.png)
pug의 문법
express의 템플릿엔진으로 사용되는 pug(구: jade)의 사용법을 학습하면서 pug를 어떻게 써야하는지에 대한 것. 즉, 문법을 공부할 필요성을 느꼈다. pug를 사용하게 되면 html 문서를 상당히 축약해서 작성할 수 있어서 코드가 간결해지고 생산성이 향상되는 장점이 있다.
우리가 저번시간에 views 폴더를 만들고 렌더링해서 사용자에게 보여줄 temp.pug 파일을 생성했었다. 현재, temp에는 html 코드만 한 줄 작성된 상태인데, head 와 body 를 추가해보자.
temp.pug
html
head
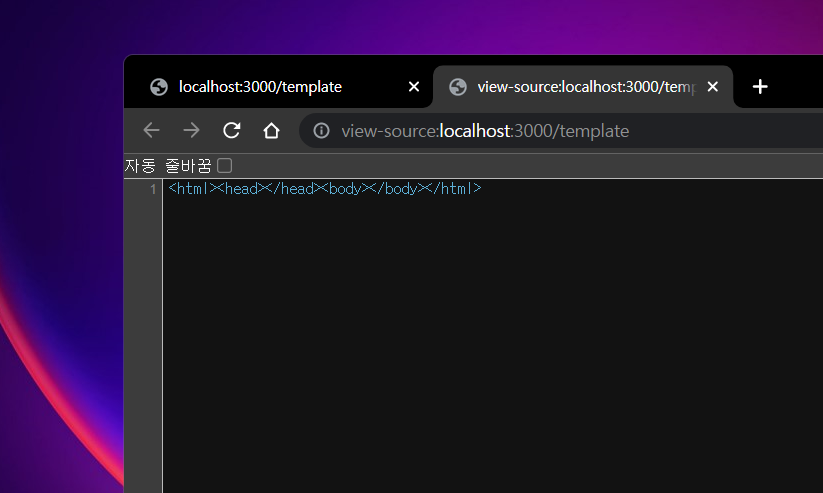
body명령 프롬프트를 통해 app.js 를 실행하고 localhost:3000/template 에 접속해서 sourcecode보기를 통해 코드 내용을 살펴보면..

한 줄에 일렬로 프린트되니까 뭔가 상당히 깔끔하지 않고 가독성이 떨어진다. 코드를 좀 더 이쁘게 만드는 방법을 찾기 위해 구글링을 해보자. 검색창에 "pug express code pretty" 라고 검색해보았다. 제일 먼저 stackover flow 개발자 커뮤니티에 다음과 같은 내용의 글이 올라와 있다.

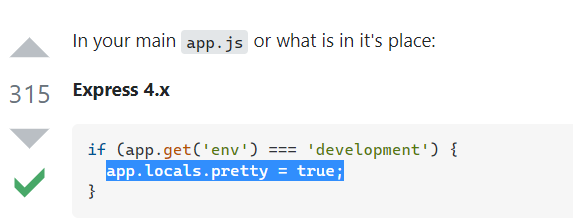
어떤 개발자도 자신의 HTML 코드를 좀 더 나이스하게 표현하고 싶었나보다. 밑에 답변으로 여러개가 달렸는데, 그 중 하나의 답변에서 다음과 같이 설명하고있다.

저 문법을 사용하면 코드를 이쁘게 만들 수 있을 것 같다.
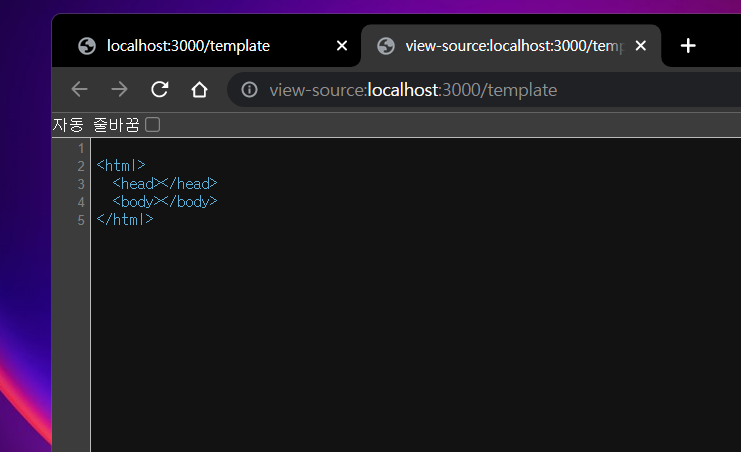
app.js 파일에 app.locals.pretty = true; 코드를 한 줄 삽입하자. 그리고 다시 실행하고 소스를 확인해보면...

상당히 깔끔하게 코드가 정렬되었다.
이를 통해서 다음과 같이 응용할 수도 있다.
temp.pug
html
head
body
h1 Hello pug
ul
-for(var i=0; i<5; i++)
li coding 이를 실행시...

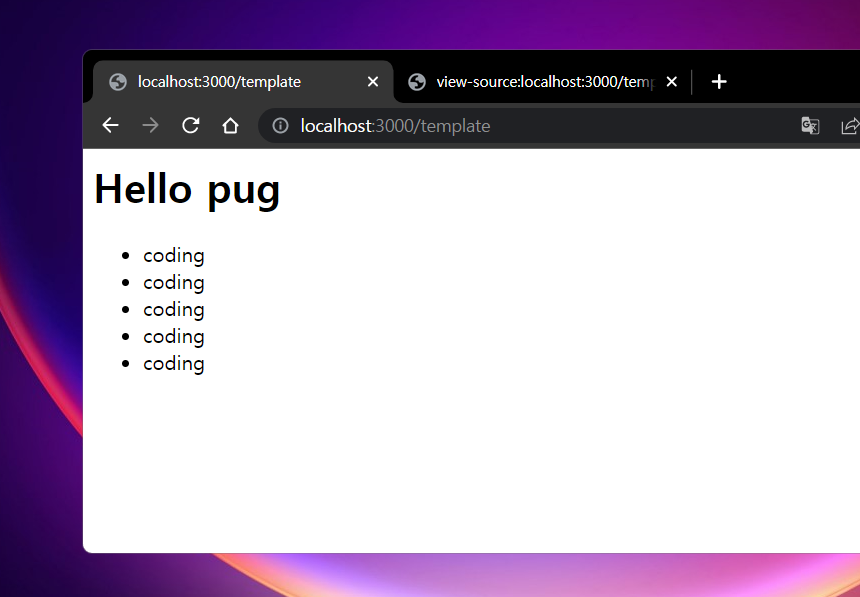
(웹 페이지단에 출력되는 모습)

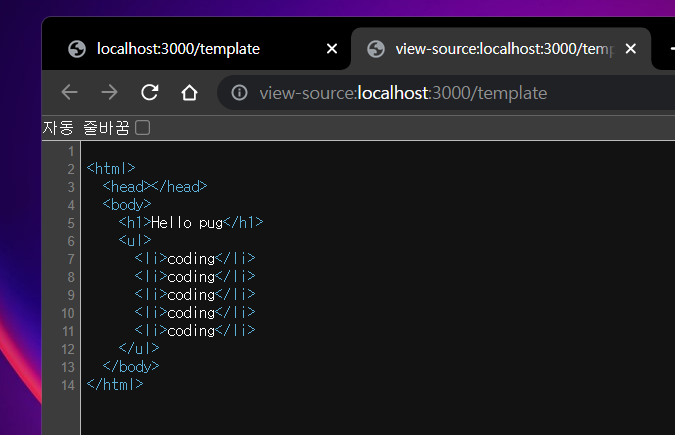
(pug가 html로 번역된 모습)
temp.pug 코드의 내용을 보면 알겠지만 단순히 html문법과 비슷한 form으로 들여쓰기만 했을 뿐인데 html이 작성되는 것을 볼 수 있다. 심지어 시작태그만 사용하고 종료태그는 쓰지않아도 된다. 정말 간편하고 가독성도 좋다.
또 한 가지 특징으로는 프로그래머블하게 코드를 작성할 수도 있다. 웹 페이지단에 "coding"이라고 작성하기 위해 반복문을 작성했다.
-for(var i=0; i<5; i++)
li coding이처럼 앞에 마이너스(-) 기호만 붙인다면 자바, 자바스크립트에서 사용할 수 있는 문법 또한 사용할 수 있으니 정말 프랙티컬한 Template Engine이 아닐 수 없다.
정적과 동적을 혼합해서 웹을 구성할 수 있는 강력하고 매력적인 템플릿 pug... 조금 더 공부하고 복습해서 사용법을 완전히 숙지해야겠다.
