Introduction
What is JavaScript?
- JavaScript is a scripting language
- Designed to write scripts or small programs to automate tasks or perform functions (Bash, JavaScript, Python, etc.)
- A scripting language allows some control of software applications (such as JavaScript for Browsers and NodeJS)
컴퓨터 프로그래밍 언어의 한 종류로, 스크립트 작성 기능을 지원하는 소프트웨어(애플리케이션)을 제어하는 역할을 하는 언어로 정의되어 있다.
-
스크립트 언어는 컴파일 언어에 비해 단순하고 쉬운 문법 구조를 갖고 있다.
-
컴파일러 없이 명령어를 한줄씩 읽으면서 실행하므로, 번역속도는 빠르지만 프로그램 실행 시 매번 같은 코드를 번역해야 한다. 따라서 프로그램의 실행속도는 컴파일 언어에 비해 느리다.
-
CPU의 사용시간의 낭비가 크므로 복잡한 산술연산 혹은 복잡한 구조의 프로그램에서는 효율적이지 않을 수 있다.
-
컴파일 과정이 없기 때문에 프로그램을 실행시켜야 오류를 알 수 있다.
-
컴파일 과정이 없기 때문에, 소스 코드가 그대로 실행파일이 되어 메모리에 적재된다. 그 이후 런타임시 메모리가 명령어를 실행하기 위해 내부적으로 기계어로 변환하는 과정을 거친다.
-
JavaScript is an interpreted language
- Scripts are executed at runtime without preliminary compilation.
- The interpreter translates statements into another language (ex. machine code)
- JIT (Just In Time) compiler:
- 처음 코드를 사용할 때에는
interpret-> 이후에는 compile 된machine code로
- 처음 코드를 사용할 때에는
스크립트 언어는 인터프리터 언어이다.
한마디로 "승용차(인터프리터) vs 탱크(컴파일)" 경기인데, "소나타(스크립트)"가 등장한거다. 인터프리터가 더 큰 개념이다.
- 문법적 제약이 많아, 스크립트 언어에 비해 사용이 어렵다.
- 컴파일을 하기 때문에 규모가 큰 프로그램일 경우 컴파일 하는데에 오랜 시간이 소요된다.
- 한번 컴파일을 하면, 이후에는 기계어를 읽어들이기 때문에 실행속도가 빠르다.
- 기계어를 통해 프로그램이 실행되기 때문에 프로그램의 소스코드가 유출되기 어렵다.
- O.S 마다 기계어가 상이하기 때문에 O.S에 따라 작업을 다르게 해주어야 한다.
- 컴파일러가 소스코드를 기계어로 변환시켜준다. 그 이후 기계어가 메모리에 적재된다.
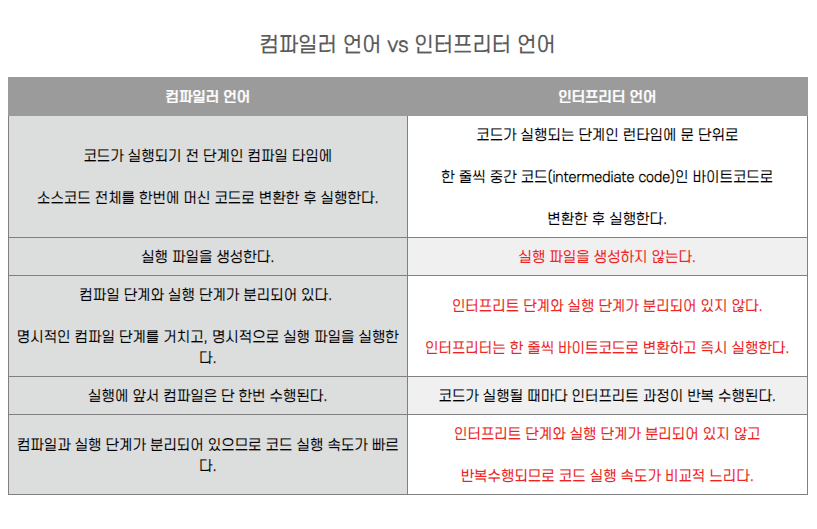
여기서 compiler 언어와 interpret 언어의 차이를 알아보자.

JavaScript 개발
- Brendan Eich가 1995년에 Netscape Communications에서 개발함
- Mocha -> LiveScript -> JavaScript
- 사람들에게 쉽게 인식되기 위해서(마케팅) Java (Language)의 이름과 비슷하게 naming
- Trademark License 가 아직도 Oracle (<- Sun Microsystems)에 있음
- Mozilla Foundation과 같은 현재 엔티티와 Netscape Communications가 발명하고 구현한 기술에 대한 라이센스 하에 사용됩니다.
- MS에서 JScript를 개발(1995) -> Netscape 소멸 (AOL) -> AJAX -> 2nd Boom of JavaScript
- 1st Browser War between Netscape vs. Internet Explorer 2.0 (JavaScript vs. JScript)
- 2nd Browser War
- Decline of Internet Explorer and dominance of Chrome
- Rise of mobile browsers
- HTML5
JavaScript (JS)의 역할
- 초기 Web Browser들(예: Mosaic)은 HTML parsing 에 초점
- HTML 위에서 동작하는 (즉, embedded되어 있는) script 언어가 필요
- Supported by all major browsers and enabled by default.
- Browser 내 실행
- 대부분의 major web browser들은 JavaScript를 읽고 실행하기 위한 Interpreter
(Engine)을 가지고 있음 - Mozilla Firefox(SpiderMonkey), Chrome and Opera(V8)
- 대부분의 major web browser들은 JavaScript를 읽고 실행하기 위한 Interpreter
JavaScript and Browser
- The programming language for Web Browser
- Web Browser에 대해 Dynamic Contents Update 등 functionality를 제공하는 대표적인 언어
- DART(Google), TypeScript(Microsoft) : Transpile(다른 언어로 컴파일: BABEL)을 통해 JavaScript로 변환되는 언어들
- HTML 문서에 대해 (Full integration with HTML/CSS)
- Style을 적용하기 위해 & dynamic하게 content를 바꾸기 위해서 (Add new HTML to the page, change the existing content, modify styles)
- Browser에 사용자가 적용하는 event 를 처리하기 위해서 (React to user actions, run on mouse clicks, pointer movements, key presses)
- Ajax 사용을 위해 (Send requests over the network to remote servers, download and upload files)
AJAX란, JavaScript의 라이브러리중 하나이며 Asynchronous Javascript And Xml(비동기식 자바스크립트와 xml)의 약자이다. 브라우저가 가지고있는 XMLHttpRequest 객체를 이용해서 전체 페이지를 새로 고치지 않고도 페이지의 일부만을 위한 데이터를 로드하는 기법 이며 JavaScript를 사용한 비동기 통신, 클라이언트와 서버간에 XML 데이터를 주고받는 기술이다.
즉, 쉽게 말하자면 자바스크립트를 통해서 서버에 데이터를 요청하는 것이다.
ECMAScript
- ECMAScript
- ECMA International에 의해 관리되는 표준 (ECMA-262 and ISO/IEC 16262)
- JavaScript (& JScript 등 variants)의 표준화를 위해 만들어진 표준
- JavaScript (the European Computer Manufacturer’s Association) 은 대표적인 implementation
- Versions
- 5th in Dec. 2009: very popular, JSON support
- 6th in Jun. 2015: let and const (ES6)
- Since 2016 new versions are named by year (ECMAScript 2016 / 2017 / 2018).
- ECMAScript 2017 Promise (await, async)
- 현재 ECMAScript 2023 (ES2023)
Literal, Variable, Constant, and Data Types
Character set, Comments
-
Unicode character set : 대소문자를 구분한다.
-
comments
- In-line and block
// This is a single-line comment.
/* This is also a comment */ // and here is another comment.
/*
* This is yet another comment.
* It has multiple lines.
*/multiline과 inline 차이만 구분하시면 될듯
Variable and Constant
- Variable: 이름이 붙은 값으로, 값이 언제든지 바뀔 수 있음 (let or var)
let currentTempC = 22; // 섭씨 온도 22도
currentTempC = 24;
let targetTemp; // let targetTemp = undefined와 같음- Constant: 이름이 붙은 값이며, 한 번 할당한 값을 바꿀 수 없음
const ROOM_TEMP_C = 21; // 통상적으로 대문자 & Underbar 사용Identifiers and Reserved Words
- An identifier is simply a name.
- used to name variables and functions and to provide labels for certain loops in JavaScript code.
- Must begin with a letter, an underscore (_), or a dollar sign ($).
- Subsequent characters can be letters, digits, underscores, or dollar signs.
- Unicode character can be used (λ and ä)
첫글자는 숫자로 시작해선 안되고 특수문자는
$,_이외에는 불가한 것으로..
- Reserved Words
- JavaScript reserves a few identifiers as the keywords of the language itself
예) break delete function return typeof case do if switch var catch else in this void continue false instanceof throw while debugger finally new true with default for null try let const
Conventions for JavaScript Identifiers (names)
- To name variables and functions
- We can choose either:
- Camel case
- Most popular
currentTempC
- Snake case
current_temp_c
- Camel case
클래스를 제외한 식별자는 대문자로 시작해서는 안 된다.
Literals
- A literal is a data value that appears directly in a program
- 변수에 할당되면 변수가 가지는 “값"이 됨
- Numeric literals, string literals, Boolean literals, null
The word literal means that you’re providing the value directly in the program.
Essentially, a literal is a way to create a value;
JavaScript takes the literal value you provide and creates a data value from it.
Types in JavaScript
- Primitive types (immutable)
- 숫자 5는 항상 숫자 5이며, “ajou” 문자열과 “ajou” + “software”로 만들어진 “ajousoftware”는 다른 문자열입니다.
① numbers(숫자)
② strings of text (문자열: known as strings)
③ boolean values
④ null
⑤ undefined
⑥ Symbol
- Reference types (Array, Object, Function)[Object Type]
- a collection of properties where each property has a name and a value (either a primitive value, such as a number or string, or an object)
내장 객체 (built-in objects)
• Array is a special kind of object: represent an ordered collection of
numbered values
• Date, RegExp, Map(& WeakMap), Set (& WeakSet)
• Boolean, String, Number Objects: primitive type에 대응하는 객체 타입
Type: Symbol (new in ES6)
Symbol is a new data type representing unique tokens. Once you create a symbol, it is unique: it will match no other symbol.
- symbols are like objects (every object is unique).
- But it is primitives and extensible.
- 다른 identifier와 혼동되어서는 안되는 unique한 identifier를 필요로 하는 경우 사용
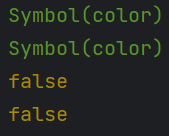
const RED= Symbol('color')
const ORANGE = Symbol('color')
console.log(RED)
console.log(ORANGE)
console.log(RED==ORANGE)
console.log(RED===ORANGE)
Type: String, Escaping
- String
- A sequence of characters
- Unicode text
- Unicode is a computing industry standard for representing text data, and includes code points for every character or symbol in most known human languages
- Use single quotes (‘ ‘), double quotes (“ “), and backticks (` `)
- Escaping (with backslash
\)- 큰따옴표를 문자열 종결로 사용하지 않기 위해 문자를 탈출하는 방법이 필요하다.
const dialog = "Sam looked up and said "don't do that!" to Max."; // error
const dialog1 = "He looked up and said \"don't do that!\" to Max.";이외 또 다른 이스케이프 문자들이 존재한다.
- Template strings (string interpolation)
- From ES6
- Inside a string template, the dollar sign($) becomes a special character if it’s followed by a value wrapped in curly braces{ }, that value is inserted into the string
let currentTemp = 19.5;
// 00b0 is the Unicode code point for the "degree" symbol
const message = `The current temperature is ${currentTemp}\u00b0C`;Type: null and undefined
- undefined and null
- undefined: the absence of a value & not been initialized (declared, but no-assignment)
- typeof undefined is “undefined” <- undefined is read-only and global variable
- This is for JavaScript
- undefined: the absence of a value & not been initialized (declared, but no-assignment)
- null: the absence of a value (declare and assign “null”)
- typeof null is “object” <- typically indicate “no value” for numbers, strings, and objects
- For programmer
let currentTemp; // implicit value of undefined
const targetTemp = null; // targetTemp null -- "not yet known"
currentTemp = 19.5; // currentTemp now has value
currentTemp = undefined; // currentTemp appears as if it had never
// been initialized; not recommended할당한 값을 다시 null이나 undefined해도 오류가 생기지는 않는다.
Type: Objects
- Container of contents (properties)
- Objects can represent multiple or complex values and can change over their lifetime.
- Syntax: curly brackets { }
- Properties is a pair of a name(a key) and value
- Objects can also contain functions
sam3.speak = function() { return "Meow!"; };
sam3.speak();- Delete property
delete sam3.speak
delete sam3.speak()는 삭제되지 않으니 조심하길
소괄호 넣으면 안돼
// An object is a collection of name/value pairs, or a string to value map.
const book = { // Objects are enclosed in curly braces.
topic: "JavaScript", // The property "topic" has value "JavaScript".
useful: true // The property "fat" has value true.
}; // The curly brace marks the end of the object.
// Access the properties of an object with . or [ ]:
book.topic // => "JavaScript"
book[“useful"] // => true: another way to access property values.
book.author = “Ethan"; // Create new properties by assignment.Type: Arrays
- Array contents have a natural order (element 0 will always come before element 1), and keys are numeric and sequential.
- Syntax: square brackets
[ ] - Properties of Array
- Array size is not fixed: you can add or remove elements at any time.
- Arrays are not homogeneous: each individual element can be of any type.
- Arrays are zero-based: That is, the first element in the array is element 0.
- Arrays have a property length, which returns the number of elements in the array:
not homogeneous의 의미
const arr = ['a', 'b', 'c',7,Symbol("color")];
console.log(arr)일반적인 array는 동일한 데이터형끼리만 가능했었다 하지만 데이터 type이 다른 변수끼리 저장이 가능하다는 의미이다.
// Arrays and objects can hold other arrays and objects:
let points = [ // An array with 2 elements.
{x:0, y:0}, // Each element is an object.
{x:1, y:1}
];
let data = { // An object with 2 properties
trial1: [[1,2], [3,4]], // The value of each property is an array.
trial2: [[2,3], [4,5]] // The elements of the arrays are arrays.
};배열안의 배열, object 내부에 배열도 가능!
Variables are Untyped
- JavaScript variables are untyped (dynamically typed)
- you can assign a value of any type to a variable, and you can later assign a value of a different type to the same variable.
- Automatic conversion(자동 변환기능)
자바스크립트는 값을 한 종류에서 다른 종류로 변환합니다.
프로그램에서 문자열을 예상하고 번호를 지정하면 자동으로 문자열로 변환됩니다. 부울이 예상되는 비부울 값을 사용하면 자바스크립트가 그에 따라 변환됩니다
10 + " objects" // => "10 objects". Number 10 converts to a string
'10' + 2 // '102'
5 * '10' // 50
1 - '1' // 0
1/ 'one' // NaN
"7" * "4" // => 28: both strings convert to numbers자동 형변환에 대해서 좀 더 자세히.. 예외적인 상황들 책에서 가져오기
Expressions and Operators
Expressions
An expression is a phrase of JavaScript that a JavaScript interpreter can evaluate to produce a value. (값으로 평가될 수 있는 문, phrase) -> you can print or assign it to a variable
let x, y;
y = x = 3 * 5; // original statement
y = x = 15; // multiplication expression evaluated
y = 15; // first assignment evaluated; x now has value 15, y is still undefined
15; // second assignment evaluated; y now has value 15,
// the result is 15, which isn't used or assigned to
// anything, so this final value is simply discarded-
Operator precedence (연산자 우선순위)에 따라 평가(evaluate)됨
-
Most expressions, such as multiplication and assignment, are operator
expressions. -
Primary expressions
- identifier expression (variables and constant names)
- literal expression: values (1.23, ”hello”)
-
(Complex) Expressions
- Ex) a multiplication expression consists of a multiplication operator and two operands.
X * Y<- evaluates to (returns) the product of the values of the expressions X and Y (operands) where the*is the operator.- 다른 예를 들어 함수 호출 표현식은 1) 함수 개체에 대한 평가와 2) 인수에 대한 0 이상의 평가로 구성됩니다
- f(0) // f is the function expression; 0 is the argument expression
Operators
- Operators == Verbs
- 연산자는 표현식의 "명사"에 해당하는 "동사"라고 생각할 수 있다.
- expression은 값을 도출해 내는 것이고, operator는 값을 도출해 내기 위한 수단이라고 생각하면 될 것이다.
- Operands -> arguments
- Operators take one or more operands, which we often call them as arguments
- 헷갈리는 Operator Precedence
console.log(4 * 3 ** 2)
const a = 4 ** 3 ** 2; // Same as 4 ** (3 ** 2); evaluates to 262144
const b = 4 / 3 / 2; // Same as (4 / 3) / 2; evaluates to 0.6666...
console.log(1 + 2 ** 3 * 4 / 5 >> 6) // 7>>6
a || (b * c); // evaluate `a` first, then produce `a` if `a` is "truthy"
a && (b < c); // evaluate `a` first, then produce `a` if `a` is "falsy"
a ?? (b || c); // evaluate `a` first, then produce `a` if `a` is not `null` and not `undefined`
function A() { console.log('called A'); return false; }
function B() { console.log('called B'); return false; }
function C() { console.log('called C'); return true; }
console.log(C() || B() && A());
// Logs:
// called C
// true
function* foo() {
a + yield 1;
}yield 1보다 + 연산자의 우선순위가 높기 때문에 실제로 (a+yield) 1; 로 해석되어 문법 오류가 발생한다.
올바른 코드로 고치면 다음과 같다.
function* foo() { let a = yield 1; }여기서 let a를 사용하여 변수 a를 선언하고, yield 구문을 이용하여 값을 받습니다. 이렇게 하면 코드가 제대로 작동할 것입니다. 단, yield로 받은 값은 다음 .next() 호출에서 전달됩니다
async function* foo() {
await yield 1;
}yield보다 await 연산자의 우선순위가 높기 때문에 await (yield 1); 로 해석되어 문법 오류가 발생하지 않는다.
Optional chaining
a?.b.c; // evaluate `a` first, then produce `undefined` if `a` is `null` or `undefined`?.은 ?.'앞’의 평가 대상이 undefined나 null이면 평가를 멈추고 undefined를 반환합니다.
?가 없다면 // TypeError: Cannot read property 'street' of undefined가 발생한다.
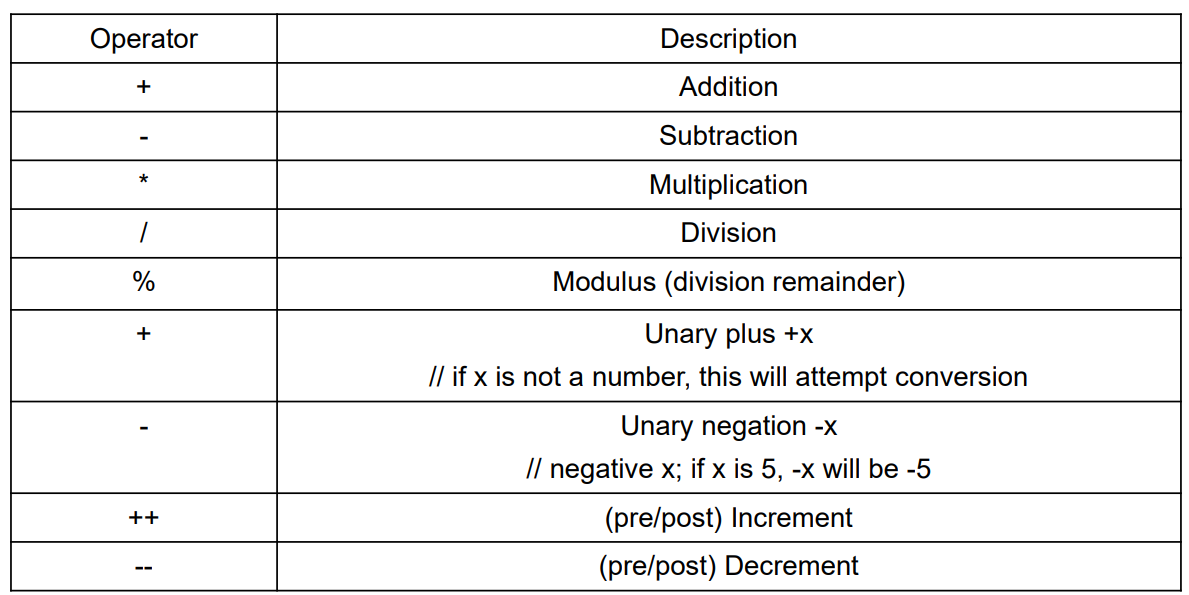
JavaScript Arithmetic Operators

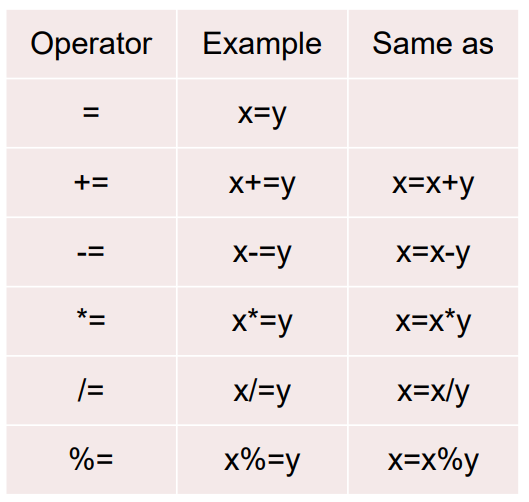
JavaScript Assignment Operators

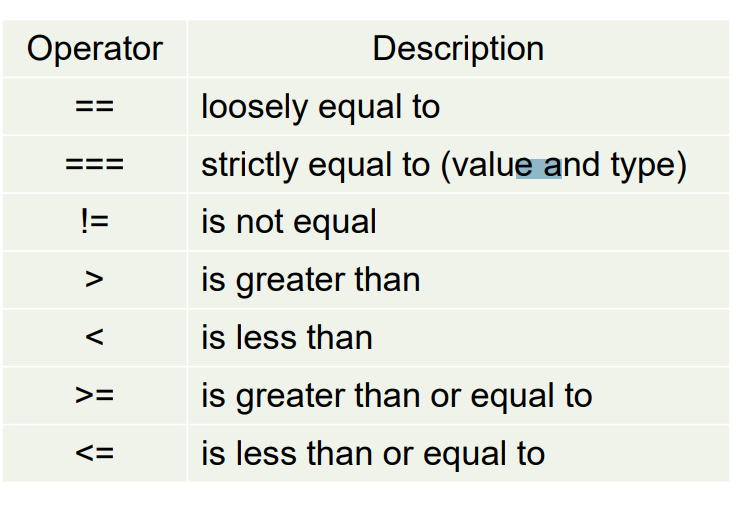
Comparisons Operators

const n = 5;
const s = "5";
n === s; // false -- different types
n !== s; // true
n == s; // true; not recommended
n != s; // false; not recommended
const a = { name: "an object" };
const b = { name: "an object" };
a === b; // false -- distinct objects
a !== b; // true
a == b; // false; not recommended
a != b; // true; not recommendedLogical Operators
- AND(
&&) - OR(
||) - NOT(
!) - Falsy values
- undefined, null, false, NaN, 0, ‘’(an empty string)
- Truthy values
- Everything else
- Any object, any array (including empty array), “ “ (strings containing only whitespace), The string “false”
- Shorthand Pattern (Short-circuit evaluation)
- If options is an object (not null or undefined)
if(!options) options = {}; can be easily translated to: options = options || {};'' 은 false, ' ' 은 true값임.
Conditional Operator
- 유일한 삼항 연산자.
- The expression equivalent of and if…else statement
const doIt = false;
const result = doIt ? "Did it!" : "Didn't do it.";- It’s an expression and not a statement
- it can be combined with other expressions (such as the assignment to result in the last example).
Statements
- Expression == Phrases (절)
- Statement == Sentences or commands (문장) <- 명령
- statements are executed to make something happen
① to evaluate an expression that has side effects. (assignments ‘=‘ or function invocation) 할당이나 함수 호출.
② control structures- Conditionals, Loops, Jumps
Conditional Statements
- In JavaScript we have the following conditional statements:
ifstatement - use this statement if you want to execute some code only if a specified condition is trueif...elsestatement - use this statement if you want to execute some code if the condition is true and another code if the condition is falseif...else if....elsestatement - use this statement if you want to select one of many blocks of code to be executedswitchstatement - use this statement if you want to select one of many blocks of code to be executed
JavaScript Loops
- In JavaScript there are two different kind of loops:
- for - loops through a block of code a specified number of times
- while - loops through a block of code while a specified condition is true
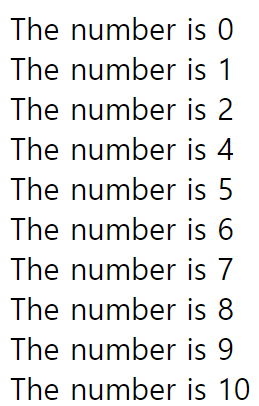
break and continue Statements
- There are two special statements that can be used inside loops: break and continue.
- break
- The break command will break the loop and continue executing the code that follows after the loop (if any).
- continue
- The continue command will break the current loop and continue with the next value.
<!DOCTYPE html>
<html>
<body>
<script>
for (let i=0;i<=10;i++){
if (i==3){
continue;
}
document.write("The number is " + i);
document.write("<br />");
}
</script>
</body>
</html>