.png)
Template Engine
지난 시간에 정적으로 웹을 구성하기도 하고 동적으로 웹을 구성하기도 하면서 각각의 차이점과 장단점에 대해서 알게 되었다. 그렇다면 각 방법의 장점만을 취해서 이용하는 방식이 있다면 참 편리할 것 같다는 생각이 든다. 그 역할을 해주는 것이 바로 Template Engine(템플릿 엔진) 이다.
템플릿 엔진을 인터넷에 서칭 해보면 "템플릿 양식과 입력 자료를 합성하여 결과 문서를 출력하는 소프트웨어"라고 되어 있다. 이해를 위해 좀 더 쉽게 접근해보자.
만약 우리가 어떤 웹 앱을 제작한다고 했을 때 전체적으로는 정적으로 구성하고 그 안에 컨텐츠들은 동적으로 구성해야한다고 가정하자. 즉, 큰 틀은 변하지 않고 작은 내용들만 변경이 되는 상황이고 특정 이벤트에 따라 화면이 변경되는 상황이다.
이 때, 만약 정적으로 서비스를 한다면 html의 내용을 일일히 바꾸어주어야하는 불편함이 있다. 그렇다고 자주 변경되지 않는 페이지라 굳이 동적으로 웹 페이지를 구성할 필요도 없다. 그럼 어떻게 해야할까?
바로 이렇게 애매한 상황에 템플릿 엔진이 유용하게 쓰일 수 있다. 템플릿엔진은 다음과 같은 원리로 작동된다.
- 고정적으로 사용되는 부분을 템플릿으로 미리 작성
- 동적으로 변경되는 데이터만 결합
- 화면 완성
템플릿 엔진 사용하는 방법
백문이 불여일견.. 한번 직접 사용해보자.
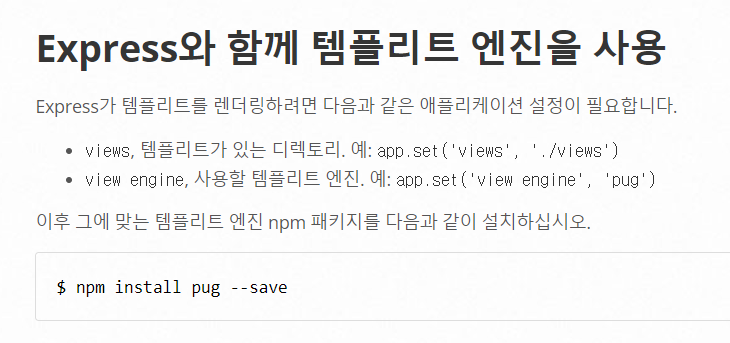
express 홈페이지에 접속해서 위 메뉴바의 안내서 목록에서 템플리트 엔진 사용 항목에 클릭해서 들어가보면 다음과 같이 템플릿 엔진을 사용하는 방법이 나와있다.

여기서 설명하는 pug는 원래 예전에는 Jade라는 이름의 템플릿 엔진이었다. 하지만 상표권 이슈로 인해 pug로 이름을 바꿨다. (애견인이신가보다)
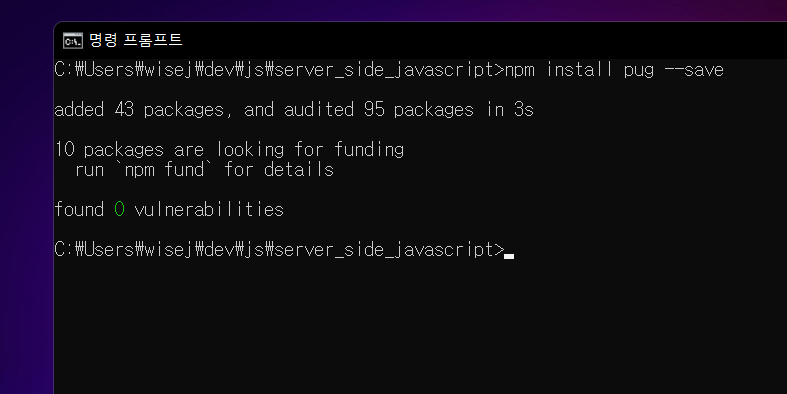
어쨌든 cmd를 열고 인스톨을 진행하자.
우리의 작업 디렉토리로 이동해서 npm install pug -- save 를 입력하고 엔터. 이 때, --save 를 붙여서 package.json 에 pug 모듈이 dependency 항목으로 추가되도록 해주어야 한다.

그리고 안내서에 보면 애플리케이션 설정이 필요하다고 나와있다.
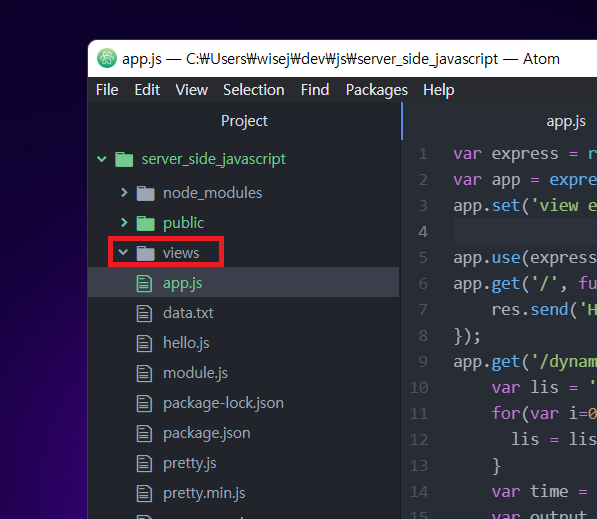
먼저, 템플릿 엔진을 저장할 디렉토리를 생성한다. 통상적으로 views라고 네이밍한다. pug 템플릿을 통해 생성한 파일들은 모두 이 곳 views폴더에 저장할 것이다. 
이 후, 사용할 템플릿 엔진이 무엇인지 express에게 알려주어야 하므로 우리가 작성했던 코드 app.js 에 app.set('view engine', 'pug'); 를 한줄 추가한다.
자, 이로써 어플리케이션 설정은 모두 끝났다. 이제 통로를 뚫어줘야 한다. 즉, 우리가 템플릿 엔진을 적용할 페이지에 대한 라우터를 만들어주어야 한다. app.js 파일에 다음의 코드를 추가하자.
app.js
app.get('/template', function(req, res) {
res.render('temp');
})위 코드는 /template 이라는 주소에 접속하는 사용자에게 temp 의 내용을 rendering을 해서 웹 페이지에 보여준다는 의미를 담고있다. 특별한건 지금까지는 우리가 send 메소드로 텍스트를 출력하고 했었지만 이제는 template engine을 사용해서 소스코드를 통해 웹페이지를 생성해주어야하기 때문에 render 메소드를 사용한다.
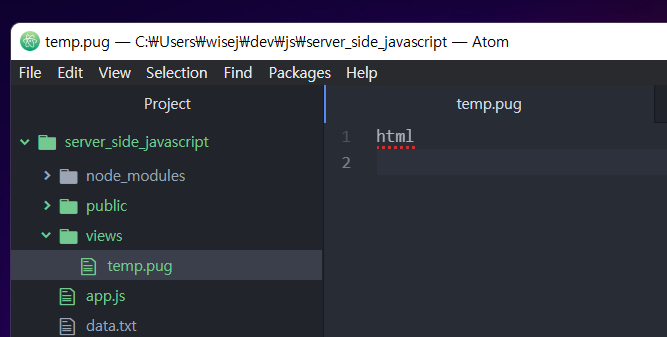
이제 views 폴더에 temp.pug 파일을 생성하고 html이라고 작성한다.

테스트를 위해 이렇게만 작성하고 localhost:3000/template 경로를 따라 접속해보면...

이처럼 빈 화면이 뜬다. 현재는 단순히 html만 작성하고 내용을 작성하지 않은 상태라 빈 화면이 나온것 뿐이고 우리는 app.js 가 서버에 연결이 잘 되었고 템플릿엔진을 사용할 준비가 되었다는 것에 중점을 두자. 다음시간은 pug의 여러 문법들과 템플릿엔진에 대해서 학습할 예정이다.
