
시리즈 목록
1. [Flutter] 플러터 개발환경 세팅하기 (본문)
3. [Flutter] 컬렉션 - 데이터의 저장, 조작
프로젝트 스터디 시작
전과 후 첫 전공 수업을 들었던 한 해가 끝나며 방학 기간 동안 어떤 것을 채워나갈 수 있을지에 대해 친구들과 고민을 해봤다. 결론은 하나의 언어를 선정해 간단한 프로젝트라도 진행하면서 경험을 쌓기로 했고, 개인적으로 관심있던 Swift로 공부를 해보려했으나 Flutter 또한 iOS 개발이 가능하다는 것을 알고 대충 시작하게 됐다.
매주 2회, 디스코드를 통해 각자 공부한 내용을 공유하고 실습 단계에서는 깃허브 레포지토리를 이용해 프로젝트를 진행하기로 했다.
기본적인 지식도 많이 부족하고 열정만 가득한 사람으로서 방학 기간동안 다음 커리큘럼에 대응하고 적응해나갈 수 있도록 진중하게 부딪히기로 마음먹었다.
처음 플러터를 들었을 땐 정확하게 어떤 언어인지, 어디에서 어떻게 활용되는 것인지 제대로 알지도 못하고 무작정 책부터 알아봤다.
단순히 뭐라도 부딪혀보면 배워지겠지 하고 시작한 것 같다.
0. Flutter 하면 Dart, Dart 하면 Flutter
플러터 책을 펼쳐보거나, 구글링을 해봤을 때 플러터를 찾아보면 다트 얘기를 하고, 다트를 찾아보면 플러터 얘기가 나왔다.
간단하게 말하자면, 플러터는 모바일 어플리케이션 개발이 가능한
크로스 플랫폼 프레임워크, 다트는 플러터에서 사용 가능한언어의 종류다.
다만 다트는 플러터에서만 사용할 수 있어 플러터라고 부르는 것이다.
다트는 구글이 개발한 언어이고, C와 Java의 문법과 유사하지만 더 간결한 느낌이 든다.
지원하는 IDE로는 Android Studio, IntelliJ IDEA, Visual Studio Code 등이 있고 각 IDE에서 플러그인을 설치해 사용 가능하다.
아직 경험해보지는 않았지만 플러터에서는 완전 독립적인 객체지향 및 단일화 구조를 통해 디자인과 기능을 바로바로 작성할 수 있다.
따라서 ID를 가진 Button을 만들고, 스크립트에서 ID를 불러와 동작하는 기능을 구현하는 방식과 다르게 번거롭지 않고 개발 속도에도 상당한 차이가 있다고 한다.
1. 다트 언어의 특징
- 다트 언어는 UI를 제작하는 데 최적화 되어있다.
- 이벤트 기반의 완전한 비동기 언어이며, 동시성 기능도 제공한다.
- 핫 리로딩 기능을 제공하여 코드의 변경 사항을 즉히 반영할 수 있다.
- 멀티 플랫폼에서 로깅하고, 디버깅 및 실행이 가능하다.
- AOT 컴파일이 가능해 어떤 플랫폼에서든 빠른 속도를 자랑한다.
- JavaScript로의 완전한 컴파일을 지원한다.
- 백엔드 프로그래밍을 지원한다.
2. 온라인 개발 환경
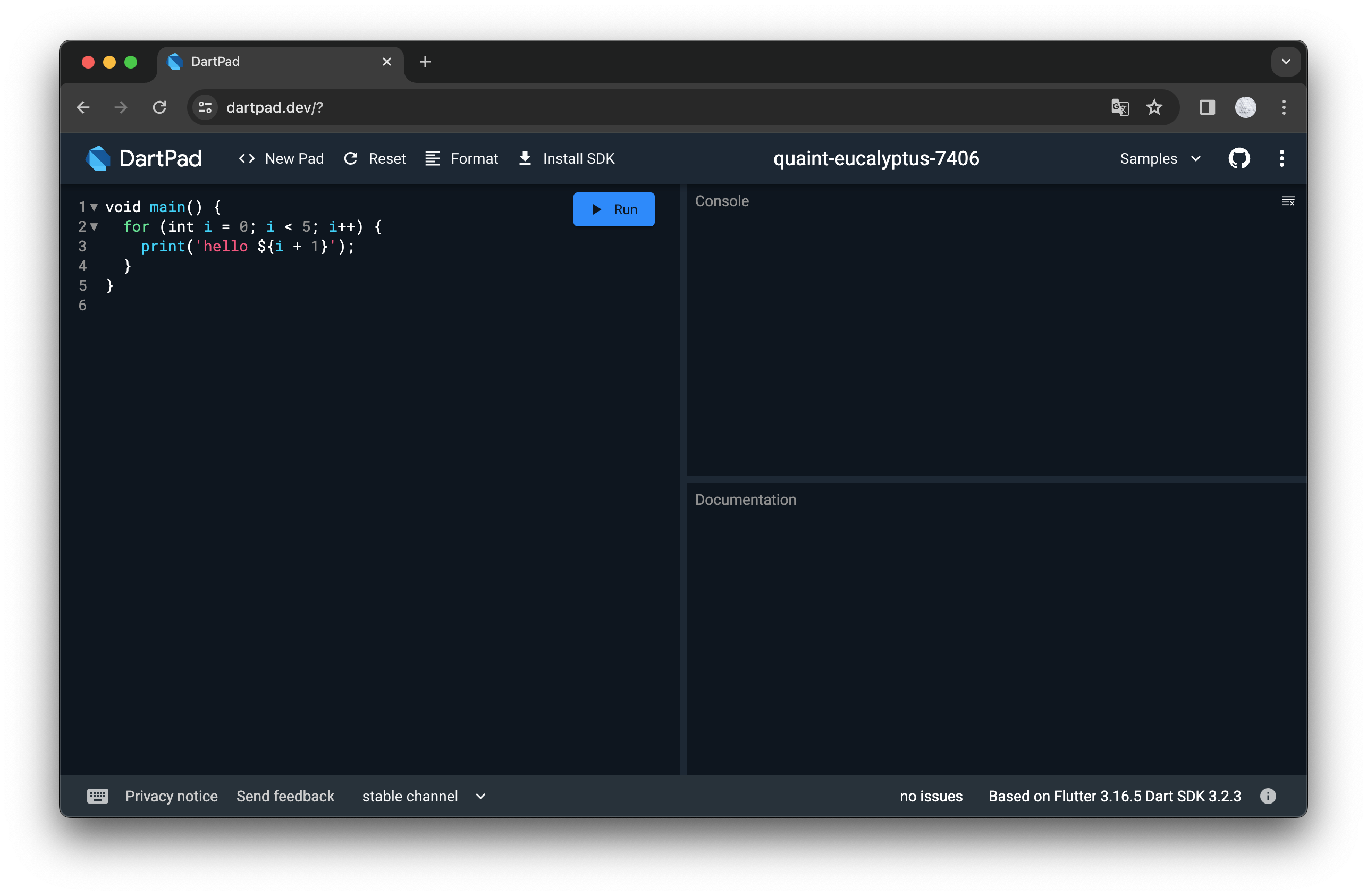
OnlineGDB처럼, 다트패드를 사용하면 홈페이지를 통해 온라인 개발환경을 사용할 수 있다.
완전한 개발 목적으로는 부적절할 수 있으나, 문법을 공부하고 실습해 보는 데는 충분하다.

3. macOS 플러터 개발환경 구축하기
플러터는 iOS와 안드로이드를 하나의 소스 코드로 개발할 수 있지만 iOS개발을 위해선 맥이 필요하다.
-
Xcode 설치
Xcode는 애플에서 제공하는 iOS 개발 툴이다. 플러터 앱을 iOS용으로 빌드하려면 꼭 Xcode가 필요하다.
앱스토어 또는 위의 하이퍼링크에서 설치할 수 있으며, 시간이 매우 오래걸린다.
다음으로 터미널에 시스템에서 사용할 Xcode 버전으로 설정하는 명령어를 입력한다.sudo xcode-select --switch /Applications/Xcode.app/Contents/Developersudo xcodebuild -runFirstLaunch
-
macOS 플러터 SDK 설치
www.flutter.dev/get-started/install또는 위의 하이퍼링크에서 다운로드가 가능하다.
다운로드 후 원하는 폴더에 압축을 해제하면 된다.사용중인 Shell 종류 확인을 위해 터미널에 다음 명령어를 입력한다.
echo $SHELL
명령어 사용시 bin/bash 또는 bin/zsh가 출력되고, 시스템 PATH 변수에 플러터 SDK 위치를 등록하는 명령어는 다음과 같다.vi ~/.zshrc
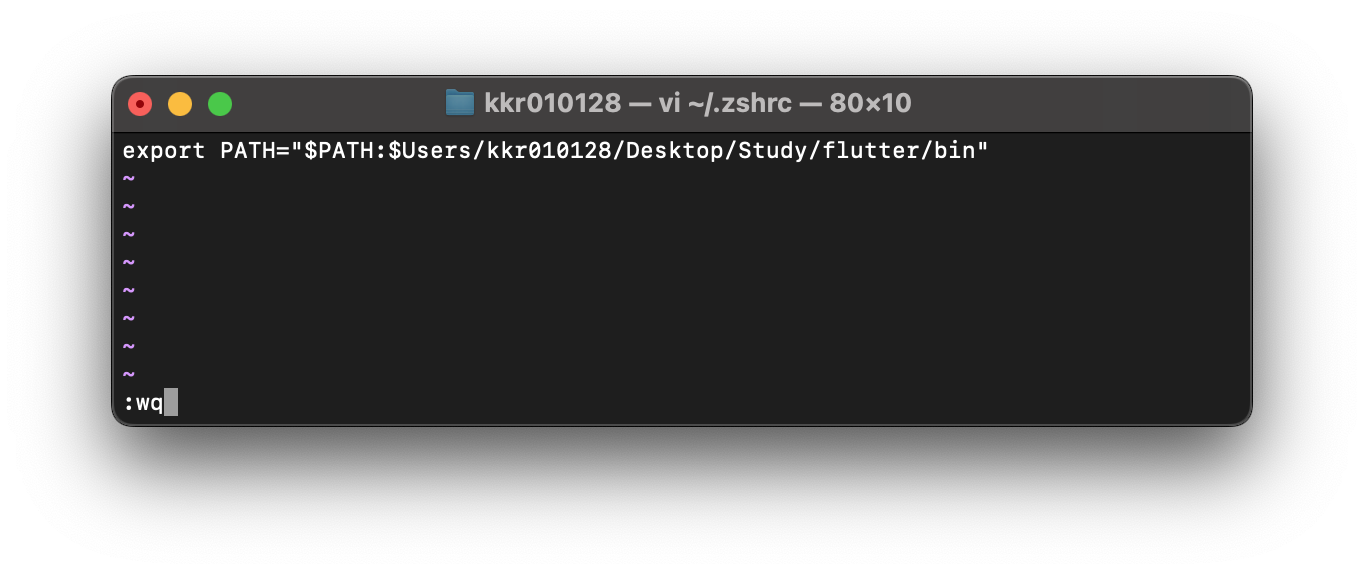
vi 편집기가 실행되면 i를 눌러 insert 모드로 변경하고 다음 코드를 추가한다.
입력이 완료되었으면 esc를 눌러 insert 모드 종료 후 :wq를 입력해 파일을 저장하고 편집기를 종료한다.export PATH="$PATH:$Users/{SDK 압축 해제한 경로}/flutter/bin"또는
export PATH="{/Users/kkr010128/Desktop/Study/flutter}/bin:$PATH"
-
Android Studio 설치
안드로이드 스튜디오는 플러터를 개발하는 IDE(통합개발 환경)이다.
공식 홈페이지에서 다운로드가 가능하고, 사용하는 운영체제와 호환되는 버전을 설치하면 된다.그리고
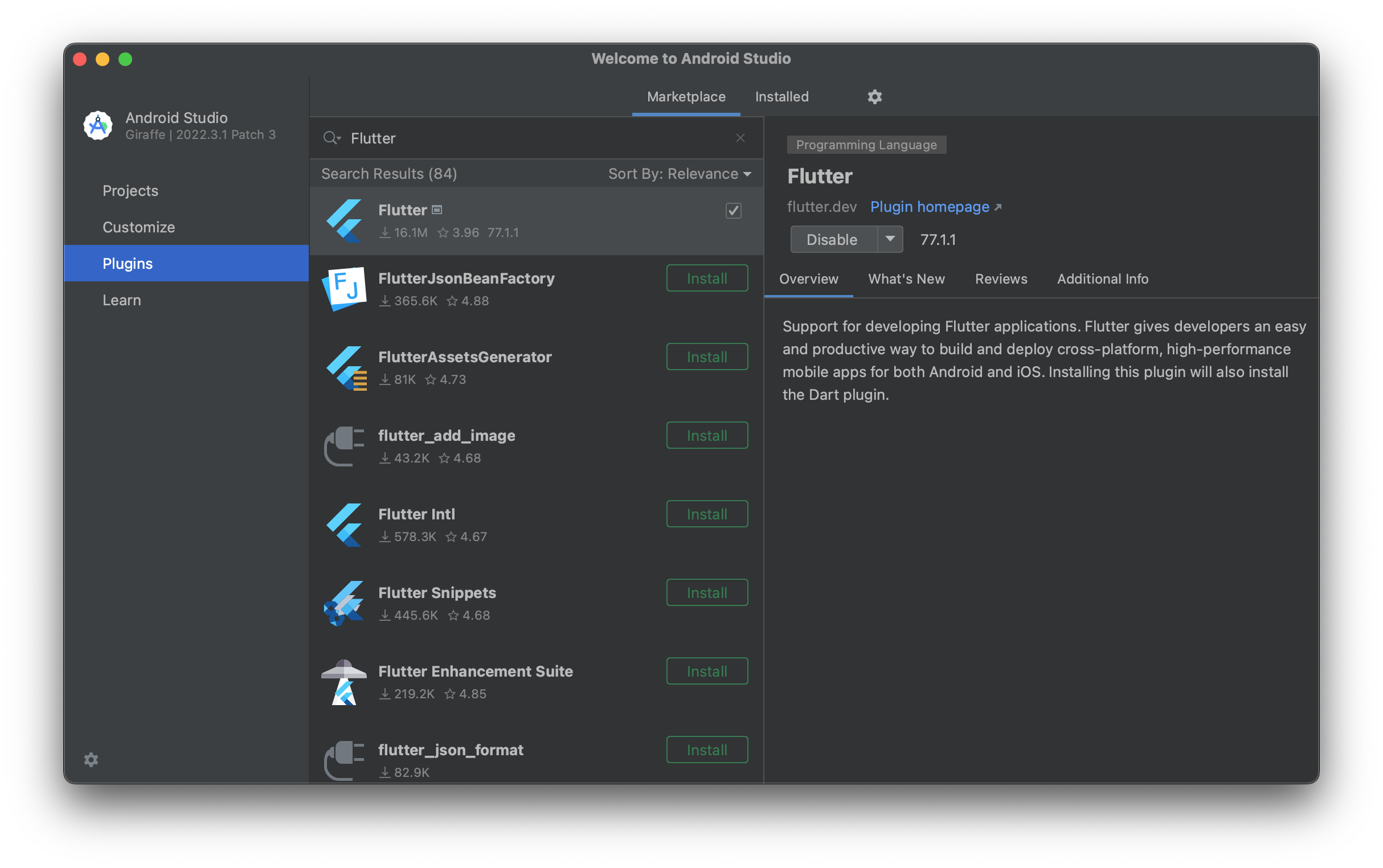
메인 화면 -> plugins -> marketplace -> flutter -> install을 통해 플러그인을 설치해준 후 프로그램을 재실행하면 된다.

-
플러터 닥터로 점검
원래는 큰 문제가 없어야 하나, 꼭 한 두 곳에서 문제가 생긴다.
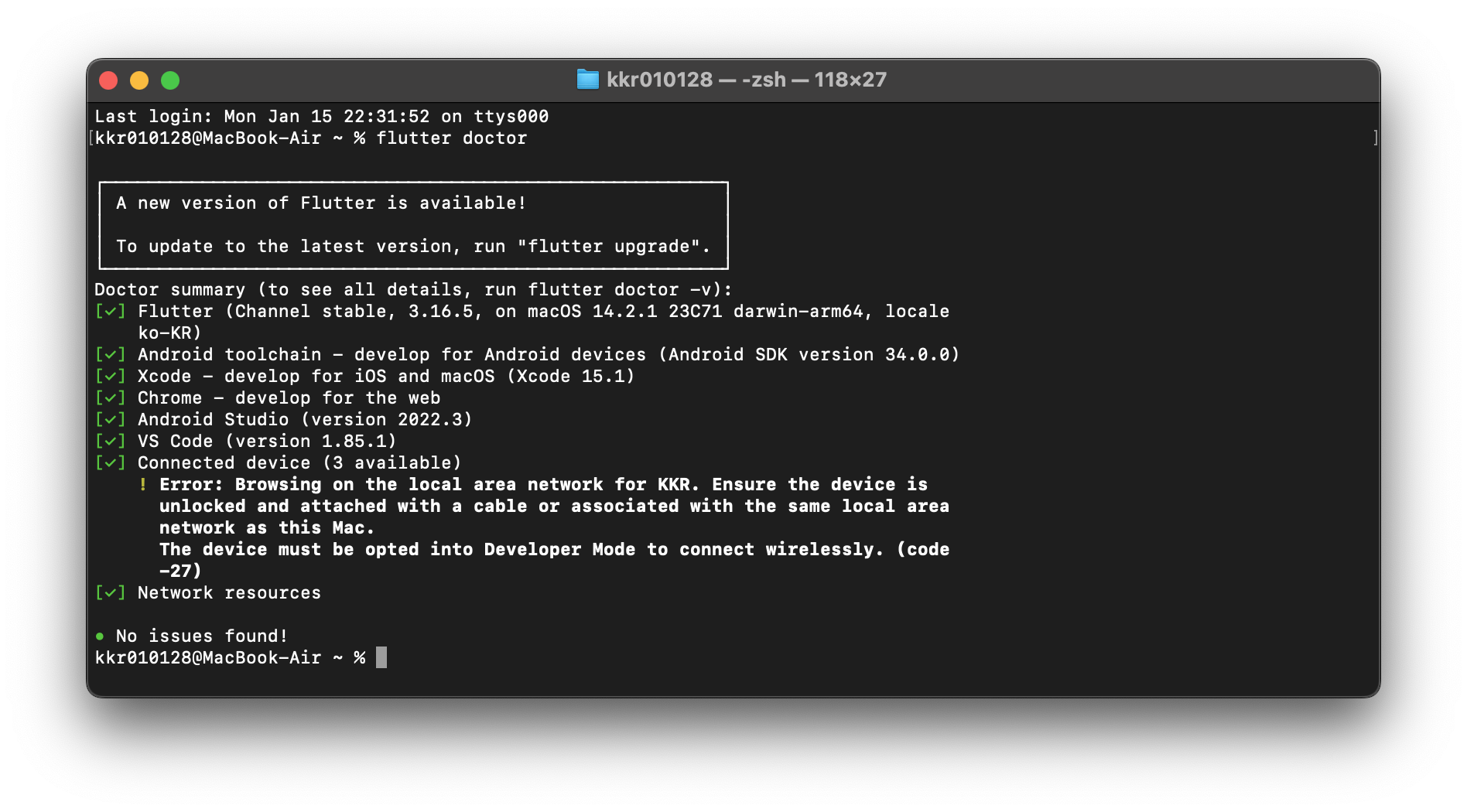
구글은 이를 해결하는데 도움을 주는 플러터 닥터Flutter doctor 를 제공한다.터미널에 다음 명령어를 입력하면 어떤 세팅 문제가 있는지 확인할 수 있다.
flutter doctor
사진에서는 이미 세팅이 끝나서 오류가 표시되지 않지만, 원래는 아래의 4가지 오류가 발생했고 다음과 같이 해결했다.cmdline-tools components is missing 오류
안드로이드 스튜디오 탭 customize -> all settings -> languages & frameworks -> SDK Tools -> Android SDK Command-Line Tools -> Apply
android license status unknown. 오류
터미널에 futter doctor --android-licenses 입력
Unable to get list of installed Simulator runtimes. 오류
Xcode 메뉴바 -> Settings -> Platforms -> iOS Simulator 삭제 및 재설치
CocoaPods not installed or not in valid State 오류
터미널에 brew install cocoapods 입력 (homebrew가 설치되어 있어야 한다)
4. 안드로이드 스튜디오 개발 환경
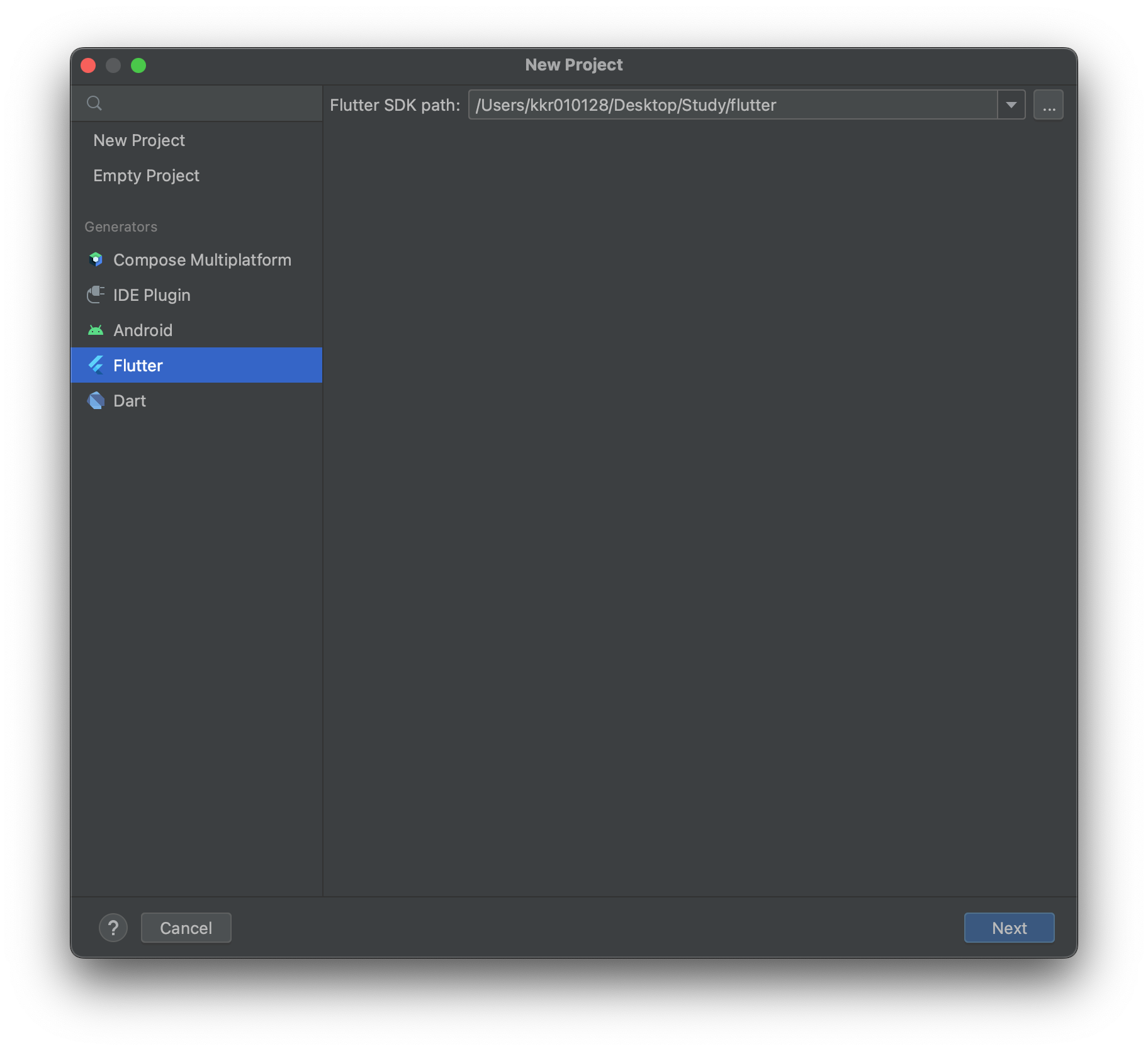
메인 화면에서 New Flutter Project를 누르면 새로운 프로젝트 생성 화면이 출력된다.
그 다음 화면 왼쪽의 Flutter를 누른 후 저번에 다운받고 압축을 풀었던 Flutter SDK의 경로를 지정해준다.

프로젝트의 이름은 영문 소문자로 작성하고, 하단의 배포할 플랫폼 옵션을 선택하고 Create를 눌러준다.
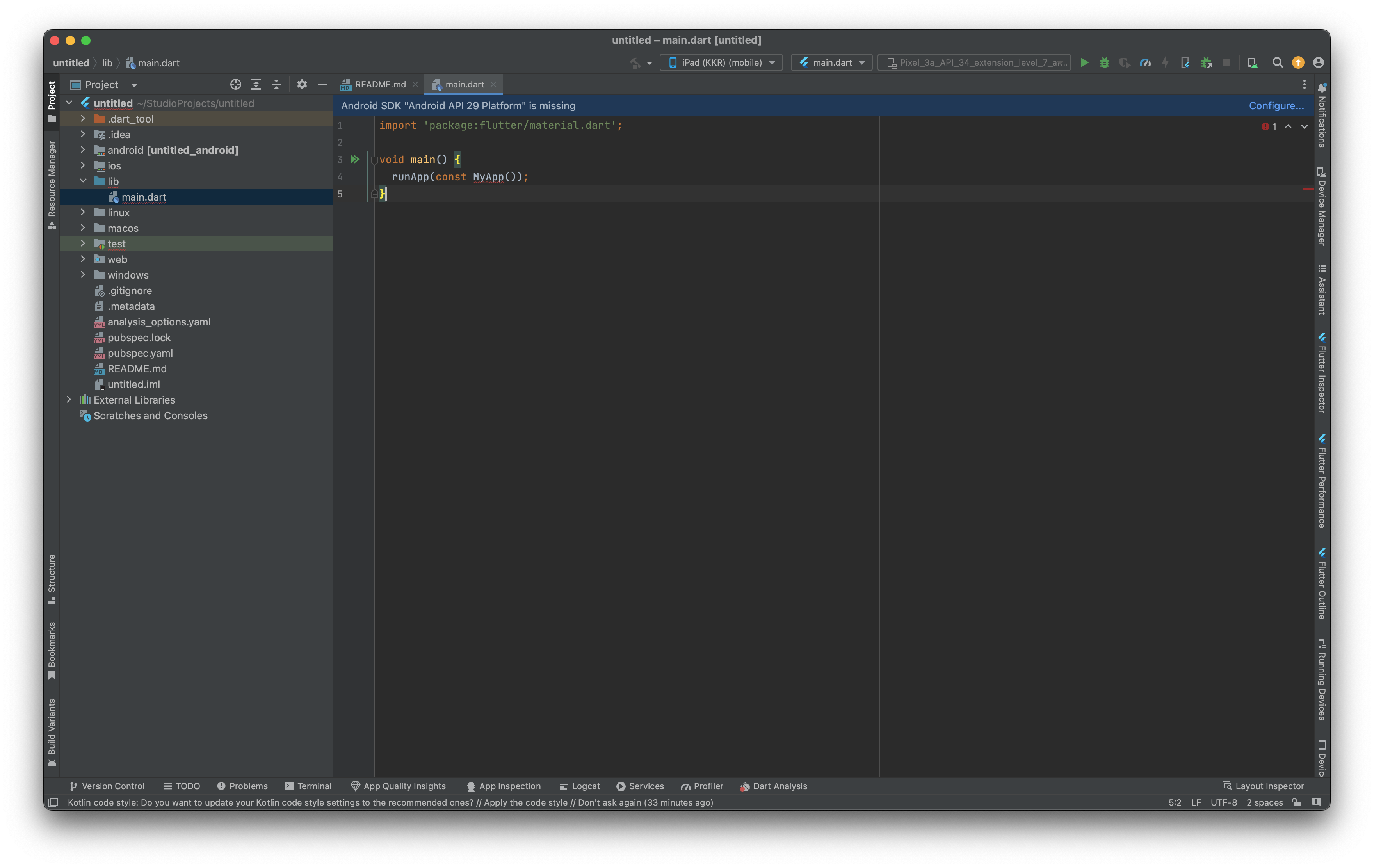
프로젝트가 생성되면 아래와 같은 화면이 표시되는데, 왼쪽의 디렉토리에서 projectname/lib/main.dart 가 메인 코드페이지이므로 여기서 코드를 작성하면 된다.
void main()을 제외한 코드는 필요 없어 지워주었다.

참고 자료
Must Have 코드팩토리의 플러터 프로그래밍 - 최지호(코드팩토리) [도서]
