
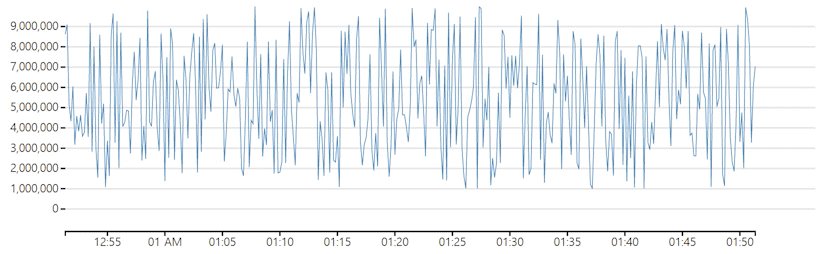
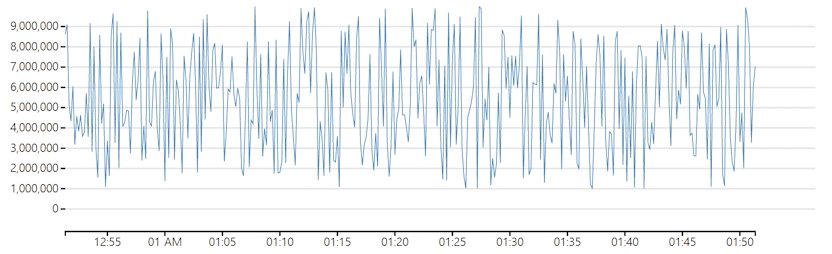
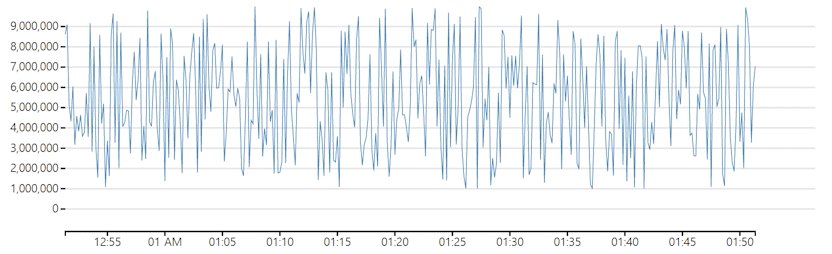
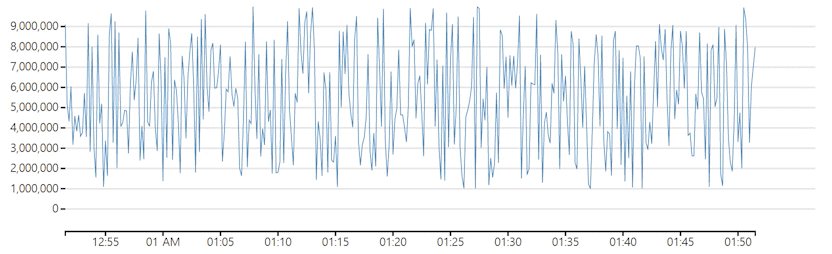
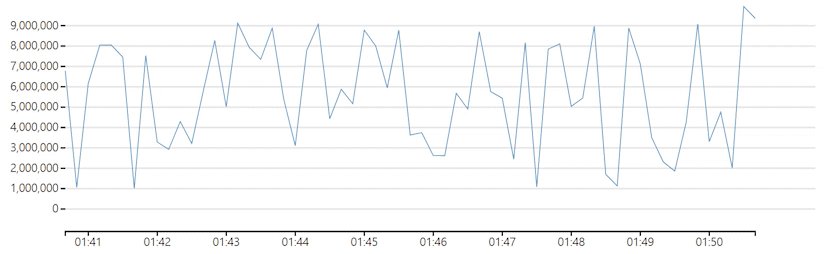
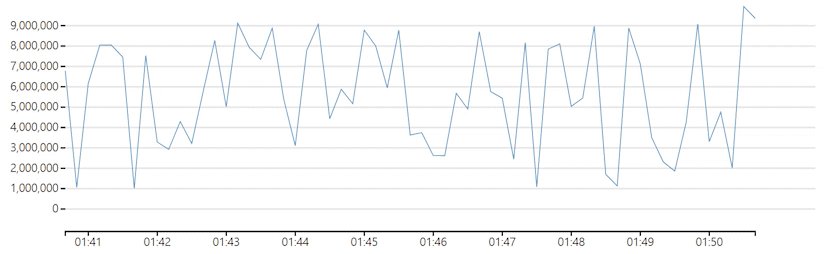
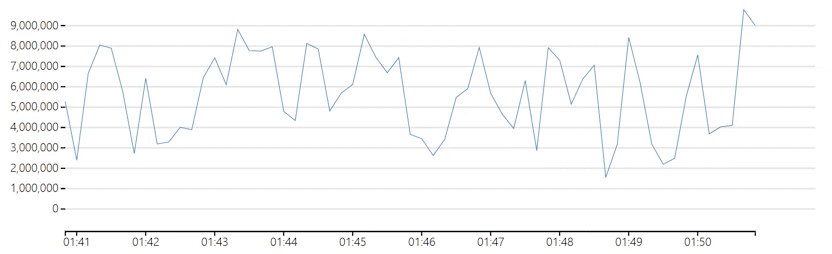
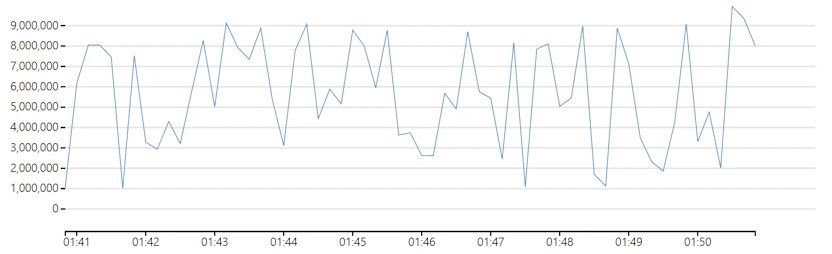
지난 번에 만든 Line Chart를 10초 주기로 갱신을 할 것임
그냥 갱신하는 것이 아닌 움직이는 효과를 줘서 갱신을 한다.
x,y축 갱신
사실 코드는 차트그리기 코드와 거의 비슷하다.
.transition().duration(1000).ease(d3.easeLinear)만 추가 되었다.
transition: 개체의 어떤 특성을 어떻게 변환시킬 것이라는 것을 알림
duration: 해당 변환이 몇 밀리초 안에 진행되는가
ease: 애니메이션 전환이 더 부드러워지고 더 그럴듯한 움직임이 나타냄
새로운 데이터에 맞게 도메인을 설정하지 않았더니 x축이 자동으로 스케일 되지 않아 그래프가 오른쪽으로 조금씩 밀렸다. 그래서 drawchart()와 같은 코드를 추가했다.
test.component.ts
let xScale = d3.scaleTime().domain([new Date(this.data[0].x), new Date(this.data[msg.times.length-1].x)]).range([80, this.width]);
let yScale = d3.scaleLinear().domain([0, max]).range([300, 30]);
const xAxis = d3.axisBottom(xScale).ticks(12)
const yAxis = d3.axisLeft(yScale).ticks(10);
this.svg.selectAll(".xAxis")
.call(this.xAxis)
.transition()
.duration(1000)
.ease(d3.easeLinear)
this.svg.selectAll(".yAxis")
.call(this.yAxis)
.call((g:any) => g.select(".domain").remove())
.transition()
.duration(1000)
.ease(d3.easeLinear)선 갱신
https://d3-graph-gallery.com/graph/line_change_data.html
여기서 코드를 참고하였다.
var lines = this.svg.selectAll(".line")
.data([this.data], (d:any,i:any)=>{return d})
lines.enter()
.append("path")
.attr("class","line")
.merge(lines)
.transition()
.duration(1000)
.ease(d3.easeLinear)
.attr("d",linearGenerator(this.data))
.attr("fill", "none")
.attr("stroke-width", 1)
.attr("stroke", "steelblue")
lines.exit()
.transition()
.duration(1000)
.ease(d3.easeLinear)
.attr('stroke', 'steelblue')
.remove();10초 주기 데이터 갱신
setInterval()을 이용해 10초 주기로 updatechart()를 호출해서 차트를 갱신했다.
ngOnInit(): void {
setInterval(()=>{this.updatechart(this.start)},10000)
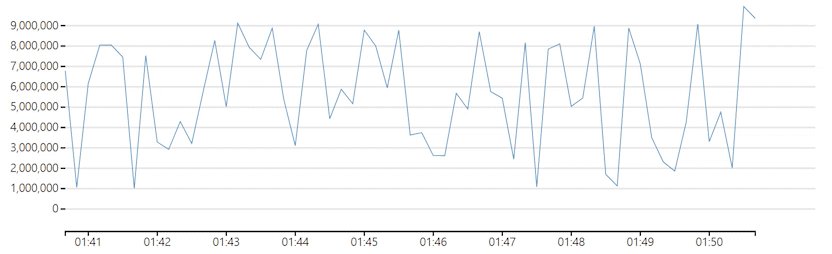
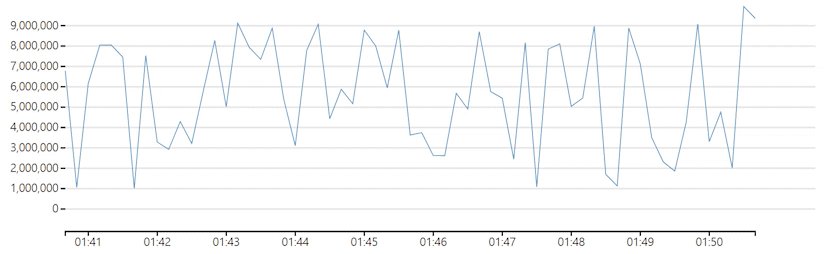
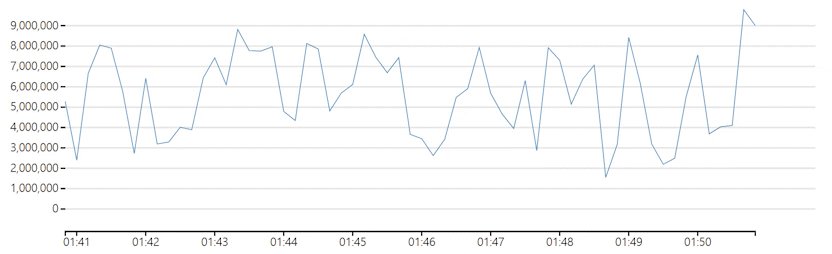
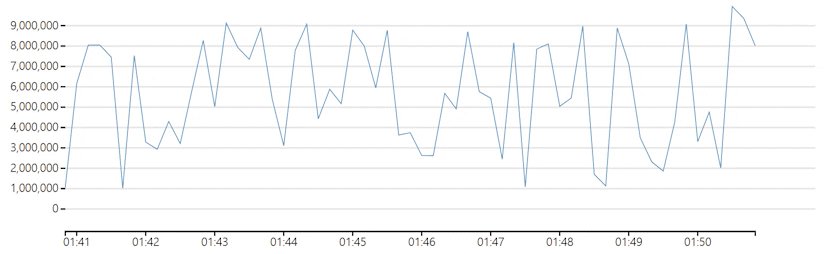
}결과