Lifecycle 생애주기란?
일반적으로 시간의 흐름에 따라 탄생부터 죽음에 이르는 순간에 따른 단계적인 과정.
리액트 컴포넌트는 Lifecycle 생명주기를 갖는다. 이 생명주기는 3단계로 나눠진다.
- (1) Mount : 탄생, 화면에 나타나는 것.
- (2) Update : 변화, 업데이트 (리렌더).
- (3) UnMount : 죽음, 화면에서 사라짐.
이러한 순간들에 어떤 작업을 수행시킬 수 있다는 것을 Lifecycle을 제어한다고 한다. 이 때 사용되는 메서드들이 Lifecycle Method 생명주기 메서드이다.
생명주기 메서드는 클래스형 컴포넌트에서만 사용할 수 있다.
하지만 React Hooks 중 하나인 useEffect 를 사용하여 생명주기를 제어할 수 있다.
useEffect 사용하기
(1) React에서 import 받아오기
import(2) 두 개의 파라미터를 전달하는데, 첫 번째는 Callback함수를 전달하고 두 번째는 Dependency Array (의존성 배열)을 전달한다.
useEffect(()=>{
// Callback함수
},[]);의존성 배열의 값이 하나라도 변경되면 첫 번째 파라미터인 Callback 함수가 다시 실행된다.
Mount 시점 제어하기
mount 시점에서 제어하고 싶다면 useEffect의 두 번째 인자인 Dependency Array를 빈 배열로 두고 콜백 함수에는 수행학 작업을 입력하면된다.
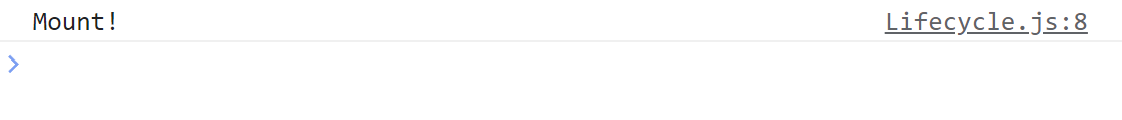
아래의 코드는 Mount 시점의 콘솔에 Mount!가 뜨도록 썼으므로 콘솔에 Mount!가 출력된다.
import React, {useEffect,useState} from 'react';
const Lifecycle = () => {
const [count, setCount] = useState(0);
const [text, setText] = useState("");
useEffect(()=>{
console.log("Mount!");
}, [])
return <div style={{ padding: 20 }}>
<div>
{count}
<button onClick={()=>setCount(count+1)}>+</button>
</div>
<div>
<input value={text} onChange={(e)=> setText(e.target.value)} />
</div>
</div>
}
export default Lifecycle;
Update 시점 제어하기
컴포넌트가 리렌더링 될 때
useEffect의 두 번째 인자인 Dependency Array를 전달하지 않으면 된다.
useEffect(()=>{
console.log("Update!");
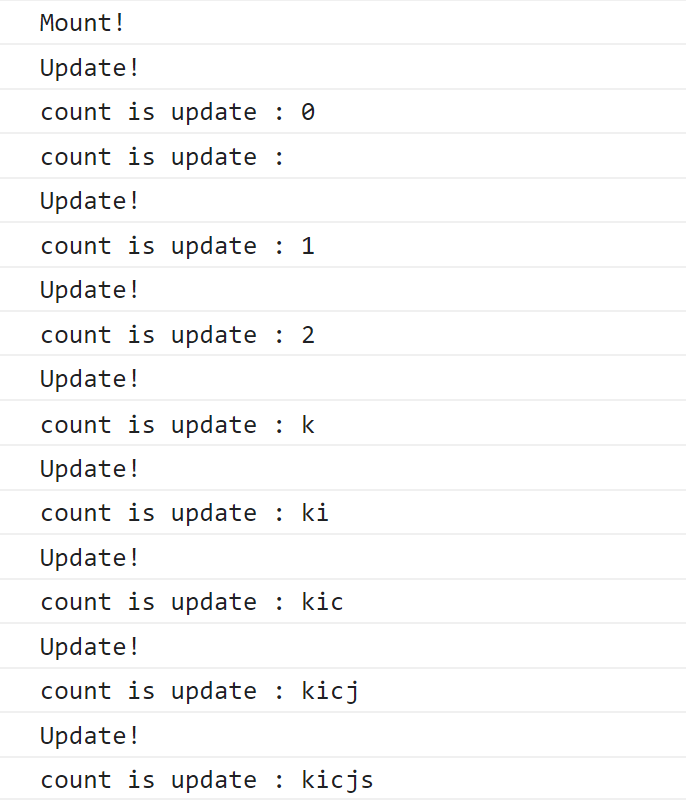
});위와 같이 입력하면 Mount 될 때 Update가 한 번 나오고
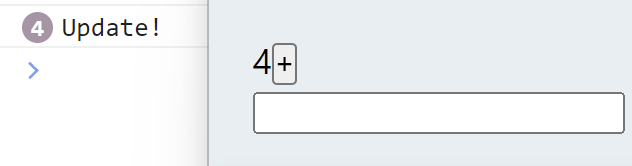
컴포넌트의 버튼을 클릭해서 업데이트가 발생할 때마다 콘솔에 Update!가 출력된다.

특정 순간 감지하기
Dependency Array의 값이 하나라도 변경되면 첫 번째 파라미터인 Callback 함수가 다시 실행된다.
이러한 Dependency Array를 잘 활용하면 감지하고 싶은 값이 변화할 때 그 순간을 제어할 수 있다.
useEffect(()=>{
console.log(`count is update : ${count}`);
},[count]);
useEffect(()=>{
console.log(`count is update : ${text}`);
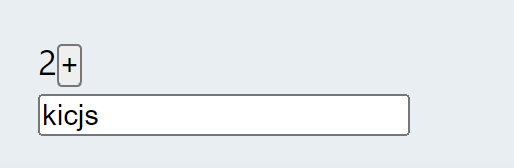
},[text]);위와 같이 count가 변할 때만 감지하거나 text가 변할 때만 감지할 수 있다.


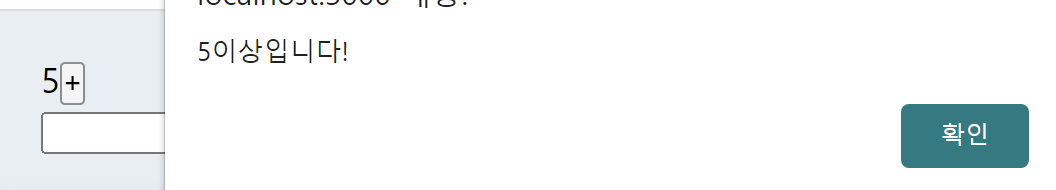
이것을 이용해서 count가 5를 초과했을 때 1로 초기화 시키는 작업을 수행하게 한다면
if문을 이용해 특정 시점을 제어한다.
useEffect(()=>{
console.log(`count is update : ${count}`);
if (count > 5) {
alert("count가 5를 초과했습니다. 1로 초기화합니다.")
setCount(1);
}
},[count]);
UnMount 시점 제어하기
예제로 isVisible이 true일 때만 UnmountTest 컴포넌트를 화면에 렌더링 되도록 한다.
import React, {useEffect,useState} from 'react';
const UnmountTest = () => {
return <div>Unmount Testing Component</div>
}
const Lifecycle = () => {
const [isVisible, setIsVisible] = useState(false);
const toggle = () => setIsVisible(!isVisible);
return <div style={{ padding: 20 }}>
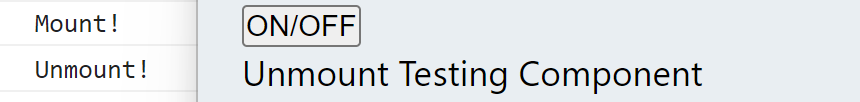
<button onClick={toggle}>ON/OFF</button>
{isVisible && <UnmountTest/>}
</div>
}
export default Lifecycle;isVisble은 true/false를 반환하고 (초기값은 false)
toggle은 isVisble의 값을 반전 시킨다.
button을 누르면 toggle이 실행되며 isVisble의 값이 반전된다.
단락회로평가를 통헤 isVisible이 true라면 <UnmountTest/>가 반환된다.
isVisible이 false면 이미 AND의 조건에서 벗어나므로 <UnmountTest/>도 렌더링되지 않는다.
Unmount 시점에 제어하려면,
Mount 시점을 제어하는 useEffect의 콜백함수에서 함수를 리턴하면 된다.
여기서 리턴되는 함수가 Unmount 시점에 실행된다.
useEffect(()=>{
console.log("Mount!");
return () => {
// UnMount 시점에 실행
console.log("Unmount!");
}
}, []);
이렇게 useEffect를 이용하면 컴포넌트 Mount, Update, Unmount 시점이나 특정 값의 변화를 추적해 라이프 사이클을 제어할 수 있다.