
로그인 페이지 디자인
지난 포스팅에서 index.jsp 파일을 만들었다. 이것은 어떤 웹 사이트에 접속했을 때, 가장 기본이 되는 첫 시작 페이지를 만든 셈이다.
(네이버 포털사이트를 예로 들자면,
https://www.naver.com/ 와 https://www.naver.com/index.html 이 같은 홈 화면을 보여주는 것이 그 예이다.)
우리는 인덱스 페이지에 접속한 사용자들을 로그인 화면으로 강제로 이동시켜 로그인을 하고 다른 서비스들을 이용하게끔 만들어보자.
먼저, 작성했던 index.jsp 파일을 열고 기본적인 웹 사이트의 틀을 만들어야한다.
index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP 게시판 웹 사이트</title>
</head>
<body>
<script>
location.href = 'login.jsp'; // 이 링크를 통해
// login 화면으로 연결 시킨다.
</script>
</body>
</html>이 후, 우리가 연결시킬 login.jsp 파일을 WebContent 디렉토리에 생성해준다. 기본적으로 원래 홈페이지를 제작할 때는 디자인부터 입히고 기능을 구현하는 경우가 많다고 했다. login.jsp 의 디자인 작업을 위해선 웹디자인 프레임워크인 bootstrap을 사용하면 더욱 쉽고 간편하게 할 수 있다.
부트스트랩 공식 홈페이지에서 부트스트랩을 다운받으면 css, font, js 폴더가 들어있는데 이를 모두 WebContenct 디렉토리에 복사, 붙여넣기 해준다.

이제 login.jsp 에 내용을 채워놓을 차례이다.
login.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name = "viewport" content="width=device-width", initial-scale="1">
<link rel="stylesheet" href="css/bootstrap.css">
<title>JSP 게시판 웹 사이트</title>
</head>
<body>
<nav class = "navbar navbar-default">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed"
data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"
aria-expanded="false">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="main.jsp">JSP 게시판 웹 사이트</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="main.jsp">메인</a></li>
<li><a href="bbs.jsp">게시판</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle"
data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">접속하기<span class="caret"></span></a>
<ul class="dropdown-menu">
<li class="active"><a href="login.jsp">로그인</a><li>
<li><a href="join.jsp">회원가입</a></li>
</ul>
</li>
</ul>
</div>
</nav>
<div class="container">
<div class="col-lg-4"></div>
<div class="col-lg-4">
<div class="jumbotron" style="padding-top: 20px;">
<form method="post" action="loginAction.jsp">
<h3 style="text-align: center;">로그인 화면</h3>
<div class="form-group">
<input type="text" class="form-control" placeholder="아이디" name="userID" maxlength="20">
</div>
<div class="form-group">
<input type="password" class="form-control" placeholder="비밀번호" name="userPassword" maxlength="20">
</div>
<input type="submit" class="btn btn-primary form-control" value="로그인">
</form>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script src="js/bootstrap.js"></script>
</body>
</html>코드를 간략하게 살펴보면...
- 한글을 사용하기 위해 charset=UTF-8로 설정.
<meta name = "viewport"를 사용하면 반응형 웹을 구현할 수 있다.<link rel="stylesheet" href="css/bootstrap.css">외부에서 제공하는 css를 가져다 쓴다는 뜻.- 메뉴바를 만들기 위해 navbar를 사용했다.
- 드롭다운 메뉴(아래로 늘어지는 메뉴)를 만들기 위해 dropdown-toggle, menu를 사용했다.
- 점보트론(jumbotron)은 특색있는 내용이나 특별히 관심을 불러 일으킬 수 있는 정보를 눈에 띄게 보여주는 박스이다.
- 로그인 내용을 감추기 위해 post 방식을 사용했고, 로그인을 누르면 loginAction을 실행시키도록 하였다.
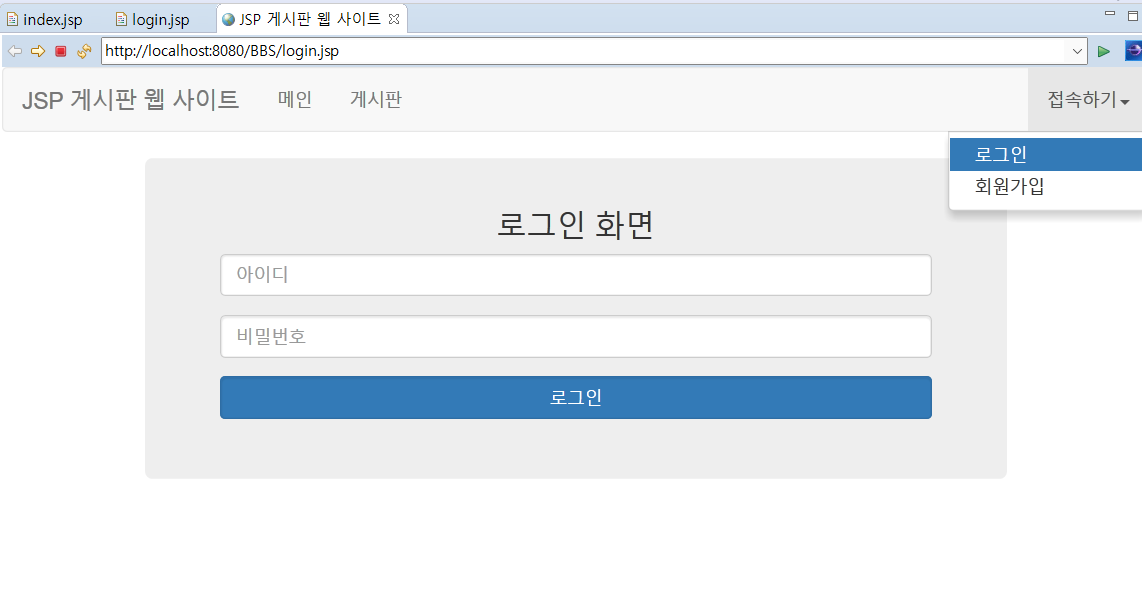
이제 이것을 톰캣서버를 통해 실행시켜보면...

메인과 게시판이 메뉴에 보이고, 오른편에 드롭다운 메뉴를 통해 로그인과 회원가입을 할 수 있도록 했다. 그리고 아이디와 비밀번호를 입력할 수 있는 공백과 로그인 버튼을 통해 접속이 가능하도록 구현했다.
현재는 아직 회원가입 기능이 구현되어 있지 않기 때문에 로그인 페이지만 디자인한 상태이다. 프론트만 구현한 것이다. 다음은 아이디와 비밀번호를 실제로 DB에 저장할 수 있도록 회원 데이터베이스를 구축해보겠다.
