React
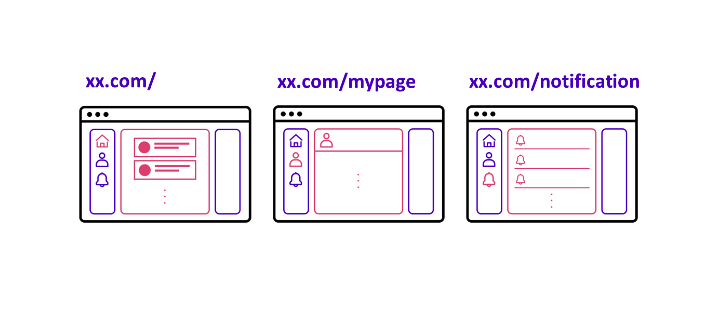
1.SPA, React router library

SPA 등장 등장 배경 비교적 옛날 웹페이지에서는 페이지를 로딩할 때마다 서버에 페이지를 전달 받아와서 렌더링을 했다. 하지만, 규모가 커질수록 사용자와의 상호 작용이 많아지고 그에 따라 아래와 같은 문제가 발생했다. 사용자가 웹사이트 내의 다른 페이지로 이
2.Component Driven Development

구조적으로 코드를 작성하는 방법페이지를 구성할때 컴포넌트 단위로 부분적으로 개발을 하고 컴포넌트들을 조합해서 만드는 방식을 CDD 라고 한다.점점 복잡해지는 프로젝트 규모와 CSS가 다양한 디바이스에서 활용도가 커지고 있는 상황에 다른언어와는 달리 일관적인 작성 패턴이
3.[React] useRef

https://storybook.js.org/컴포넌트들을 문서화하고 관리할수 있는 UI 개발 도구CDD를 사용하면서 Component explorer가 등장했고 가장 많이 사용하는 도구재사용성을 확대하기 위해 components를문서화 하고 자동으로 시각화 하
4.[React]state, props, useState

살면서 변할 수 있는 값컴포넌트의 사용중 컴포넌트 내부에서 변할 수 있는 값내부에서 변화하는 값React에서 state를 다루는 방법 중 하나useState를 importuseState 를 컴포넌트 안에서 호출한다.useState 를 호출한다는 것은 "state" 라는
5.[React] Effect Hook , side effect

Side Effect의 개념에 대해서 이해할 수 있다.Effect Hook을 활용하여 비동기 호출 및 Ajax 요청과 같은 side effect를 처리할 수 있다.네트워크 요청이 느릴 경우에 표시되는 로딩 화면을 구현할 수 있다.Side effect가 어떤 의미인지 알
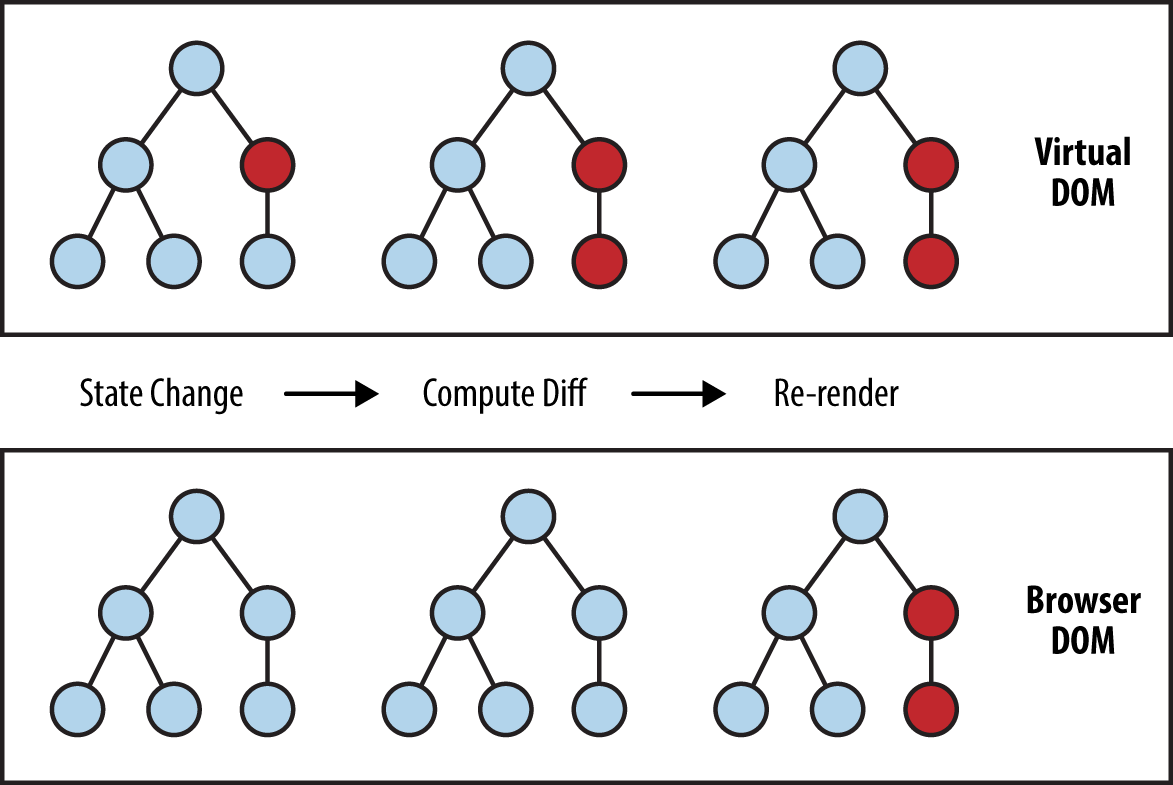
6.React Virtual DOM , useLayoutEffect

React는 랜더링시 Virtual DOM과 Real DOM을 비교하여 바뀐부분을 비교후 적용한다.DOM은 트리 구조로 되어있고 트리는 저장된 데이터를 효과적으로 탐색하기 위해 설계 되었다.DOM은 트리 구조이기 때문에 특정 요소가 업데이트가 되면 해당 node에 있는
7.Custom Hooks

개발자가 스스로 커스텀한 훅을 의미한다.중복되는 코드를 hook으로 만들수 있음.반복되는 로직을 함수화 시켜서 사용할때 일반 함수에서 쓰지못하는 React 내장 Hook을 사용할 수 있음Custom Hook을 정의 할땐 이름앞에 use를 붙여야함.hooks 디렉토리에
8.코드 분할, React.lazy, Suspense

모던웹으로 발전하면서 javascript 코드가 방대해졌고 번들링시 특정지점에서 실행하는 정도가 느려지게 되었다.특정 페이지에서 느려지는 코드를 파악하여 지금당장 필요한 코드만 불러오고 나중에 쓸 코드는 나중에 불러오는 형식으로 해결해 보고자함.이렇게 하기위해 코드분할
9.React Hook, useMemo, useCallback

Hook은 React 16.8에 새로 추가된 기능입니다. Hook은 class를 작성하지 않고도 state와 다른 React의 기능들을 사용할 수 있게 해줍니다.함수컴포넌트에서 사용되는 메소드. 클래스컴포넌트에서는 사용하지 않는다.class 컴포넌트의 this에서 오는