blazor강의 따라하기
1.[Blazor] idea페이지(세션1)

박용준 강사님 blazor 강의 후 메모 용도로 작성blazor에 장점쉽게 SPA(single Page Application)을 만들 수 있고 생산성이 높다.아래 쉽게 설명을 잘 해주신거 같아 참조https://blog.naver.com/dev_wise/222
2.[Blazor] dialog페이지 컴포넌트 위에 컴포넌트 출력 하기(세션5)

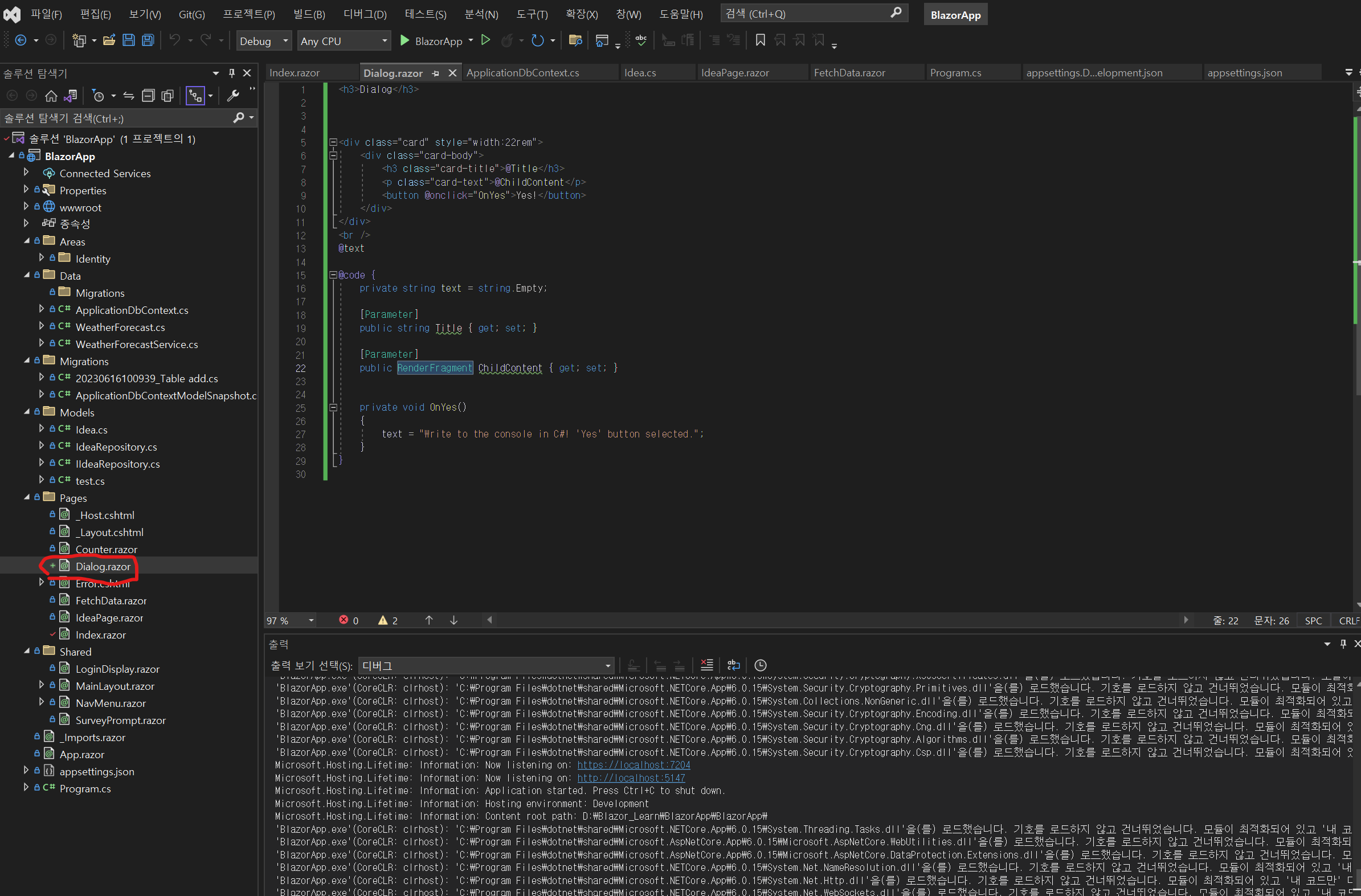
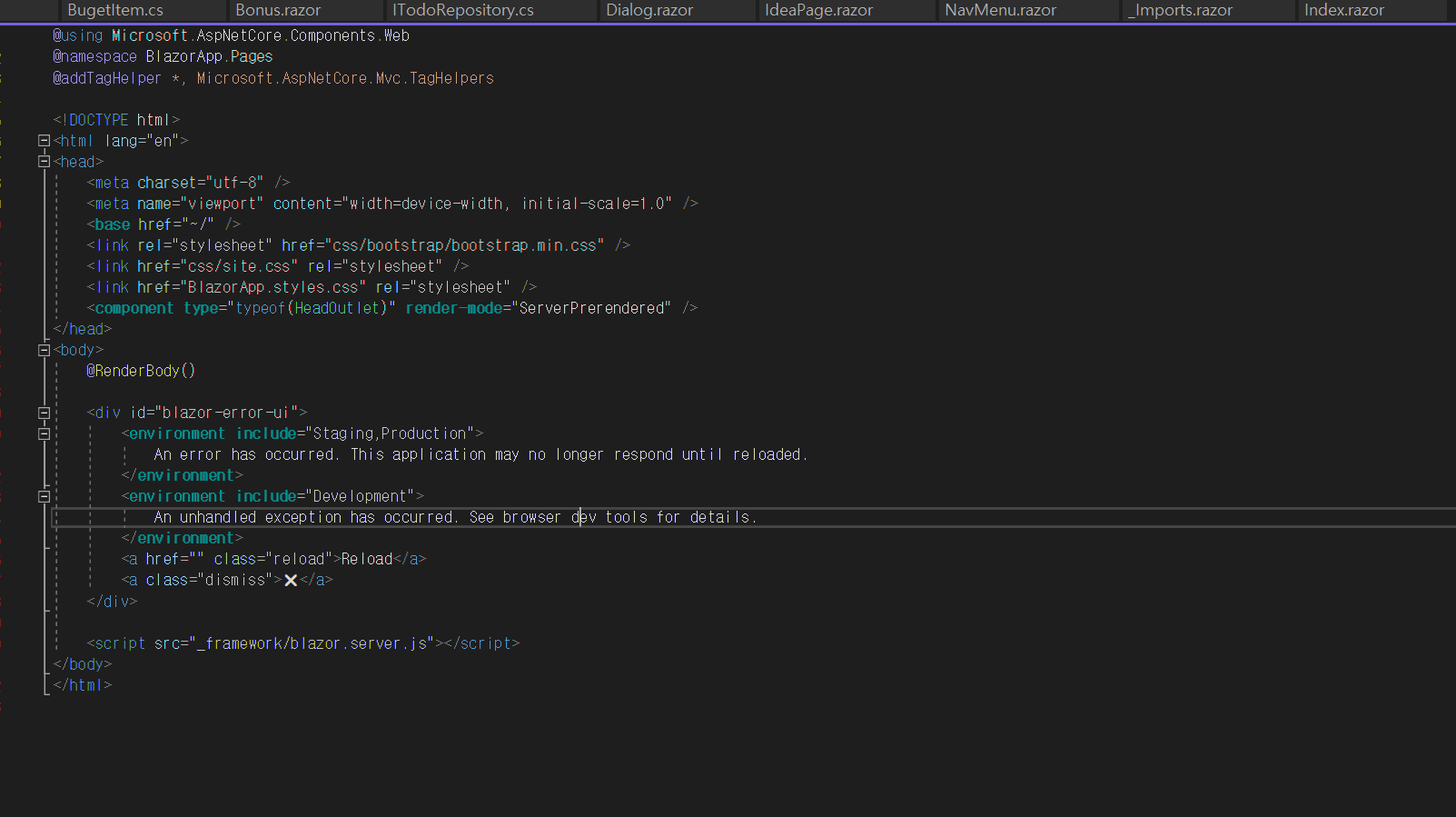
강의제목 : 5. ASP.NET Core Blazor 소개 및 지원되는 플랫폼페이지 하나 하나가 컴포넌트로 구성됨.다른 페이지위에 랜더링이 가능 하다.@page 지시문을 사용 하여 라우팅 할 수 있다.확장자가 .razor로 끝나며 HTML 테그와 c index.ra
3.TodoList

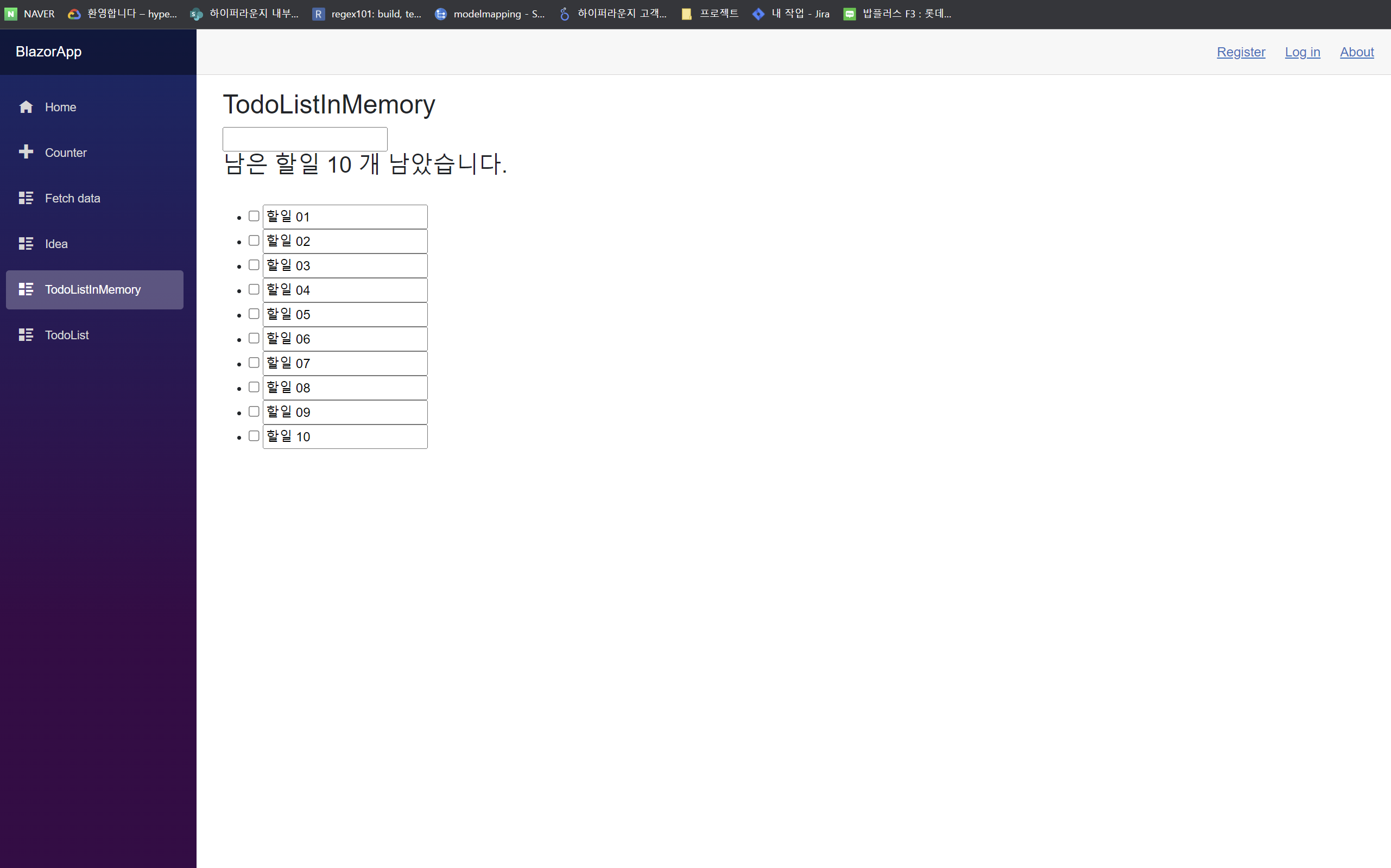
강의 제목 7. TodoListInMemory\_초간단 인-메모리 TODO 리스트 만들기페이지에서 할일을 메모를 하고 체크 박스를 통해 완료 유무 체크강의 에서는 inMemory방식으로만 진행 했으며 개인적으로 DB연동 페이지도 만들어 봤습니다.TOdoListInMem
4.[Blazor] Bonus_용돈 나누기 앱 만들기

강의 제목 : 8. Bonus\_용돈 나누기 앱 만들기css에 스타일을 추가하여 스타일 입히기input 테그 type=range 사용balzor에 자바스크립트 인터럽 사용 하여 자바 alert 사용 하기초기 totalBuget을 각각의 가족들에거 용돈으로 나눠주고 완료
5.[blazor] blazor EditForm 사용 하여 Annotation 설정 및 유효성 검사

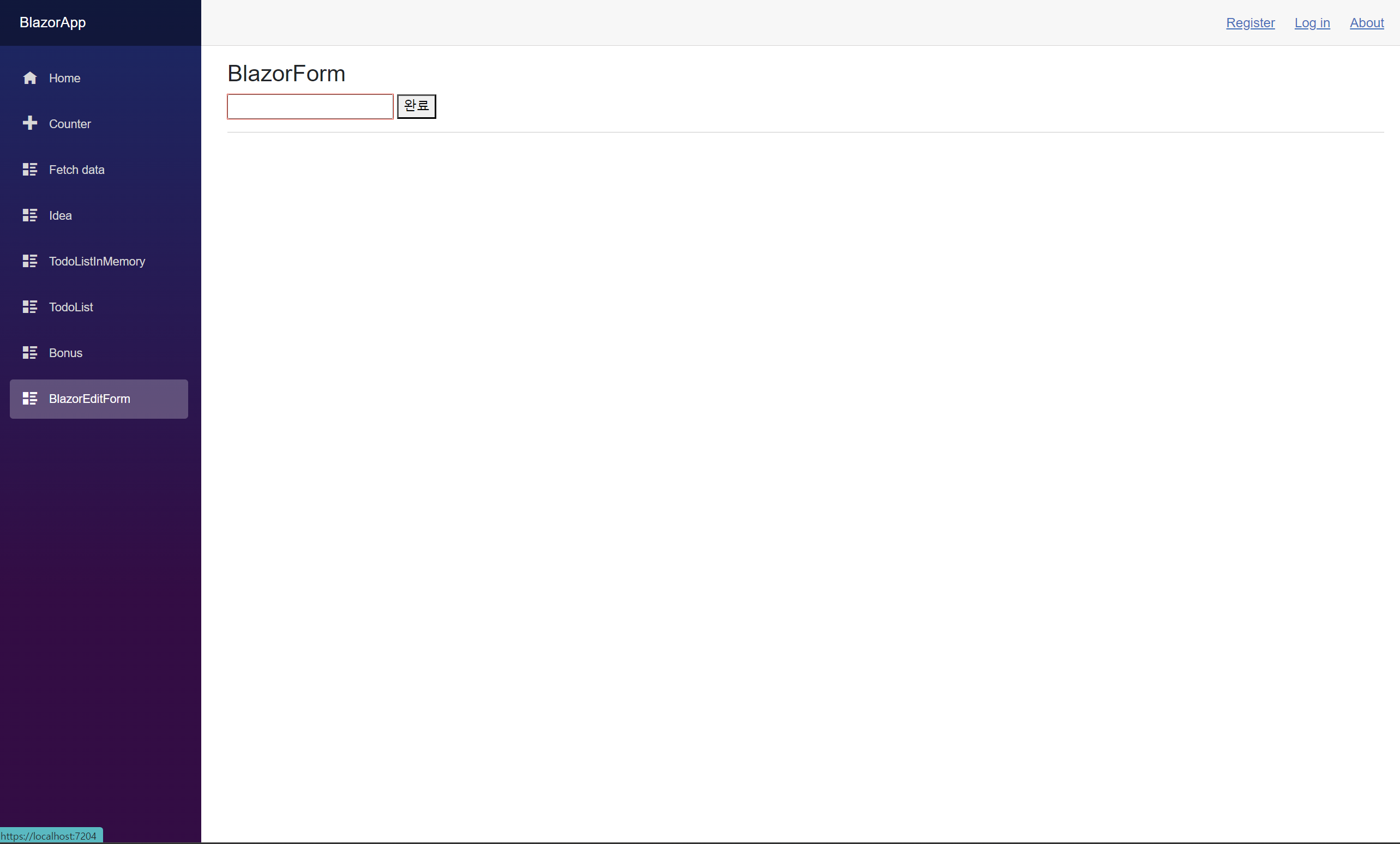
강의 제목 : 9. BlazorForm_EditForm 컴포넌트를 사용하여 폼 작성 및 폼 유효성 검사 진행하기Required (ErrorMessage = "이름을 입력 해 주세요.")필수로 값을 할당하도록 지정.errormessage는 해당 유효성을 위반 할때 출력
6.[blazor] 부모 자식 컴포넌트끼리 데이터 교환

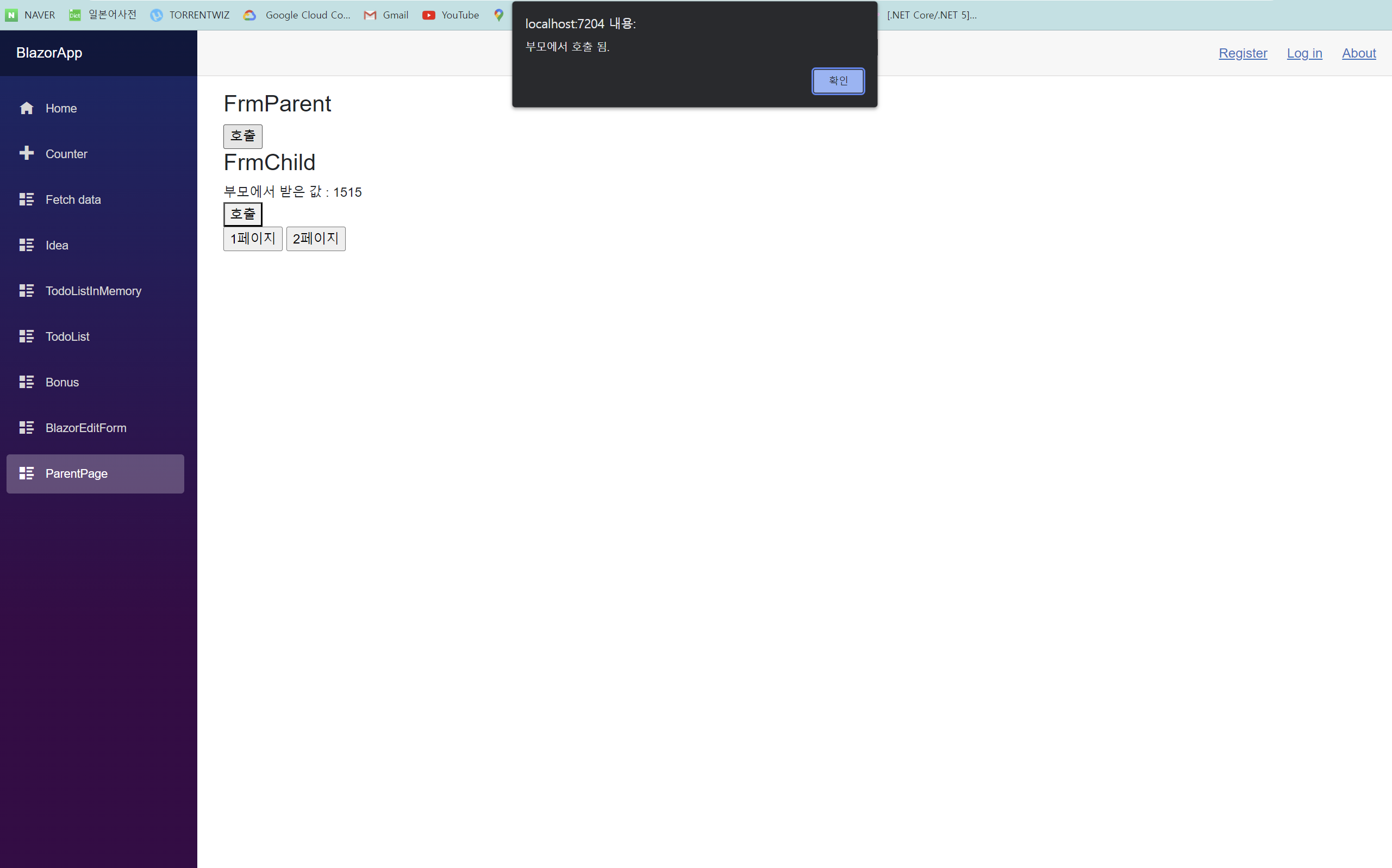
강의제목 : 10. ParentChild_부모 컴포넌트에서 자식 컴포넌트로 또는 그 반대로 데이터 주고 받기부모 컴포넌트에서 자식 컴포넌트 호출부모 컴포넌트에서 자식 컴포넌트로 데이터 전송자식 에서 부모로 데이터 전송Action 대리자 사용 하여 call back
7.[blazor] EventCallback, 중첩 컴포넌트 사용방법

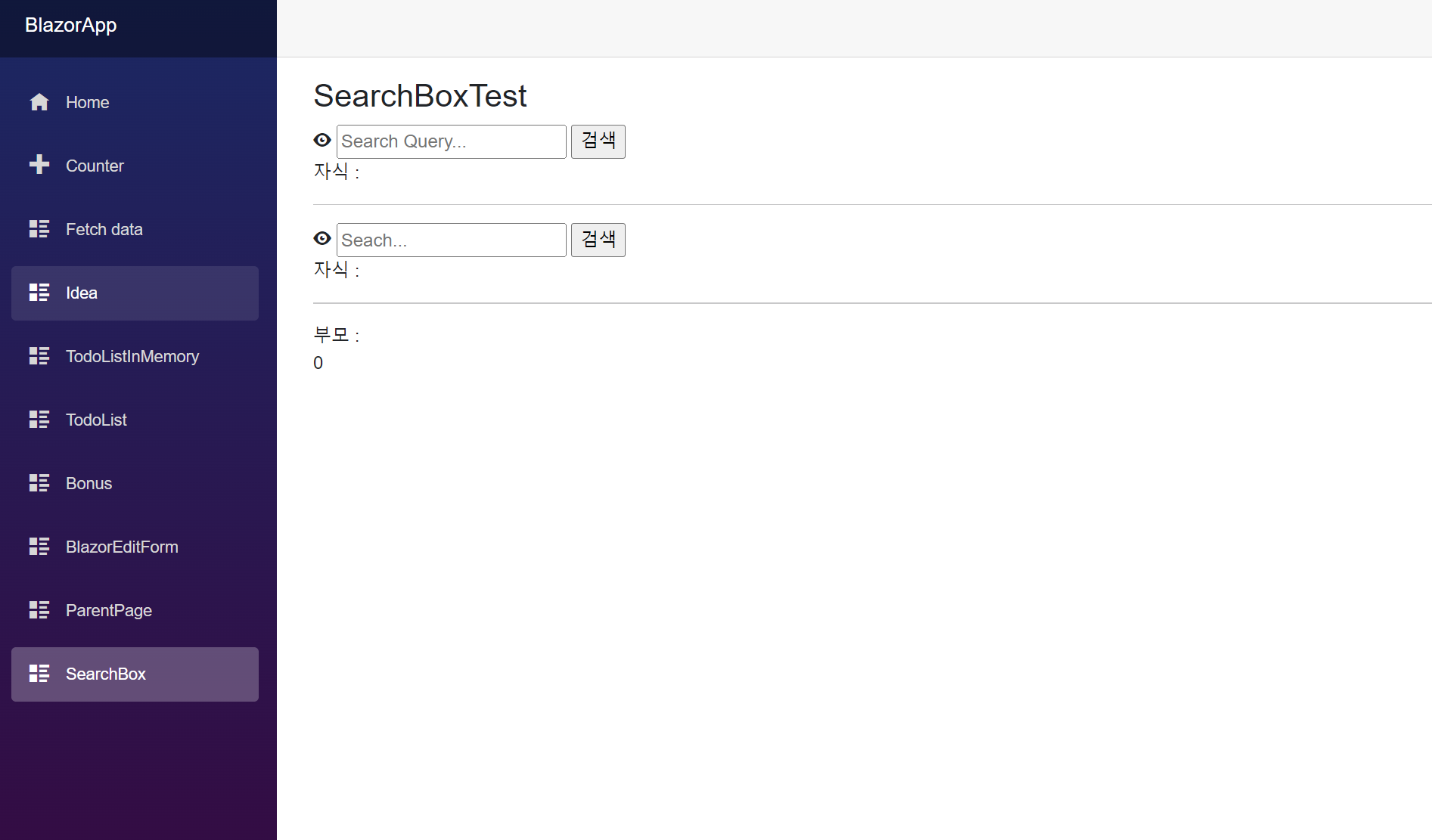
강의제목:11. SearchBox중첩 컴포넌트부모 컴포넌트와 자식 컴포넌트 그리고 EventCallback 대리자searchBox 컴포넌트를 만들고 SeachBoxTest에서 searchBox를 랜더링 하기부모에서 자식 오브젝트 속성을 지정 해 주는 방법마이크로소프트
8.[blazor] MatBlazor 사용 하기

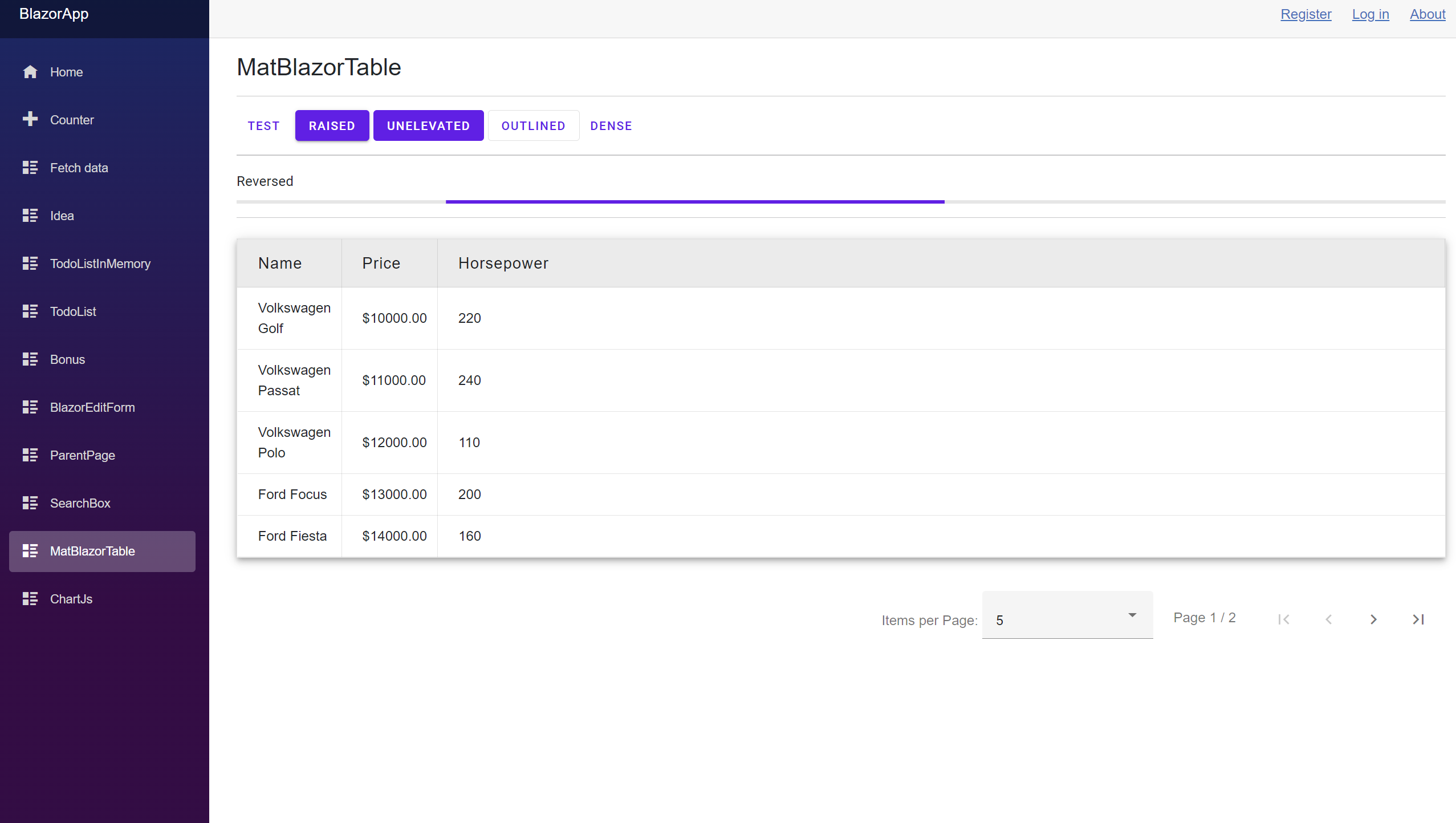
강의제목:12. MatBlazor\_머티리얼 다지인을 손쉽게 구현하는 MatBlazor 컴포넌트 소개nuget패키지에서 MatBlazor 설치 Imports.razor 파일에 @using MatBlazor; 추가MatBlazor 튜토리얼 사이트에서 템플릿 사용해 보기\
9.[blazor] 단일 파일업로드 하기

강의제목 : 14. FrmFileUploadTest_Blazor에서 단일 파일 업로드하기wwwroot경로에 파일 업로드 해 보기.업로드 할 파일 준비.권한문제로 업로드가 안될 경우 Network Service 사용자 추가하고 write 권한주기.service생성전 nu
10.[blazor] 시그니처 패드 넣기 js > c# 메소드 호출, c# > js 메소드 호출

javascript로 만들어진 Signaturpad를 razor 페이지에서 rendering 하기c- javascript에서 Cjs에서 Cgoogle에서 signature_pad검색 시그니처패드 깃허브경로에서 소스 다운로드다운 받은 소스중 css,js를 복사 하여 bl
11.[blazor] bootstrap ModernPage Clone

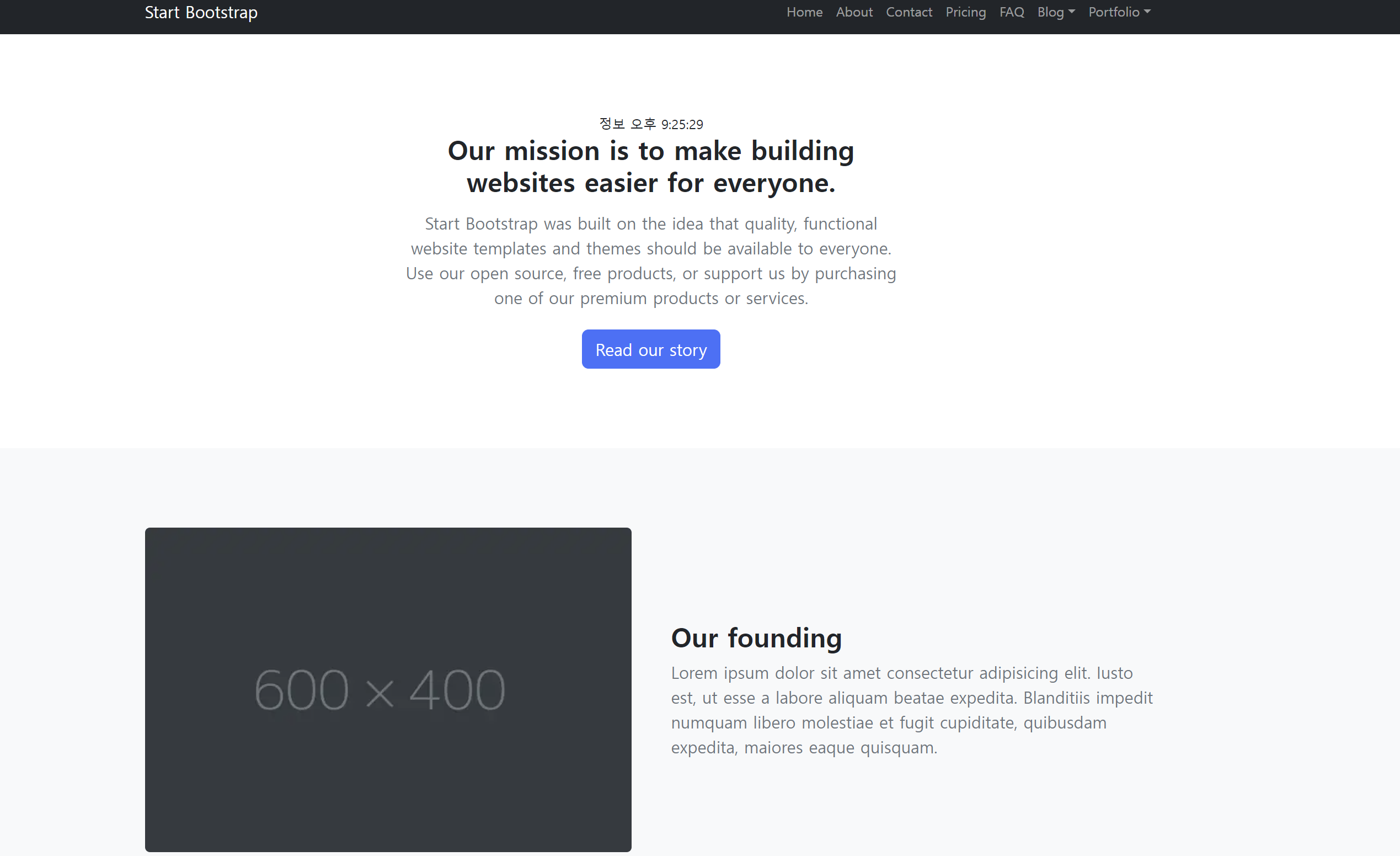
강의제목: 16강, 17강 bootstrap ModernBusiness페이지 클론html로 작성된 bootstrap ModernBusiness페이지를 .razor 페이지로 클론해 보기.bootstrap ModernBusiness 템플릿은 Start Bootstrap 사
12.blazor 컴포넌트 코드 비하인드 파일 생성

partial 한정자를 사용하여 ui부분을 담당하는 razor와 코드부분을 담당하는 cs 파일로 분리.@code를 사용하여 razor파일에서도 코드를 작성할 수 있지만 코드 비하인드를 통해 제어부분과 ui부분을 분리하여 코드 가동석이나 유지보수 측면에서 유리함.cs,
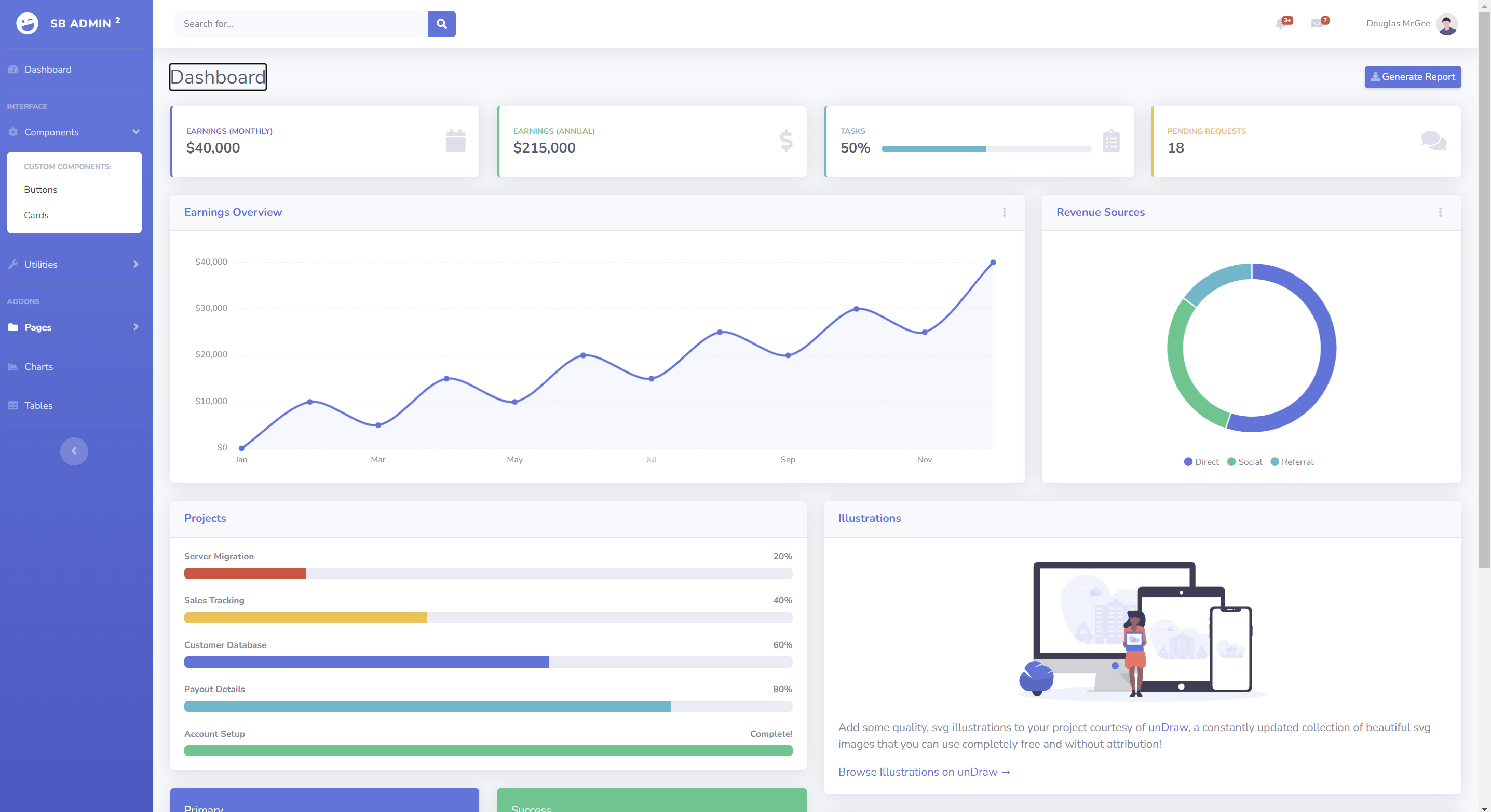
13.[blaozr] Bootstrap SB Admin2 clone 하기(razor 페이지에서 javascript 함수 호출)

Blazor_Academy.Admin 으로 프로젝트 새로 생성(관리자 페이지)bootstrap SB Admin2 템플릿은 Start Bootstrap 사이트에 접속해서 다운로드 혹은 구글에서 "bootstrap template"으로 검색 해서 사이트 접속.기존 mode
14.[Blazor] 프로젝트 생성 및 blazor 페이지 관리자 페이지에 추가.

기존 프로젝트명을 VisualAcademy > HyeongGyu_Project로 변경.각 기능별 프로젝트 생성1) Apis(ASP .Net Core API 템플릿) : RestApi 담당 프로젝트 2) Models(.NET Standard 2.1) : Model담당 (
15.[blazor] BootStrap Tab기능

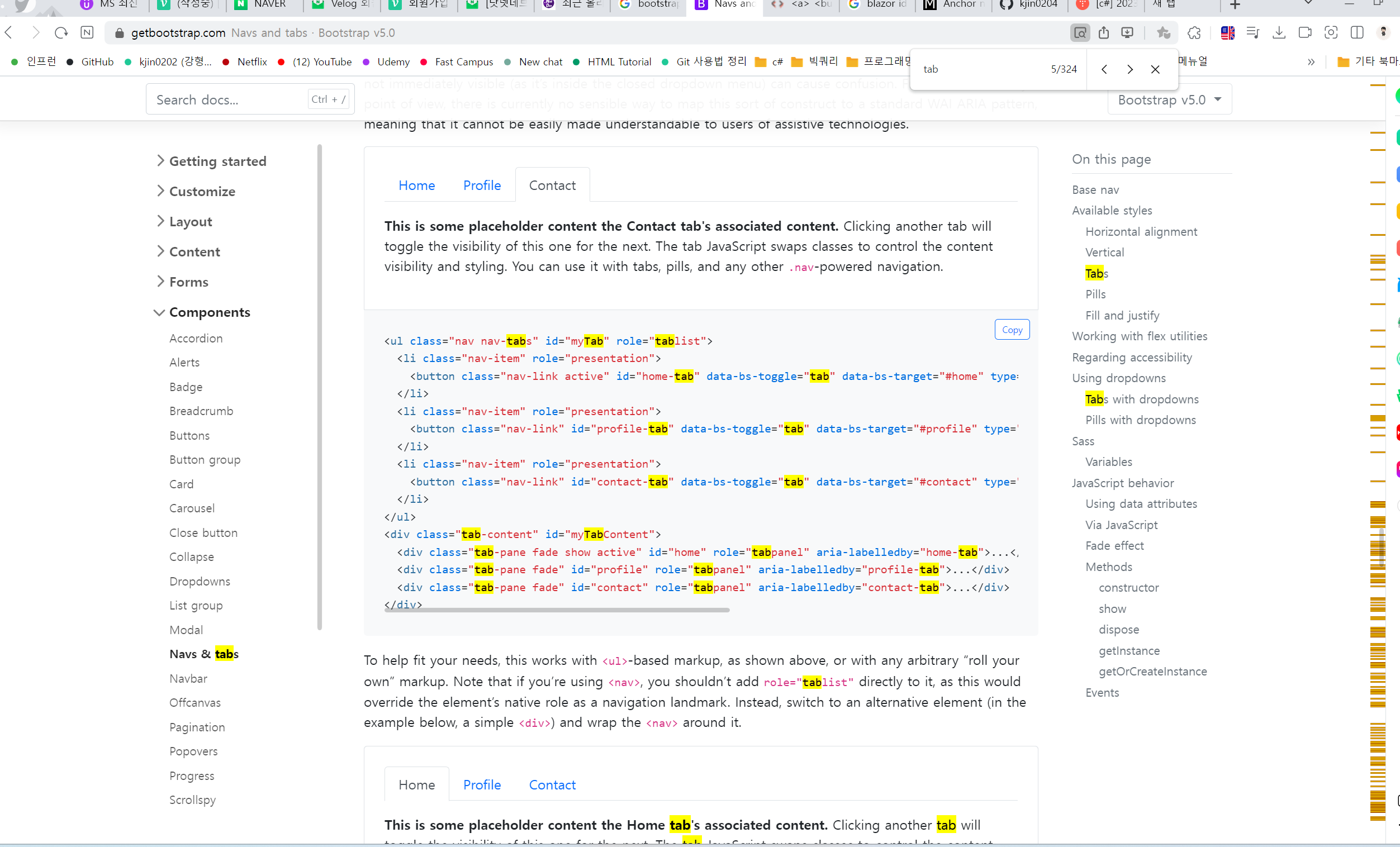
bootstrap Tab 기능 구현해 보기.Tab기능을 C3. blazor에서 bootStrap에서 가져온 소스가 Tab기능이 작동 하지 않으며 해당 부분은 확인중... 강의에서는 잘 되는데 제 소스에는 동작을 하지 않습니다.사이트주소(https://getbo
16.[blazor] 추천 사이트 및 사용 기술 출력 Component로 만들고 출력 하기

추천 사이트 및 사용기술 Component를 in memory방식으로 만들고 index페이지에서 Component를 불러와 출력. 프로젝트에 fontawesome 적용 하기. 깃허브 소스 경로 1. fontawesome적용 하기. google.com에서 fontaw
17.[blazor] [1] CRUD를 구현하기(테이블,모델,Interface,구현 클래스)

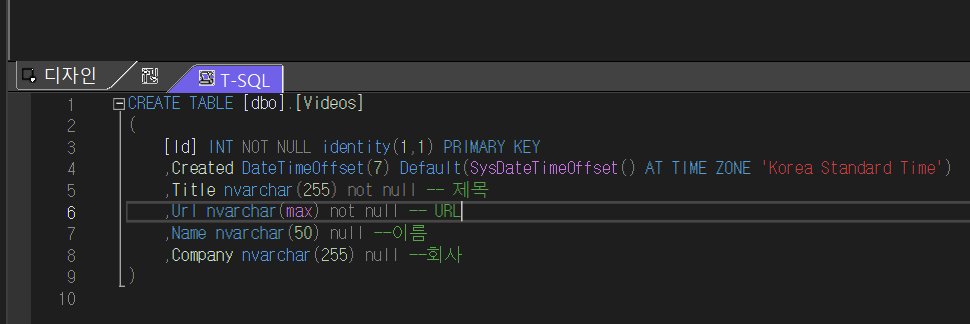
CRUD를 구현하기 위해 테이블,모델,Interface, 구현 클래스 생성, DI 컨테이너 , view 화면 구현까지를 포스팅을 나눠서 진행 예정.현재 포스팅은 1번글로 DB, 테이블, model, interface, Repository 생성 까지 진행함.진행 순서는
18.[blazor] [2] CRUD를 구현하기(Er Core DbContext구현 및 데이터 조회)

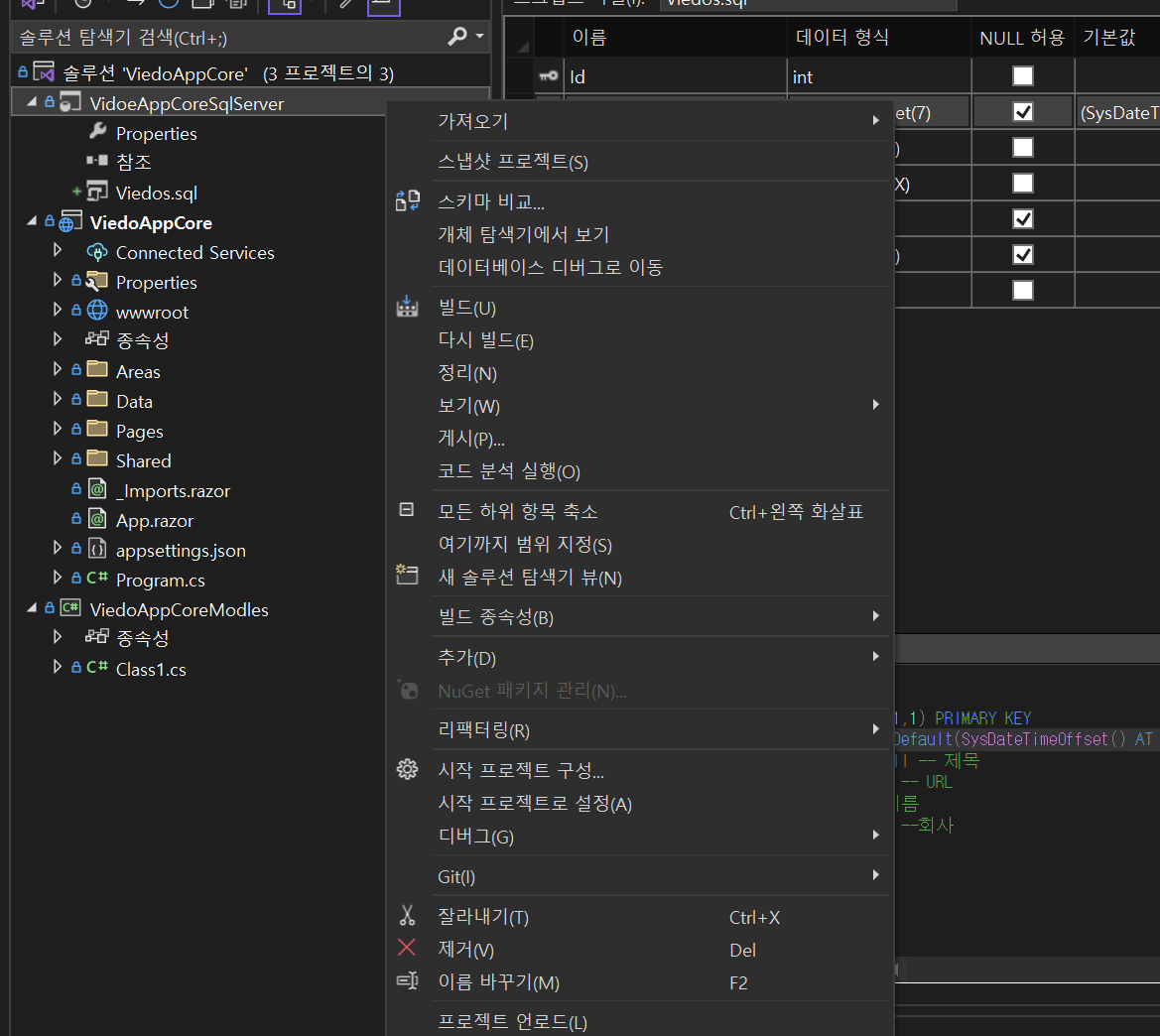
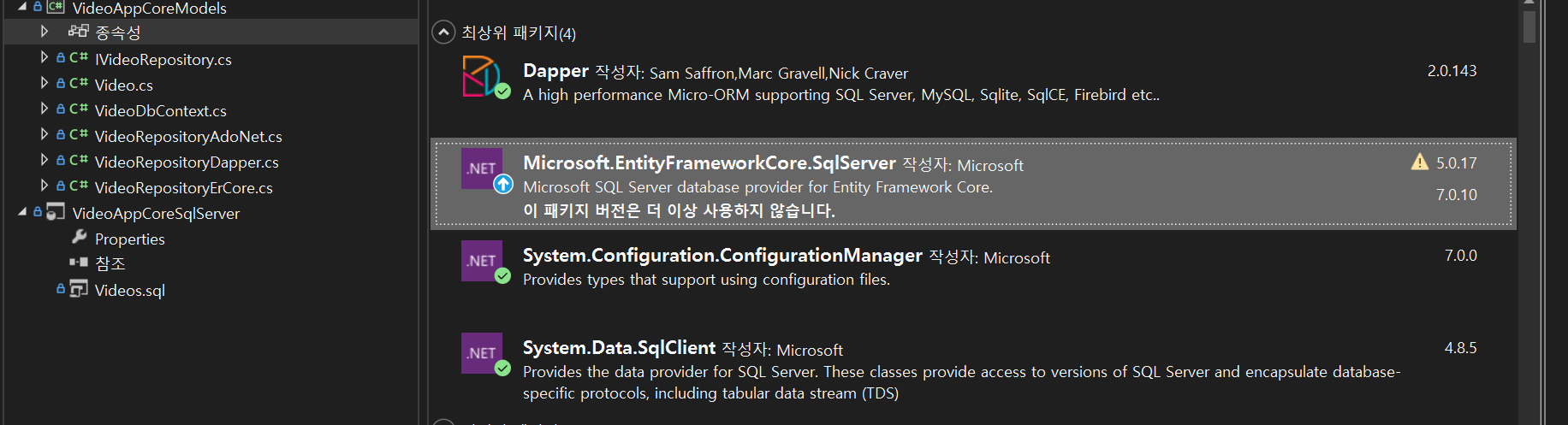
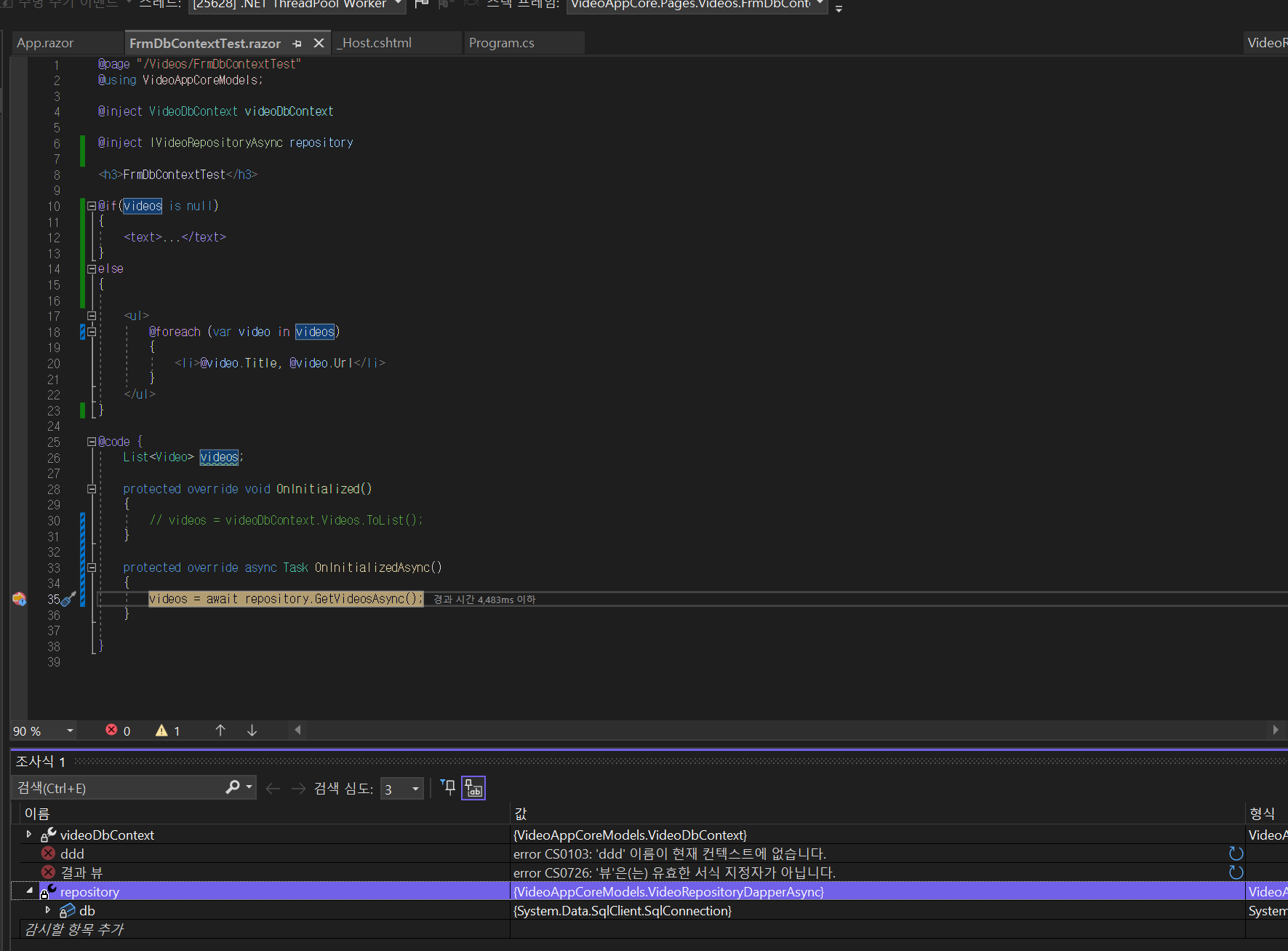
VideoAppCoreModels 프로젝트에서 Dbcontext 생성 및 Er Core 사용 테스트nuget패키지에서 종속성 다운로드 1)Microsoft.EntityFrameworkCore.SqlServer 5.0.17 (.net Standard2.1을 지원하는 최
19.[blazor] DateTimeOffset > DateTime으로 변경하기 멤버 변수 추가

타 DB와 호환성을 맞추기 위해 기존에 생성한 Create컬럼의 데이터 타입을 DataTimeOffset에서 DateTime으로 변경.Video.cs 모델, DB프로젝트에서 해당하는 Video테이블에서 Create 컬럼의 데이터 타입 변경이후 게시를 하면 데이터 크기가
20.[blazor] RepositoryAsync 생성 및 DI의존성 주입

Async Repository 인터 페이스 를 상속 받은 dapper, Er Core , ADO.Net구현 클래스 생성서비스에서 IVideoRepository를 구현한 각 클랙스로 데이터 Read 테스트.아래코드 git주소IVideoRepositoryAsync를 상속받
21.[blazor] MsTest프로젝트로 ErCore CRUD테스트하기

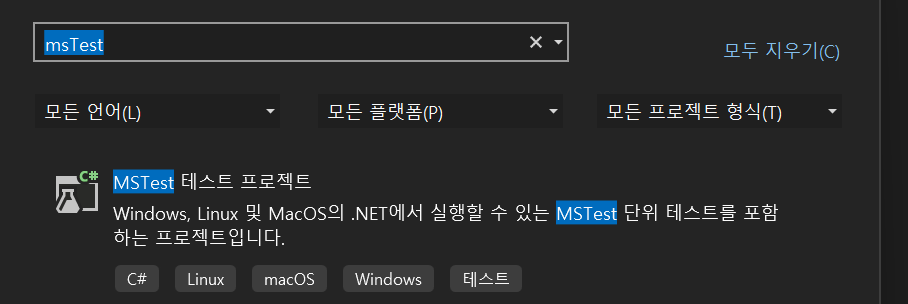
MsTest 프로젝트에서 ErCore Repository에서 만든 CRUD 메소드 테스트 하기실제 DB랑 연결하면 테스트 마다 DB에 데이터에 영향이 있어 Inmemory를 사용하며 메소드가 종료하면 데이터가 남지 않는 휘발성 데이터.nuget에서 Microsoft.E
22.[blazor] Ercore를 이용한 CRUD 구현 및 CRUD,List페이지 구현

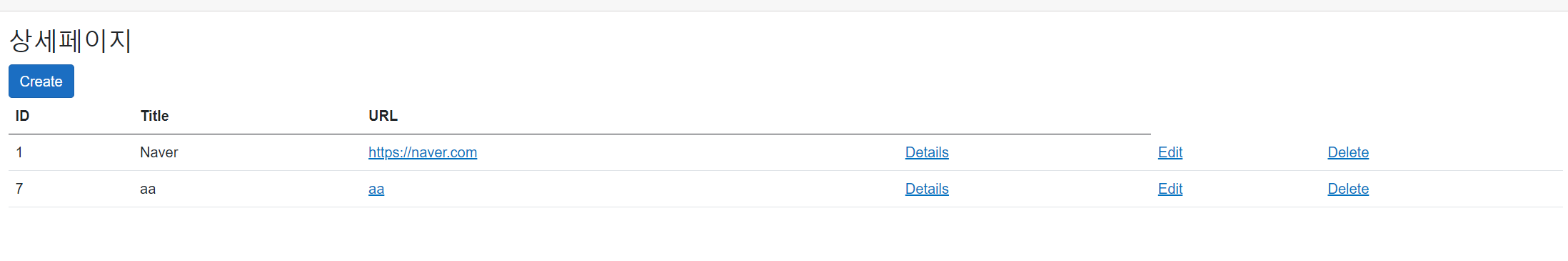
Video페이지 ER.Core를 이용한 CRUD구현 및 view페이지 생성.Edit, Details, Delete 페이지는 /Video/각 페이지/{id}로 라우팅을 설정하고 이동시 id를 넘겨주고 각페이지에서는 id를 기준으로 row를 검색해서 작업 진행.Video테
23.[blazor] jquery, bootstrap 기본 기능을 이용한 CRUD 게시판 생성(EditForm)

bootstrap, jquery를 이용하여 모달폼 제어 기능 사용. ER CORE를 이용한 CRUD구현 클라이언트쪽 라이브러리 관리를 이용하여 라이브러리 다운로드 사용하기. EditForm을 이용하여 유효성 검사 사용. 1. 클라이언트쪽 라이브러리 사용. > 클라이