CSS 선택자(Selector)는 무엇인가?
말 그대로 요소를 선택하게 만들어주는 것.
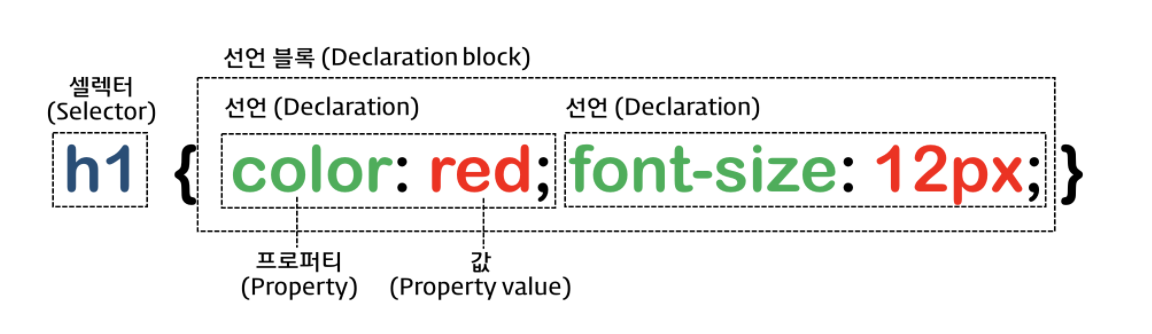
CSS는 HTML 요소들의 스타일을 정의한다. 스타일을 정의하기 위해서는 스타일을 정의할 요소를 선택해야하는데 이 때 사용되는 것이 선택자(Selector)이다.

위의 이미지에서 h1이 선택자고 괄호 안의 속성(property 혹은 attribute)과 값들로 h1의 스타일을 꾸며주게 된다.
이러한 선택자에는 여러 종류가 있다.
CSS 선택자(Selector) 종류
1. 기본선택자
전체 선택자, 태그 선택자, id 선택자, 클래스 선택자
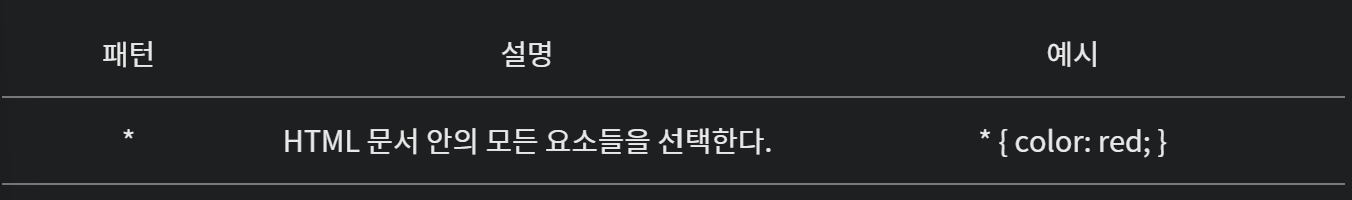
1-1. 전체 선택자 (Universal Selector)

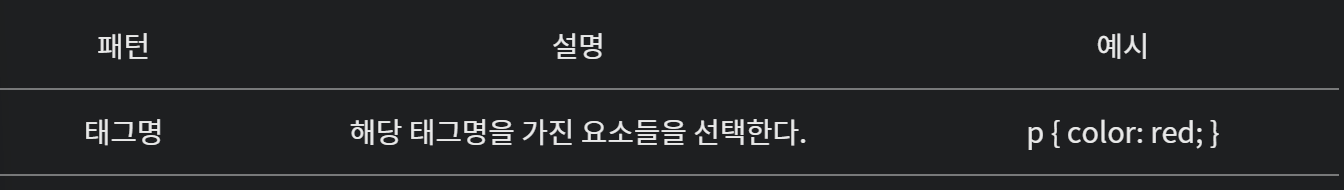
1-2. 태그 선택자 (Type Selector)

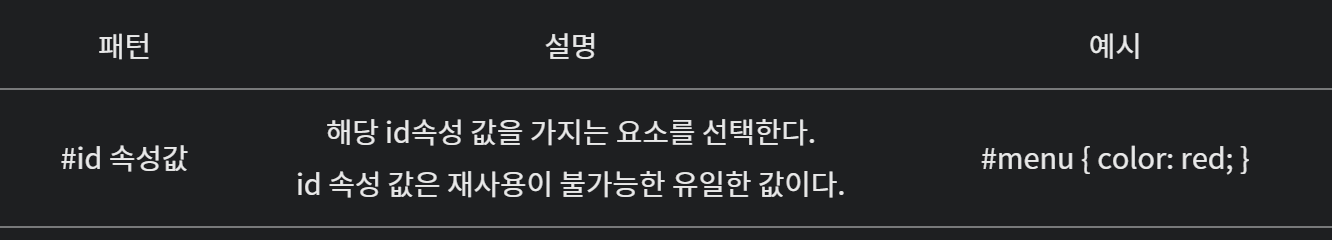
1-3. Id 선택자 (Id Selector)

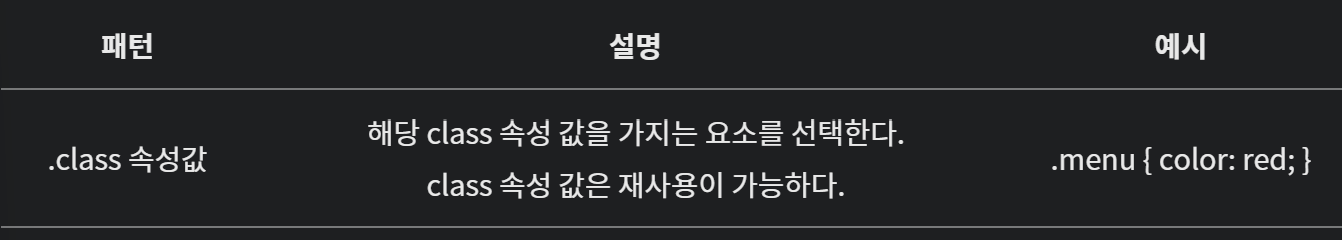
1-4. Class 선택자 (Class Selctor)

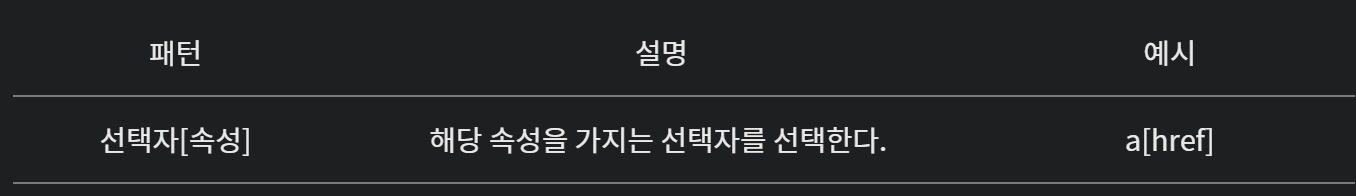
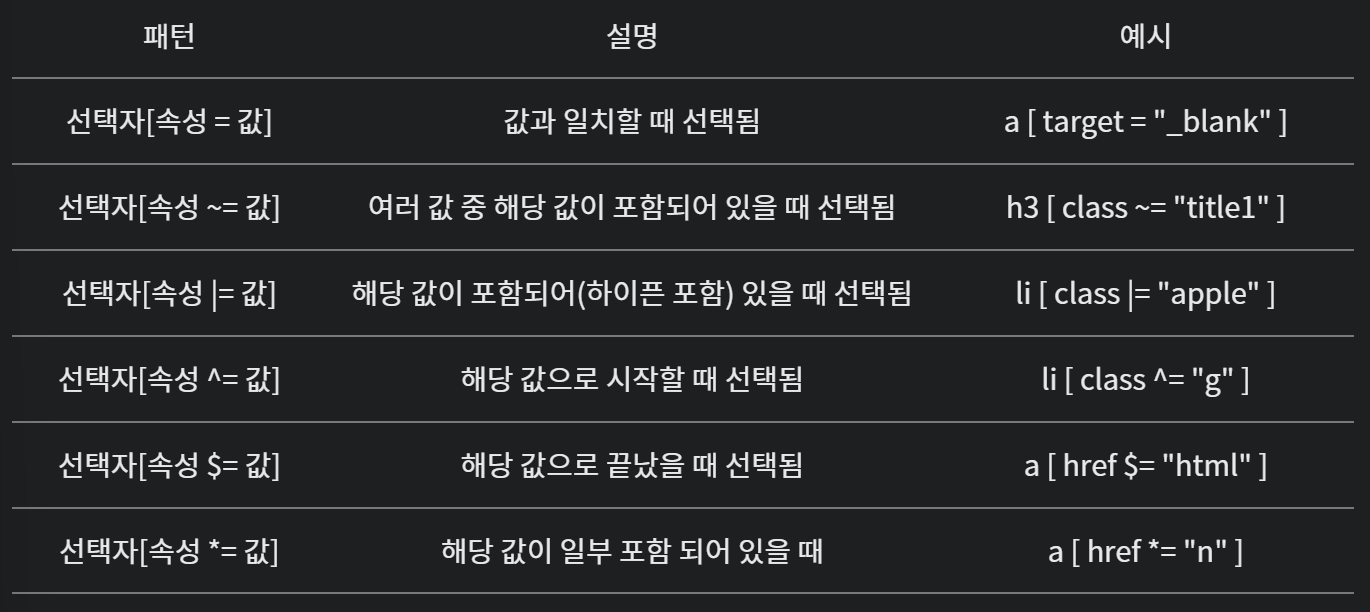
2. 속성 선택자 (Attribute Selector)

이 속성 선택자는 다양하게 활용할 수 있다.

3. 복합선택자 (Combinator)
자식 선택자, 후손 선택자, 일반 형제 선택자, 인접 형제 선택자
복합 선택자는 두 개 이상의 선택자 요소들이 모인 선택자다.
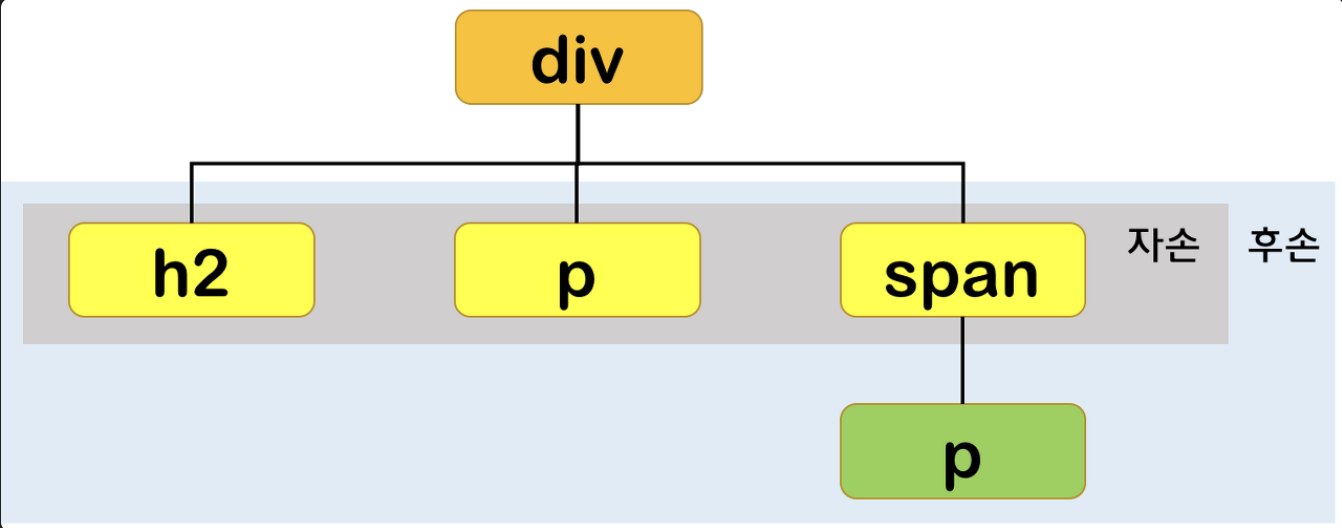
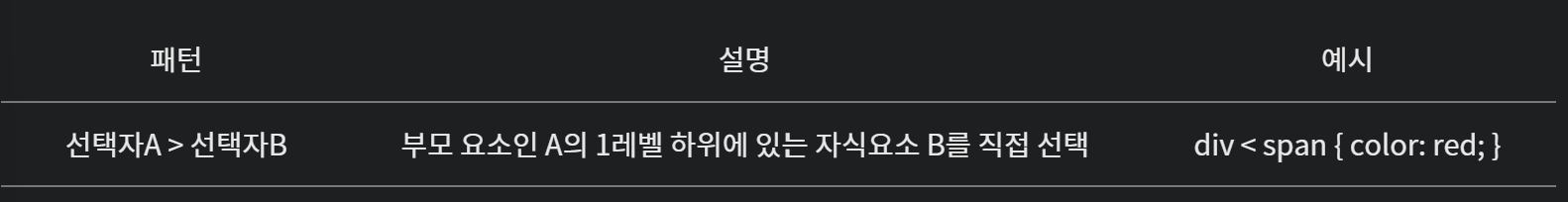
3-1. 자식(자손) 선택자 (Child Combinator)

자손(자식) 요소는 부모요소의 1 레벨 하위에 속하는 요소.
후손 요소는 부모요소의 n 레벨 하위에 속하는 요소.

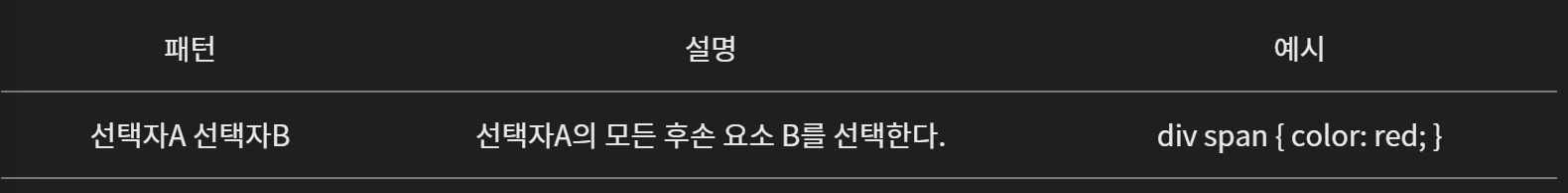
3-2. 후손 선택자 (Descendant Combinator)
부모 요소의 1레벨 하위에있는 자식요소만을 선택하는 자식 선택자와 다르게 후손 선택자는 n레벨 하위에 있는 모든 자식 요소들을 선택한다.

3-3. 형제 선택자 (Sibling Combinator)
형제 선택자는 형제 관계 (같은 부모를 갖고 있으며 같은 레벨의 위치에 있음) 에서 뒤에 위치하는 요소를 선택한다.
- 일반 형제 선택자 (~) 와 인접 형제 선택자 (+)의 차이

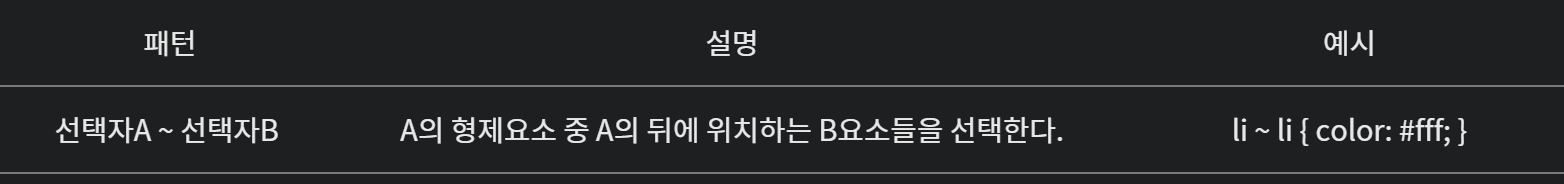
3-3.1 일반 형제 선택자 (General Sibling Combinator)

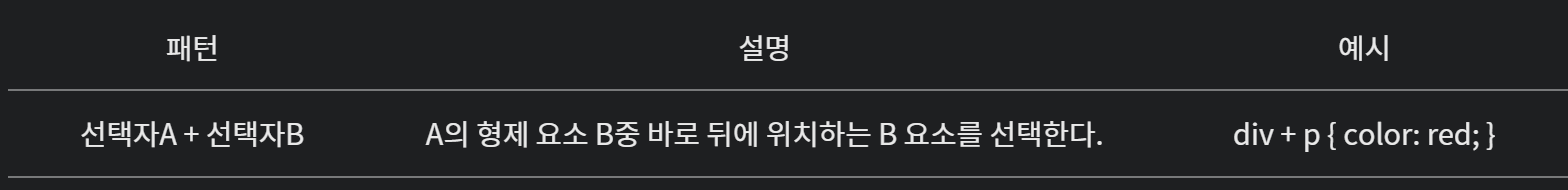
3-3.2 인접 형제 선택자 (Adjacent Sibling Combinator)

4. 가상클래스 선택자 (Pseudo-Class Selector)
동적 선택자, UI 요소 상태 선택자, 구조 가상클래스 선택자, 부정 선택자, 정합성 체크 선택자
가상 클래스는 실제로 존재하는 요소에 가상의 클래스를 만들어 스타일을 지정하는 것을 의미하며 '요소가 특정 상태일 때'의 스타일을 설정할 때 사용된다.
특정 상태일 때란,
- 요소에 마우스가 올라와있을 때
- 링크에 방문하지 않았을 때 / 방문 했을 때
등이 있고 콜론 : 을 앞에 붙여서 사용된다.
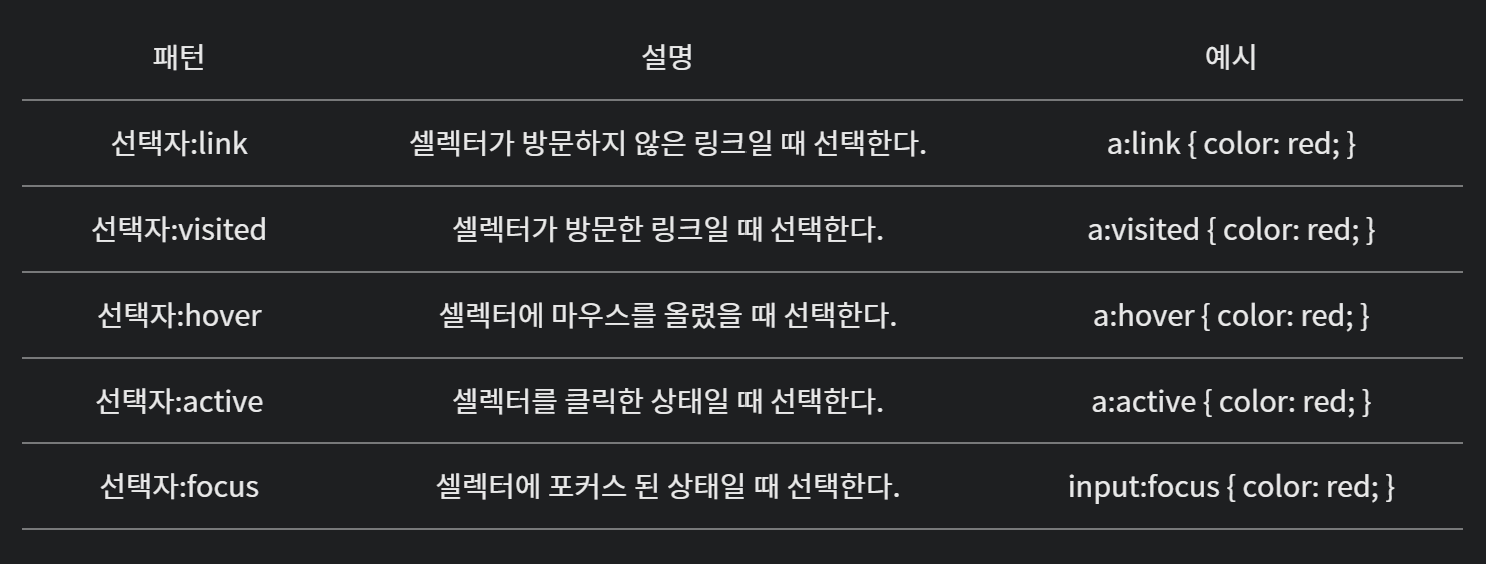
4-1. 링크 선택자 (Link pseudo-classes) / 동적 선택자 (User action pseudo-classes)
-
링크 선택자
방문 혹은 방문 하지않은 링크의 스타일을 변경할 수 있는 선택자이며, -
동적 선택자
가상클래스 선택자 중에서도 html 요소의 상태에 따라 스타일을 변경할 수 있는 선택자이다. 사용자의 액션에 따라 (마우스온, 클릭) 스타일을 다르게 지정하는 데에 사용한다.

포커스 된 상태 : 주로 입력칸 등이 선택 되었을 때. 사용자가 요소를 클릭 또는 탭하거나 키보드 tab키로 선택했을 때.
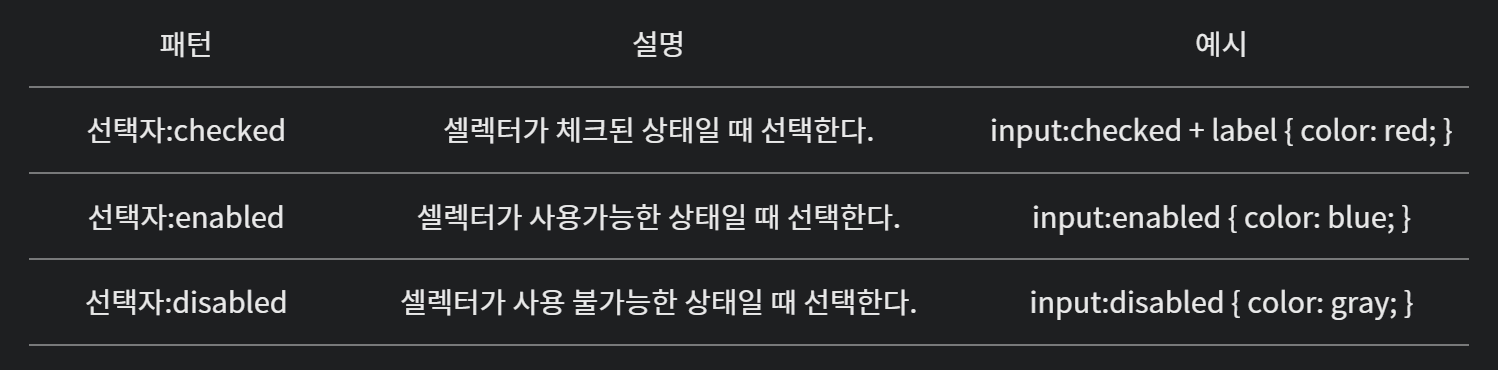
4-2. UI 요소 상태 선택자 (UI element states pseudo-class)
UI 요소(주로 Input)의 상태에 따라 스타일을 지정할 때 사용한다.

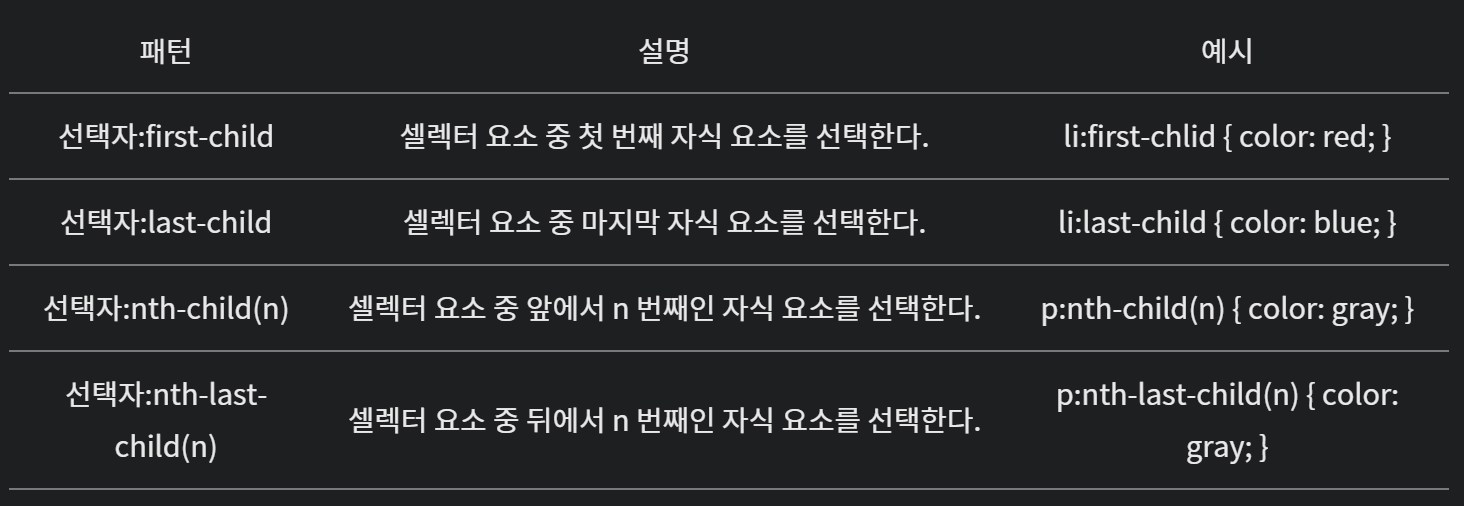
4-3. 구조 가상 클래스 선택자 (Structural pseudo-classes)
구조 가상 클래스 선택자는 특정 위치의 요소를 찾아 선택한다.
요소들 중 첫 번째 요소를 선택하거나, 마지막 요소를 선택하여 스타일을 꾸며주는 등의 방식으로 사용한다.

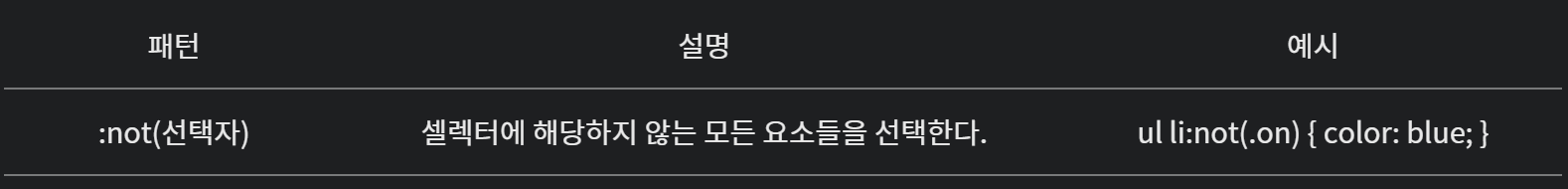
4-4. 부정 선택자 (Nagation pseudo-classes)

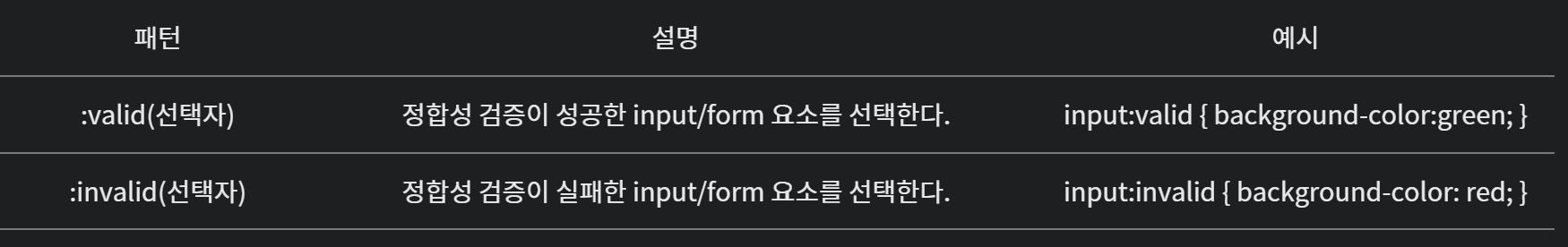
4-5. 정합성 체크 선택자
- 정합성 체크란?
데이터에 대해서, 설정된 처리 규칙과의 일관성 여부를 확인하는 검사.
사용자의 데이터 입력을 받아올 시 (로그인 등 사용자 정보 입력 시), 정해진 패턴과 일치할 때 / 일치하지 않을 때의 스타일을 지정할 때 사용한다.

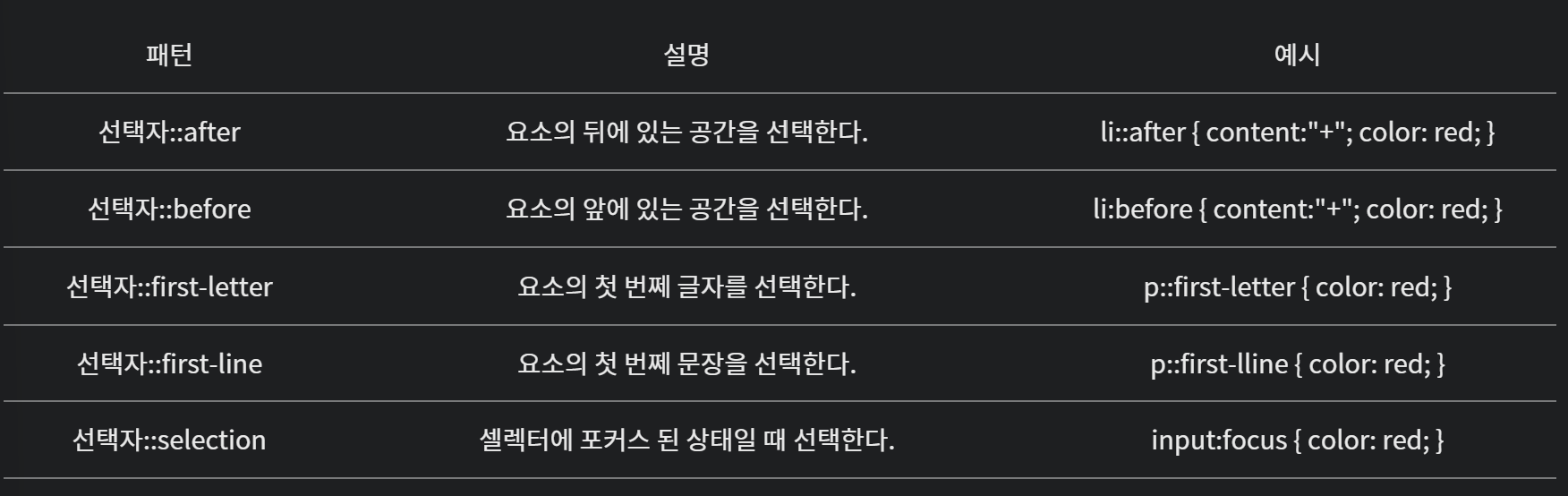
5. 가상요소 선택자 (Pseudo-Element Selector)
실제로 존재했던 요소에 가상으로 클래스를 주는 가상 클래스와는 다르게, 가상 요소는 실제로 존재하지 않는 가상의 요소를 만들어 스타일을 지정할 수 있다.
콜론을 두 개를 (::) 앞에 붙여 사용한다.

그 외
- 태그와 함께 쓰는 선택자
p.center { text-align: center; }
- 그룹 선택자
두 개 이상의 요소에 공통적으로 스타일을 지정할 때 사용하는 선택자.
h1, p { text-align: center; }