오늘 목표
(1) API 호출해서 사용하기
useEffect를 이용하여 컴포넌트 Mount 시점에 API를 호출하고 해당 API의 결과값을 일기 데이터의 초기값으로 이용한다.
API는 JSONplaceholder를 이용한다.
https://jsonplaceholder.typicode.com/comments
1. API 호출하기
자바스크립트 내장함수인 fetch를 사용하여 API를 호출한다.
const getData = async() => {
const res = await fetch(
'https://jsonplaceholder.typicode.com/comments'
).then((res)=>res.json());
}
useEffect(()=>{
getData();
},[])-
const getData = async() => {const res = await fetch() .then((res)=>res.json());
: fetch 함수를 이용하는데async,await키워드를 함께 사용해 promise를 반환하는 비동기 함수로 만든다.
then((res)=>res.json())로 원하는 데이터인 json 값들만 뽑아서 사용한다. -
useEffect(()=>{ getData(); },[])
: Dependency Array에 빈배열을 넣어 컴포넌트가 Mount 됐을 때 getData()를 호출한다.
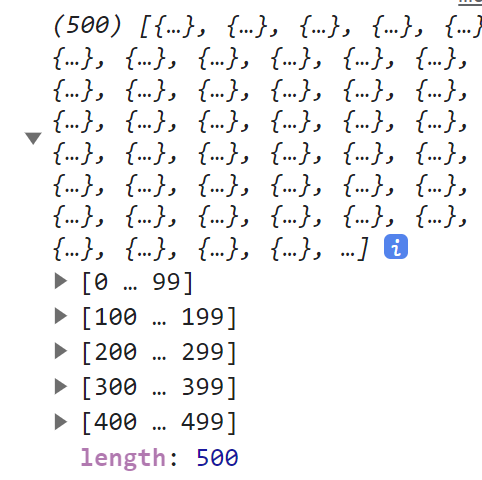
getData에서 console.log(res)로 res를 살펴보면 코멘트를 500개를 받아온 것을 확인할 수 있다.

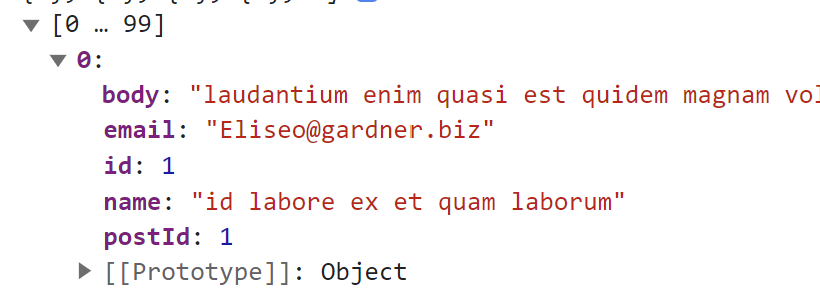
이 데이터의 body는 본문으로 사용하고, email은 작성자로 사용한다.

2. API 사용하기
API 응답 데이터를 App 컴포넌트가 가지고 있는 데이터, data state에 저장해서 일기데이터를 초기값을 설정한다.
const getData = async() => {
const res = await fetch(
'https://jsonplaceholder.typicode.com/comments'
).then((res)=>res.json());
console.log(res);
const initData = res.slice(0,20).map((item) => {
return {
author : item.email,
content : item.body,
emotion : Math.floor(Math.random() * 5)+1,
created_date : new Date().getTime(),
id : dataId.current++,
}
});
setData(initData);
};
useEffect(()=>{
getData();
},[]);
-
res.slice(0,20).map((item) => { return() }
: 100개의 객체 중 slice 메서드를 사용해서res.slice(0,20)로 데이터를 0부터 19까지만 사용한다. 이 배열에서 map 함수를 써 배열의 모든 요소를 순회한다. reutrn한 값들을 모아 배열을 만들어 initData에 넣어준다. -
Math.floor(Math.random() * 5)+1,
: 1부터 5까지 반환한다.
자바스크립트에서 수학연산을 담당하는 내장객체, Math 객체를 사용해
(Math.random() * 5)로 랜덤으로 0부터 4까지의 랜덤 난수를 생성한다.
거기에Math.floor를 적용하여Math.random()은 소숫점자리가 나올 수 있기 때문에 정수로 변환해준다.
여기에서 +1을 해주기 때문에 5까지 나올 수 있다. -
id : dataId.current++
: 배열을 순회할 때마다 id가 하나씩 추가된다. -
setData(initData)
: setData에 initData를 전달한다.

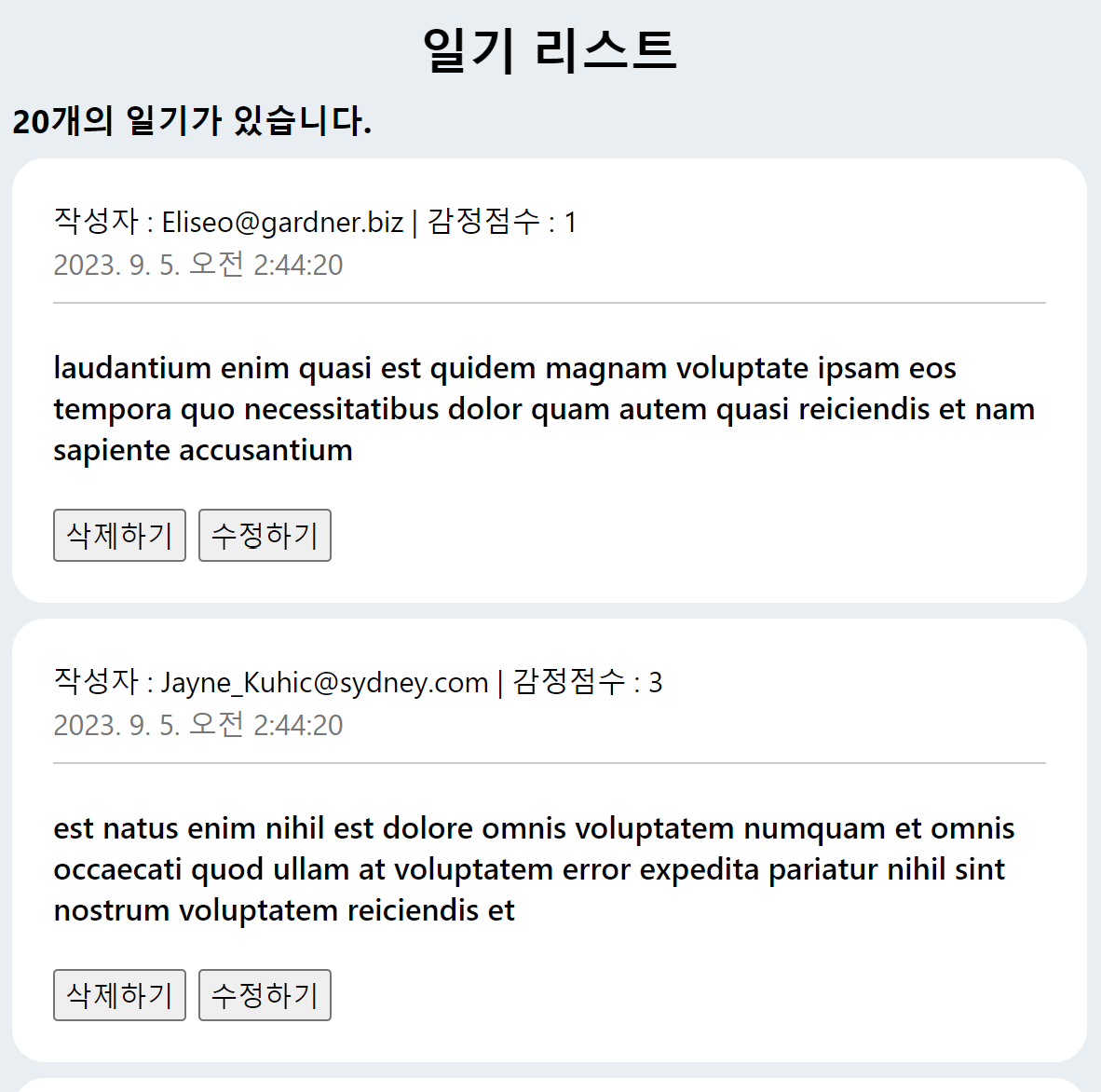
20개의 일기 데이터를 받아왔다.