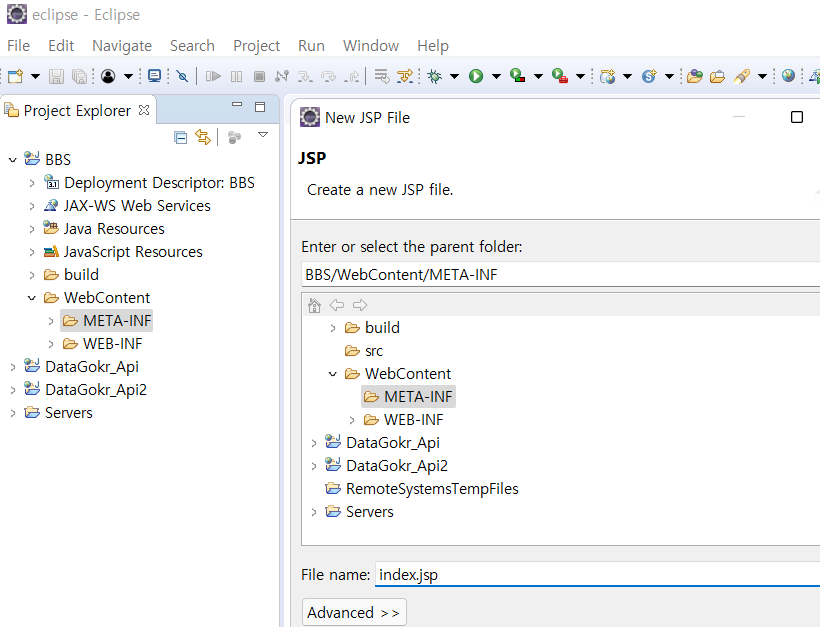
프로젝트를 생성하면 기본적인 라이브러리와 build에 관한 내용들, webContent 폴더가 자동으로 생성된다. webContent 하위 디렉토리에 index.jsp 파일을 만들자.

index.jsp
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=EUC-KR">
<title>Hello World!</title>
</head>
<body>
Hello World!
</body>
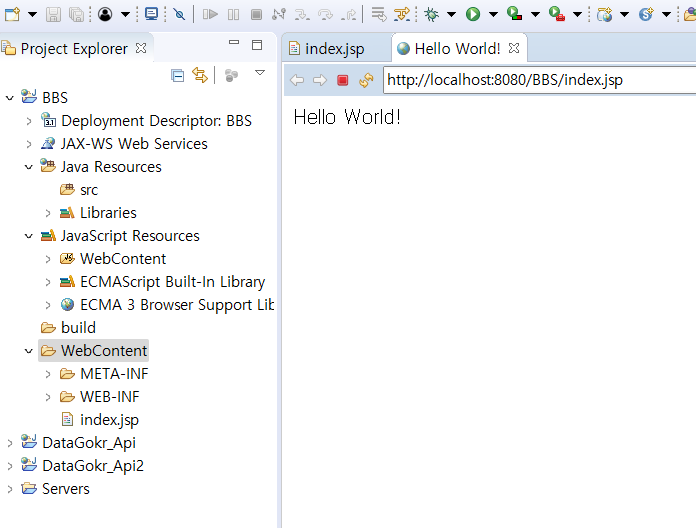
</html>위와 같이 title 에 Hello World! body 부분에 Hello world! 라고 입력한 인덱스 파일을 run해보자.

Hello World가 출력된 것을 볼 수 있다.
이로써 localhost로 통신이 가능한 server를 구축하고 자바 서버 페이지를 구현할 준비가 되었다. 앞으로 강의를 들으면서 게시판 기능을 하나씩 구현해 볼 계획이다.
