HTTP Revisited
HTTP is an Application-Level Protocol for
-
Fetching resources such as HTML documents
- A complete document is reconstructed from the different sub-documents fetched (e.g., text, CSS, images, videos, scripts, etc.)
-
It is a client-server protocol
Request: a message sent by the user client (e.g., a browser)Response: a message sent by the server as an answer
HTTP Messages

-
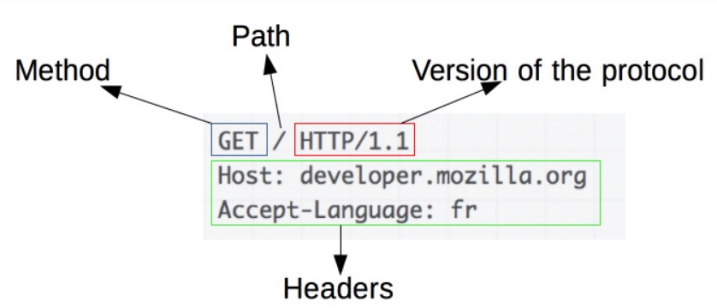
Requests
- HTTP Methods (GET, POST, PUT, etc.)
- Path of the resource (domain & port)
- The version of HTTP
- Headers

-
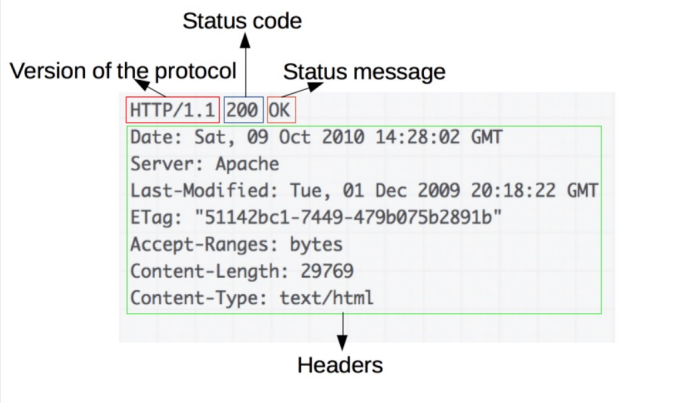
Responses
- The version of HTTP
- A status code
- Headers
- Body
HTTP is stateless, but not sessionless
- Stateless, because there is no link (connection) between two requests being successively carried out on the same connection.
동일한 사용자가 연속적인 request를 보내더라도 연관성이 없다.(Stateless) - But we can have a session(쿠키와 매칭 시키기 쉽다)
- Using HTTP cookies, we can have a stateful session for e-commerce shopping baskets. Cookie is a piece of information that server send to the user client (to remember things that related to you) 이전에 방문한적 있어를 나타내기 위한 용도가 쿠키
- Every time you visit back to the server (that sent the cookie), the cookie is going to be sent back to the server.
- We can use cookie to identify who you are, save configurations, etc.
- Session can be established using cookie
- The server will create a session for log-in user to a session DB with a unique session ID. (Cookie will have only a sessionID)
- 서버는 고유한 세션 ID를 가진 세션 DB에 '로그인 사용자'를 위한 세션을 생성합니다. (Cookie는 세션 ID만 가질 것입니다.)
- Using HTTP cookies, we can have a stateful session for e-commerce shopping baskets. Cookie is a piece of information that server send to the user client (to remember things that related to you) 이전에 방문한적 있어를 나타내기 위한 용도가 쿠키
Alternatives are a token (that piggyback on HTTP Header) such as JWT and Web Storage API such as localStorage or sessionStorage)
What can be controlled by HTTP?
- Caching
- The server can instruct proxies and clients about what to cache and for how long.
- The client can instruct intermediate cache proxies to ignore the stored document.
- Relaxing the origin constraint
- Same-Origin Policy: Only pages from the same origin can access all the information of a Web page.
- Though such a constraint is a burden to the server, HTTP headers can relax this strict separation on the server side, allowing a document to become a patchwork of information sourced from different domains.
- Session
-
웹 페이지가 여러 다른 출처에서 가져온 정보를 조합하고 표시해야 하는 경우가 있을 수 있습니다. 이때, HTTP 헤더를 사용하여 서버 측에서 엄격한 동일 출처 제한을 완화시킬 수 있습니다. 이를 통해 서로 다른 출처에서 가져온 리소스를 하나의 웹 문서로 조합할 수 있게 됩니다.
-
예를 들어, Cross-Origin Resource Sharing (CORS)라고 불리는 메커니즘을 사용하여 서버 측에서 다른 도메인에서 온 리소스를 현재 페이지와 공유하도록 허용할 수 있습니다. 이를 통해 웹 페이지가 다른 도메인에서 가져온 정보를 조합하여 사용자에게 표시할 수 있습니다.
Same-Origin Policy
-
The same-origin policy is a critical security mechanism that restricts how a document or script loaded by one origin can interact with a resource from another origin.(protocol, host, port)가 동일할때 same-origin policy라고 한다.
-
동일 출처 정책(same-origin policy)은 어떤 출처에서 불러온 문서나 스크립트가 다른 출처에서 가져온 리소스와 상호작용하는 것을 제한하는 중요한 보안 방식입니다.
동일 출처 정책은 웹 브라우저 보안을 위해 프로토콜, 호스트, 포트가 동일한 서버로만 ajax 요청을 주고 받을 수 있도록 한 정책
ajax란 javaScript를 사용한 비동기 통신, 클라이언트와 서버간에 XML 데이터를 주고받는 기술이다.
즉, 쉽게 말하자면 자바스크립트를 통해서 서버에 데이터를 요청하는 것이다
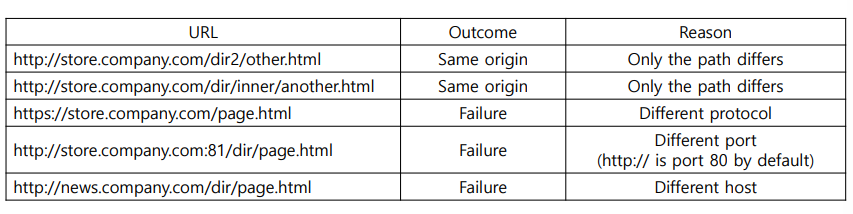
- The following table gives examples of origin comparisons with the URL
http://store.company.com/dir/page.html:과 동일한 same origin은?

세번째는 https여서 탈락
네번째는 81포트 나머지는 80포트(디폴트값)
다섯번째는 store.company가 아니라 news.company이므로 host가 다르다.
CORS(Cross-Origin Resource Sharing)
-
브라우저가 리소스 load를 허용해야 하는 서버 자신 이외의 다른 오리진(도메인, 스킴 또는 포트)을 표시할 수 있도록 허용하는 HTTP 헤더 기반 메커니즘입니다.
CORS란 cross-Origin 즉, 출처가 다른 도메인에서의 AJAX요청이라도 서버 단에서 데이터 접근 권한을 허용하는 정책이다
-
A simple request is one that meets all the following conditions:
- One of the allowed methods:
GET,HEAD,POST - 브라우저가 자동으로 설정하는 header를 제외하고, manually 설정하는 header 중 다음과 같은 헤더만 변경할 수 있음:
Accept,Accept-Language,Content-Language,Content-Type - 특히
Content-Typeheader는 다음인 경우 가능:
application/x-www-form-urlencoded,multipart/form-data,text/plain
- One of the allowed methods:
-
simple request와 달리,
preflighted요청의 경우 브라우저는 실제 요청을 전송해도 안전한지 여부를 확인하기 위해 OPTIONS 메서드를 사용하여 HTTP 요청을 다른 오리진의 리소스로 먼저 보냅니다
CORS request -> server confirms -> response header (access-control-allow-origin)
Request contains 'origins' header and CORS response header information should be matched with this info.
- CORS 요청:
클라이언트(브라우저)가 서로 다른 출처(origin)의 리소스에 요청을 보냅니다. - 서버 확인:
서버는 해당 요청을 확인하고, 클라이언트로부터의 요청이 허용되는 출처인지 확인합니다. - 응답 헤더 (Access-Control-Allow-Origin):
서버가 클라이언트로부터의 요청을 허용한다면, 서버는 응답 헤더에 Access-Control-Allow-Origin을 포함하여 클라이언트에게 어떤 출처에서의 요청을 허용하는지 알려줍니다. - 'origins' 헤더와 일치:
클라이언트에서 요청에는 'origins' 헤더가 포함되어 있을 것입니다. 서버의 응답 헤더에서Access-Control-Allow-Origin값과 이 'origins' 헤더 값이 일치해야 합니다.
Simple Web Server with RESTful Style
레스트는 표준이 아니다.
REST의 원칙을 따르는 RESTful API는 일반적으로 명확하고 일관성 있게 설계되어야 하지만, 표준이라기보다는 이러한 원칙을 따르는 방식을 지칭하는 개념으로 사용되고 있습니다. 때때로 특정 회사나 프로젝트에서는 REST의 일부 원칙을 더 유연하게 해석하거나 적용할 수 있습니다. 이로 인해 "RESTful"이라는 용어가 표준이 아니라고 표현되는 것입니다
Interfacing
서로 떨어져 있는데 영향력을 줘서 일을하게 만드는 것. 모두 포함.
서로 다른 두 프로그램의 연결.
- Shared DB
- Becomes a large-scale shared API
- Cons: Brittle to the change of logic and schema & bind to the technology (RDBMS, NoSQL)
안좋다. DB technology에 따라 performance가 다르다. 스키마와 로직을 다 고쳐야 하므로 좋지 않다.
- Remote Procedure Call
- Java Remote Method Invocation (RMI), Protocol Buffer
- REST vs. gRPC
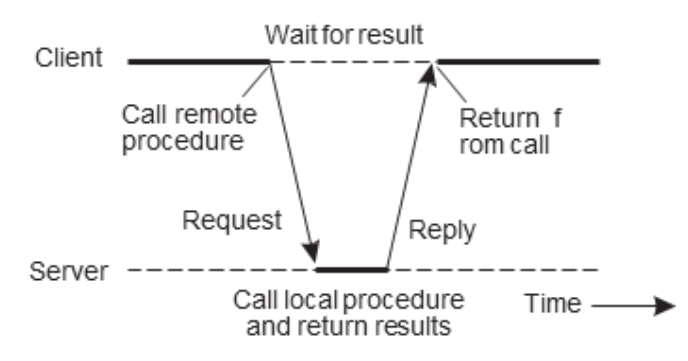
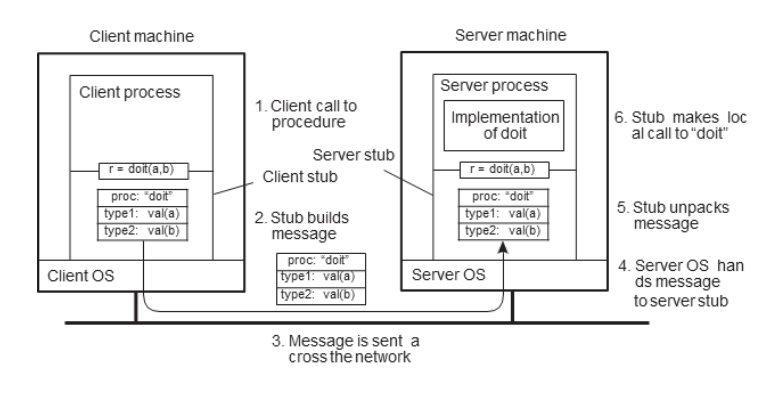
RPC Basics
- No message passing at all is visible to the programmer


-
"client call to procedure": 클라이언트에서 원격 서버에 있는 특정 프로시저(함수 또는 메서드)를 호출하려고 합니다. 이것은 로컬에서 직접 호출하는 것이 아니라 원격으로 호출하려는 시도입니다.
-
"stub builds message": 클라이언트 측에서는 호출하려는 원격 프로시저와 함께 필요한 매개 변수 및 정보를 가진 메시지를 생성합니다. 이 메시지는 원격 서버로 전달됩니다.
-
"message is sent across the network": 클라이언트에서 생성된 메시지는 네트워크를 통해 원격 서버로 전송됩니다. 이 메시지는 클라이언트와 서버 사이의 통신을 위한 매개체 역할을 합니다.
-
"server OS hands message to server stub": 원격 서버에서는 메시지가 도착하면 서버의 운영 체제(OS)가 이 메시지를 서버 스텁(Stub)으로 전달합니다. 스텁은 메시지를 해석하고 처리하기 위한 역할을 합니다.
-
"stub unpacks message": 서버 스텁은 메시지를 해독하고 어떤 원격 프로시저가 호출되어야 하는지, 그리고 어떤 매개 변수와 데이터가 필요한지 파악합니다.
-
"stub makes local call to 'doit'": 서버 스텁은 메시지를 언패킹하고 원격 프로시저를 실제로 호출합니다. 이것은 원격에서 호출될 함수 또는 메서드인 'doit'을 실행합니다. 'doit'은 서버 측에서 실행되고, 결과를 계산하고 반환합니다.
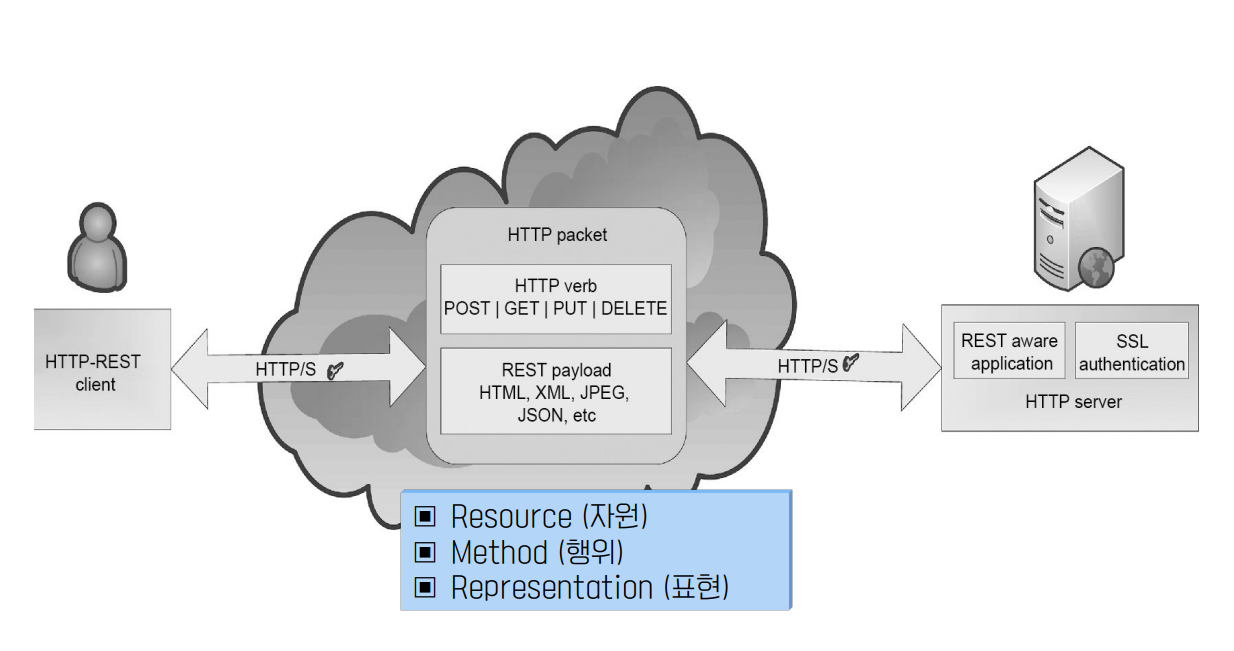
REST (Representational State Transfer)
-
REST (REpresentational State Transfer) is web standards-based architecture that uses HTTP Protocol.
- every component is a resource, and a resource is accessed by a common interface using HTTP standard methods.
- REST was first introduced by Roy Fielding (one of the principle authors of the HTTP specification and co-founder of Apache HTTP server project) in his 2000 doctoral dissertation)
-
In REST architecture, a REST Server simply provides access to resources and REST client accesses and modifies the resources.
- each resource is identified by URIs/ global IDs.
- REST uses various representations(표현방식) to represent a resource like text, JSON, XML.
- JSON is the most popular one

Six Constraints observed at RESTful APIs (5.1 of Fielding’s dissertation)
- Client-server
-
Stateless:
each request from client to server must contain all of the information necessary to understand the request and cannot take advantage of any stored [session] context on the server. Session state is therefore kept entirely on the client.- 클라이언트에서 서버로의 각각의 요청은 요청을 이해하는데 필요한 모든 정보를 포함해야 하며 서버에 저장된 [세션] 컨텍스트를 활용할 수 없습니다. 따라서 세션 상태는 전적으로 클라이언트에게 유지됩니다.
-
Cache:
data within a response to a request [must] be implicitly or explicitly labeled as cacheable or non-cacheable.- 요청에 대한 응답 내의 데이터는 캐시 가능 또는 cache 불가능으로 암시적 또는 명시적으로 레이블이 지정되어야 합니다.
-
Uniform interface:
A RESTful URI is self-contained, i.e. includes an identification of the resource and what to do. If we have representation of a resource, we have enough information to modify it (including delete that resource). Responses may include hyperlinks to discover additional RESTful resources (termed Hypermedia As The Engine Of Application State or HATEOAS).
(왜 rest가 인기가 있냐, 스스로 설명할 수 있어야 한다.) 하이퍼 미디어를 요구할 뿐이다. 리소스 스스로가 ...- RESTful URI는 자체적으로 포함되며, 즉 리소스의 ID와 수행할 작업을 포함합니다. 리소스를 표현하는 경우 해당 리소스를 삭제하는 것을 포함하여 리소스를 수정할 수 있는 충분한 정보가 있습니다. 응답에는 추가 RESTful 리소스(Hypermedia As The Engine Of Application State 또는 HATEOAS)를 검색하기 위한 하이퍼링크가 포함될 수 있습니다.
-
Layered system:
각 구성 요소는 직접적으로 옆에 있는 다음 계층 이상을 볼 수 없으며, 중간 계층은 로드 밸런싱 및 기타 최적화를 지원할 수 있게 합니다.
- Code on demand: Servers can extend client by transmitting executable code (e.g. JavaScript)
REST style interface example
| HTTP Verb | Path | action | used for | 비고 |
|---|---|---|---|---|
GET | /photos | index | display a list of all photos | |
GET | /photos/new | new | return an HTML form for creating a new photo | |
POST | /photos | create | create a new photo | |
GET | /photos/:id | show | display a specific photo | |
GET | /photos/:id/edit | edit | return an HTML form for editing a photo | |
PUT | /photos/:id | update | update a specific photo | |
DELETE | /photos/:id | destory | delete a specific photo |
rest style로 만들게 된다면 장점은 front에서 어떤 technology stack을 쓰더라도 무관함.
url도 이해하고 http도 이해할 수 있어.
client에서 server로 functionality를 요구할 수 있음
restful API가 그래서 프론트와 백엔드에 인터페이싱 역할을 제공한다.
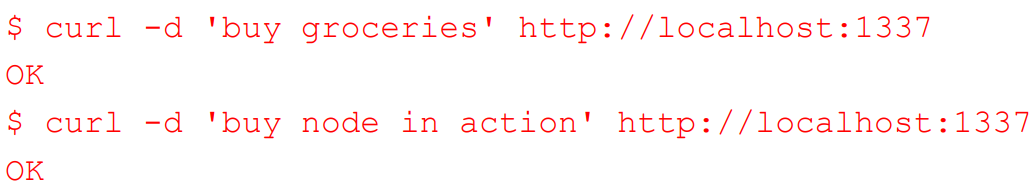
To-Do list Example with cURL
-
POST — Add items to the to-do list
-
GET — Display a listing of the current items, or display the details of a specific item
-
cURL command line tool and library for transferring data with URLs
-
a powerful command-line HTTP client that can be used to send requests to a target server.
- in place of a web browser, to interact with your web service
- curl [options] target URL
- -d, –data
<data>
- -d, –data
curl의 역할이 뭐지?
클라이언트에서 커맨드 라인이나 소스코드로 손 쉽게 웹 브라우저 처럼 활동할 수 있도록 해주는 기술(커맨드라인 Tool 혹은 라이브러리)
서버와 통신할 수 있는 커맨드 명령어 툴이다
Creating Resource
웹 애플리케이션에서 새 항목을 생성하는 작업을 나타냅니다
순서 설명하라고 나오려나?
- POST to create an entry in the to-do list
- 새로운 항목을 생성하기 위해 클라이언트는 POST 메서드를 사용하여 서버에 요청을 보냅니다
- Get the used HTTP method by checking req.method
- 웹 서버에서 req.method를 확인하면서 클라이언트의 HTTP 요청 메서드를 확인한다.
- Node’s HTTP parser reads in and parses request data
- Node.js와 같은 서버 측 기술을 사용하여 요청 데이터를 읽고 구문 분석합니다.
- that data is available in the form of data events that contain chunks of parsed data ready to be handled by the program
- 데이터는 데이터 이벤트(data events)를 통해 프로그램이 처리할 수 있는 형태로 제공됩니다. 이벤트에는 파싱된 데이터의 청크(조각)가 포함되어 있으며, 프로그램은 이러한 이벤트를 처리하여 데이터를 활용합니다.
const http = require('http');
const url = require('url');
const items = []; // array in memory
const server = http.createServer( function(req, res) {
if (req.method === 'POST') {
var item = ''; // buffer for the incoming
req.setEncoding('utf8');
req.on('data', function (chunk) { // EventEmitter
item += chunk;
});
req.on('end', function () {
items.push(item); // push to array
});
res.end('Okay\n');
}
postman 말고 curl을 사용하여 post 보내는법 -d 옵션이고..
put,delete,update는 뭐 쓰는지 확인해보자.
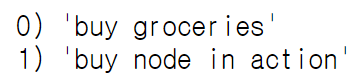
Fetching resources with GET requests
else if (req.method === 'GET') {
var item = ''; // buffer for the incoming
items.forEach(function (item, i) {
res.write(i + ') ' + item + '\n');
});
res.end();
}
}).listen(1337, “127.0.0.1”);

Problems of the current approach
- Hard to handle route (url + method) <- routing
- Hard to build applications in organized way(체계적인 방식)
- easy fetching of static files
- Template-ing
- Hard to apply architecture
- 라우팅(Route 처리)이 복잡하게 느껴집니다. 이는 URL과 HTTP 메서드에 대한 경로 처리가 어려움.
- 체계적인 방식(템플릿화, 정적파일 쉽게 가져오기)으로 애플리케이션을 구축하는 것이 어렵다
- 어떤 아키텍처를 적용하기가 어렵다.
gRPC
마이크로 서비스를 위한..
- Developed by Google in 2015, gRPC [1] is a variant of the Remote Procedure Call (RPC) architecture.
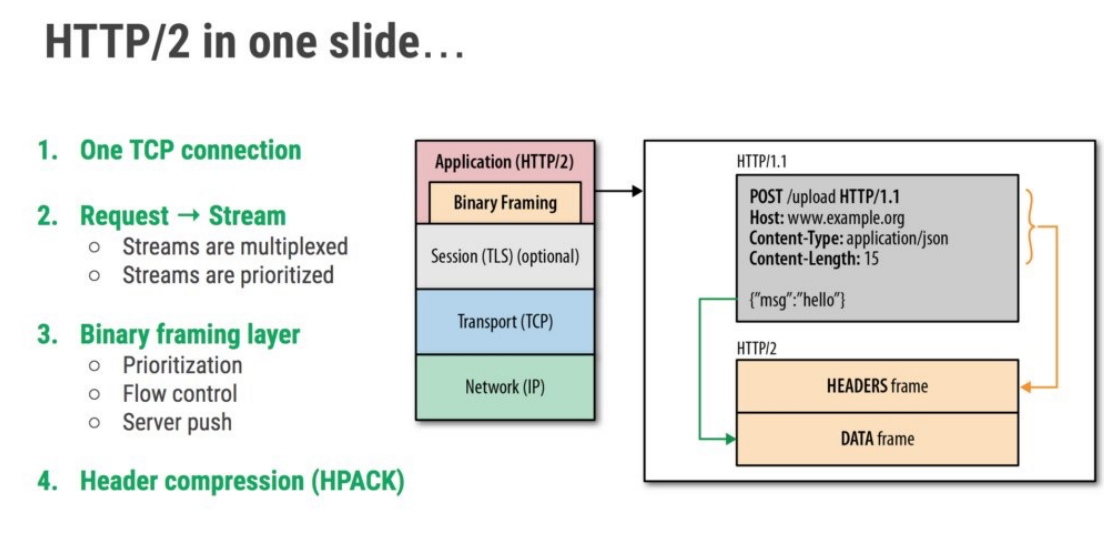
- gRPC is built on HTTP/2.0 and follows a client-response communication model.

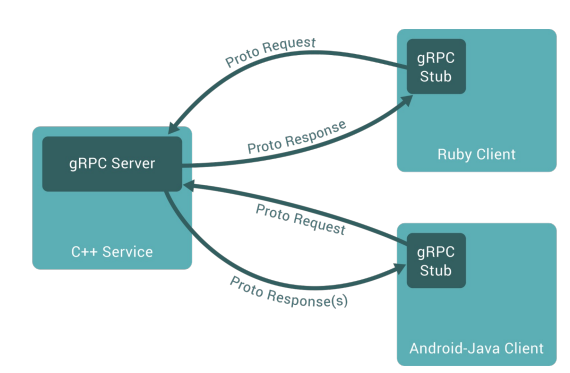
gRPC and Protocol Buffers
-
By default, the gRPC API’s model uses Protocol Buffers to describe the service interface.
- The Protocol Buffers serialize the structured data that is similar to extensible Markup Language (XML). Such structured data that depicts a message in a specific format, is described in a proto definition file (.proto).
-
Protocol Buffers is used for the communication between gRPC servers and clients.
- A protocol buffer compiler with a special plugin automatically generates the code with functions to facilitate the developers to implement the gRPC server and the gRPC client.

-
기본적으로 gRPC API 모델은 서비스 인터페이스를 설명하는 데 Protocol Buffers를 사용합니다.
- Protocol Buffers는 구조화된 데이터를 직렬화하는 데 사용되며, 이는 확장 가능한 마크업 언어(XML)와 유사합니다. 특정 형식으로 메시지를 묘사하는 구조화된 데이터는 .proto 확장자를 가진 proto 정의 파일에 기술됩니다.
-
Protocol Buffers는 gRPC 서버와 클라이언트 간의 통신에 사용됩니다.
- 특별한 플러그인이 포함된 프로토콜 버퍼 컴파일러는 자동으로 코드를 생성하며, 이 코드에는 개발자가 gRPC 서버와 클라이언트를 구현하는 데 도움이 되는 함수들이 포함되어 있습니다.
즉, gRPC API에서는 서비스 인터페이스를 정의하기 위해 Protocol Buffers를 사용하며, 이를 통해 구조화된 데이터를 효율적으로 직렬화하고 통신할 수 있습니다. 개발자는 프로토콜 버퍼 컴파일러를 사용하여 코드를 자동으로 생성하고, 이를 기반으로 gRPC 서버와 클라이언트를 간편하게 구현할 수 있습니다.
