
목차
-
배열요소의 값 추가하기
- Array.push()
- Array.unshift()
-
배열요소의 값 삭제하기
- Array.pop()
- Array.shift()
-
배열요소의 값 수정하기
- Array.slice()
-
배열요소의 값 수정/삭제하기
- Array.splice()
1. 배열요소의 값 추가하기
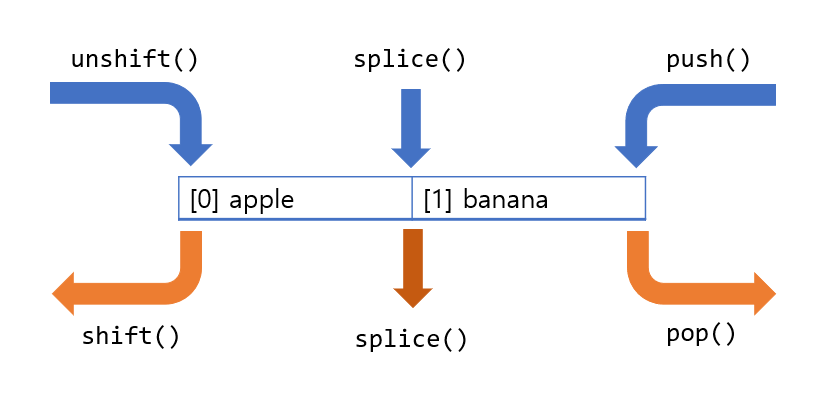
push()
push메서드는 배열의 마지막에 새로운 요소를 추가한 후 변경된 배열의 길이를 반환해준다
let myArray=[19, 44,'good',false];
//배열의 마지막에 요소를 추가
myArray.push('kiwi');
console.log(myArray); //[500, 44, "good", false, "kiwi"]unshift()
unshift는 배열의 맨앞에 새로운 요소를 추가한 후 변경된 길이를 반환해준다.
var arr=[1, 2, 3];
//배열의 맨앞에 요소 추가
arr.unshift('new');
console.log(arr);
//["new", 1, 2, 3]2. 배열요소의 값 삭제하기
pop()
pop메서드는 배열의 마지막 요소를 제거한 후, 제거한 요소를 반환해준다.
let myArray=[19,44,'good',false]
//배열의 마지막 요소 제거
myArray.pop()
console.log(myArray) //[500, 44, "good"]shift()
shift메서드는 배열의 첫번째 요소를 제거한 후, 제거한 요소를 반환해준다.
let myArray=[19,44,'good',false]
//배열의 첫번째 요소 제거
myArray.shift()
console.log(myArray) //[44,'good',false]3. 배열요소의 값 수정하기
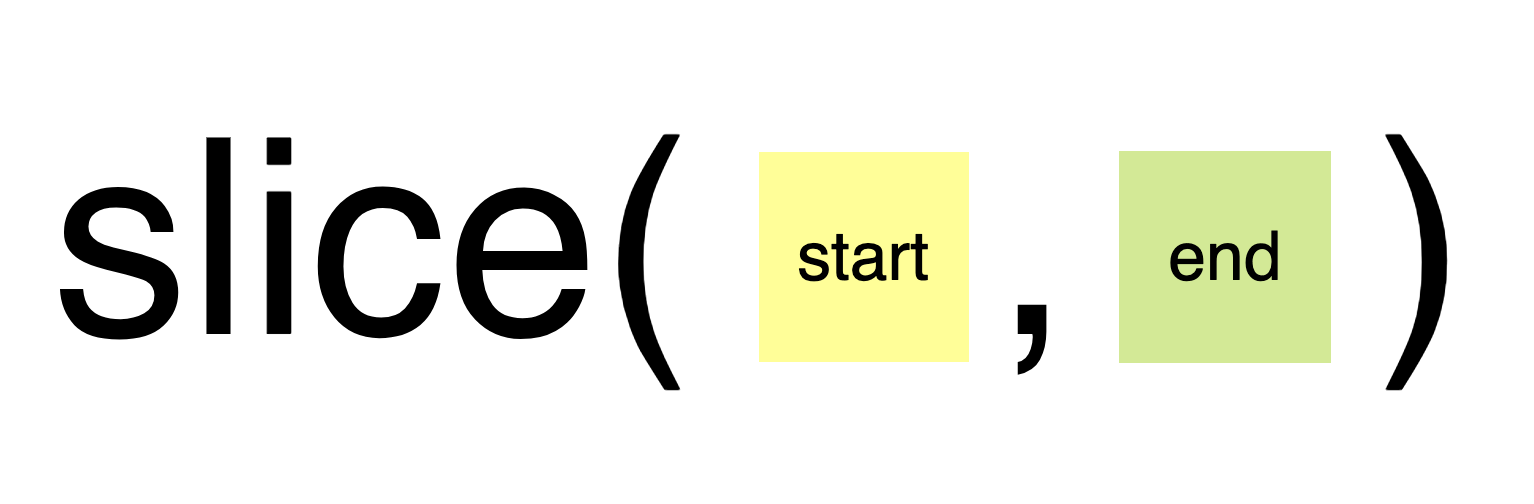
slice()
slice메서드는 어떤 배열의 시작점부터 종료시점까지(end제외)에 대한 얕은 복사본을 새로운 배열 객체로 반환한다. 이때, 잘라온 배열이 바뀌어도 원본 배열은 바뀌지 않는다.

- start : 추출 시작점에 대한 인덱스
- undefined인 경우 : 0부터 slice
- 음수를 지정한 경우 : 배열의 끝에서부터의 길이를 나타낸다. slice(-2)를 하면 배열의 마지막 2개의 요소를 추출한다.
- 배열의 길이와 같거나 큰 수를 지정한 경우 : 빈 배열을 반환한다.
- end : 추출을 종료할 기준 인덱스 (end를 제외하고 그 전까지의 요소만 추출한다)
- 지정하지 않을 경우 : 배열의 끝까지 slice
- 음수를 지정한 경우 : 배열의 끝에서부터 길이를 나타낸다. slice(2, -1)을 하면 세번째부터 끝에서 두번째 요소까지 추출
- 배열의 길이가 같거나 큰 수를 지정한 경우 : 배열의 끝까지 추출
const arr=[10, 20, 30, 40, 50]
//1번째부터 (맨끝 3번째를 제외한) 2번째 요소 출력
console.log(arr.slice(1,3)); // [20, 30]
//시작인덱스가 undefined인 경우 0번째부터 (4번째를 제외한) 3번째 요소 출력
console.log(arr.slice(undefined, 4)) //[10, 20, 30, 40]
//인자가 양수일 경우 배열의 처음부터 2번째 이후의 모든 요소 출력
console.log(arr.slice(2)); // [30, 40, 50]
//인자가 음수일 경우 배열의 끝에서 2개의 요소 출력
console.log(arr.slice(-2)); // [40, 50]
//시작인덱스가 음수이면 배열의 맨끝에 시작해서 끝인덱스 전까지 출력
console.log(arr.slice(-3,3)); // [30]4. 배열요소의 값 수정/삭제하기
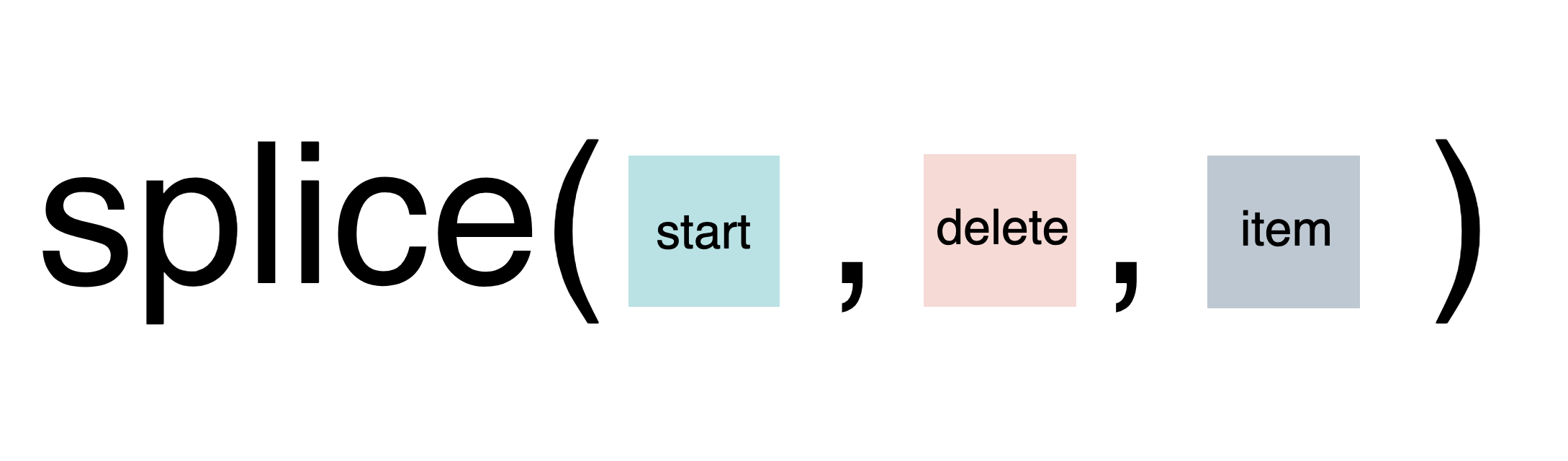
splice()
splice메서드는 배열 내의 특정한 요소를 삭제하거나, 다른 요소로 대치하거나 새로운 요소를 추가할 때 사용한다.

보통 댓글 삭제 기능을 구현할 때 splice 메서드를 많이 활용한다고 한다.
-
start : 변경을 시작할 배열의 인덱스
- 음수를 지정한 경우 : 배열의 끝에서부터 요소를 센다
- 배열의 길이보다 큰 수를 지정한 경우 : 실제 시작 인덱스는 배열의 길이로 설정
- 절대값이 배열의 길이보다 큰 경우 : 0으로 세팅
-
deleteCount : 배열에서 제거할 요소의 수
- 생략 / 값이 array.length - start보다 큰 경우 : start부터의 모든 요소를 제거
- 0이하의 수를 지정 : 어떤 요소도 제거되지 않는다.
-
itemN : 배열에 추가할 요소
- 지정하지 않는 경우 : splice()는 요소 제거만 수행한다.
// #1.배열num에 대한 예제
let num = [1,2,3,4,5];
// 인덱스 0부터 0개를 제거하고, 그자리에 10추가
// [ 10, 1, 2, 3, 4, 5 ]
num.splice(0,0,10);
// 인덱스 0부터 0개를 제거하고, 그자리에 10,11추가
// [10, 11, 1, 2, 3, 4, 5]
num.splice(0,0,10,11);
// 배열의 길이(num.length=5)부터 0개를 제거하고, 그자리에 10추가
// [1, 2, 3, 4, 5, 10]
num.splice(num.length,0,10)
//중간요소 제거 후 값 10추가
// [ 1, 2, 10, 4, 5 ]
num.splice(2,1,10);
console.log(num);
// #2. 함수goToMart에 대한 예제
// 다음 배열에서 우유를 제거하고 두유를 대신 넣어보자
function goToMart() {
let shoppingCart = ['햄', '김밥김', '단무지', '우유', '시금치', '쌀', '당근', '계란'];
//배열의 처음부터 3번째의 요소의 우유를 제거하고 두유로 추가
shoppingCart.splice(3,1,'두유');
return shoppingCart;
}
console.log(goToMart())
//["햄", "김밥김", "단무지", "두유", "시금치", "쌀", "당근", "계란"]
✔참고사이트
https://velog.io/@kjhabc2002/Javascriptweek2%EB%B0%B0%EC%97%B4
https://tutorialpost.apptilus.com/code/posts/js/js-array/
https://velog.io/@devmoonsh/JavaScript-%EB%B0%B0%EC%97%B4%EC%97%90-%EA%B0%92-%EC%B6%94%EC%B6%9C-%EC%B6%94%EA%B0%80%ED%95%98%EA%B8%B0
https://hianna.tistory.com/396