1. 구현해야하는 기능 가이드라인 잡기
1) 클론 사이트 : hola (스터디, 프로젝트 팀원 모집 커뮤니티 사이트)
우리 이거사조팀은 회의 끝에 게시판 형식의 홈페이지를 클론하기로 정했다.
처음에는 다른 팀들과 비슷하게 이커머스 형식의 홈페이지를 클론할 때 했지만
아래의 이유로 인해 해당 페이지를 클론하기로 하였다.
- 처음 프로젝트는 게시판 형식의 사이트를 클론하는 것이 기존 배운 것을 복습하기 좋을 것 같다.
- 아무래도 이커머스 홈페이지는 사진이 많이 들어가게 되는데 저작권 문제로 대체 이미지를 사용하는 데 시간이 많이 소요될 것 같은데, 해당 페이지는 저작권 문제에서 비교적 자유로울 것 같다.
- UI가 깔끔하면서 학습하는데 좋은 기능이 내제되어있는 것 같다.
2) 해당 사이트 특징 정리
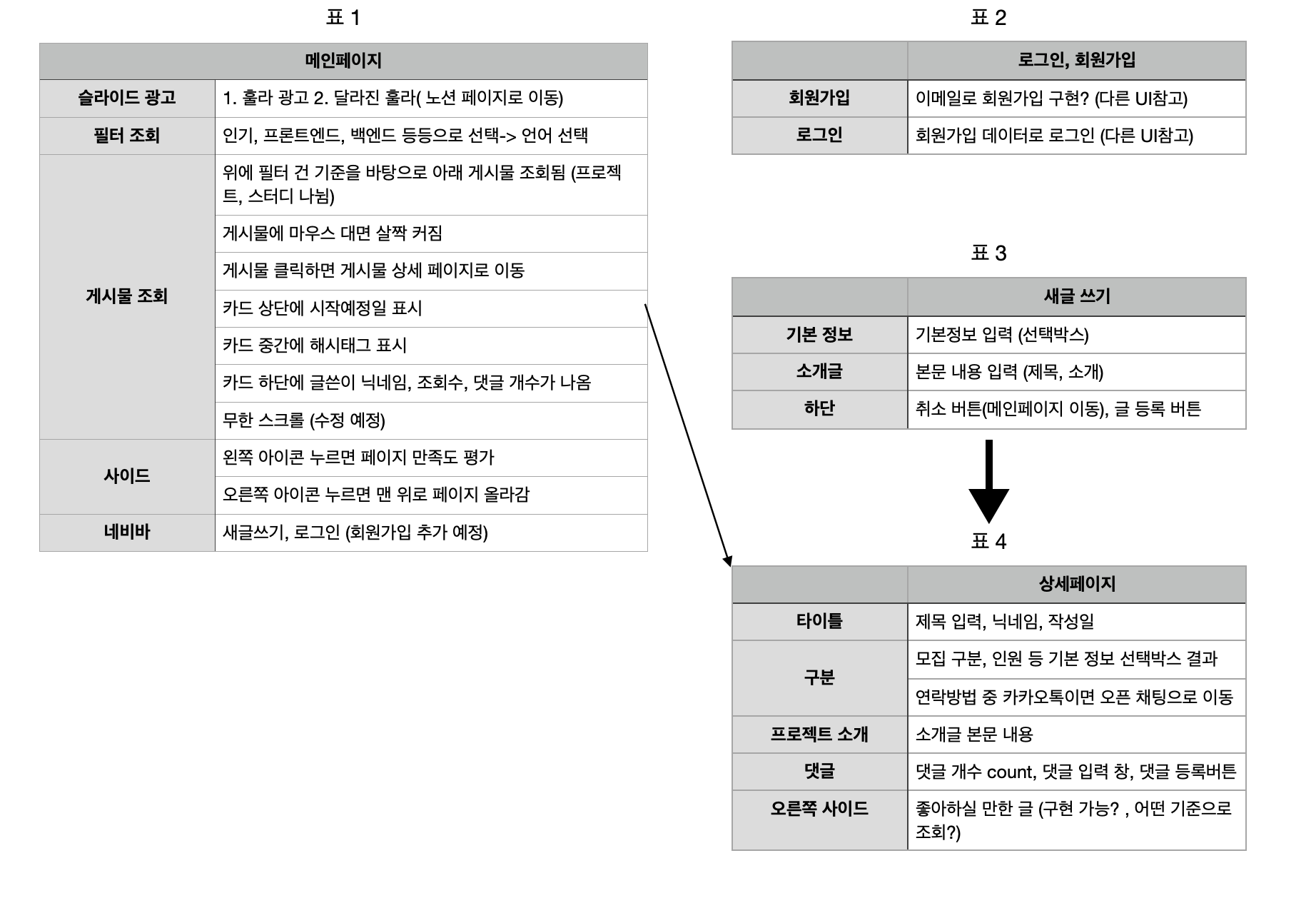
본격적으로 클론 프로젝트 진행하기 전 기능 정리를 위해 개인적으로 좀 정리를 해봤다. 대략적인 정리긴 하지만 업무 분담하기에 도움이 될 것 같았다.
실제로 사용하시는 않았지만 개인적으로 해당 홈페이지를 구분화 파악할 수 있었다.

3) 내가 구현하기로 한 기능은?
나는 로그인, 회원가입 부분을 맡았다.
크게 메인페이지, 게시물 작성, 세부 게시물, 로그인 및 회원가입으로 나뉘었는데, 그 중에서 로그인, 회원가입 구현을 담당하게 되었다.
사실상 메인 부분이 필터링, 무한 스크롤, 슬라이드 등 여러가지 심화 기능 구현이 필요한 부분이었는데, 해당 부분은 내가 2주라는 시간 안에 실제로 구현할 수 있는지 여부가 불확실했다. 팀원 분들과 회의 결과, 결과적으로는 그 동안 배웠던 부분을 복습할 수 있고 모든 홈페이지에 거의 통용될 수 있는 로그인, 홈페이지 부분을 구현하게 되었다.
2. 담당 기능 가이드라인 잡기
1) 로그인
- 기준 조건 만족 시 버튼 활성화 및 버튼 색상 변경
- 원래 페이지는 소셜 로그인 연동이지만 자체 로그인 페이지로 제작
- 가능하다면 소셜 로그인 버튼 생성
- 회원가입이 되어있는 맞는 계정인지 서버랑 확인 후 맞다면
메인페이지로 이동 (localStorage에 key, value 저장)
2) 이용약관
- 보통 이용약관 부분은 회원가입단계에서 진행
- 회원가입 버튼 클릭 시 선행 작업으로 이용약관 동의 먼저 진행한 다음
다음 회원가입 단계를 진행하도록 구현 - 전체 동의 버튼이 체크되면 하위 동의 사항이 전부 자동 체크되고, 반대로 전체 동의 버튼 체크가 해제되면 하위 동의 사항이 전부 자동비체크
- 전체 동의 상태에서 하위 동의 사항이 하나라도 미 체크되면 전체 동의 체크도 자동으로 해제, 하위 동의 칸이 전부 체크되면 전체 동의칸 자동으로 체크
- 전체 동의 만족시에 다음 페이지로 넘어가게 활성화 및 버튼 색상 변경
- 전체 동의 미 충족시에 다음페이지 버튼 클릭시 오류 메세지
3) 회원가입
- 입력 값은 닉네임, 이메일, 패스워드, 패스워드 확인 총 4칸
- 해당 칸이 모두 기준 충족 시에 회원가입 허용
- 기준 미 충족시에는 오류 메세지 출력
- 서버 통신 status 값에 따라 회원가입 완료 안내 및 미완료 알림.
- 회원가입 완료 시에 로그인 페이지로 이동
3. 프로젝트 진행 과정
1) daily meeting
1일 2회 진행- 오전 미팅은 실제 구현한 페이지를 서로 공유하면서
진행사항 확인 및 피드백 공유, 오후 미팅은 막히는 부분이나 특이사항이 있는지 서로 의견을 공유하는 시간을 가짐 ➡️ 하루에 2번씩 갖는 미팅 시간은 서로의 프로젝트 진행 과정을 루틴하게 확인할 수 있게 했고, 의견 공유를 더 활발하게 할 수 있게 했다. 가볍게 나마회의록을 작성하여 어떤 내용에 대한 의견공유를 했는지, 그렇게 해서 결정된 내용을 확인할 수 있게 했다. 조금 번거로울 때도 있었지만 내용을 정리하여 나중에 찾아보기에도 좋았다.
https://www.notion.so/wecode/0c885720136244bead4b3a1c0be4a1e1
2) kanban board 활용
- 구현하고 있는 기능에 대한 스케쥴 관리는 칸반보드를 활용했다.
완료된 기능은 티켓 위치를 변경하면서 관리하니 육안으로 확인하기 편했다.
팀원 분들 것도 같이 보면서 서로 어디까지 구현했는지 어디 부분을 더 해야하는지 확인할 수 있었고, 일정 공유에 도움이 되었다.
3) 개별학습계획 작성
- 매일 구현해야하는 기능 및 확인해야하는 사항을 기재하여 칸반보드에 적는 스케쥴을 좀 더 세분화하여 정리했다. 계획 관리의 기능도 있지만 실질적으로
내가 해야할 일을 빠뜨리지 않고 했는 지, 확인의 목적이 더 컸다.
4) zep, slack 이용
- 미팅 시에는 zep 을 이용하여 온라인 미팅을 진행했고 이 외에도 공유해야할 사항이 있으면 그때그때 slack을 이용하여 의견을 공유했다.
팀원 분들이 워낙 커뮤니케이션이 잘 되고 피드백도 빨라서 커뮤니티 사이트를 잘 활용할 수 있었다.
지금까지는 전반적인 프로젝트 가이드를 설명했다.
프로젝트에 대한 블로그는 3개로 나눠서 작성을 할 예정이다.
1) 프로젝트 가이드
2) 실제 구현한 기능 및 코드
3) 결과 및 회고
사실상 3가지 모두 회고의 목적이긴 하지만 내용 세분화를 위해 구분하였다.
다음 페이지는 내가 구현한 기능 및 코드에 대한 설명을 중심으로 작성할 예정이다.
