.png)
GET vs POST
서버가 웹 브라우저와 상호작용하는 방식은 크게 GET과 POST가 있다.
우리가 지금까지 웹 애플리케이션에서 서버를 통해 어떠한 정보를 얻어오고자 할 때, http://a.com/topic 과 같이 주소를 입력하거나 쿼리스트링을 사용해서 http://a.com/topic?id=1 과 같이, 혹은 시멘틱 url을 사용해서 http://a.com/topic/1 와 같이 접속했다.
위와 같이 우리가 사용했던 사용자가 요청을 위해 주소를 입력하고 응답한 정보를 가져오는 방식은 모두 GET 방식이다.
그렇다면 POST 방식은 무엇일까?
서버에 있는 정보를 가져오기 위해 우리는 GET을 사용했지만 앱의 기능에는 서버의 정보를 가져오는 기능만 있는 것은 아니다. 반대로 사용자의 정보를 서버에 전송하는 기능 또한 갖추고있다. 예를 들면, 로그인을 할 때는 사용자가 입력한 ID와 Password를 서버에 전송해야만 한다. 이때, 사용하는 것이 POST방식이다.
POST 방식을 이해하기 전에 주로 사용되는 form 태그가 어떤 것인지를 아는 것이 중요하다.
우리는 localhost:3000/form 이라고 접속했을 때, 어떠한 form을 출력하게끔 하려고 한다. app.js 파일에 다음의 코드를 추가한다.
app.get('/form', fuction(req, res) {
res.render('form');
});그리고 우리가 rendering할 'form' 파일을 모든 화면 출력과 관련된 폴더인 views 폴더에 form.pug 과 같이 생성한다.
form.pug
doctype html
html
head
meta(charset='utf-8')
body
form(action='/form_receiver')
p
input(type='text' name='title')
p
textarea(name='description')
p
input(type='submit')pug 템플릿을 사용했으므로 저렇게 간략하게만 작성해도 된다. body 부를 살펴보면 input. 즉, 텍스트를 입력할 수 있는 input과 textarea 두 개의 창을 생성했고 p 태그 밑으로 이를 제출할 수 있는 버튼을 만들어 놓은 것을 확인할 수 있다.
앱을 실행하고 localhost:3000/form 에 접속해서 텍스트를 입력하고 제출해보자.

우리가 form의 action으로 /form_receiver 를 실행하기로 했으니 이 내용도 app.js 에 get 방식으로 가져올 수 있게끔 추가해주면 된다.
app.js
app.get('/form_receiver', function(req, res) {
var title = req.query.title;
var description = req.query.description;
res.send(title+','+description);
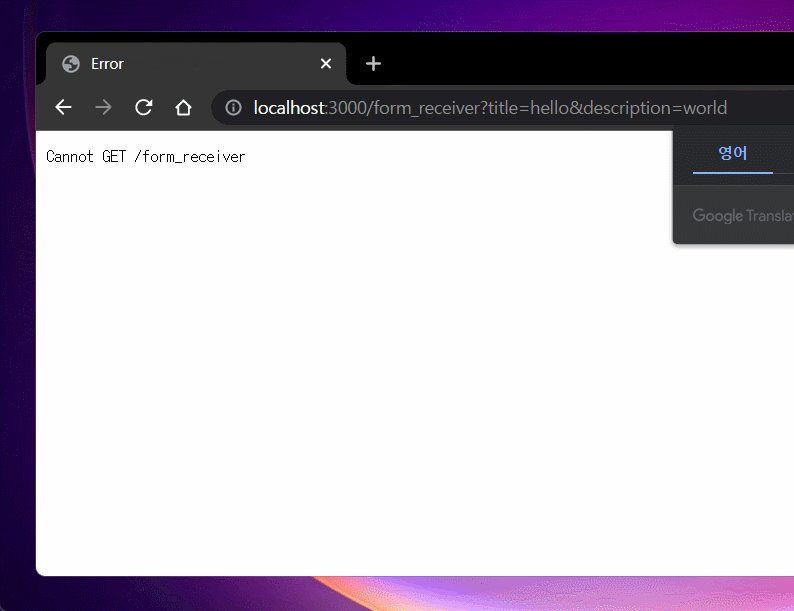
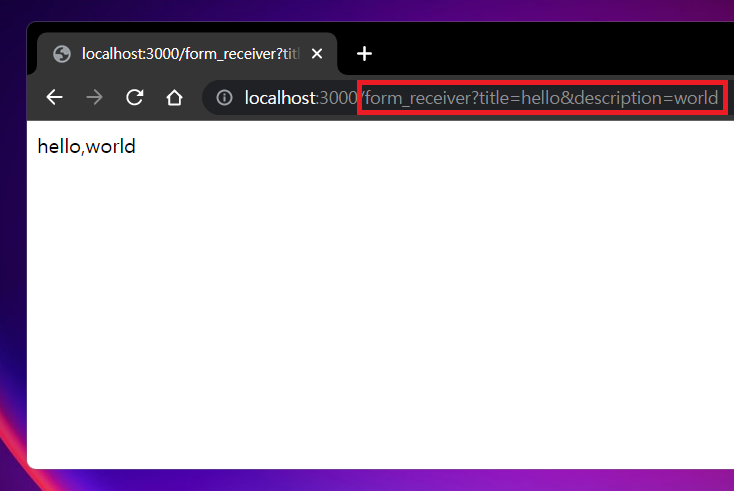
});다시 실행하면...

위처럼 title과 description의 내용이 출력되었는데, html에서 form의 기능은 URL을 생성해준다고 볼 수 있다. 사용자가 입력한 값을 토대로 웹 브라우저는 form 태그에서 자동으로 url을 생성하고 서버에 전송하는 역할을 하는 것이다.
다시말해, '/form_receiver' 는 title과 description의 내용이 담겨 있는 셈인데 위의 주소를 살펴보면 쿼리스트링으로 내용을 표시한 것으로 보아, 이 또한 get 방식이다. 그렇다면 우리가 궁금한 post 방식을 사용하려면 어떻게 해야할까?
우리가 작성했던 form.pug body form에 다음과 같이 method 옵션을 달아주자.
body
form(action='/form_receiver' method='post')
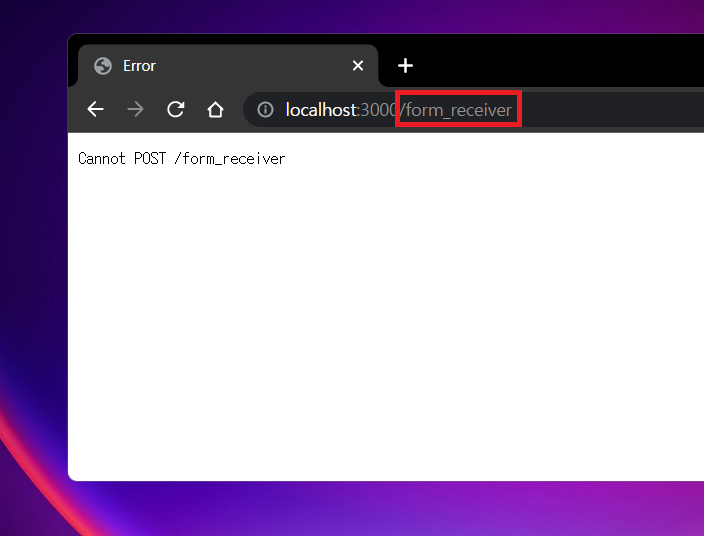
앱을 다시 재시작하고 hello, world를 입력하면...

뒤에 주렁주렁 매달려있던 쿼리스트링의 내용들이 없어지고 심플하게 'form_receiver' 라고만 적혀있다. 이것이 POST 방식의 특징임을 알 수 있다. 그런데 Cannot POST 라는 에러가 떴다. 그렇다면 우리가 입력한 텍스트가 서버로 전송이 안된 것일까?
No.
전송은 되었다. 다만 우리가 확인할 수 없게끔 동작했으며, POST에 관한 라우터를 찾지 못해 뜬 오류일 뿐이다. POST에 대한 더 자세한 내용은 다음 포스팅에서 continue...
