
아마 아주아주 뜨문뜨문하게 있을 프론트 포스팅 ...
코드
async function render_markers() {
const markers = await load_markers();
L.geoJSON(markers, {
onEachFeature : function (feature, layer) {
popupstring = "<div style='overflow:auto;height:200px;'>"
num = Math.min(feature.properties.tweet.length, 5)
for (var i=0;i<num;i++){
popupstring += "<img src='트위터 로고 이미지 웹 링크' style='width:20px;'>"
+"<p style='display:flow-root;'>"
+"<span style='float:left;font-weight:700'>@"
+feature.properties.tweet[i].user
+"</span><span style='float:right;color:gray;'>"
+feature.properties.tweet[i].time
+"</span></p><p>"
+feature.properties.region_name
+" - "
+feature.properties.tweet[i].disaster_tag
+"</p><p>"
+feature.properties.tweet[i].text
+"</p><hr>"
}
popupstring += "</div>"
layer.bindPopup(popupstring);
}
}).addTo(map);
}팝업으로 띄울 문자열 안에 html을 넣으면 예쁘게 나오지 않을까 싶어서 찾아봤더니 그래도 되는 거 같길래 해봤더니 잘 됐다. float나 display 속성으로 예쁘게 맞춰준 다음 싹 다 문자열로 변환해주고 변수 부분은 저렇게 따로 받아와서 html 문자열 사이사이에 끼워넣었다. 트위터 로고는 로컬에 있는 이미지 경로를 찾지를 못하길래 아예 웹 링크로 걸어줬다.
스크롤바는 그냥 전체 트윗을 <div> 태그로 감싼 다음에 overflow:auto;만 지정해주면 알아서 나왔다. 근데 높이 지정이 필수인 것 같다. 그래서 그냥 대충 height:200px;로 맞췄다.
결과
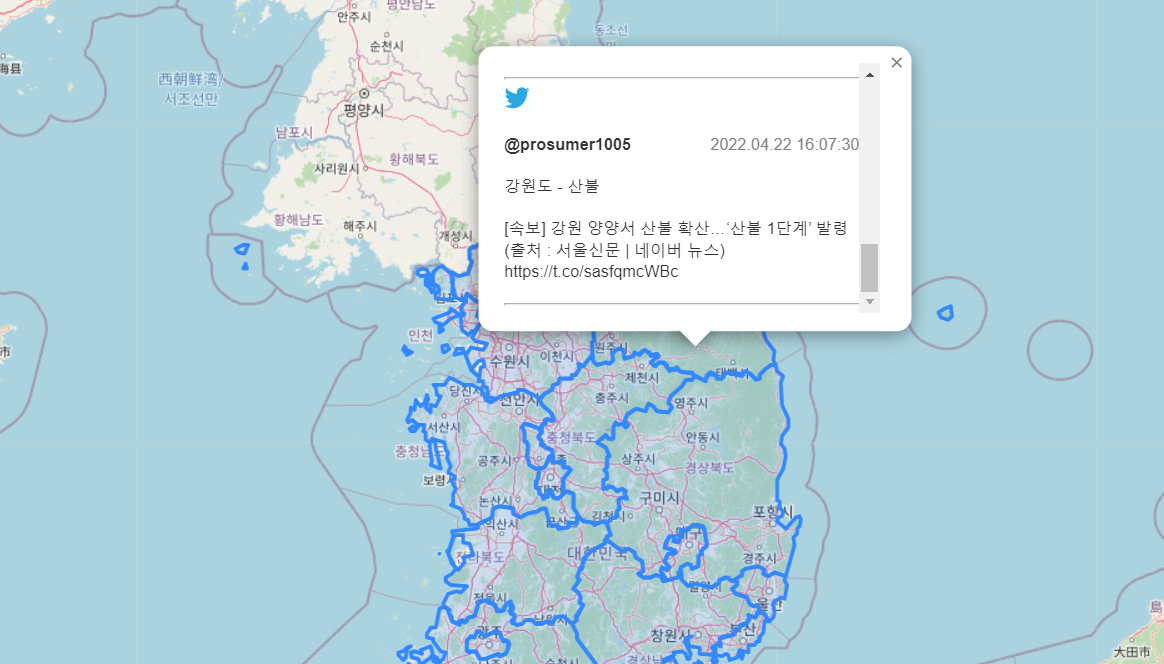
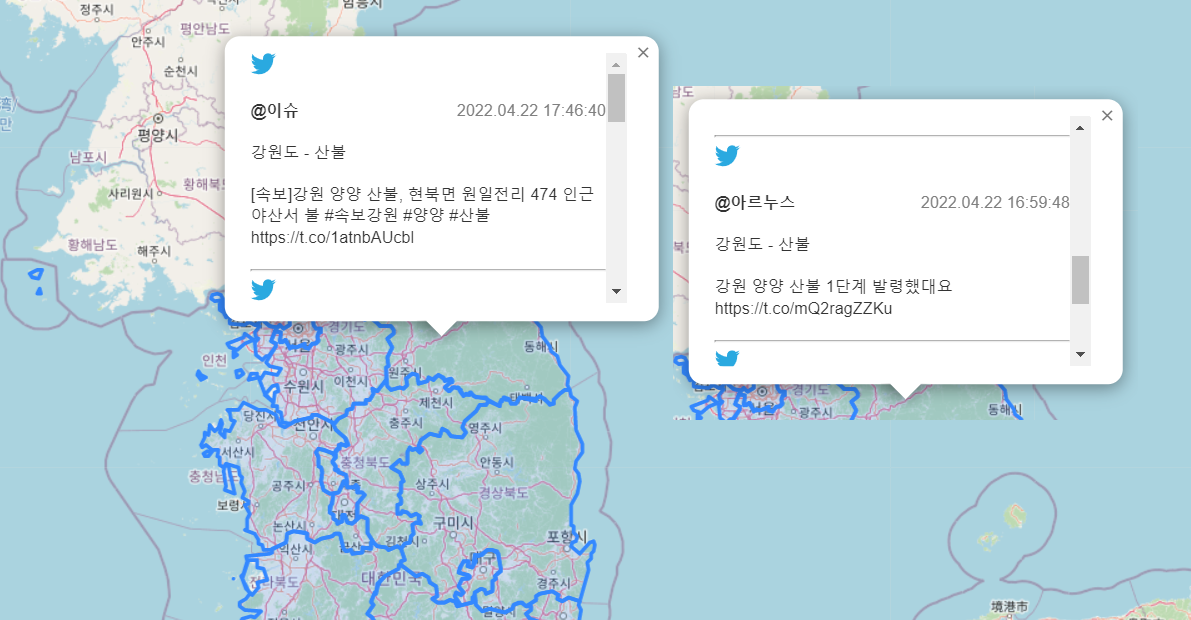
강원도

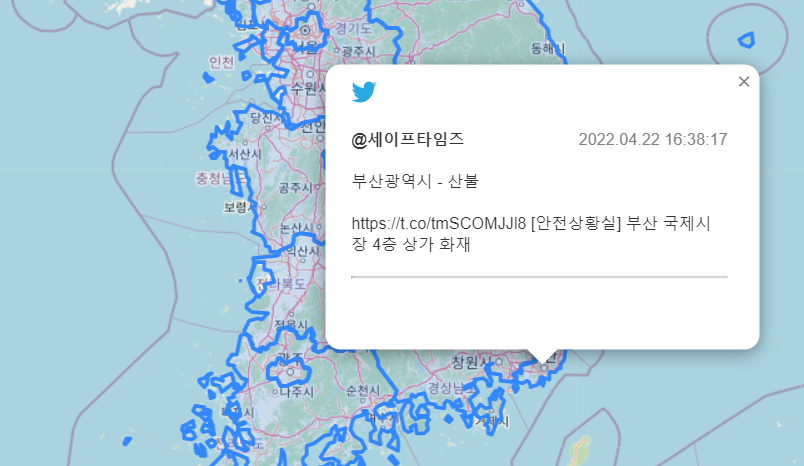
부산

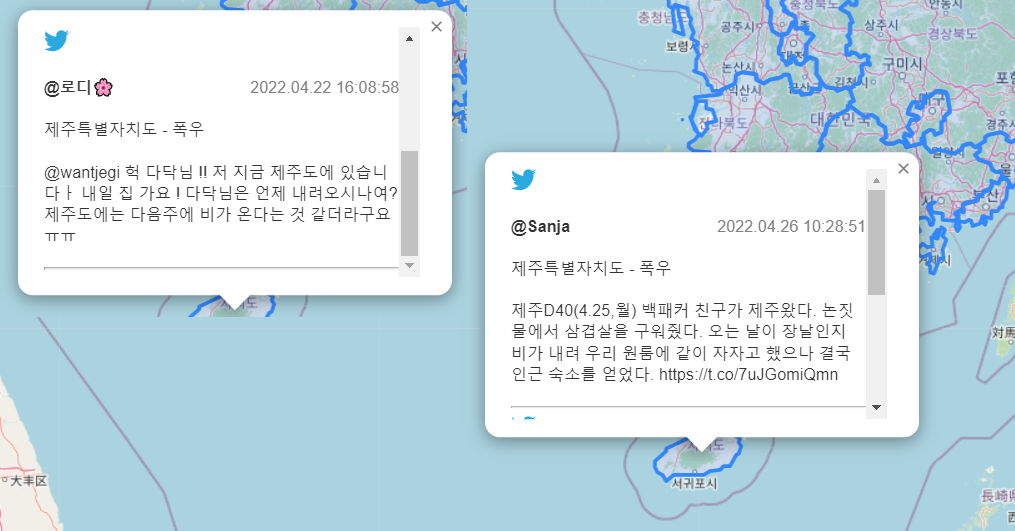
제주도

지난날들의 트윗 비주얼에 비하면 선녀가 따로없다
