
01. React
01. 리액트의 사용 이유
코드를 작성할 때 상태에 따라 매번 DOM을 업데이트 하는 것은 코드가 난잡해지고 유지보수가 어려워진다는 단점이 있었다.
어느날, " 상태가 바뀔 때마다 매번 DOM을 업데이트 하지말고, 아예 다 날려버리고 새로 만들어서 보여주는건 어떨까? " 하는 발상과 함께 리액트가 시작되었다.
리액트에는 부하를 줄이기 위해 메모리에만 존재하는 Virtual DOM을 사용하여, 속도 향상까지 더했다.
02. Virtual DOM
메모리에 가상으로 존재하는 DOM으로서 JS의 객체이기 때문에 작동 성능이 실제 브라우저에서 DOM을 보여주는 것보다 속도가 훨씬 빠르고, 화면을 업데이트 하는데 최적화 되어있다.
03. Node.js 와 React
Node.js란?
- Node.js는 작성된 JS 코드를 컴파일 하고 실행할 수 있는 런타임 환경을 제공해준다.
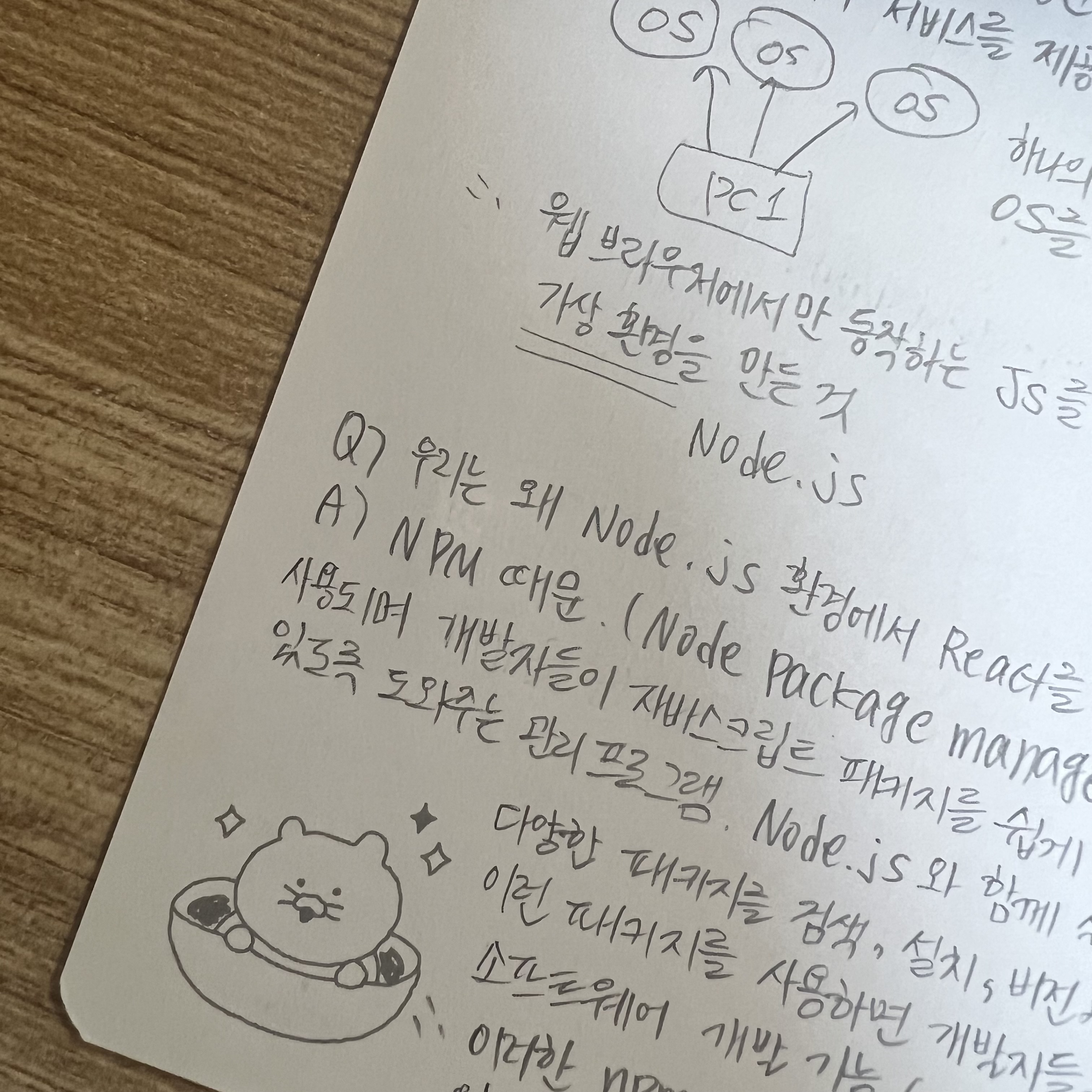
- 즉, 웹브라우저에서만 동작하는 JS를 어디서나 실행시킬 수 있도록 가상환경을 만든 것 !
런타임 환경이란?
-
컴퓨터가 현재 실행 중인 OS( 운영체제 )와 별개로 프로그램을 위한 소프트웨어 시스템을 제공하는 가상머신이다.
-
가상머신은 하나의 컴퓨터로 여러개의 OS를 실행하기 위한 소프트웨어이다.
그러면, 우리는 왜 React를 Node.js에서 실행시켜야 하는가?
Node.js를 설치할 때 npm( node package manager) 이라는 관리 프로그램이 같이 설치된다. npm은 아이폰의 "App Store"처럼 개발자들의 "npm"이라 할 수 있다. npm은 패키지를 설치, 업데이트, 삭제하는 다양한 기능을 제공하여 개발자들이 빠르고 효율적이게 소프트웨어를 개발할 수 있도록 도와준다.
따라서, 이러한 npm은 리액트 프로그램에 도움을 줄 수 있는 웹팩 등과 같은 번들러를 통해 우리 프로젝트를 배포하기 좋게 만들어 주며 Node.js 런타임에서 사용되기 때문에 React를 Node.js에서 실행시키는 것이다.
04. 컴포넌트
- 리액트로 만들어진 앱을 이루는 최소한의 단위
- 리액트는 페이지 구성요소를 컴포넌트하기 위해 사용 => 유지보수 효율적
컴포넌트는 리액트 컴포넌트는 함수형태로 작성 할 수도 있고 클래스형태로도 작성 할 수 있지만 함수형태로 작성하는 것이 보편적이다. 컴포넌트는 데이터(props)를 입력받아 View상태에 따라 DOM Node를 출력한다.