CSS 개요
Cascading Style Sheet (CSS)
- CSS 도입 이전까지 브라우저들은 각각의 Style tag들을 사용함
- HTML element들이 스스로 스타일(“어떤 색으로,””얼마나 크게,””어디에” 보여야 하는지)을 정의함
- CSS 도입 이후 (CSS level 1 1996 발표, 현재 CSS level 3)
- External Style Sheets are stored in CSS files
- Multiple style definitions will cascade into one
- HTML이 Style을 가지면서 관리가 어려워지는 문제
- 기존 code를 수정하기 어려움
- CSS를 사용하면 다수의 개발자가 작업이 가능함 (CSS로 하나의 Style을 적용함)
- MVC, HTML-CSS, HTML-JSP <- 같은 형태의 장점들
Cascading Style Sheets(CSS)는 HTML이나 XML(SVG, XHTML 같은 XML 방언(dialect) 포함)로 작성된 문서의 표현을 기술하기 위해 쓰이는 스타일시트 언어입니다. CSS는 요소가 화면, 종이, 음성이나 다른 매체 상에 어떻게 렌더링되어야 하는지 기술합니다.
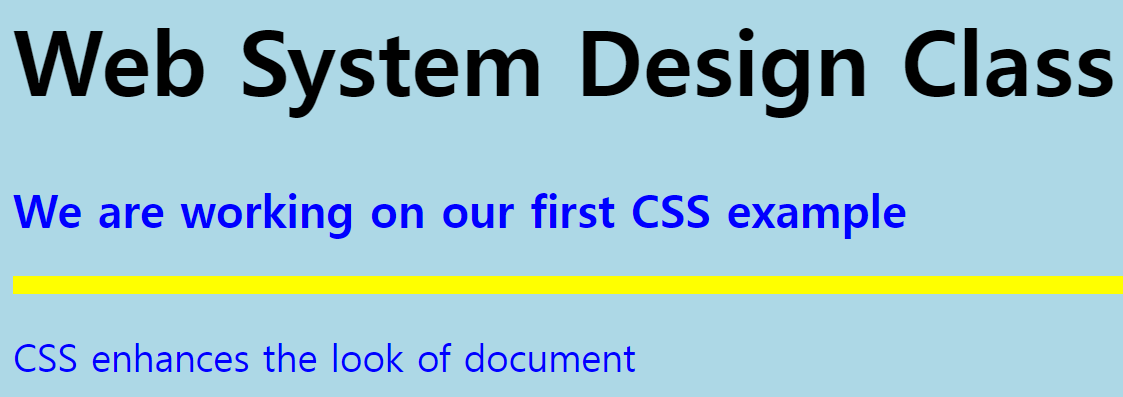
CSS Example
html
<!doctype html>
<html lang="en">
<head>
<title>CSS3 Example</title>
<link href="ex1.css" rel="stylesheet" type="text/css">
</head>
<body>
<h1>Web System Design Class</h1>
<h2>We are working on our first CSS example</h2>
<hr>
<p>CSS enhances the look of document</p>
</body>
</html> ex1.css
body {background-color: lightblue;}
h1 {font-size: 36pt;}
h2 {color: blue}
hr {border: 5px solid yellow;}
p {color: blue; font-size: 20px;} 
가로로 수직말고 세로로 수직은 어떻게 할까?
html
<div class="vertical-line"></div>css
.vertical-line {
width: 2px; /* 원하는 세로 선의 두께를 지정하세요. */
height: 100px; /* 원하는 세로 선의 높이를 지정하세요. */
background-color: blue; /* 원하는 세로 선의 색상을 지정하세요. */
display: inline-block; /* 세로 선을 인라인 요소로 표시합니다. */
}
Applying CSS to HTML
- Inline style (inside an HTML tag)
- 문서 내에
<style>속성으로 정의하여 사용 <style>tag으로 inline 형태로 사용도 가능- 해당 html element와, element가 포함하는 다른 element (즉, child element)들에 적용됨.
- 문서 내에
<p style=“color: blue; font-size: 36px”>
CSS enhances the look of document</p>- Internal style sheet (inside
<head>tag)- Head 부분에
<style>tag을 사용하여 정의 - Document 전체에 적용됨.
- Head 부분에
<head>
<style>
body {background-color: lightblue;}
h2 {color: blue}
</style>
</head>- External style sheet
<link>tag이나 @import로 불러와 사용<link>tag은 header에서만 사용되며, end tag없이 사용함- @import url(filename.css) or @import filename.css
- Browser default
@charset "utf-8";
@import "header.css"; /* 문자 형식 */
@import url("header.css"); /* url 형식 */cf) 여러개 호출할때는 이렇게..
<link rel="stylesheet" href="test1.css">
<link rel="stylesheet" href="test2.css">
<link rel="stylesheet" href="test3.css">- “Cascading” Order (Priority Scheme: Highest to Lowest) 관점에서는 소개한 순서에 따라 우선 순위가 높으며,
selector에 따른 우선 순위는 계산(specificity)으로 얻을 수 있음. 요약은 다음과 같음- Style 속성 사용 > 사용 안함
- ID 사용 > 사용 안함
- Class 사용 > Type Selector 사용
스타일 우선순위는 다음 3가지 요소를 통해 우선순위를 결정합니다.
- 중요도(
Importance)
1) head 요소 내의 style 요소
2) head 요소 내의 style 요소 내의 @import 문
3) <link> 로 연결된 CSS 파일
4) <link> 로 연결된 CSS 파일 내의 @import 문
5) 브라우저 디폴트 스타일시트
- 명시도(
Specificity)
우선순위를 결정하는 두 번째 요소는 명시도입니다. 명시도는 셀렉터가 가리키는 것이 명확할수록 우선순위를 높게 주는 것을 의미합니다. 다시 말해서, 모호하게 여러개를 가리키는 셀렉터 보다 적은 범위를 명확하게 가리키는 셀렉터 스타일의 우선순위가 높다는 것 입니다.
명시도에 따른 우선순위는 다음과 같습니다.
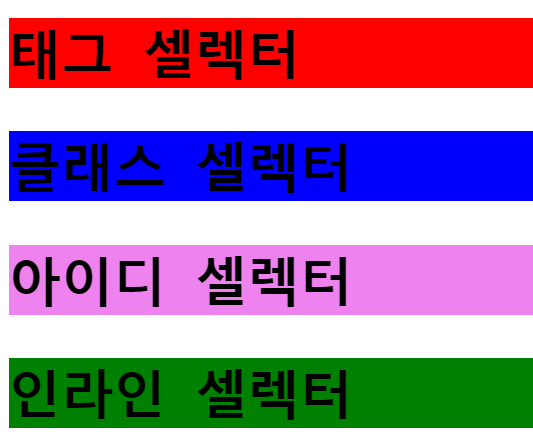
인라인 > id > class > 태그
inline은 하나의 태그 내에서만 적용되므로 높은 우선순위를 갖습니다.id는 문서 내에서 한 번만 등장하므로 비교적 좁은 범위를 가지게됩니다.class는 여러번 쓰일 수 있기에 id보다는 넒은 범위를 갖습니다.tag는 문서 내 모든 태그를 가리키므로 범위가 제일 넒습니다.
html
<h2>태그 셀렉터</h2>
<h2 class='cls'>클래스 셀렉터</h2>
<h2 id='i' class='cls'>아이디 셀렉터</h2>
<h2 class='cls' style='background-color: green'>인라인 셀렉터</h2>css
h2 {
background-color: red;
}
.cls {
background-color: blue;
}
#i {
background-color: violet;
}
- 코드 순서(
Source Order)
코드 순서는 코드에서 가장 마지막에 등장한 속성을 최우선으로 적용한다는 것 입니다.
참고 블로그 : https://velog.io/@bami/CSS-Cascading
Selector
Syntax
-
Style을 HTML에 적용하는 기능
-
Parts:
- Selector
- Property
- Value
-
Selector{property: value }
- Example:
body {color: black}
p {text-align: center; color: red}
Selectors : Universal & Type
- Universal Selector ( * ): All element
<style>
* {color: red;}
</style>- Type Selector ( E ): all elements(tags) of a specific element E
<p>,<body>,<h1>, etc
<style>
body, p, h1 {margin: 0; padding: 0}
</style>Naming
- CSS 에서 불러서 쓸 Unique한 이름들이 필요
- HTML은 XML과 달리 Element들의 이름이 정해져 있다.
- HTML5에는 구조(header, nav, article, section, footer)와 UI(data input, menu)에 새로운 element가 추가로 정의됨
- ID와 Class를 이용해서 해결함
- ID는 하나의 HTML페이지에서 하나의 element에만 쓸 수 있음
- Class는 Element 개수에 제한이 없음 -> 비슷한 구조물에 동일한 Style을 적용

Selectors : class
- Class Selector ( . )
- Class is an identifier that can annotate multiple elements in a document.
- Class 속성값 앞에 마침표를 추가함
html
<ul>
<li>Item one</li>
<li class="special">Item two</li>
<li>Item <em>three</em></li>
</ul>css
.special {color: red; font-weight: bold;}special 클래스에 모두 적용한다.
- Element selector with the class
li.special {color: red; font-weight: bold;} 클래스 이외에 특정 태그를 지칭할 수도 있다.
Selectors : id
- id Selector ( # )
- Id is an identifier that is unique within the document.
html
<p id="id1">ID 선택자(ID Selector)</p>
<p id="id2">ID 선택자(ID Selector)</p>
<div id="id2">ID 선택자(ID Selector)</div>CSS
#id1 { background: yellowgreen; color: darkgreen; }
div#id2 { background: darkgreen; color: yellowgreen; }ID selector는 마침표 대신 #을 사용한다.
동일한 ID가 존재하면 # 앞에 태그를 작성하면 된다.
Selector : Attribute & Pseudo-Class
위에서 살펴본 선택자들은 태그나 클래스, ID 이름만 알면 스타일을 적용할 수 있다. 하지만 이제 살펴볼 attribute Selector는 태그 안의 특정 속성들에 따라 스타일을 지정한다.
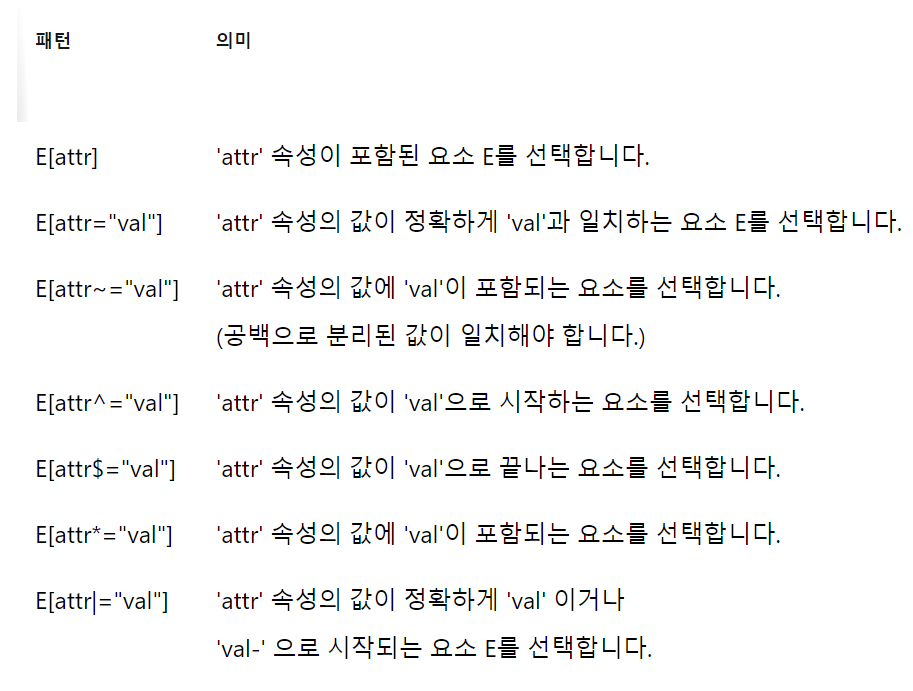
- Attribute Selector (
E[attr])- 특정 속성과 값이 있는 tag를 선택할 때
E[attr=“var”]

<!-- HTML -->
<a href="one.html">E[attr]형식</a>
<input type="text" name="name">
<a href="one.xls">E[attr$="val"]형식</a>/* E[attr]형식 */
a[href] { background: yellowgreen; color: black; }
/* E[attr="val"]형식 */
input[type="text"] { width: 150px; border: 1px solid #000; }
/* E[attr$="val"]형식 */
a[href$=".xls"] { background: darkgreen; }E[attr~="val"] vs E[attr*="val"]
두개 다 특정 값이 포함되는 요소를 찾는 셀렉터이지만
~=은 단어의 앞과 뒤에 공백이 반드시 있어야.. 즉 완전한 단어여야 하고
*=은 단어의 앞뒤에 공백이 없고 어떤 단어의 일부여도 된다.
예를 들어 다음과 같은 태그가 있다고 하자.
<a href="apple"></a>
여기서 가운데 문자 ppl을 찾는다고 하면 ~=은 찾기를 실패하고, *=은 성공할 것이다.
그럼 ~=로 찾으려면 어떻게 해야할까?
<a href="a ppl e"></a>
다음과 같이 ppl과 앞과 뒤가 공백으로 완전히 분리되어 있는 완전한 문자열이여야 ~=로 탐색이 가능하다.
위의 "a ppl e"는 당연히 *=을 사용해도 탐색 가능하다 왜냐면 공백을 포함하여도 ppl이라는 문자를 포함하고 있기 때문!
- Pseudo-Class Selector (가상 선택자): 폼 요소 혹은 상태에 따라
가상 클래스 셀렉터는 원래 클래스가 존재하지 않지만 가상 클래스를 임의로 지정하여 선택하는 방법입니다. 마우스가 들어왔을때 등의 특정 상태에만 적용되는 가상의 클래스를 지정해주는 것입니다.
가상 클래스는 마침표(.) 대신 콜론(:)을 사용하는데요, CSS 표준에 의해 미리 정의된 이름이 있기 때문에 임의의 이름을 사용할 수 없다는 특징이 있습니다.
동적 셀렉터
:link 셀렉터가 방문하지 않은 링크일 때
:visited 셀렉터가 방문한 링크일 때
:hover 셀렉터에 마우스가 올라와 있을 때
:active 셀렉터가 클릭된 상태일 때
:focus 셀렉터에 포커스가 들어와 있을 때
- E:hover – only when the user points to the visible element
- 예) a:hover {color: pink}
- E:visited – the visible element that is visited
- 예) a:visited {color: red}
- E:active – only when the user clicks to the visible element
- E:first-letter – the first letter of block (첫글자만 적용)
가상 요소 셀렉터
::first-letter 콘텐츠의 첫글자를 선택합니다
::first-line 콘텐츠의 첫줄을 선택합니다. 블록 요소에만 적용할 수 있습니다.
::after 콘텐츠의 뒤에 위치하는 공간을 선택합니다. 일반적으로 content 어트리뷰트와 함께 사용됩니다.
::before 콘텐츠의 앞에 위치하는 공간을 선택합니다. 일반적으로 content 어트리뷰트와 함께 사용됩니다.
::selection 드래그한 콘텐츠를 선택합니다. iOS Safari 등 일부 브라우저에서 동작하지 않습니다
Selector : Combinator (관계 설명)

Combinator(복합 선택자)는 2개 이상의 Selector 요소가 모인 선택자입니다.
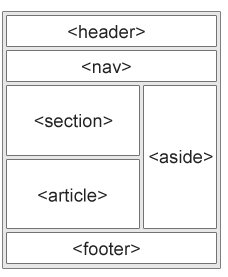
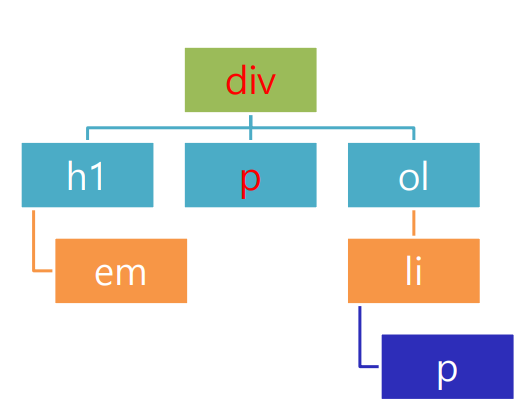
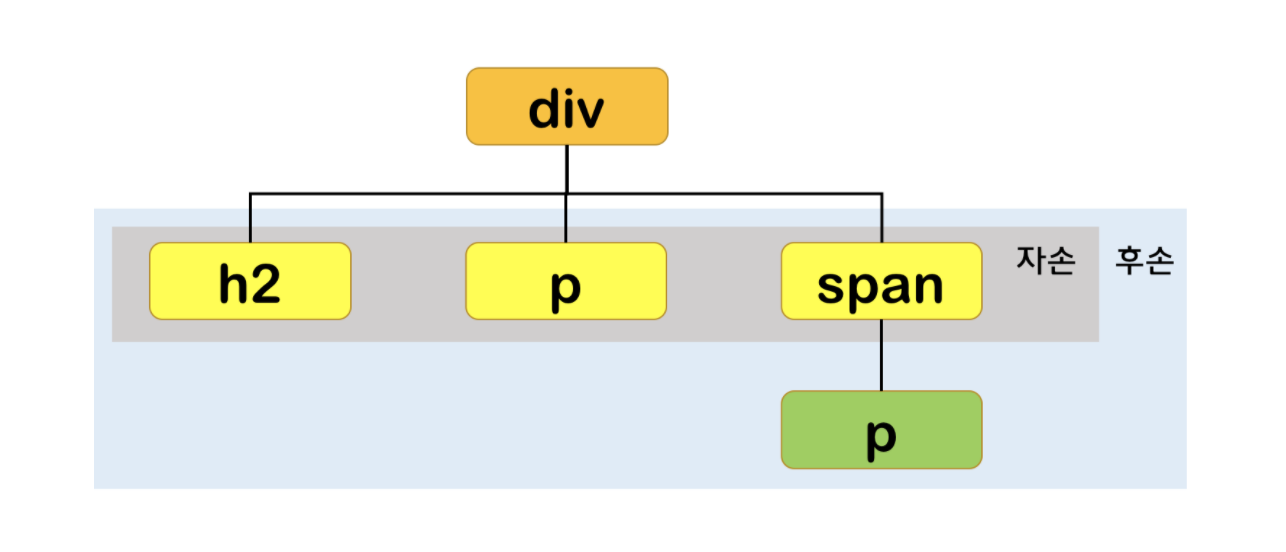
자손과 후손의 개념..

div 기준으로 자손과 후손의 개념을 그림으로 나타내었다.
- Descendant combinatory (하위 선택자) <후손>
규칙:
셀렉터A 셀렉터B
설명: 후손 셀렉터는 셀렉터A의 모든 후손(하위) 요소 중 셀렉터B와 일치하는 요소를 선택합니다. 셀렉터B를 선택한다는게 핵심입니다!
모든 div 태그들 중에 p태그를 선택한 것입니다.
/* div 요소의 후손요소 중 p 요소 */
div p { color: red; }- Child combinatory (자식 선택자) <자손>
- To describe a childhood relationship between two element (바로 아래 자식만)
- Ex)
body > p: apelement that is child of body
규칙:
셀렉터A > 셀렉터B
설명: 자손 셀렉터는 셀렉터A의 모든 자식 요소 중 셀렉터B와 일치하는 요소를 선택합니다
/* div 요소의 자식요소 중 p 요소 */
div > p { color: red; }CSS Property
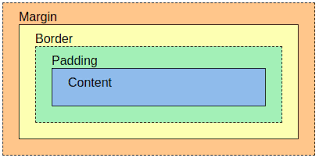
Box 모델과 Property

- 브라우저의 렌더링 엔진은 웹 페이지 내의 element들을 직사각형으로 인식 (CSS 기본 Box 모델)
-
내용(content) : 텍스트나 이미지가 들어있는 박스의 실질적인 내용 부분입니다.
-
패딩(padding) : 내용과 테두리 사이의 간격입니다. 패딩은 눈에 보이지 않습니다.
-
테두리(border) : 내용와 패딩 주변을 감싸는 테두리입니다.
-
마진(margin) : 테두리와 이웃하는 요소 사이의 간격입니다. 마진은 눈에 보이지 않습니다.
- Content Edge & Area
- Content Edge 안쪽이 Text, image, multimedia 등 실제 내용을 포함하는 영역
- Width와 height 속성
<div> {width: 100px; height: 100px;}- Padding Edge & Area
- Border와 Content 사이의 영역
- padding 속성이 두께를 결정
- top-right-bottom-left 순서로 지정 가능 (시계 방향)
<div> {padding: 0 100px 0 100px;}- Border Edge & Area
- border-width: border(테두리) 두께
- border-style: border 스타일
- border-color: border 색
div {border-width: thick;
border-style: dashed;
border-color: green; }
div {border: 10px solid green;}- Margin Edge & Area
- 서로 다른 element들의 Border 간 거리이며, 항상 투명
<div> {margin: 10px; }Text Property
- Text 의 styling을 위한 속성
- Font Styles
- Text Layout Styles
- Font styles :
font-color,font-family,
font-size: keyword (large, small etc.) or dimension(px, em, etc)
font-weight: normal, bold, italic, 100-900(numeric boldness value)
text-transform: uppercase, lowercase, capitalize(only the 1st letter)
Text-decccoration: underline, overline, line-through
- Font Layout Styles
text-align: left, right, center, justify
line-height: 2 (double space) (이전 줄 과의 간격)
letter-spacing : 2px: space between letters (글자사이 간격)
word-spacing : 2px: space between words (문자사이 간격)
Values for CSS Property
Values(Selector{property : value })
1) Textural data types
-
String: with quotes (‘ ‘ or “ “)
-
Identifiers: without quotes
-
Pre-defined keyword values
- Text values defined by the specification for that property
- CSS identifier이며, 따옴표 없이 사용 (used without quotes)
left | right | none | inline-start | line-end ,
.box { float: left; }- URLs
.box { background-image: url(“images/my-background.png”); }2) Numeric data types
- Integers
- One or more decimal digits (0-9)
- Numbers
- Represents real numbers (ex. 0.255, -55)
- Percentage (ex.
.box { width: 50%; }) - Dimensions
- Absolute Length
- cm, mm, in (inch), px (pixels)
- Relative Length
- em(배수, 1em=100%)
- Absolute Length
- Angle
- deg, rad
- Time
- s, ms
- Resolution
- dpi(dots per inch)
3) Special data types
- Colors
- One or more decimal digits (0-9)
h1 { background-color: red; }
h2 { background-color: rgb(255,255,255); }
h3 { background-color: #000000; }#000000은 16진수 색 코드로, RGB(빨강, 녹색, 파랑) 색 모델에서 각 색상 값이 0인 경우를 나타냅니다.
예를 들어, #010304는 빨강이 01, 녹색이 03, 파랑이 04로 지정된 색을 나타냅니다
CSS Layout
Display
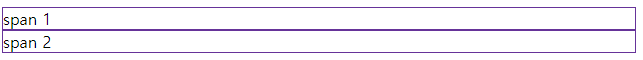
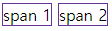
span {display: block | inline;}<display-outside>
- Element의 기본 outer display (inline/block) 속성을 변경
- block : display 속성이 block으로 지정된 엘리먼트는 전후 줄바꿈이 들어가 다른 엘리먼트들을 다른 줄로 밀어내고 혼자 한 줄을 차지합니다. 대표적인 block 엘리먼트로
<div>이나<p>,<h1>태그 등을 들 수 있습니다.

- Inline : display 속성이 inline으로 지정된 엘리먼트는 전후 줄바꿈 없이 한 줄에 다른 엘리먼트들과 나란히 배치됩니다. 대표적인 inline 엘리먼트로
<span>이나<a>,<em>태그 등을 들 수 있습니다.

<display-inside>
- Element 내의 Element들에 대한 layout
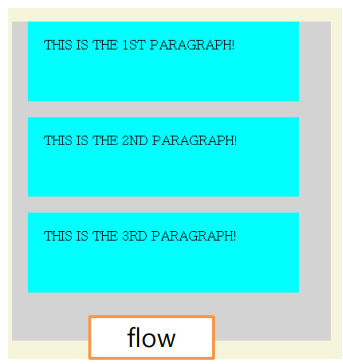
- flow: 기본 layout (HTML에서의 기본 layout)
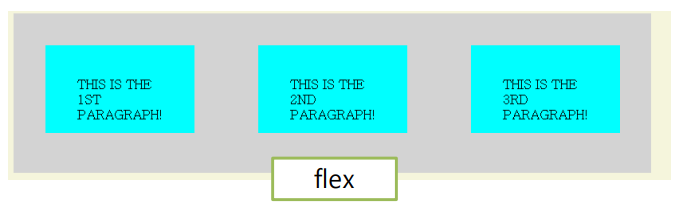
- flex: block element 처럼 취급되며,
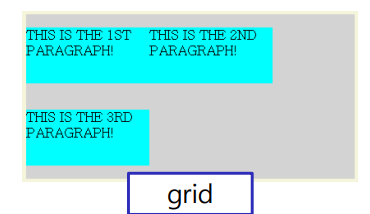
flexbox model로 배열 - grid: block element 처럼 취급되며,
grid model로 배열
Flexbox vs Grid
- Flexbox model : 양쪽 맞춤(justify)와 같이 내부 element들을 영역에 따라 stretch 시킴
- Grid model : 그리드 형식으로 내부 element들을 배열


section {
display: grid;
grid-template-columns: 150px 150px;
width: 400px;
height: 200px;
float: right;
background: lightgray;
}
여기서 4행 3열의 그리드를 만들고 싶다면?
section {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(4, 1fr);
width: 400px;
height: 200px;
background: lightgray;
}
1fr은 사용 가능한 공간을 동등한 비율로 나누어 각 열 또는 행에 동일한 너비 또는 높이를 부여합니다.
따라서
repeat(3, 1fr)는 3개의 열을 만들고 각 열이 동일한 너비를 가지도록 설정합니다.
repeat(4, 1fr)는 4개의 행을 만들고 각 행이 동일한 높이를 가지도록 설정합니다
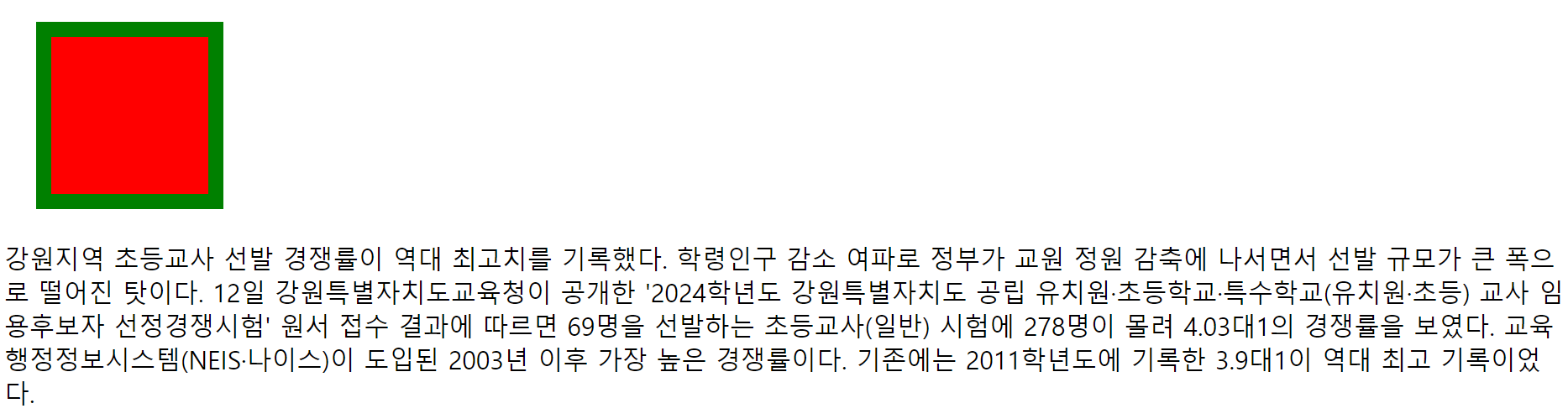
Float 속성
- 해당 element의 layout을 결정
- 이미지를 배치하고, 이미지 주변으로 다음 element 내용을 둘러싸는 layout
- (예: 신문기사 등)
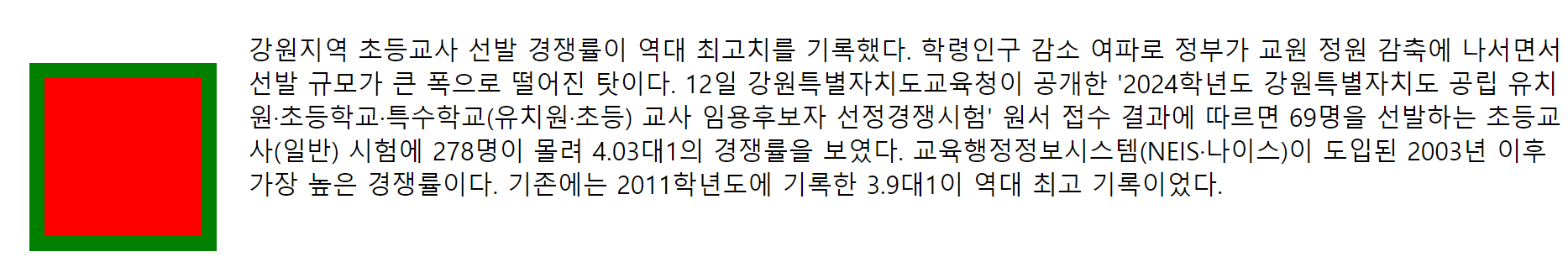
div {
float: left;
height: 100px; width: 100px;
background: red;
margin: 20px;
border: 10px solid green;}float 적용 전

float 적용 후