D3.js 차트 대시보드
1.Angular에서 MSW 사용하기

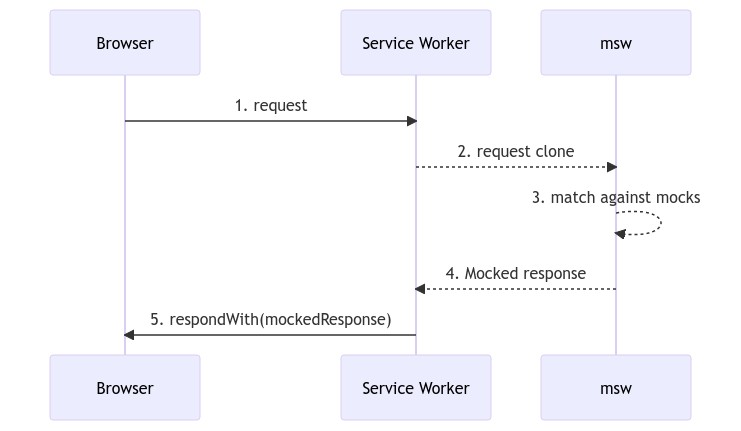
서버가 없는 경우 프론트엔드에서 api 요청으로 가져온 데이터를 서버의 역할을 해주는 Mock을 만들어서 활용하는 방식서비스워커를 이용해 서버를 향한 네트워크요청을 가로채서 모의 응답을 주는 라이브러리임.npm install msw --save-dev명령어로 설치를 한
2023년 2월 27일
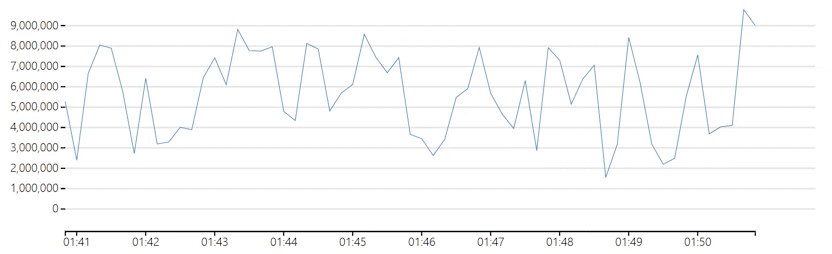
2.[Angular] D3.js Line Chart 만들기

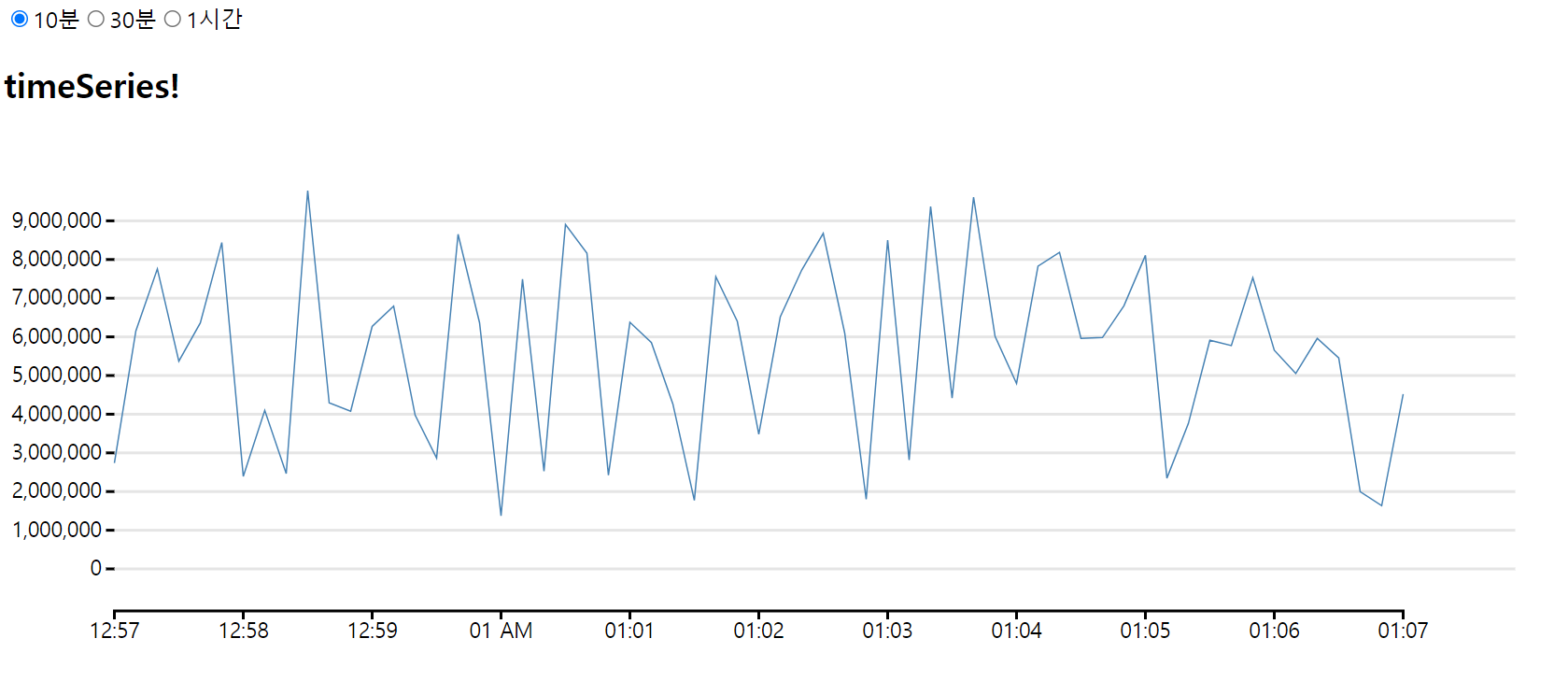
저번에 연결한 MSW에 요청을 보내고 받은 데이터로 D3.js 라이브러리를 이용해 선그래프를 만들고 그래프를 갱신하는 기능을 만들거임.ng g c test로 라인그래프를 만들 test컴포넌트를 생성한다.app 컴포넌트에 test컴포넌트를 넣고 라디오버튼으로 데이터를 선
2023년 2월 27일
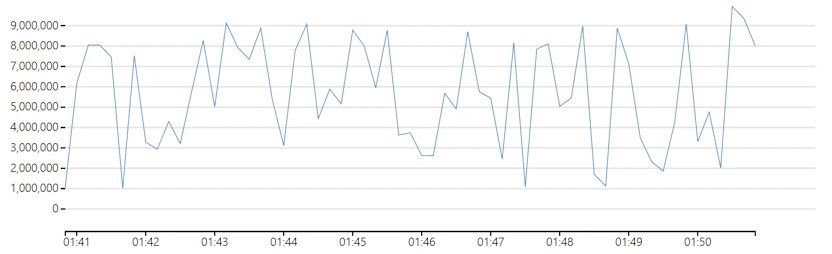
3.[Angular] D3.js Line Chart 갱신하기

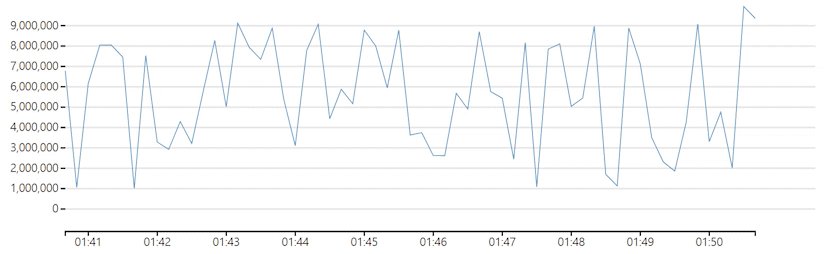
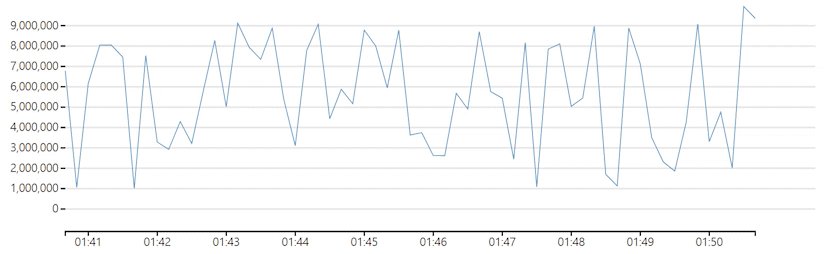
지난 번에 만든 Line Chart를 10초 주기로 갱신을 할 것임그냥 갱신하는 것이 아닌 움직이는 효과를 줘서 갱신을 한다.사실 코드는 차트그리기 코드와 거의 비슷하다..transition().duration(1000).ease(d3.easeLinear)만 추가 되었
2023년 2월 27일
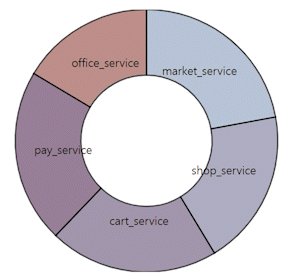
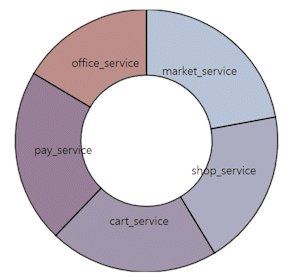
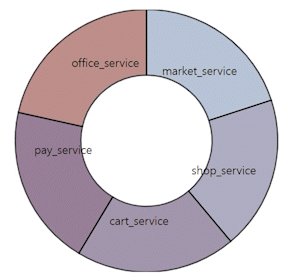
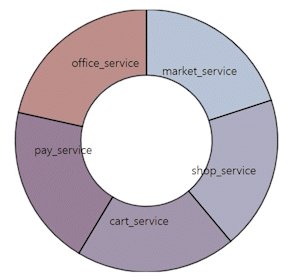
4.[Angular] D3.js Pie Chart 그리기, 갱신하기

이번에는 pie chart를 만들어 보려고 한다.10분전, 30분전, 1시간전 데이터와 10초주기 갱신은 등 로직은 Line chart와 똑같고 d3.js로 파이차트를 만드는 코드만 다르다.https://github.com/d3/d3-shape/blob/mai
2023년 2월 27일