MSW란?
서버가 없는 경우 프론트엔드에서 api 요청으로 가져온 데이터를 서버의 역할을 해주는 Mock을 만들어서 활용하는 방식
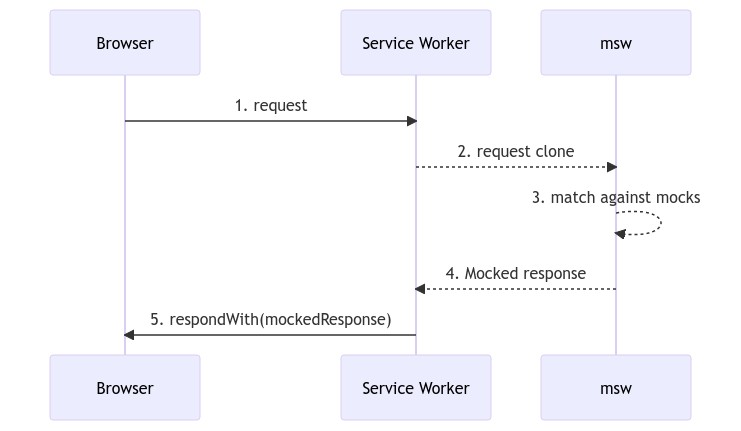
서비스워커를 이용해 서버를 향한 네트워크요청을 가로채서 모의 응답을 주는 라이브러리임.

환경설정
MSW 설치
npm install msw --save-dev명령어로 설치를 한다.
service worker파일 생성
npx msw init <PUBLIC_DIR> --save
Angular프로젝트의 public directory는 src이므로 Angular 프로젝트 경로로 가서
npx msw init src/ --save명령어를 실행하면
프로젝트의 src안에 mockServiceWorker.js파일이 생성된다.
https://mswjs.io/docs/getting-started/integrate/browser
angular.json파일의 "assets"에 mockServiceWorker.js추가
"assets": [
"src/favicon.ico",
"src/assets",
"src/mockServiceWorker.js"
],package.json파일에 msw dependency 추가
"devDependencies": {
"@angular-devkit/build-angular": "^15.2.0",
"@angular/cli": "~15.2.0",
"@angular/compiler-cli": "^15.2.0",
"@types/d3": "^7.4.0",
"@types/events": "^3.0.0",
"@types/jasmine": "~4.3.0",
"jasmine-core": "~4.5.0",
"karma": "~6.4.0",
"karma-chrome-launcher": "~3.1.0",
"karma-coverage": "~2.2.0",
"karma-jasmine": "~5.1.0",
"karma-jasmine-html-reporter": "~2.0.0",
"typescript": "~4.9.4"
"msw": "^1.1.0",
},
"msw": {
"workerDirectory": "src"
}실행
src안에 mocks 폴더를 만들고 handlers.ts파일을 생성한다.
src/mocks/handlers.ts
import { rest, RestHandler, setupWorker} from 'msw';
import timeseriesDataGet from './resolver/timeseries';
import { pieResolver } from './resolver/pie';
import { valueResolver } from './resolver/value';
const chartHandlers: RestHandler[] = [
rest.get(`/timeseries`, timeseriesDataGet),
rest.get('/pie', pieResolver),
rest.get('/value', valueResolver),
];
export const handlers = [
chartHandlers,
];
const worker = setupWorker(...handlers[0])
worker.start()
export{worker, rest}
나는 기업과제로 전달받은 파일에 timeseriesDataGet, pieResolver, valueResolver이 설정되어 있어서 이것을 사용했다.
https://mswjs.io/docs/getting-started/mocks/rest-api
여기보고 Response resolver를 예시로 작성하면 좋을것 같다.
요청테스트
data.service.ts
import { Injectable } from '@angular/core';
import { HttpClient, HttpHeaders } from '@angular/common/http';
import { Observable, throwError } from 'rxjs';
@Injectable({
providedIn: 'root'
})
export class DataService {
constructor( private http: HttpClient) { }
getData(from:number,to:number, type:string): Observable<any>{
const url = `/${type}?from=${from}&to=${to}`;
return this.http.get<any>(url)
}
}요청서비스를 만들고 이서비스를 호출하여 테스트를 진행했음
결과
Mocking enabled로 잘 연결 되었고 요청결과도 200으로 정상적으로 작동하는 것을 확인 할 수 있었다.
