HTML을 배우게 되면 초반에 접하게 되는 것이 시멘틱 태그인데 "시멘틱태그를 써야한다!"는 이야기는 너무나도 많이 들어봤지만, 정작 왜 사용하는지에 대한 이해가 부족한 것 같아 다시 한 번 정리해보려고 한다.
시멘틱 태그란?
의미론적 태그.
HTML 구조를 구성하는데 있어 태그에 의미를 부여함으로서 사이트의 구조를 파악하기 쉽도록 만들어진 태그이다.

HTML5 이전에는 div 태그에 id나 class를 부여하여 구조를 구분했지만, 시멘틱 태그의 등장으로 직관적인 구조의 설계가 가능해졌다.
시멘틱 태그의 종류
-
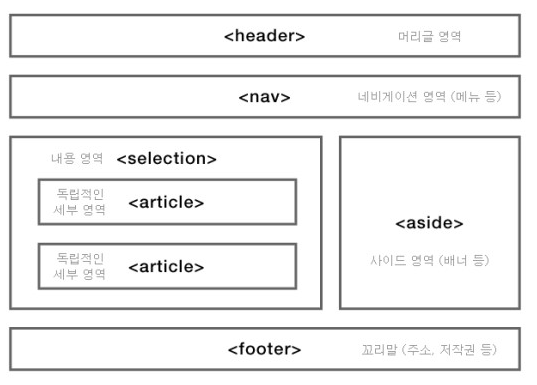
<header>: 헤더, 웹문서 가장 상단에 위치하는 부분. -
<nav>: 네비게이션, 다른 페이지로 이동하기 위한 링크 리스트들을 주로 담는다. -
<section>: 문서에 포함된 독립적 부분에 사용하며 주로 제목을 포함한다. -
<article>: 독립적으로 구분해 배포나 재사용할 수 있는 부분에 사용하며 주로 뉴스 기사나, 블로그글에 사용한다. -
<aside>: 문서의 주요 내용과 간접적으로 연관된 부분을 나타낸다. 주로 사이드바, 콜아웃 박스에 사용한다. -
<footer>: 문서의 가장 하단에 사용되는 태그. 회사의 정보 등이 들어간다.
그래서 왜 시멘틱태그를 써야하나?
1. 검색엔진 최적화 (SEO, Search Engine Optimization)
검색엔진 최적화란 검색엔진이 사이트를 찾기 쉽도록 사이트를 개선하는 프로세스를 의미한다.

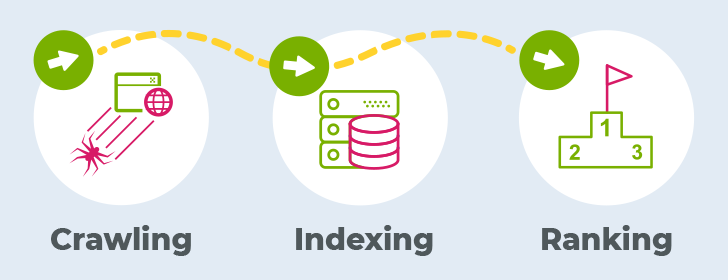
검색엔진은 데이터의 최신 상태를 유지하기 위해 크롤링 과 인덱싱 을 수행한다.
- 크롤링 : 웹 크롤러 ('로봇' 또는 '스파이더' 라고도 함) 를 이용해 웹사이트의 정보를 서버로 가져오는 작업
- 인덱싱 : 이용자가 검색할만 키워드를 예상하여 검색 키워드에 대응하는 색인을 만드는 작업
이 때 웹 크롤러는 텍스트는 읽을 수는 있지만 이미지, 레이아웃, 스타일링 요소를 읽지 못하므로 콘텐츠의 각 부분들이 어떤 연관이 있는지는 알지 못한다.
그러므로 의미를 갖고 있는 태그인 시맨틱 태그를 이용하여 HTML 구조를 설계한다면 검색엔진에게 의미있는 문서 정보를 전달할 수 있어 검색엔진은 보다 효과적인 크롤링과 인덱싱을 할 수 있다.
2. 웹접근성 향상
시맨틱 태그를 사용하면, 브라우저가 소스 코드를 보고 어느 부분이 헤더인지 혹은 어느 부분이 본문인지 웹 사이트의 구조를 파악할 수 있어 시각장애가 있는 사용자가 스크린리더기를 사용할 때, 웹 사이트의 구조를 알기 쉬워진다.
예시로 <main> 태그를 만났을 때, 스크린리더기가 지금부터가 웹사이트의 주된 내용임을 사용자에게 알려줄 수 있다.
3. 코드 가독성이 높아져 유지보수 용이
예를 들어 HTML 구조를 전부 div로 설계했을 때, 어디가 헤더인지 본문인지 푸터인지 구분하기 어려워진다.
코드의 양이 적다면 괜찮을지도 모르지만 보통은 코드의 양이 방대해지기 때문에 header나 footer 등의 태그로 설계한다면 HTTML 구조를 한 눈에 파악하기 쉽다.
즉, 시맨틱 태그란 검색엔진, 브라우저, 사람 모두에게 콘텐츠의 의미를 명확히 설명하는 역할을 한다.