partial한정자를 사용하여 ui부분을 담당하는 razor와 코드부분을 담당하는 cs 파일로 분리.- @code를 사용하여 razor파일에서도 코드를 작성할 수 있지만 코드 비하인드를 통해 제어부분과 ui부분을 분리하여 코드 가동석이나 유지보수 측면에서 유리함.
- cs, razor 파일명을 동일하게 하고
partial한정자를 사용하면 cs 파일이 자동으로 ComponentBase를 상속받음.

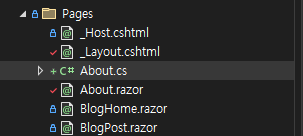
1. 코드 비하인드 파일 만들기.

- 코드 비하인드파일(cs)를 생성하여 코드부분과 ui부분을 분리
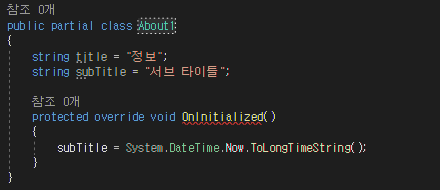
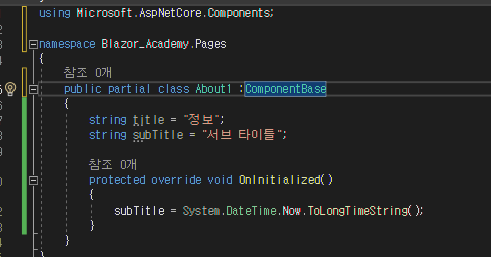
OnInitialized는ComponentBase클래스 내부에 존재 하는 이벤트 처리기로 페이지가 로드될때 실행되는 메소드. 아래 소스와 같이 상속 받지 않았는데도 사용할 수 있는이유는 razor파일과 같은 이름으로 cs파일을 생성시 자동으로 상속받게됨.- 아래 사진과 같이 About class를 About1로 변경하면
OnInitialized를 찾을수 없다는 에러가 발생하고ComponentBase를 상속 받자 에러가 사라지는것을 확인할 수 있으며 About.cs가 상속받는 코드를 작성 하지 않아도 자동으로 상속 받는 다는것을 알 수있다.


- About.cs
namespace Blazor_Academy.Pages
{
public partial class About
{
string title = "정보";
string subTitle = "서브 타이틀";
protected override void OnInitialized()
{
subTitle = System.DateTime.Now.ToLongTimeString();
}
}
}- About.razor
@page "/About"
<header class="py-5">
<div class="container px-5">
<div class="row justify-content-center">
<div class="col-lg-8 col-xxl-6">
<div class="text-center my-5">
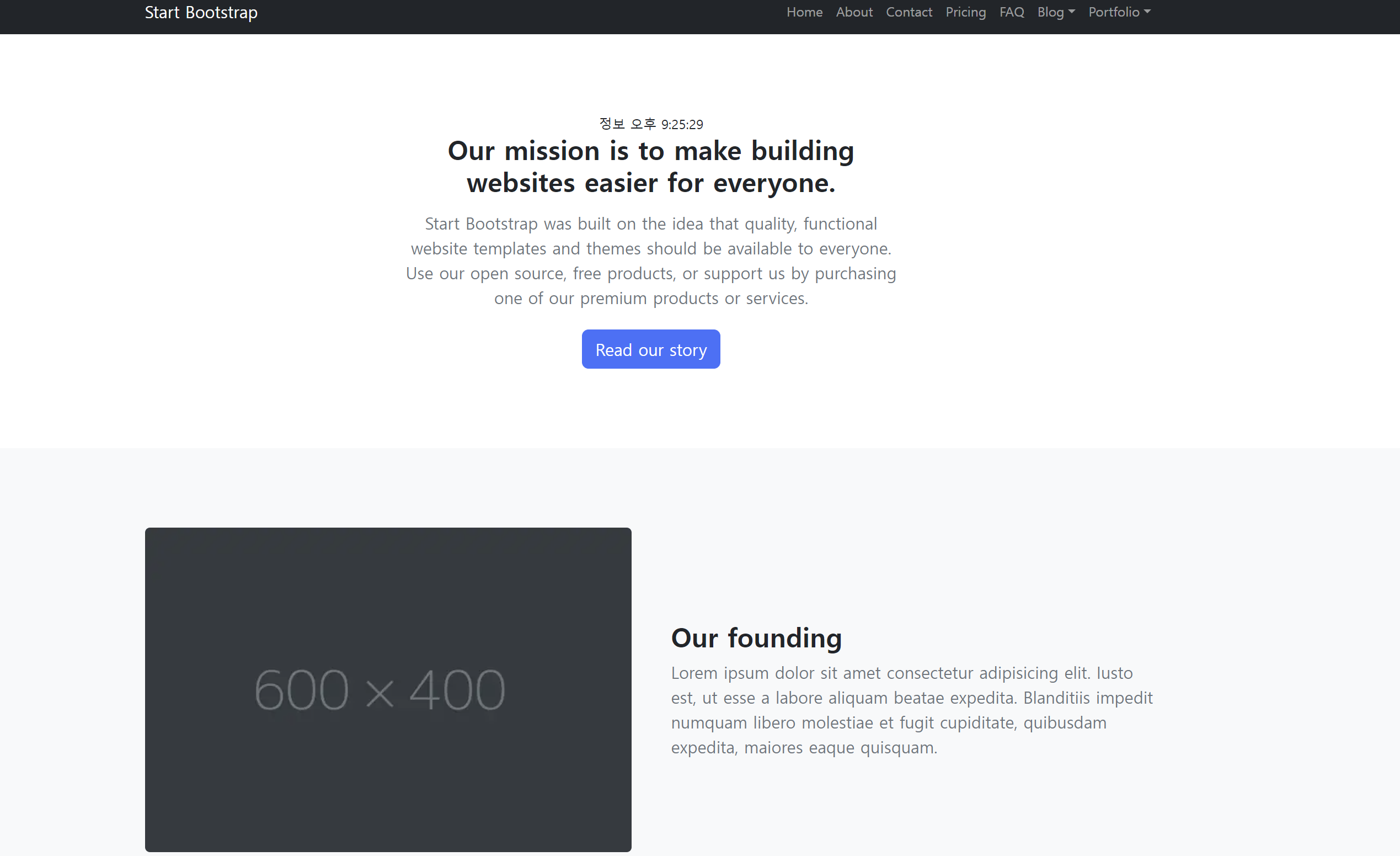
@title
@subTitle
<br />
<h2 class="fw-bolder mb-3">Our mission is to make building websites easier for everyone.</h2>
<p class="lead fw-normal text-muted mb-4">Start Bootstrap was built on the idea that quality, functional website templates and themes should be available to everyone. Use our open source, free products, or support us by purchasing one of our premium products or services.</p>
<a class="btn btn-primary btn-lg" href="#scroll-target">Read our story</a>
</div>
</div>
</div>
</div>
</header>
<!-- About section one-->
<section class="py-5 bg-light" id="scroll-target">
<div class="container px-5 my-5">
<div class="row gx-5 align-items-center">
<div class="col-lg-6"><img class="img-fluid rounded mb-5 mb-lg-0" src="https://dummyimage.com/600x400/343a40/6c757d" alt="..." /></div>
<div class="col-lg-6">
<h2 class="fw-bolder">Our founding</h2>
<p class="lead fw-normal text-muted mb-0">Lorem ipsum dolor sit amet consectetur adipisicing elit. Iusto est, ut esse a labore aliquam beatae expedita. Blanditiis impedit numquam libero molestiae et fugit cupiditate, quibusdam expedita, maiores eaque quisquam.</p>
</div>
</div>
</div>
</section>
<!-- About section two-->
<section class="py-5">
<div class="container px-5 my-5">
<div class="row gx-5 align-items-center">
<div class="col-lg-6 order-first order-lg-last"><img class="img-fluid rounded mb-5 mb-lg-0" src="https://dummyimage.com/600x400/343a40/6c757d" alt="..." /></div>
<div class="col-lg-6">
<h2 class="fw-bolder">Growth & beyond</h2>
<p class="lead fw-normal text-muted mb-0">Lorem ipsum dolor sit amet consectetur adipisicing elit. Iusto est, ut esse a labore aliquam beatae expedita. Blanditiis impedit numquam libero molestiae et fugit cupiditate, quibusdam expedita, maiores eaque quisquam.</p>
</div>
</div>
</div>
</section>
<!-- Team members section-->
<section class="py-5 bg-light">
<div class="container px-5 my-5">
<div class="text-center">
<h2 class="fw-bolder">Our team</h2>
<p class="lead fw-normal text-muted mb-5">Dedicated to quality and your success</p>
</div>
<div class="row gx-5 row-cols-1 row-cols-sm-2 row-cols-xl-4 justify-content-center">
<div class="col mb-5 mb-5 mb-xl-0">
<div class="text-center">
<img class="img-fluid rounded-circle mb-4 px-4" src="https://dummyimage.com/150x150/ced4da/6c757d" alt="..." />
<h5 class="fw-bolder">Ibbie Eckart</h5>
<div class="fst-italic text-muted">Founder & CEO</div>
</div>
</div>
<div class="col mb-5 mb-5 mb-xl-0">
<div class="text-center">
<img class="img-fluid rounded-circle mb-4 px-4" src="https://dummyimage.com/150x150/ced4da/6c757d" alt="..." />
<h5 class="fw-bolder">Arden Vasek</h5>
<div class="fst-italic text-muted">CFO</div>
</div>
</div>
<div class="col mb-5 mb-5 mb-sm-0">
<div class="text-center">
<img class="img-fluid rounded-circle mb-4 px-4" src="https://dummyimage.com/150x150/ced4da/6c757d" alt="..." />
<h5 class="fw-bolder">Toribio Nerthus</h5>
<div class="fst-italic text-muted">Operations Manager</div>
</div>
</div>
<div class="col mb-5">
<div class="text-center">
<img class="img-fluid rounded-circle mb-4 px-4" src="https://dummyimage.com/150x150/ced4da/6c757d" alt="..." />
<h5 class="fw-bolder">Malvina Cilla</h5>
<div class="fst-italic text-muted">CTO</div>
</div>
</div>
</div>
</div>
</section>