[유니티 입문 강좌] part12 슬라이더 UI
슬라이더 UI

만들고
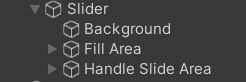
background는 
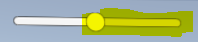
채워지지 않은 부분을 뜻함(노란 형광펜)
fill area 안의 fill은 채워진 정도(흰색)
handle slide area는 손잡이

fill area는 약간의 margin이 있어서 끝까지 안채워져보이는 것처럼 나타날 수 있음 ->margin 조절 필요
버튼 누르면 hp 줄어들기
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class Test_chap12 : MonoBehaviour
{
[SerializeField] private Slider slider;
public void Button(){
slider.value-=1;
}
}
버튼 누르면 hp 스르륵 줄어들기
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class Test_chap12 : MonoBehaviour
{
[SerializeField] private Slider slider;
private bool isClick;
void Update(){
if(isClick){
slider.value-=Time.deltaTime;
}
}
public void Button(){
isClick=true;
}
}
버튼 누르면 hp 1초 스르륵 감소 1초 대기 반복
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class Test_chap12 : MonoBehaviour
{
[SerializeField] private Slider slider;
private bool isClick;
private float dotTime=1f;
private float currentDotTime=0f;
void Start(){
currentDotTime=dotTime;
}
void Update(){
if(isClick){
currentDotTime-=Time.deltaTime;
if(currentDotTime<=0){
slider.value-=Time.deltaTime;
if(currentDotTime<=-1f){
currentDotTime=dotTime;
}
}
}
}
public void Button(){
isClick=true;
}
}