HTTP
HTTP는 HTML 문서와 같은 리소스들을 가져올 수 있도록 해주는 프로토콜이다.
HTTP는 웹에서 이루어지는 모든 데이터 교환의 기초이며, 클라이언트-서버 프로토콜이기도 합니다.
💡 프로토콜은 컴퓨터 내부에서, 또는 컴퓨터 사이에서 데이터의 교환 방식을 정의하는 규칙 체계

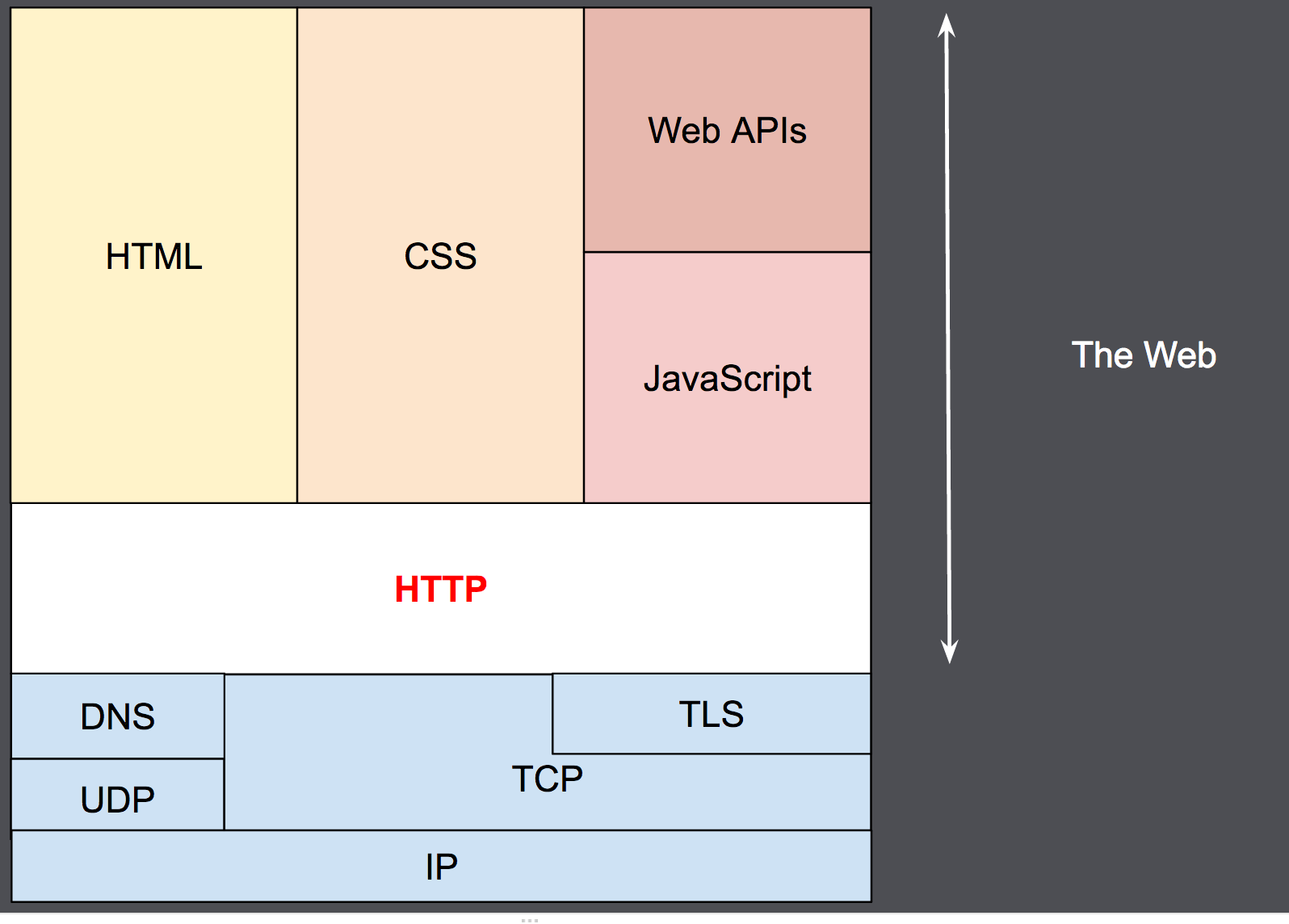
HTTP는 애플리케이션 계층의 프로토콜로, 신뢰 가능한 전송 프로토콜이라면 이론상으로는 무엇이든 사용할 수 있으나 TCP 혹은 암호화된 TCP 연결인 TLS 를 통해 전송됩니다.
💡 TCP (전송 제어 프로토콜)은 두 개의 호스트를 연결하고 데이터 스트림을 교환하게 해주는 중요한 네트워크 프로토콜
HTTP 기반 시스템의 구성요소
각각의 개별적인 요청들은 서버로 보내지며, 서버는 요청을 처리하고 response 라고 불리는 응답을 제공합니다.
이 요청과 응답 사이에는 여러 개체들이 있는데, 예를 들면 다양한 작업을 수행하는 게이트웨이 또는 캐시 역할을 하는 프록시 등이 있습니다.
💡 프록시 서버 : 클라이언트와 Web서버의 중간에 위치하고 있어, 대신 통신을 받아 주는 것
게이트웨이 : 컴퓨터 네트워크에서 서로 다른 통신망, 프로토콜을 사용하는 네트워크 간의 통신을 가능하게 하는 컴퓨터나 소프트웨어
실제로는 브라우저와 요청을 처리하는 서버 사이에는 좀 더 많은 컴퓨터들이 존재합니다. 라우터, 모뎀 등이 있죠.
웹의 계층적인 설계 덕분에, 이들은 네트워크와 전송 계층 내로 숨겨집니다. HTTP은 애플리케이션 계층의 최상위에 있습니다.
HTTP 의 특징
HTTP 는간단합니다
HTTP 는 사람이 읽을 수 있으며 간단하게 고안되었습니다. 심지어 HTTP/2가 다소 더 복잡해졌지만 여전히 HTTP 메세지를 프레임별로 캡슐화하여 간결함을 유지하였습니다.
HTTP 는 확장 가능합니다
HTTP/1.0에서 소개된, HTTP 헤더는 HTTP를 확장하고 실험하기 쉽게 만들어주었습니다. 클라이언트와 서버가 새로운 헤더의 시맨틱에 대해 간단한 합의만 한다면, 언제든지 새로운 기능을 추가할 수 있습니다.
💡 시맨틱 : 프로그래밍에서 코드 조각이라는 의미, 리소스(웹 문서, 각종 파일, 서비스 등)에 대한 정보와 자원 사이의 관계-의미 정보(Semanteme)
HTTP 는 상태는 없지만 세션은 있습니다
HTTP는 상태를 저장하지 않습니다(Stateless). 하지만, HTTP의 핵심은 상태가 없는 것이지만 HTTP 쿠키는 상태가 있는 세션을 만들도록 해줍니다. 헤더 확장성을 사용하여, 동일한 컨텍스트 또는 동일한 상태를 공유하기 위해 각각의 요청들에 세션을 만들도록 HTTP 쿠키가 추가됩니다.
참고 : 쿠키와 세션을 긴밀하게 이해하는 법
HTTP 와 연결
연결은 전송 계층에서 제어되므로 근본적으로 HTTP 영역 밖입니다. HTTP는 연결될 수 있도록 하는 근본적인 전송 프로토콜을 요구하지 않습니다. 인터넷 상의 가장 일반적인 두 개의 전송 프로토콜 중에서 TCP는 신뢰할 수 있으며 UDP는 그렇지 않습니다. 그러므로 HTTP는 연결이 필수는 아니지만 연결 기반인 TCP 표준에 의존합니다.
💡 UDP : User Datagram Protocol의 축약어로 컴퓨터가 다른 컴퓨터와 데이터 통신을 하기 위한 규약(프로토콜)
HTTP/1.0의 기본 동작은 각 요청/응답에 대해 별도의 TCP 연결을 여는 것입니다. 이 동작은 여러 요청을 연속해서 보내는 경우에는 단일 TCP 연결을 공유하는 것보다 효율적이지 못합니다.
이러한 결함을 개선하기 위해, HTTP/1.1은 (구현하기 어렵다고 입증된) 파이프라이닝 개념과 지속적인 연결의 개념을 도입했습니다. HTTP/2는 연결을 좀 더 지속되고 효율적으로 유지하는데 도움이 되도록, 단일 연결 상에서 메시지를 다중 전송(multiplex)하여 한 걸음 더 나아갔습니다.
💡 파이프라이닝이란 명령어의 데이터 경로를 세분화하고, 각기 다른 세부 단계를 동시에 수행하게 함으로써, 여러 명령어들을 중첩 수행 가능하게 만들어 성능을 향상하는 것
HTTP에 더 알맞은 좀 더 나은 전송 프로토콜을 설계하는 실험이 진행 중에 있습니다. 예를 들어, 구글은 좀 더 신뢰성있고 효율적인 전송 프로토콜을 제공하기 위해 UDP기반의 QUIC를 실험하고 있습니다.
HTTP 로 제어할 수 있는 것
- 캐시
: • HTTP로 문서가 캐시되는 방식을 제어할 수 있습니다. 서버는 캐시 대상과 기간을 프록시와 클라이언트에 지시할 수 있고 클라이언트는 저장된 문서를 무시하라고 중간 캐시 프록시에게 지시할 수 있습니다.
origin제약사항 완화
: 스누핑과 다른 프라이버시 침해를 막기 위해, 브라우저는 웹 사이트 간의 엄격한 분리를 강제합니다. 동일한 origin 으로부터 온 페이지만이 웹 페이지의 전체 정보에 접근가능합니다.
그런 제약 사항은 서버에 부담이 되지만, HTTP 헤더를 통해 그것을 완화시킬 수 있습니다. 그런 덕분에 문서는 다른 도메인으로부터 전달된 정보를 패치워크할 수 있습니다.
- 인증
: • 어떤 페이지들은 보호되어 오로지 특정 사용자만이 그것에 접근할 수도 있습니다. 기본 인증은 HTTP를 통해 WWW-Authenticate 또는 유사한 헤더를 사용해 제공되거나, HTTP 쿠키를 사용해 특정 세션을 설정하여 이루어질 수도 있습니다.
💡 HTTP 쿠키(웹 쿠키, 브라우저 쿠키)는 서버가 사용자의 웹 브라우저에 전송하는 작은 데이터 조각
- 프록시와 터널링
: 서버 혹은 클라이언트 혹은 그 둘 모두는 종종 인트라넷에 위치하며 다른 개체들에게 그들의 실제 주소를 숨기기도 합니다. HTTP 요청은 네트워크 장벽을 가로지르기 위해 프록시를 통해 나가게 됩니다.
- 세션
: 쿠키 사용은 서버 상태를 요청과 연결하도록 해줍니다. 이것은 HTTP가 기본적으로 상태없는 프로토콜임에도 세션을 만들어주는 계기가 됩니다.
HTTP 흐름
1. TCP 연결을 엽니다.
TCP 연결은 요청을 보내거나(혹은 여러 개의 요청) 응답을 받는데 사용됩니다. 클라이언트는 새 연결을 열거나, 기존 연결을 재사용하거나, 서버에 대한 여러 TCP 연결을 열 수 있습니다.
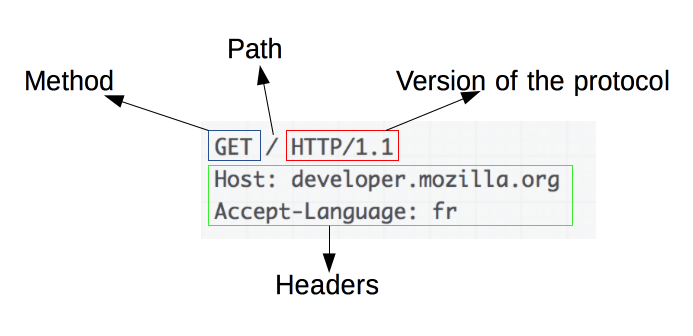
2. HTTP 메시지를 전송합니다.
HTTP 메시지(HTTP/2 이전)는 인간이 읽을 수 있습니다. HTTP/2에서는 이런 간단한 메시지가 프레임 속으로 캡슐화되어 직접 읽는게 불가능하지만 원칙은 동일합니다.
GET / HTTP/1.1
Host: developer.mozilla.org
Accept-Language: fr
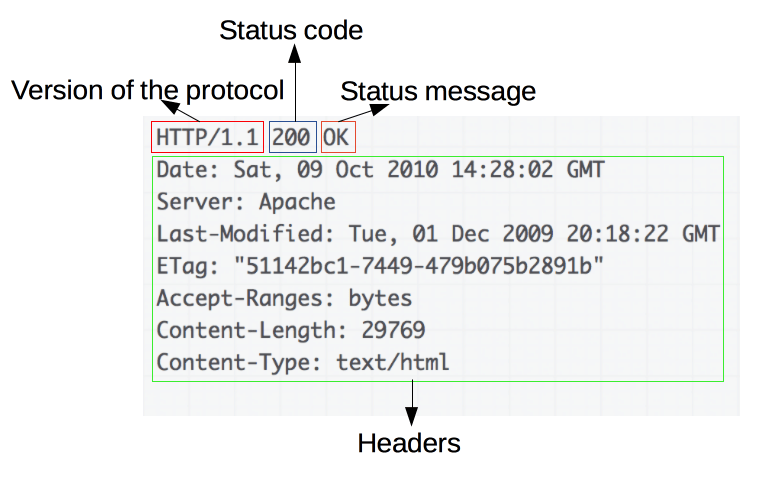
3. 서버에 의해 전송된 응답을 읽어들입니다.
HTTP/1.1 200 OK
Date: Sat, 09 Oct 2010 14:28:02 GMT
Server: Apache
Last-Modified: Tue, 01 Dec 2009 20:18:22 GMT
ETag: "51142bc1-7449-479b075b2891b"
Accept-Ranges: bytes
Content-Length: 29769
Content-Type: text/html
<!DOCTYPE html... (here comes the 29769 bytes of the requested web page)
HTTP 응답상태 코드
HTTP 응답 상태 코드는 다양한 종류가 있으며, 각각의 상태 코드는 다음과 같은 의미를 가집니다.
- 1xx (Informational): 요청이 수신되었으며 처리 중임을 나타냅니다.
- 2xx (Successful): 요청이 성공적으로 처리되었음을 나타냅니다.
- 3xx (Redirection): 요청이 완료되려면 추가 작업이 필요함을 나타냅니다.
- 4xx (Client Error): 요청이 잘못되었거나 처리할 수 없음을 나타냅니다.
- 5xx (Server Error): 서버에서 요청 처리 중 오류가 발생했음을 나타냅니다.
2xx (Successful) 상태 코드의 대표적인 종류는 다음과 같습니다.
- 200 (OK): 요청이 성공적으로 처리되었음을 나타냅니다.
- 201 (Created): 새로운 리소스가 성공적으로 생성되었음을 나타냅니다.
- 204 (No Content): 요청이 성공적으로 처리되었지만 응답 본문에 컨텐츠가 없음을 나타냅니다.
3xx (Redirection) 상태 코드의 대표적인 종류는 다음과 같습니다.
- 301 (Moved Permanently): 요청한 리소스가 새 위치로 옮겨졌음을 나타냅니다.
- 302 (Found): 요청한 리소스가 일시적으로 다른 위치에 있음을 나타냅니다.
- 304 (Not Modified): 클라이언트에게 이전에 받은 리소스가 변경되지 않았으므로, 새로운 리소스를 보내지 않음을 나타냅니다.
4xx (Client Error) 상태 코드의 대표적인 종류는 다음과 같습니다.
- 400 (Bad Request): 잘못된 요청이 전송되었음을 나타냅니다.
- 401 (Unauthorized): 요청한 리소스에 대한 인증이 필요함을 나타냅니다.
- 404 (Not Found): 요청한 리소스를 찾을 수 없음을 나타냅니다.
5xx (Server Error) 상태 코드의 대표적인 종류는 다음과 같습니다.
- 500 (Internal Server Error): 서버에서 요청을 처리하는 중에 오류가 발생했음을 나타냅니다.
- 503 (Service Unavailable): 서버가 현재 요청을 처리할 수 없음을 나타냅니다.
4. 연결을 닫거나 다른 요청들을 위해 재사용합니다.
HTTP 파이프라이닝이 활성화되면, 첫번째 응답을 완전히 수신할 때까지 기다리지 않고 여러 요청을 보낼 수 있습니다.
HTTP 파이프라이닝은 오래된 소프트웨어와 최신 버전이 공존하고 있는, 기존의 네트워크 상에서 구현하기 어렵다는게 입증되었으며, 프레임안에서 보다 활발한 다중 요청을 보내는 HTTP/2로 교체되고 있습니다.
해당 글은 MDN 사이트의 HTTP 개요를 요약한 글입니다
https://developer.mozilla.org/ko/docs/Web/HTTP/Overview
