
연결부분이 궁금하다면 위의 게시물을 참고하면 된다.
AdminJS와 Sequelize 연결하기
- 전체코드
app.js
const express = require('express');
const AdminJS = require('adminjs');
const AdminJSExpress = require('@adminjs/express');
const AdminJSSequelize = require('@adminjs/sequelize'); // 추가
const { sequelize } = require('./models'); // 추가
const app = express();
const port = 3000;
AdminJS.registerAdapter(AdminJSSequelize); // 추가
const db = require('./models'); // 추가
const adminJS = new AdminJS({
databases: [db],
rootPath: '/admin',
})
sequelize.sync({ force: false }).then(() => {
console.log("DB Connected Success");
}).catch((err) => {
console.error(err);
}); // 추가
const router = AdminJSExpress.buildRouter(adminJS);
app.use(adminJS.options.rootPath, router);
app.listen(port, () => {
console.log(`listening at http://localhost:${port}`);
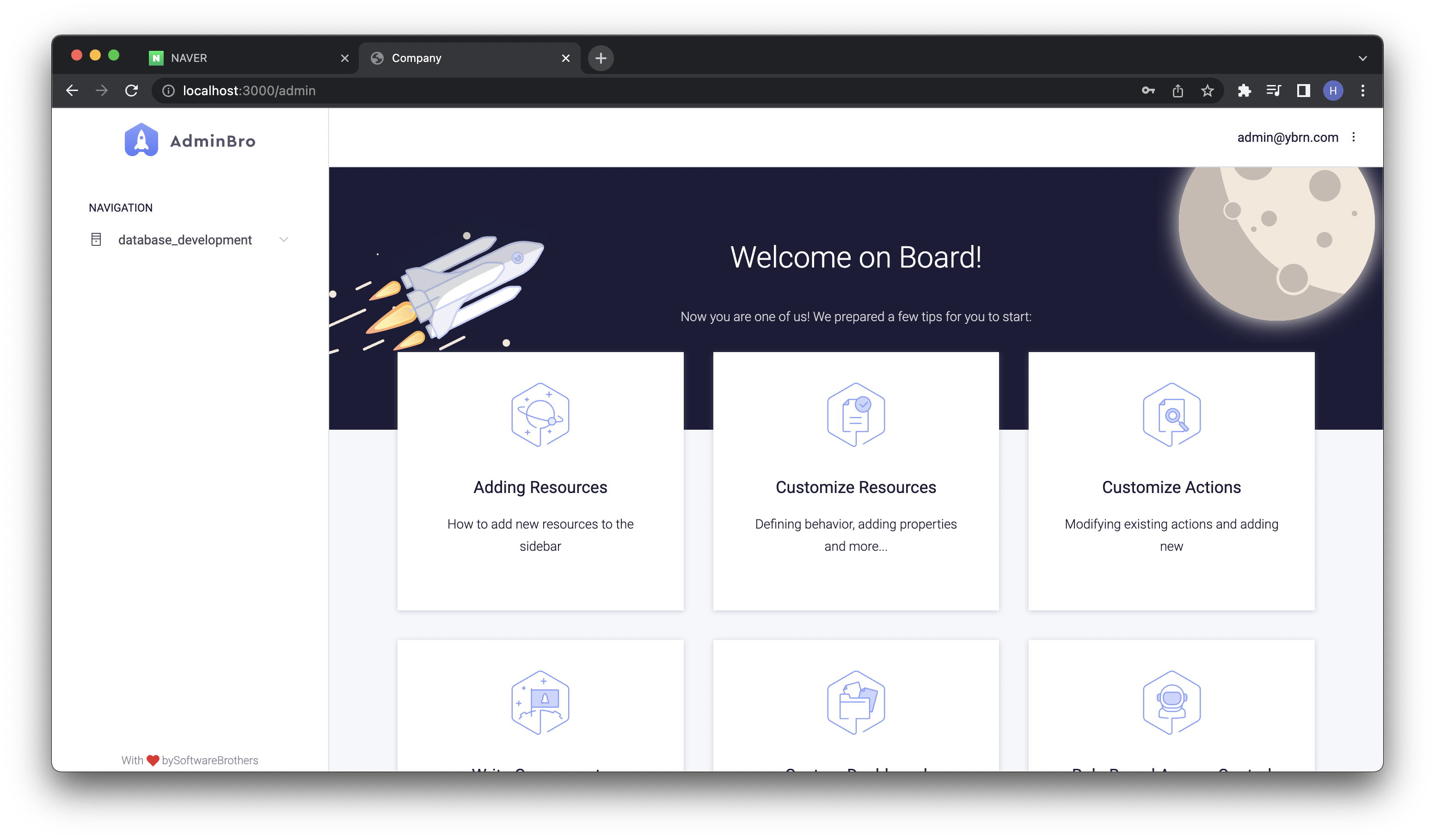
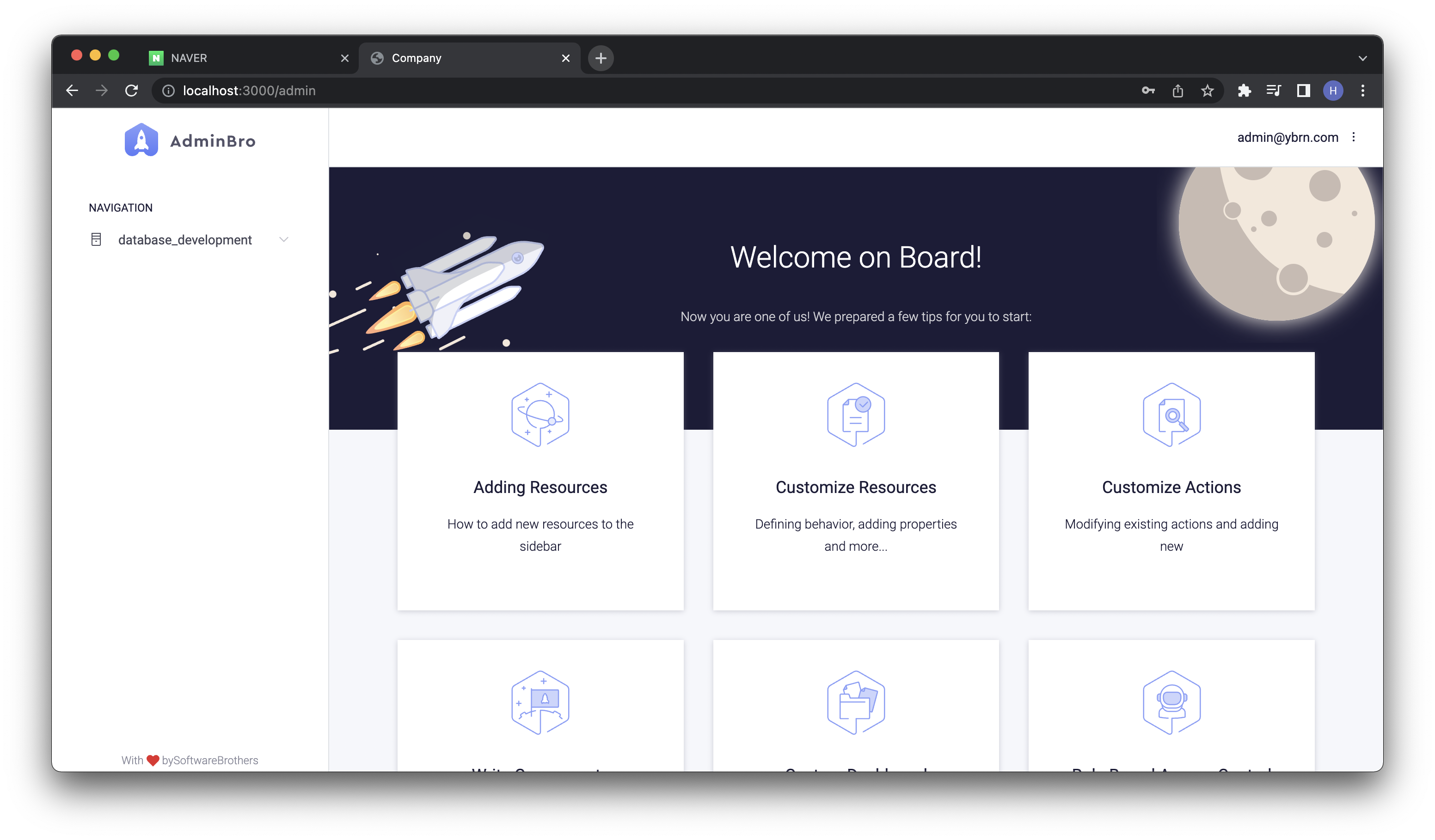
});설정 후 localhost:3000/admin 으로 접속해보면

이렇게 옆에 사이드바가 생성된 것을 확인할 수 있다
models 에 생성하고자 하는 테이블 파일을 만들고 추가해준 뒤 node app.js 를 실행하게 되면

사이드바에 model을 잘 가져온다!
로그인을 통해 admin 페이지에 접근할 수 있게 하기
- 전체코드
app.js
const express = require('express');
const AdminJS = require('adminjs');
const AdminJSExpress = require('@adminjs/express');
const app = express();
const port = 3000;
const ADMIN = {
email: '로그인에 사용할 이메일',
password: '로그인에 사용할 비밀번호'
}; // 추가
const adminJS = new AdminJS({
databases: [],
rootPath: '/admin',
})
const router = AdminJSExpress.buildAuthenticatedRouter(adminJS, {
authenticate: async (email, password) => {
if (ADMIN.password === password && ADMIN.email === email) {
return ADMIN
}
return null
},
cookieName: 'adminJS',
cookiePassword: 'testtest'
}); //추가
app.use(adminJS.options.rootPath, router);
app.listen(port, () => {
console.log(`listening at http://localhost:${port}`);
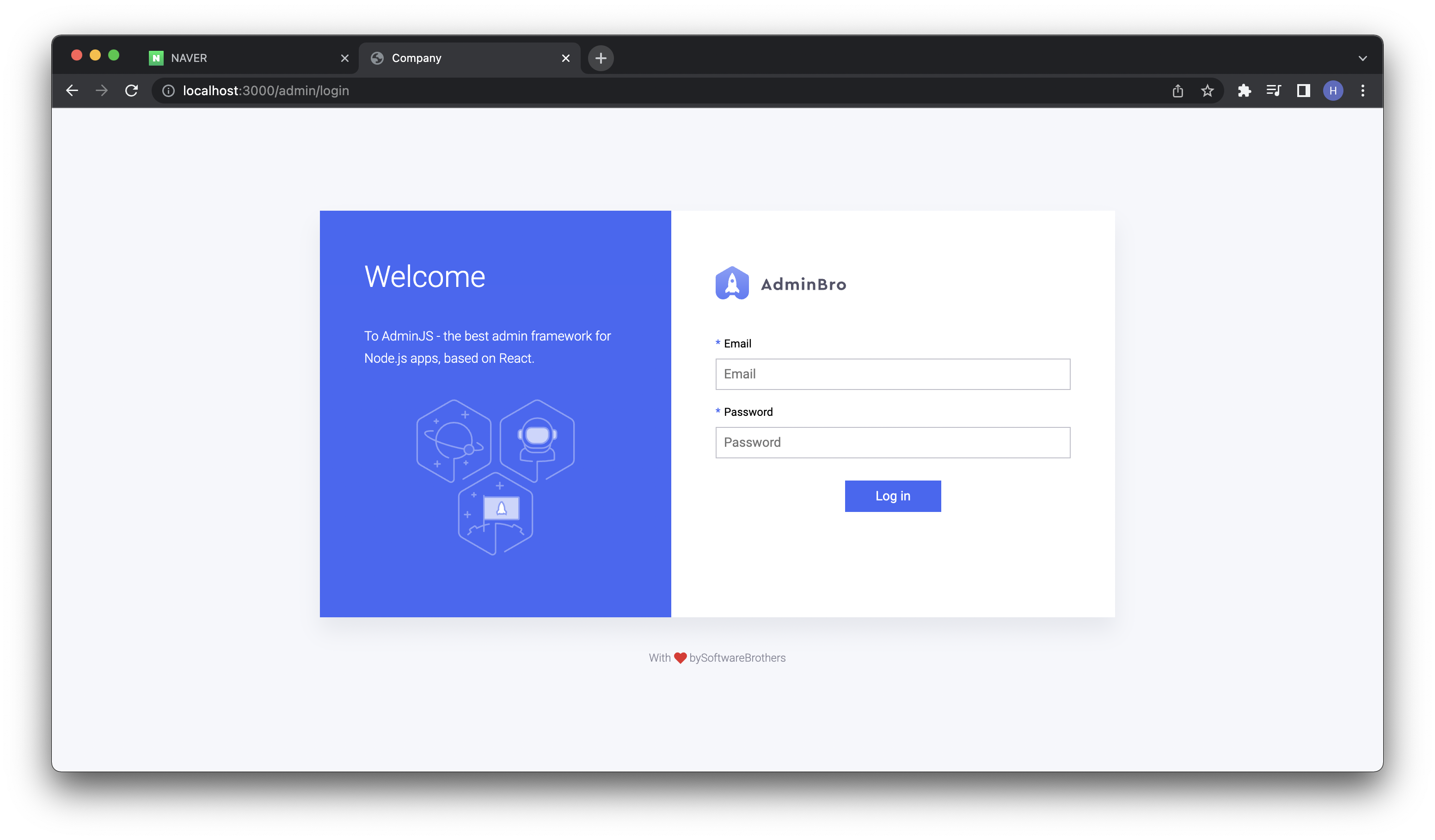
});이렇게 설정하고 localhost:3000/admin 으로 접속해보면

로그인 후 admin페이지에 접근할 수 있게 잘 설정된 것을 볼 수 있다!