constraint의 충돌이 일어나는 경우

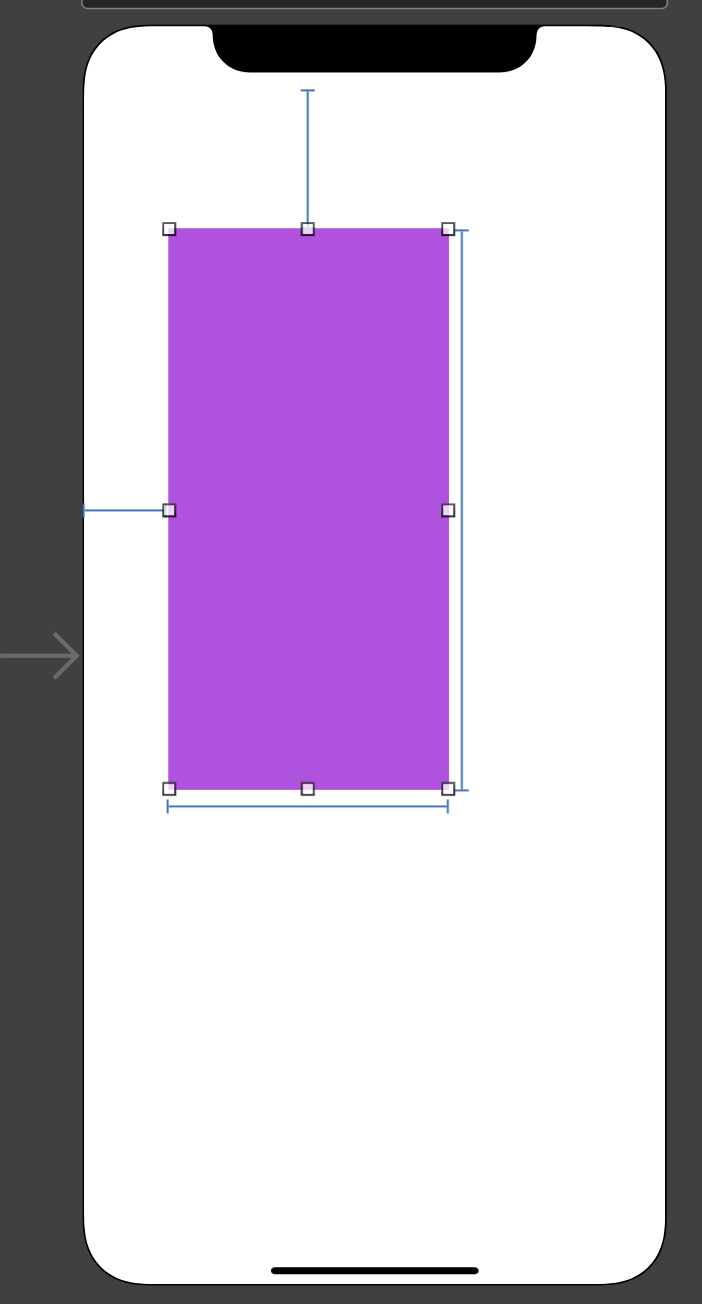
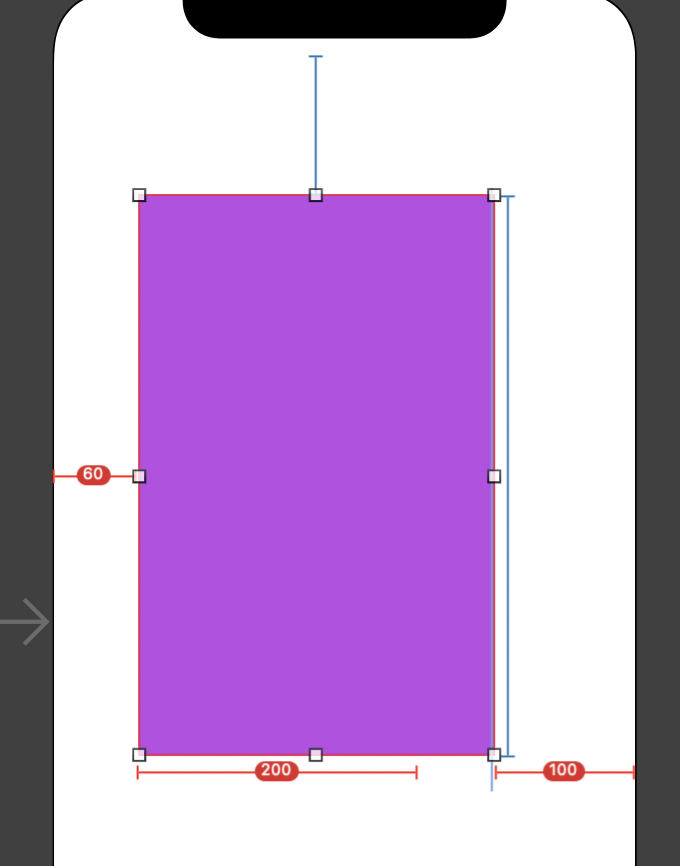
-> width, height, 그리고 왼쪽과 위에 앵커를 걸어준 상태.

->위의 상태에서 오른쪽에 100의 앵커를 걸어줌으로써 충돌이 일어남.

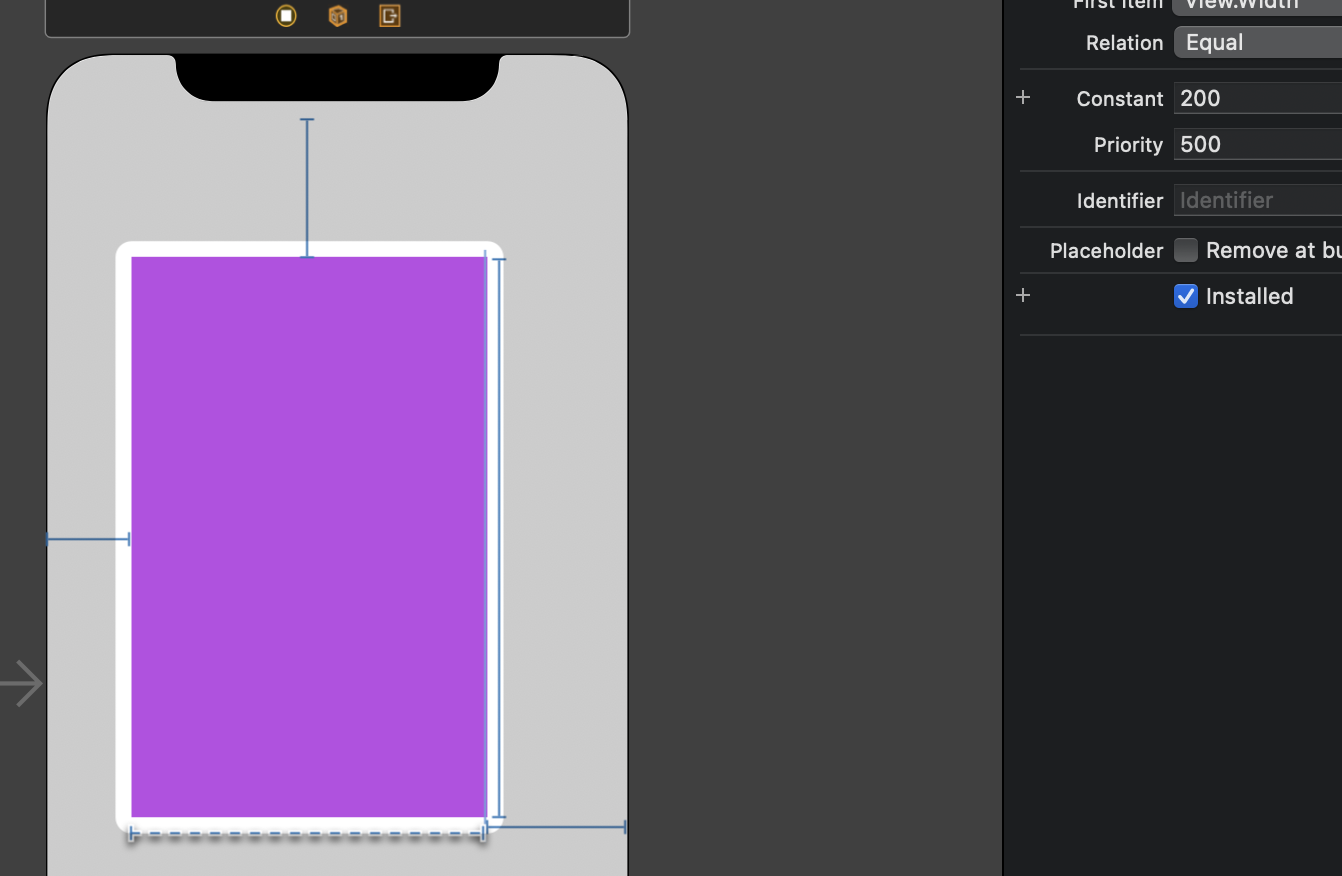
-> width에 대한 앵커의 priority를 500으로 했을 경우, 점선으로 바뀌고 오른쪽에 걸어준 앵커가 우선순위를 가지게 됨.(1000이 가장 큼)
Hugging
-안으로 끌어안기
-공간이 남아서 당겨지는 상황
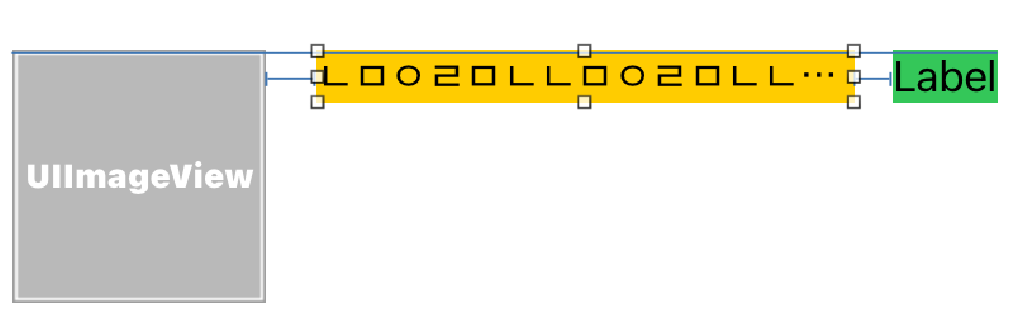
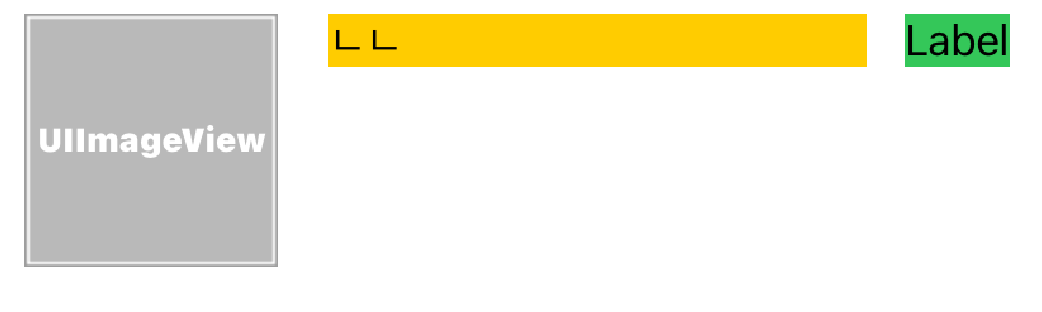
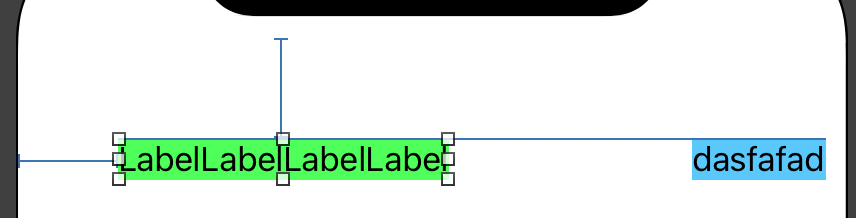
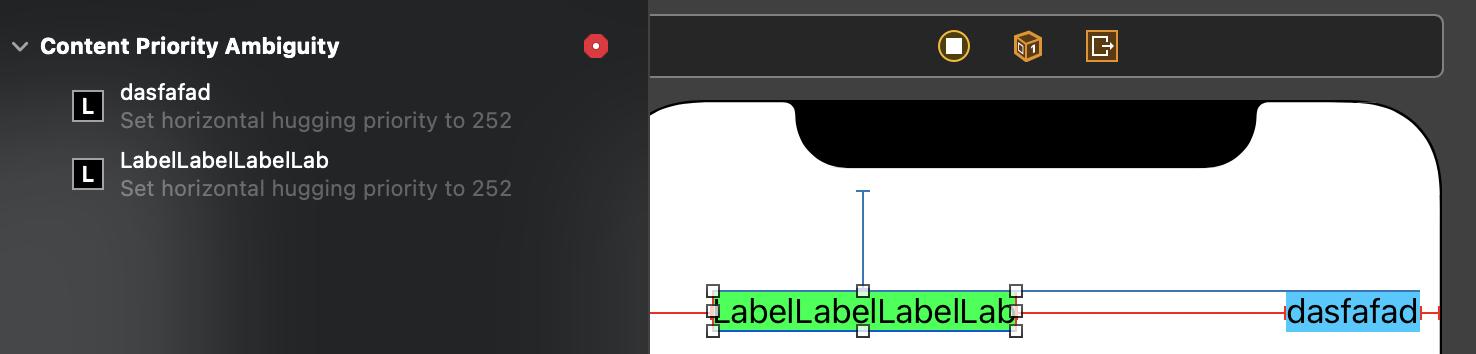
왼쪽 라벨은 왼쪽과 위쪽 앵커를 걸어준 상태, 오른쪽 라벨은 오른쪽 앵커를 걸어주고 왼쪽 라벨과 top만 맞춘 상태.(두 라벨 사이엔 앵커가 걸려있지 않은 상태)

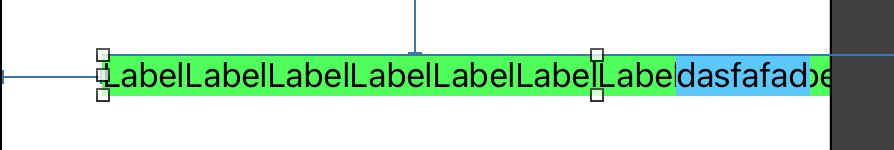
이 상태에서 왼쪽 라벨의 내용을 늘렸을 경우

사이에 앵커를 걸어줄 경우 우선순위를 정하라고 뜸

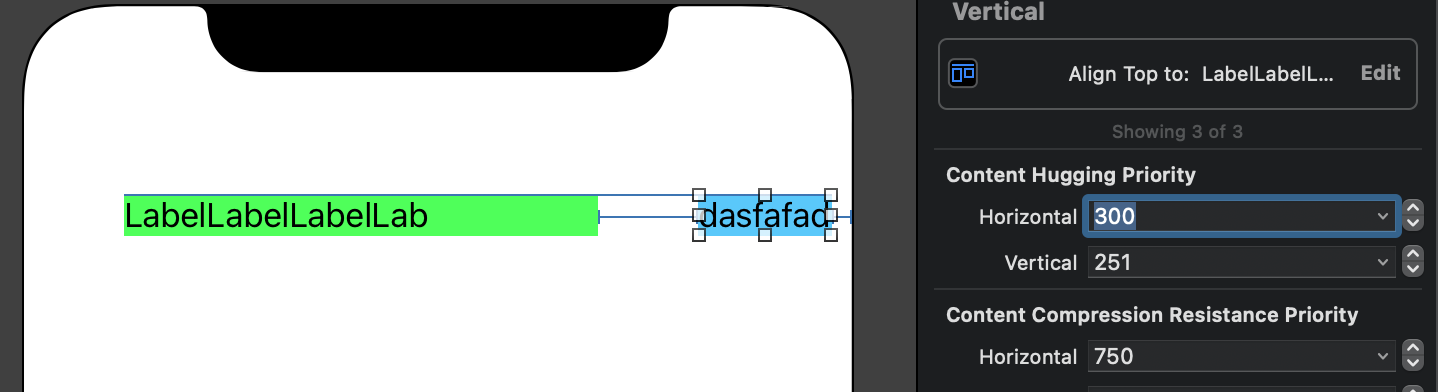
형태를 보존하고 싶은 것한테 우선순위를 주면(hugging priority를 더 높게 설정) 끌어당겨짐.

-> 오른쪽의 hugging priority를 300으로 했을 경우
Compression Resistance
-밖으로 밀어내기
-공간이 없어서 쪼그라드는 상황

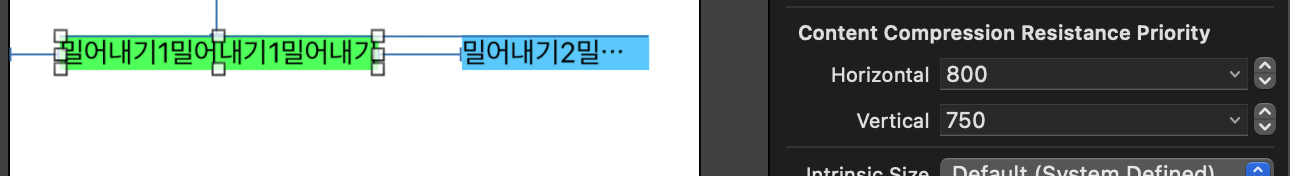
hugging과 같은 상황에서 왼쪽 라벨의 compression resistance priority를 더 높은 800으로 설정하게되면 사이에 걸어준 앵커를 맞추고 우선순위를 더 높인 왼쪽 라벨의 크기를 맞추기 위해 오른쪽 라벨을 밀어냄.
오른쪽의 label의 hugging, compression resistance priority를 더 크게 하여 크기를 지켜줌.