기말고사는 filesystem access 부터 입니다.
NodeJs
Overview
- Ryan Dah
l (Joyent developer at that time) created Node.js in 2009 on top of V8 as a server-side environment that matches the client-side environment in the browser- node == V8 + libuv
- His original Node.js presentation
- Blog: https://tinyclouds.org/
- Node made it possible to write JavaScript on the server
- means a consistent language choice — no mental context-switching, a reduced reliance on specialists, and the ability to run the same code on the server and the client.
Deno
-
Ryan dahl also created Deno (2018), a runtime for JavaScript, TypeScript,
and WebAssembly, which is based on V8 and Rust. -
“10 things I regret about NodeJS”
- To address shortcomings in Node.js
- Dynamic Language, however, someone may need some other languages
- Deno supports TypeScript
- Promise (added and removed from NodeJS, “Promises are necessary abstraction for async/await”)
- Build system (GYP) ->
- Security (“require” access to the file system and could load arbitrary modules.)
- Package.json
- To address shortcomings in Node.js
NodeJS vs. NextJS
-
Runtime vs. Framework
-
NodeJS
- a JavaScript runtime environment built on Chrome's V8 JavaScript engine.
-
NextJS
- provides a robust framework for building high performing React-based web applications with server-side rendering
- Comes from Node (run top of Node)
- Dependency on React
pass
Node Fundamentals
- It took a JavaScript engine from a browser (Chrome's V8 JavaScript Engine)
- JavaScript on both browser and server (it is possible to reuse the same code).
- However, that’s not to say that you can simply take any browser-based JavaScript program and run it on Node
- APIs may be specific to Node or Browsers.
- DOM APIs,
document & windowobjects -> Browsers - OS and File System related APIs -> Node
- 사용하는 api가 노드와 브라우저가 다르다.
- DOM APIs,
- Add events and an event queue
- Even-Driven, non-blocking I/O framework
- Add a module system
- NPM (Node Package Manager) for module management
브라우저의 경우, 사용자에게 웹 페이지를 보여주는 것이 목적이기 때문에 HTML 요소를 선택하고 조작하는 DOM API를 제공한다.
이와 달리, Node.js는 주로 서버에서 데이터를 다루는 목적으로 사용되기 때문에 로컬 스토리지에 파일을 생성하고 수정하는 File 시스템 관련 API가 제공된다.
이런 작업을 수행하기 위해서 Node.js는 브라우저보다 컴퓨터의 깊숙한 곳까지 제어할 수 있다. 브라우저는 사용자 컴퓨터에서 동작하기 때문에, 브라우저를 통해 사용자의 컴퓨터에 있는 파일들을 조작할 수 있다면 보안적으로 매우 위험하기 때문에 브라우저 환경에서는 이러한 동작을 하지 않는다.
Modular design : Modules
- Reuse and share code between different parts of the application
- JavaScript 파일 간의 상호작용(function share)을 관리
- Namespacing code : a way to prevent name collisions.
- Node modules allow you to select what functions and variables from the included file are exposed to the application.
- If the module is returning more than one function or variable, the module can specify these by setting the properties of an object called
exports. (노출시킴) - If the module is returning a single function or variable, the property
module.exportscan instead be set.
- If the module is returning more than one function or variable, the module can specify these by setting the properties of an object called
- Use ‘require’ function to get&use other modules.
- CommonJS (require/export) vs ES6 (import/export)(module)
- 동기(서버) vs 비동기(서버&브라우저)
모듈이란 어플리케이션을 구성하는 개별적 요소를 말한다.
- 파일 단위로 분리
- 필요에 따라 명시적으로 로드
- 어플리케이션에 분리되어 개별적으로 존재하다가 어플리케이션의 로드에 의해 어플리케이션의 일원이된다.
- 기능별로 분리되어 작성되므로 개발효율성과 유지보수성의 향상
module 파일 단위는 .js가 아니라 .mjs
Modules (calculate example)
- Single function
// jaehyun.js
// jaehyun wrote a calculate function
// sum of geometric series (등비수열)
function calculate(a, x, n) {
if(x === 1) return a*n;
return a*(1 - Math.pow(x, n))/(1 - x);
}
module.exports = calculate;// jihun.js
// So did jaehyun
// volume of a sphere of radius r (구의 체적)
function calculate(r) {
return 4/3*Math.PI*Math.pow(r, 3);
}
module.exports = calculate;const geometricSum = require(`./jaehyun.js`);
const sphereVolume = require(`./jihun.js`);
console.log(geometricSum(1, 2, 5)); // logs 31
console.log(sphereVolume(2)); // logs 33.510321638291124- multiple function
// jihun.js
module.exports = {
geometricSum(a, x, n) {
if(x === 1) return a*n;
return a*(1 - Math.pow(x, n))/(1 - x);
},
arithmeticSum(n) {
return (n + 1)*n/2;
},
quadraticFormula(a, b, c) {
const D = Math.sqrt(b*b - 4*a*c);
return [(-b + D)/(2*a), (-b - D)/(2*a)];
},
};
const jihun = require(`./jihun.js`);
console.log(jihun.geometricSum(1, 2, 5)); // logs 31
console.log(jihun.quadraticFormula(1, 2, -15)); // logs [ 3, -5 ]Modules (calculate example) : ES6 style
확장자 mjs임을 유의하자
// jaehyun.mjs
const calculate = (a, x, n) => {
if(x == 1) return a*n;
return a*(1 - Math.pow(x, n))/(1-x);
}
const addition = (y, z ) => {
return (y+ z);
}
export { calculate, addition };// jihun.mjs
const calculate = (r) => {
return 4/3*Math.PI*Math.pow(r, 3);
}
export { calculate };import * as jaehyun from './jaehyun.mjs';
import { calculate as sphereVolume } from './jihun.mjs';
console.log(jaehyun.calculate(1, 2, 5)); // 31
console.log(sphereVolume(2)); // 33.51....
console.log(jaehyun.addition(3, 4));여기서 jihun.caculate(), caculate() 모두 오류이니 참고
하고 싶으면 각각 아래와 같이 import 해야한다.
import * as jihun from './jihun.mjs';
import {calculate} from './jihun.mjs';
import 문에서
*as별명인 것을 기억하자
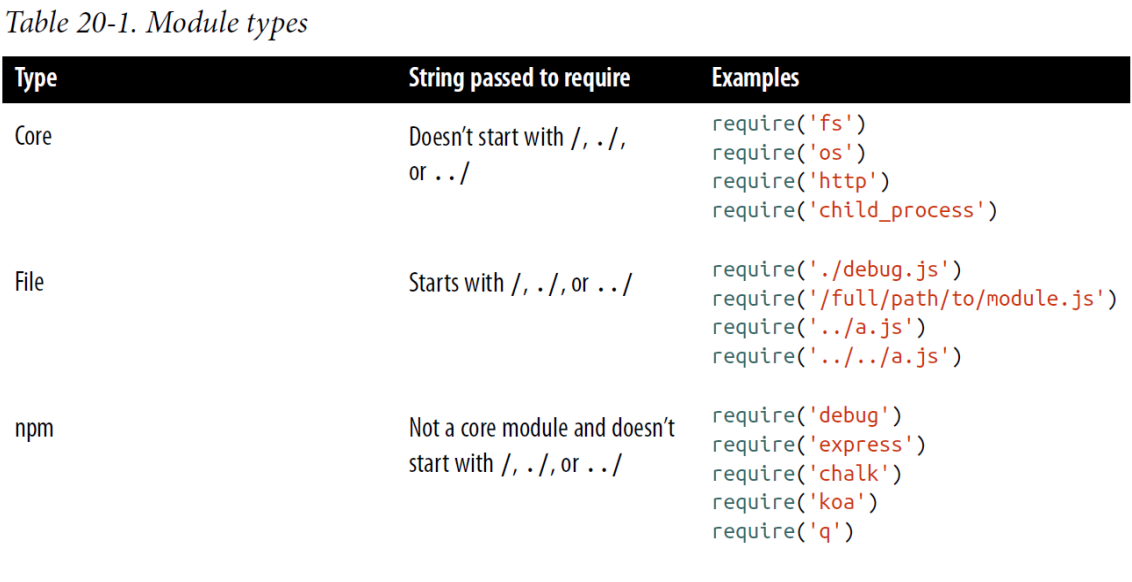
Module Types

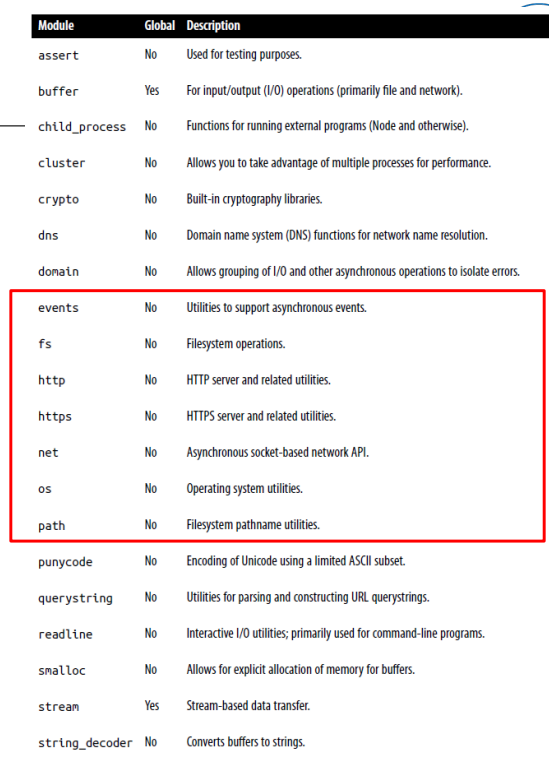
Core Modules
- Core modules are reserved module names that are provided by Node itself, such as fs and os. (under CommonJS module)
- event, fs, http, https, net, os, path, etc.
- process and buffer are global (do not require an require statement)
- Details are at http://nodejs.org/api

npm Modules
npm modulesare file modules that are located in a special directory called node_modules.- If you require some module x (where x is not a core module),
- Node will look in(찾다) the current directory for a subdirectory called node_modules. If it finds it, it will look for x in that directory(
node_modules). - If it doesn’t find it, it will go up to the parent directory, look for a module called
node_modulesthere, and - repeat the process until it finds the module or reaches the root.
- For most projects, you’ll have a single node_modules directory in the application root.
- Furthermore, you shouldn’t add or remove things from that directory manually.
- For modules that you write yourself, do not put them in node_modules. It will work, but the point of node_modules is that it’s a directory that can be deleted at any time and re-created by npm from the dependencies listed in package.json
- 직접 작성하는 모듈의 경우 node_modules에 넣지 마십시오. 작동하지만 node_modules의 요점은 언제든지 삭제할 수 있는 디렉토리이며 package.json에 나열된 종속성에서 npm까지 다시 생성할 수 있습니다
npm(node package manager)은 Node.js에서 사용할 수 있는 모듈들을 패키지화하여 모아둔 저장소 역할 겸 패키지 설치 및 관리를 위한 CLI를 제공한다.
지역 설치 시 프로젝트 루트 디렉터리에 node_modules 디렉터리가 자동 생성되고 그 안에 패키지가 설치된다. 이는 해당 프로젝트 내에서만 사용할 수 있다.
1) 핵심 모듈인지 확인, 2) 현재 디렉토리의 node_modules 디렉토리 검사, 3) 디렉토리를 하나 거슬러 올라가 node_modules 디렉토리가 있따면 검사, 4) 최상위 디렉토리에 도달할 떄까지 반복, 5) 전역 디렉토리 검사 이런 과정에도 해당 모듈을 찾을 수 없으면 오류를 던진다.
부모 디렉토리로 가는 이유는 로컬 모듈도 있고 글로벌 모듈이 있기 때문이다.
require()는 데이터베이스 초기화, 로그 싱글컨 생성, 내장 타입과 객체 변경과 같은 '한번만 동작하는' 코드를 수행하기 위해서 사용할 수 있다. require() 로 모듈을 불러올 때 파일 경로를 명시할 수 있다
Filesystem Access
- Assume your project root is
/home/<jdoe>/fs- Windows (
C:\Users\<JohnDoe>\Documents\fs)
- Windows (
- Writing (asynchronous)
const fs = require('fs');
fs.writeFile('hello.txt', 'hello from Node!', function(err) {
if(err)
return console.log('Error writing to file.');
});- Reading (asynchronous)
const fs = require('fs');
const path = require('path');
fs.readFile(path.join(__dirname, 'hello.txt'), function(err, data) {
if(err)
return console.error('Error reading file.');
console.log('Read file contents:');
console.log(data);
});- Path
__dirname: always set to the directory in which the source file resides.- However, may not work with some OS (e.g., Windows) (ex. directory separator)
const fs = require('fs');
fs.writeFile(__dirname + '/hello.txt',
'hello from Node!', function(err) {
if(err)
return console.error('Error writing to file.');
});path.join: join directory elements using whatever directory separator is appropriate for the operating system recommend
const fs = require('fs');
const path = require('path');
fs.readFile(path.join(__dirname, 'hello.txt'),
{ encoding: 'utf8' }, function(err, data) {
if(err) return console.error('Error reading file.');
console.log('File contents:');
console.log(data);
});join 안해도 상대적인 자리로도 가능하긴 함..
Filesystem Access (Synchronous readFile and writeFile)
- Synchronous writeFile
// for synchronous write, use writeFileSync()
fs.writeFileSync(path.join(__dirname, 'hello.txt'), 'hello from Node!');- Synchronous readFile
// for synchronous read, use readFileSync()
const data = fs.readFileSync(path.join(__dirname, 'hello.txt'),
{ encoding: 'utf8' });- Error handling with synchronous functions
try {
fs.writeFileSync(path.join(__dirname, 'hello.txt'), 'hello from Node!');
} catch(err) {
console.error('Error writing file.');
}Web Servers (http)
- The original purpose of Node was to provide a web server.
- The http module (and its secure counterpart, the https module) exposes a createServer method that creates a basic web server.
- Need to provide a callback function that will handle incoming requests.
- Need to call listen method and give it a port
const http = require('http');
const server = http.createServer(function(req, res) {
console.log(`${req.method} ${req.url}`);
res.end('Hello world!');
});
const port = 8080;
server.listen(port, function() {
// you can pass a callback to listen that lets you know
// the server has started
console.log(`server startd on port ${port}`);
});
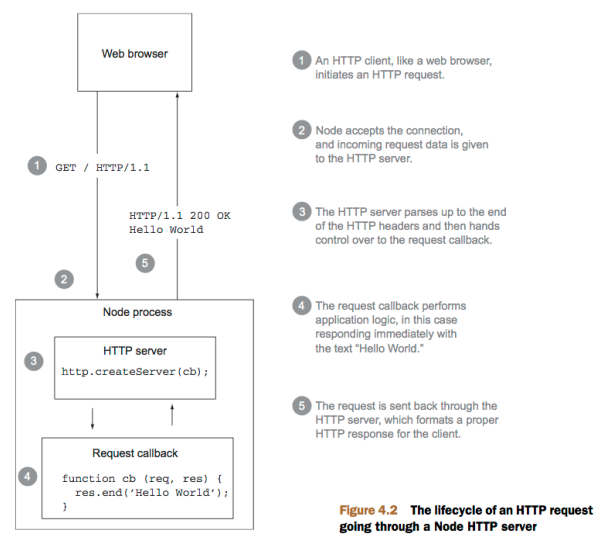
- An HTTP client, like a web browser, initiates an HTTP request.
HTTP 클라이언트는 웹 브라우저와 마찬가지로 HTTP 요청을 시작합니다. - Node accepts the connection and incoming request data is given to the HTTP server.
노드가 연결을 수락하고 수신 요청 데이터가 HTTP 서버에 제공됩니다. - The HTTP server parses up to the end of the HTTP headers and then hands control over to the request callback.
HTTP 서버는 HTTP 헤더의 끝까지 파싱한 다음 제어권을 요청 콜백으로 넘겨줍니다. - The request callback performs application logic, in this case responding immediately with the text "Hello World"
요청 콜백은 응용 프로그램 로직을 수행하며, 이 경우 "Hello World" 텍스트로 즉시 응답합니다 - The request is sent back throught the HTTP server, which formats a proper HTTP response for the client.
요청은 클라이언트에 대한 적절한 HTTP 응답을 포맷하는 HTTP 서버를 통해 다시 전송됩니다.
A simple HTTP server application: Blog Titles
그냥 pass하심
