.png)
POST
전 포스팅에서 post 방식으로 데이터를 서버로 전송하는 것을 구현하고 있었다. 이제는 get 방식이 아니라 실제 post 방식으로 코드를 작성해보자.
app.js
app.post('/form_receiver', function(req, res) {
var title = req.body.title;
var description = req.body.description;
res.send(title+','+description);
})이런식으로 코드를 구성해보자. 특이점이라고 하면 req함수의 객체로 req.body 처럼 body를 사용한다.
될 것 같은 예감으로 앱을 실행하고 텍스트를 입력해보면...

위와 같이 title 변수가 정의되지 않아 이를 읽을 수 없어 TypeError가 뜬다. 분명히 우리는 title과 description을 변수로 정의했었는데 왜 이런 현상이 벌어진 것일까?
조립할 때 막히면 설명서를 봐야한다. Express 관련 참조문서를 살펴보자.
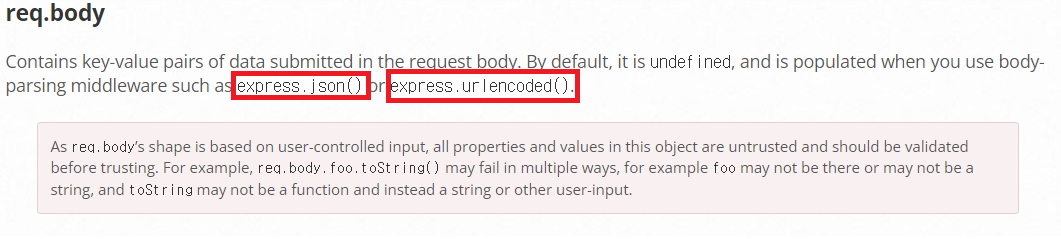
Express 공식 홈페이지에서 req.body 프로퍼티에 관한 부분을 살펴보면

위 내용을 해석해보면 express.json()이라고 표현함으로써 body의 내용을 parsing하라고 되어있다. 생활코딩 egoing님께서는 이와 같은 모듈을 POST의 정보를 우리의 어플리케이션에서 사용할 수 있도록 해준다는 측면에서 일종의 "플러그인"이라고 표현하셨다. Express에서의 명칭은 middleware라고 하나보다.
Express 4.x ~ 4.16 이전 버전인 경우 body-parser를 npm을 통해 직접 설치해서 사용했지만 Express 4.16 이후 부터는 express.json() 모듈을 사용함으로써 요청을 받을 수 있게 되었다.
홈페이지에서 모듈의 사용 방법을 다음과 같이 보여주고 있다.
app.use(express.json())
app.use(express.urlencoded({ extended: true }))어플리케이션에 이 코드를 추가해서 모듈을 가져오고 use메소드로 실제 사용할 수 있도록 한다. 작동원리는 express.json()와 같은 body-parser가 먼저 대기하고 있다가 사용자의 post 요청이 들어오면 이것이 동작하면서 post 방식으로 전송한 데이터를 사용할 수 있도록 해준다.
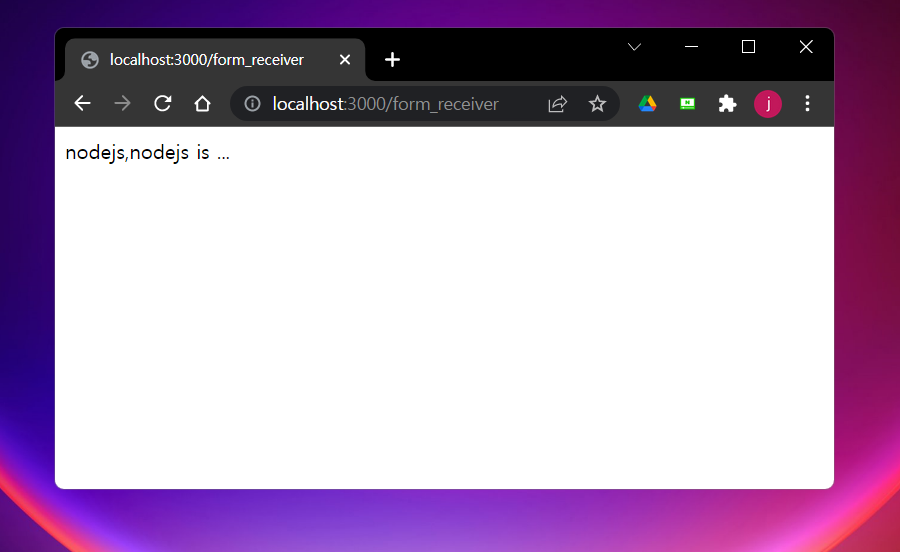
그렇다면 이제 다시 앱을 실행해서 아까 입력한 것을 똑같이 입력해보자.

POST의 내용이 잘 전송이 된 것을 볼 수 있다.
우리가 맞닥뜨린 오류에서 body 부분의 내용이 인식되지 않아서 오류가 났었는데 body-parser의 역할로 이것이 인식될 수 있게 되었다.
결론적으로 POST는 GET과 다르게 추가적인 모듈을 통해 정보를 수용할 수 있다는 점을 학습하게 되었다.
GET이냐 POST이냐
지금까지 GET과 POST 방식으로 각각 데이터를 서버에 전송해보았다. 당연히 각 방법의 장 단점이 존재하기 때문에 상황에 맞는 방법을 써야할 것이다.
GET 방식은 먼저 쿼리스트링을 이용하여 사용자의 요청에 따라 각기 다른 결과를 보여주었다. 즉, URL에 사용자의 입력 데이터가 포함되어 전송이 되었다.
이에 반해, POST 방식은 URL에 데이터가 포함되지 않는다. 이 것이 큰 장점인데 만약 사용자가 입력한 정보가 ID, Password 같은 개인정보라고 한다면 GET방식을 사용했을 때, 이 값이 그대로 URL에 나타나게 된다. POST는 정보가 노출되지 않기 때문에 GET 방식보다 보안이 더 강력하다.
GET 방식은 기본적으로 Express가 제공하지만 POST 방식은 body-parser라는 middleware를 사용해야하는 번거로움이 있다. 또한 GET을 사용하면 용량이 큰 데이터를 전송하는데 제약이 있는 반면, POST의 경우 데이터 길이에 제한이 없다.
GET과 POST의 차이점을 더 잘 알기 위해 송유현님의 velog를 참조해보면 좋을 것 같다.
