오늘은 먼저 부트스트랩의 프레임워크를 사용하기 위해 먼저 부트스트랩에서 파일을 다운받았다.

이후에는 Jquery로 이동을 하여 아래 compressed를 누르게 되면


이러한 기~~다란 코드가 나오게 된다 이 내용을 전부 복사하여 이클립스의 폴더로 복사시킨다

pooper.min.js 또한 다운받아야한다
https://www.cdnpkg.com/popper.js/file/popper.min.js/ 로 이동을 한후

이 친구 또한 복사하여 pooper.js 폴더에 복사를 한다.
이렇게 한다면 가장 기본적인 웹디자인 프레임워크의 틀을 잡았다고 할수 있습니다.

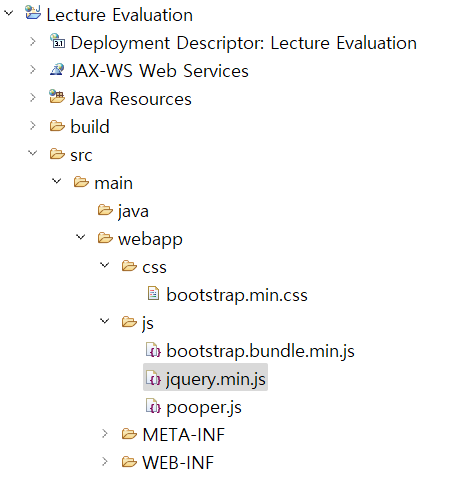
위의 사진처럼 파일을 만들게 되면 완성이다!!
다음으로는 custom.css를 만든다.
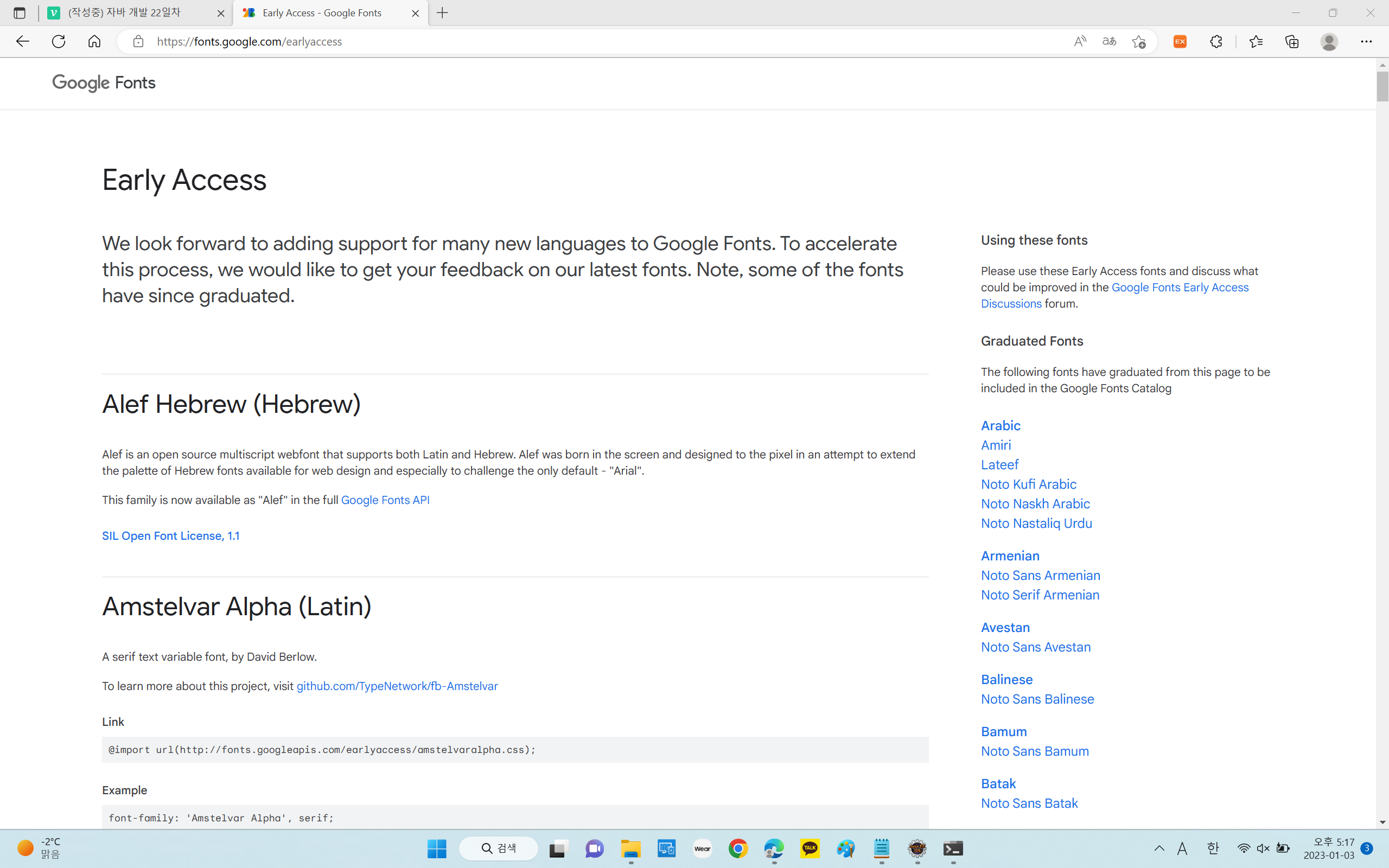
아 그리고, 웹폰트를 적용해야 보다 나은 웹페이지가 나오기 때문에 웹폰트를 사용하는법을 설명하겠다.

https://fonts.google.com/earlyaccess 사이트에 들어간후 자신이 좋아하는 폰트링크를 복사하면된다.

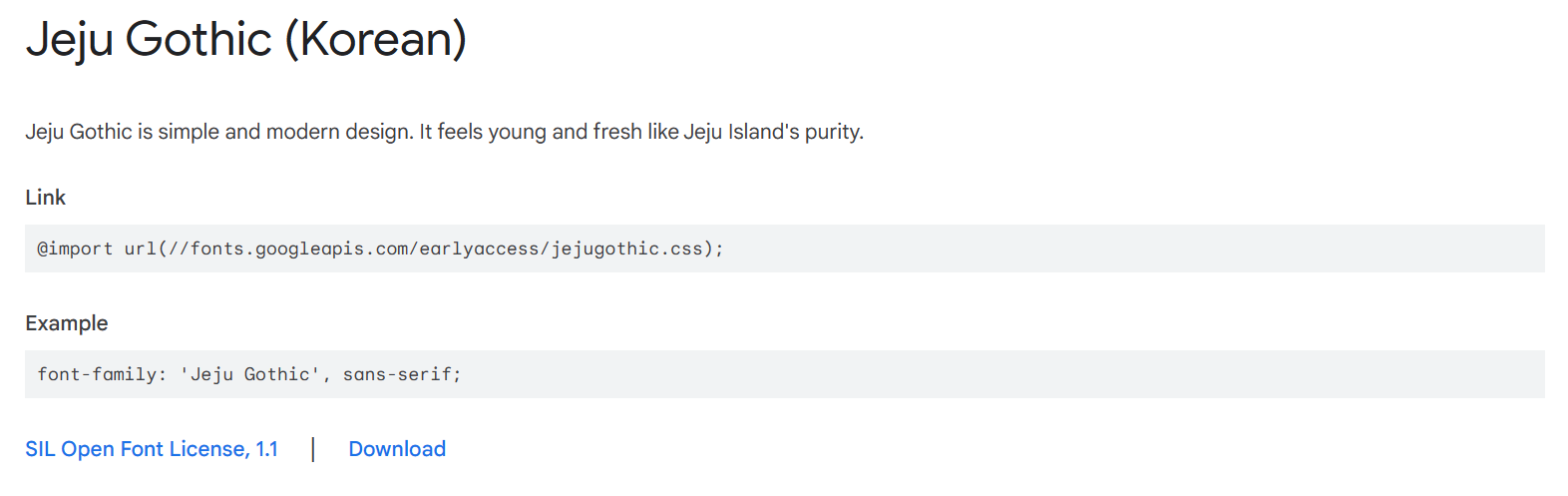
나같은 경우에는 이름이 신기하고 글씨체가 예뻐 제주 고딕을 사용하기로하였다.
1 2 3 4 5 6 7 8 9 10 11 12 13 | @import url(https://fonts.googleapis.com/earlyaccess/jejugothic.css); @import url(https://fonts.googleapis.com/earlyaccess/nanumgothic.css); .navbar-bran, h1,h2,h3,h4 { font-family: 'Jeju Gothic'; } h5{ font-family: 'Jeju Gothic'; font-size: 18px; } body{ font-family: 'Nanum Gothic'; } | cs |
위의 코드를 custom.css에 붙혀넣기 하면 대략적인 구성이 완성된다.
자신이 원하는대로 폰트와 폰트사이즈를 설정해도 된다.
이제 index.jsp에 강의평가 웹 사이트를 만들어 보자.
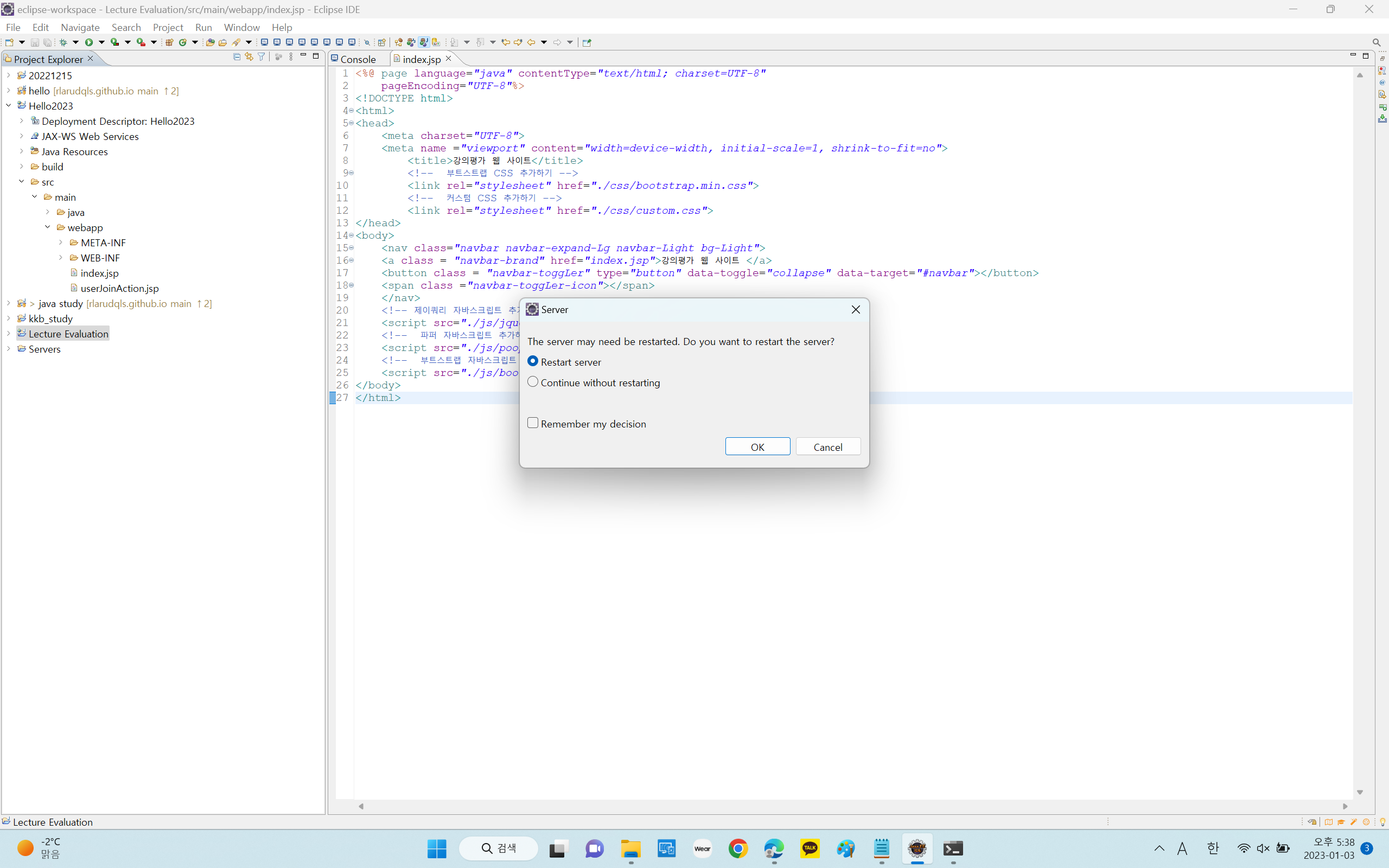
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name ="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <title>강의평가 웹 사이트</title> <!-- 부트스트랩 CSS 추가하기 --> <link rel="stylesheet" href="./css/bootstrap.min.css"> <!-- 커스텀 CSS 추가하기 --> <link rel="stylesheet" href="./css/custom.css"> </head> <body> <nav class="navbar navbar-expand-Lg navbar-Light bg-Light"> <a class = "navbar-brand" href="index.jsp">강의평가 웹 사이트 </a> <button class = "navbar-toggLer" type="button" data-toggle="collapse" data-target="#navbar"></button> <span class ="navbar-toggLer-icon"></span> </nav> <!-- 제이쿼리 자바스크립트 추가하기 --> <script src="./js/jquery.min.js"></script> <!-- 파퍼 자바스크립트 추가하기 --> <script src="./js/pooper.js"></script> <!-- 부트스트랩 자바스크립트 추가하기 --> <script src="./js/bootstrap.min.js"></script> </body> </html> | cs |
아래는 강의평가 웹 사이트의 가장 기본적인 구조를 작성한것이다.
이제 두손을 모으고 눈을 감고 진실된 기도를 하며 run as를 눌러보자


다행히 정상적이게 강의평가 웹 사이트가 출력되었다.
웹디자인 프레임워크의 뛰어난 기술력에 감탄을 하게 되었다.
이제 마지막 점검을 해보도록하자!!
서버에 이상도없으니 만든 코드의 오타를 고치고, 세세한 아이템을 추가보았다.

화면이 작아졌을때 오른쪽 상단에 나타나는 버튼구성도 완료하고

기본적인 웹사이트로써의 구성을 완료하였다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 | <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name ="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <title>강의평가 웹 사이트</title> <!-- 부트스트랩 CSS 추가하기 --> <link rel="stylesheet" href="./css/bootstrap.min.css"> <!-- 커스텀 CSS 추가하기 --> <link rel="stylesheet" href="./css/custom.css"> </head> <body> <nav class="navbar navbar-expand-lg navbar-light bg-light"> <a class = "navbar-brand" href="index.jsp">강의평가 웹 사이트 </a> <button class = "navbar-toggler" type="button" data-toggle="collapse" data-target="#navbar"> <span class ="navbar-toggler-icon"></span> </button> <div id= "navbar" class="collapse navbar-collapse"> <ul class="navbar-nav mr-auto"> <li class="nav-item active"> <a class="nav-link" href="index.jsp">메인</a> </li> <li class="nav-item dropdown"> <a class ="nav-link dropdown-toggle" id="dropdown" data-toggle="dropdown"> 회원관리 </a> <div class="dropdown-menu" aria-labelledby="dropdown"> <a class = "dropdown-item" href="#">로그인</a> <a class = "dropdown-item" href="#">회원가입</a> <a class = "dropdown-item" href="#">로그아웃</a> </div> </li> </ul> </div> </nav> <!-- 제이쿼리 자바스크립트 추가하기 --> <script src="./js/jquery.min.js"></script> <!-- 파퍼 자바스크립트 추가하기 --> <script src="./js/pooper.js"></script> <!-- 부트스트랩 자바스크립트 추가하기 --> <script src="./js/bootstrap.min.js"></script> </body> </html> | cs |
대략적인 완성된 코드이다. 이제 여기서 살을 붙히게 되면 나만의 홈페이지를 만들수있다!!
마지막추가
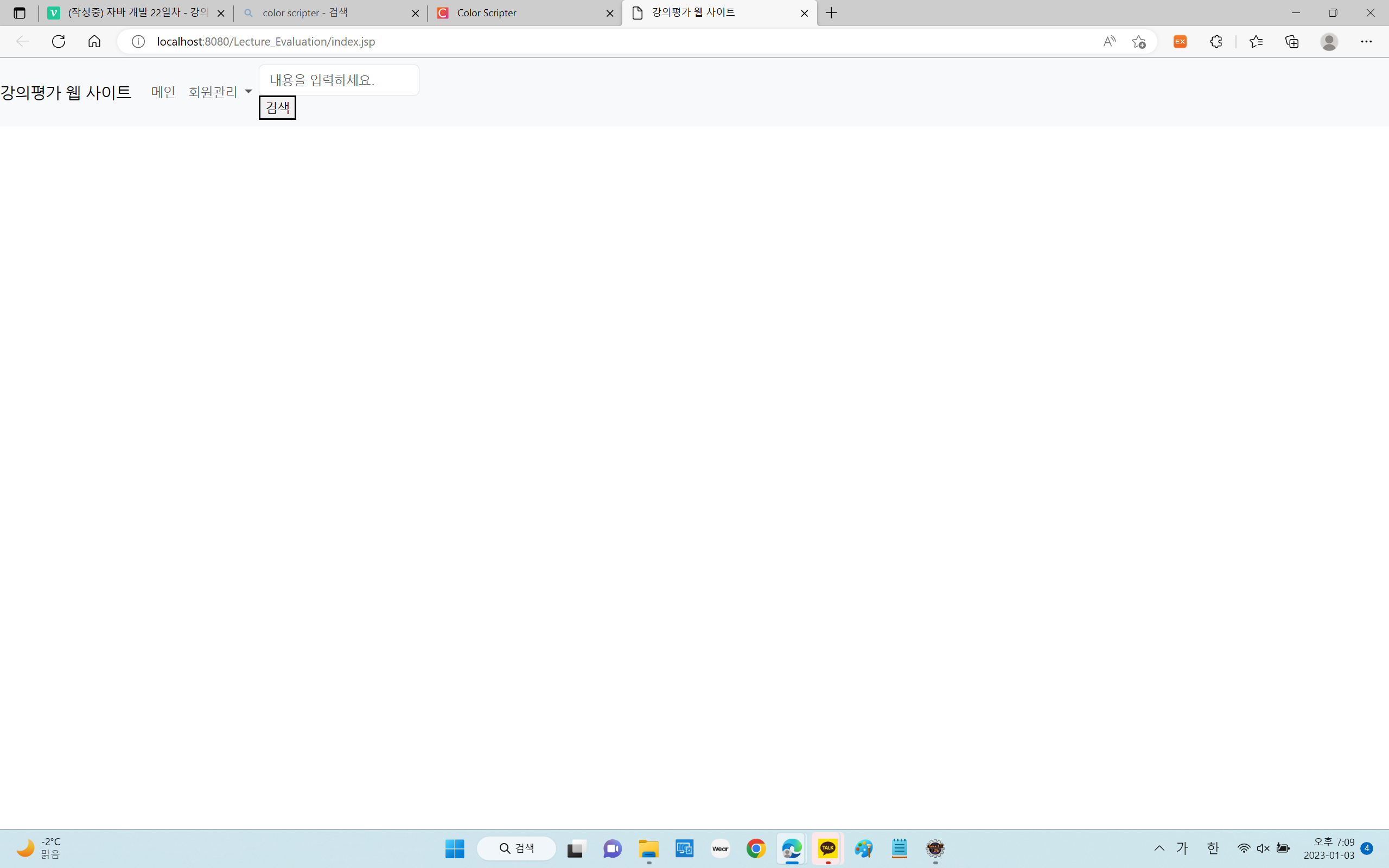
생각해보니까 가장 중요한 검색버튼을 안만들었다.
강의평가 웹 사이트 강의평가 웹 사이트
이제 검색버튼 까지 완성이 되었다.
다음 포스팅부터는 쭉 웹 사이트 개발에 대해서 작성할 예정이다.
