👩🏻💻FrontEnd
1.리액트 성능 최적화 기록

기능만 잘 구현하면 되는 줄 알았어요
2.📦 webpack은 무엇인가?

webpack.. webpa..ck.. 대강 모듈을 묶어주는 역할을 하는 프레임워크인 것만 알고 자세히는 모르기 때문에 기록하기!
3.📝 FE 성능 최적화 정리

성능 최적화를 하기 위해 어떤 노력을 해보셨나요?
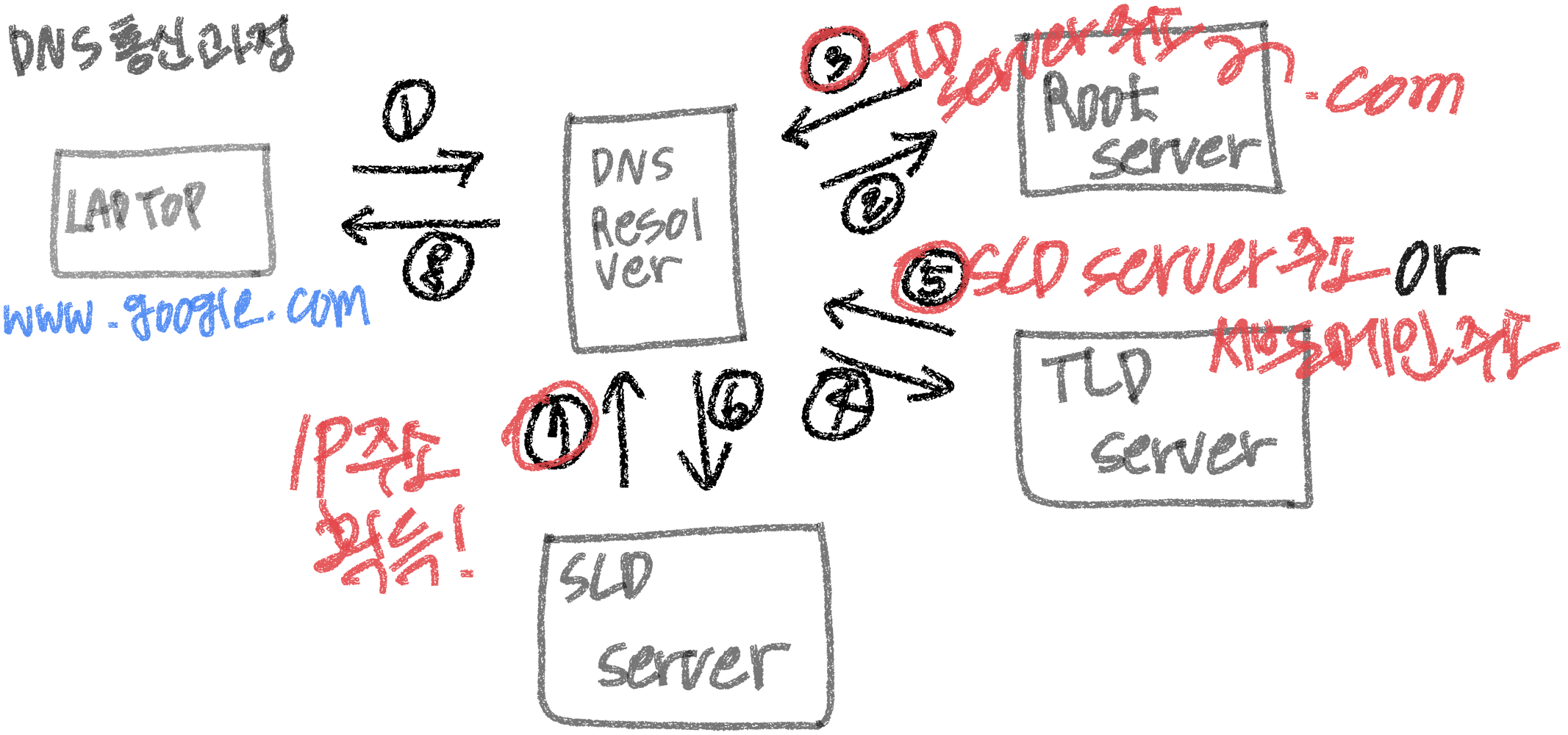
4.🖱️URL을 입력하고 엔터를 쳤을 때

사용자가 브라우저에 URL 창에 URL을 입력하고 엔터를 쳤을 때 무슨 일이 일어날까?🤔매번 당연하다는 듯이 URL 쳤던 나... 프로토콜들이 얼마나 뛰어다니며 🏃🏻🏃🏻♂️🏃🏻♀️ 노력을 하는지 알기 위해 작성한다. 사용자가 URL을 검색하고 원하는
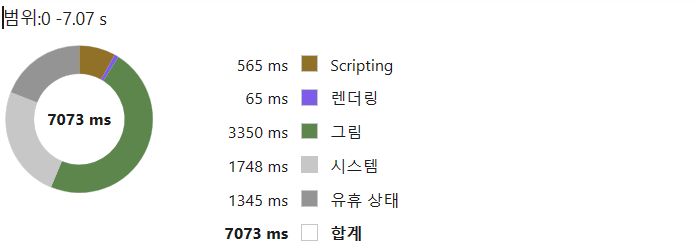
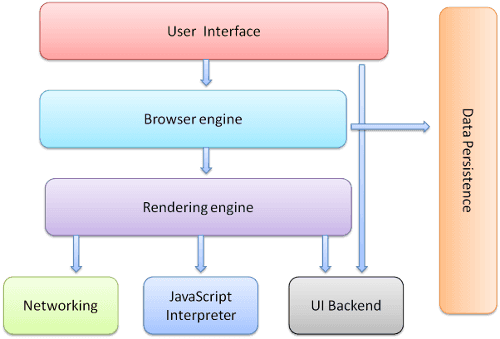
5.🔥브라우저 렌더에 대하여!

💭 브라우저 렌더링 원리 브라우저가 웹 페이지를 불러올 때는 렌더링 엔진이라는 소프트웨어 모듈이 사용된다. 렌더링 엔진은 HTML, CSS, JavaScript와 같은 웹 페이지의 요소들을 파싱하고, 이를 브라우저 화면에 시각적으로 표시하는 역할을 한다.
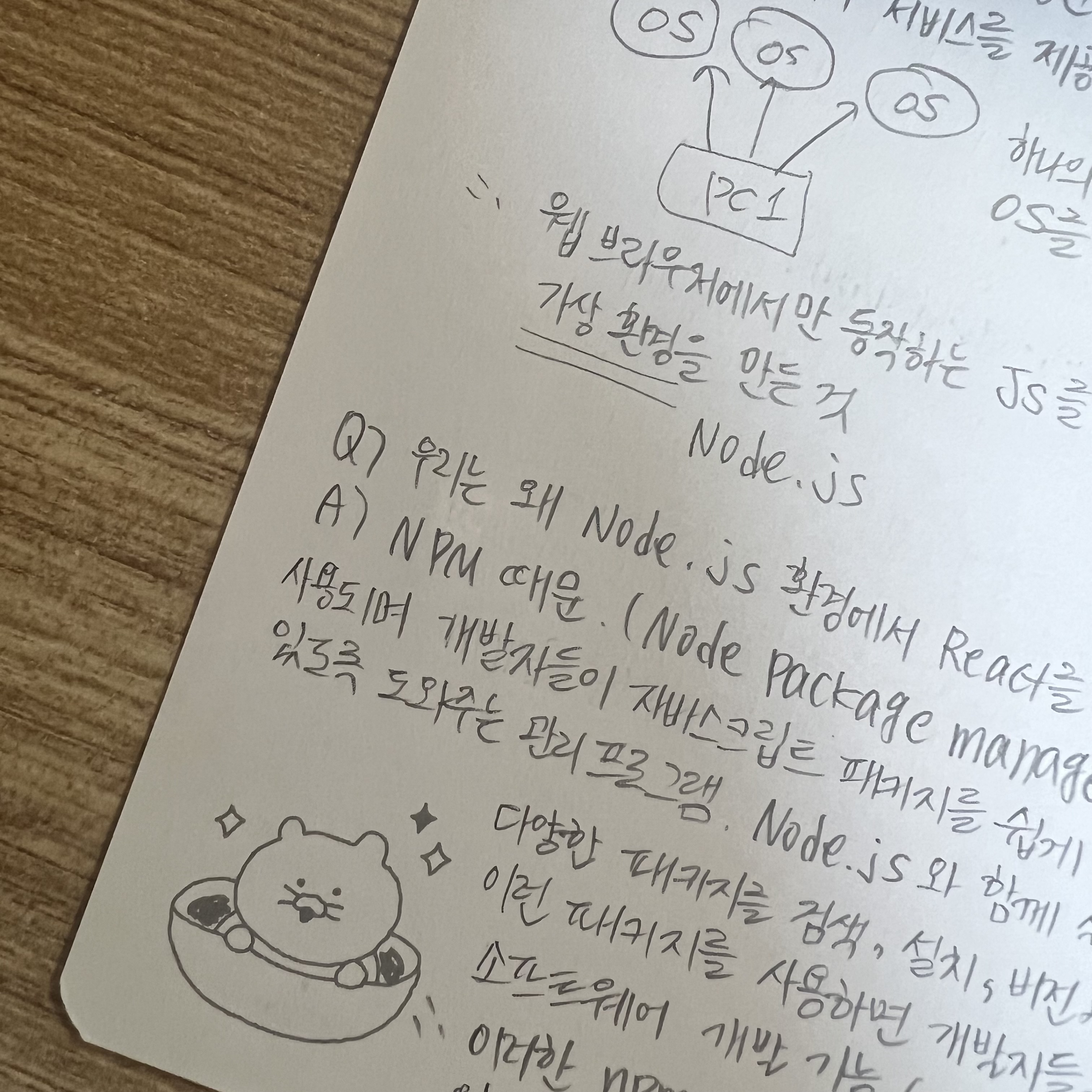
6.🚩 Node.js 노드에 대하여

Node.js는 Chrome V8 JavaScript 엔진으로 빌드된 JavaScript 런타임이다.즉, Node.js는 JS를 브라우저 말고도 로컬 PC에서도 실행시켜 줄 수 있다. 따라서 Node.js를 통하여 다양한 JS 애플리케이션과 서버까지 실행할 수 있다.크
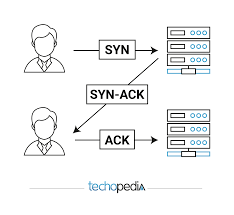
7.정통과의 정리- HTTP/HTTPS

FE에서 HTTP 통신을 알아야할까? 했지만 BE와 이야기를 하려면 기초적인 지식을 알아두어야 한다 생각하기에 .. 라는 이유와 정통과에서 통신에 대해서 많~이도 배웠지만 시간이 지날수록 잊혀져서 정리해두려고 한다. 글에서 나오는 클라이언트는 웹 브라우저를 뜻한다.HT
8.SEO(Search Engine Optimization)

웹이나 컴퓨터 시스템에 저장된 정보를 찾아주는 프로그램을 의미한다. 쉽게 말하자면 구글 검색, 네이버 검색, 다음 검색 등이 우리가 흔히 사용하는 검색 엔진이다.인터넷이 발전하면서 수 많은 정보가 웹서버에 저장되고 있다. 그렇기 때문에 이제는 정보의 양보다 좋은 정보를
9.(1) Axios, Fetch의 차이점

API에 네트워크 요청이 필요한 애플리케이션을 개발할 때 Axios 및 Fetch와 같은 HTTP 클라이언트를 사용한다.
10.Img 태그에 alt 속성은 왜 사용해야할까?

1. 검색 순위 구글에서 이미지를 검색할 때 alt속성이 검색 순위에 영향을 준다. 이는 곧 "검색 엔진 최적화"인 SEO 때문이라는 듯이다. 🔍 검색 엔진이란? 웹이나 컴퓨터 시스템에 저장된 정보를 찾아주는 프로그램을 의미한다. 쉽게 말하자면 구글 검색, 네이버
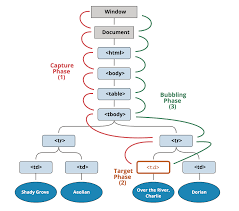
11.이벤트 흐름, 버블링과 캡쳐링🫧

버블링과 캡쳐링은 무엇일까?
12.🔨 형상 관리 도구란?

(1) 형상 관리 도구는 왜 사용할까? > 형상관리도구에서 형상관리는 소스의 변화를 끊임없이 관리하는 것을 말하며 소스를 버전 별로 관리할 수 있어서 개발할 때 실수로 소스를 삭제하거나, 수정하기 이전으로 돌아가야되는 경우 유용하게 쓰인다. (2) 어떤 종류가 있을
13.🛜 네트워크 구조

내가 만든 프로젝트에서 클라이언트와 서버가 API를 사용하여 어떻게 통신하는지 궁금해져서 간단하게 정리해보려 한다.클라이언트와 서버는 HTTP 통신으로 데이터를 주고 받는다. 이때 HTTP 프로토콜을 이용하여 API로 서버에게 요청을 보내는데, API의 작동과정에 대한
14.💻 SPA가 무엇일까?

(1) SPA가 무엇일까? SPA란 싱글 페이지 어플리케이션으로(html 파일이 한개), 서버로부터 새로운 페이지를 불러오지 않고 화면을 업데이트하기 위해 필요한 데이터만 서버에서 전달받아 업데이트하는 방식인 웹 어플리케이션을 말한다. (2) SPA의 장단점은? > #### SPA 장점 모듈화 및 컴포넌트 개발에 용이 전체 페이지를 업데이트 할 필요가 없...
15.✔️ CSR, SSR, SSG 렌더링 방식

CSR, SSR, SSG 렌더링 방식을 알기 전에 SPA와 MPA의 개념부터 알아야 한다. 이들은 무엇일까? 1. SPA, MPA SPA SPA(Single Page Application)은 단일 페이지로 구성된 웹 어플리케이션이다. 웹 어플리케이션에 필요한 모든 리소스를 최초 렌더링 시, 한번에 다운로드 하고 이후 새로운 페이지 요청이 있을 때 갱신에...
16.React의 LifeCycle

각각의 컴포넌트에는 컴포넌트의 생명 주기가 존재합니다. Mount(탄생) → Update 및 Re-render → Unmmount(죽음)로 프로그램이 실행되고 종료되는 과정을 말합니다. 수명은 보통 페이지에서 렌더링되기 전인 준비 과정에서 시작하여 페이지에서 사라질 때
17.🌱 Repository 합치기

깃허브에서 새로운 레파지토리를 생성한다.이 레포지토리에 옮기고 싶은 레포지토리를 옮길 것이다.이때, 새로운 레파지토리를 "부모", 기존에 있던(옮겨질) 레파지토리를 "자식"이라 부르겠다.🚨 기존에 있던 레파지토리 A에 기존에 있던 레파지토리 B를 옮긴다면, 레파지토
18.🌱깃허브 Fork

01. Pages 사용하여 웹 페이지 생성하기 01. Git bash에서 파일 생성 > mkdir [ 생성할 폴더명 ]
19.🌱repo VSC 연결

1. GitHub에서 repo 생성 2. repo 주소 복사 3. 원격 저장소 지정 4. 원격 저장소 내용을 로컬 저장소에 반영 (그래야 push 잘됨)
20.🔮 React 정리

01. React 01. 리액트의 사용 이유 코드를 작성할 때 상태에 따라 매번 DOM을 업데이트 하는 것은 코드가 난잡해지고 유지보수가 어려워진다는 단점이 있었다. 어느날, " 상태가 바뀔 때마다 매번 DOM을 업데이트 하지말고, 아예 다 날려버리고 새로 만들어서
21.🔮 JSX 정리

01. JSX란? 01. JSX 문법 JavaScript XML의 약자로, 리액트에서 사용하는 특수한 문법이다. JSX는 자바스크립트의 문법을 확장해주는 Babel을 통해 JavaScript로 변환할 수 있다. * 02. JSX 규칙 JSX 가 JavaScript
22.👾 Redux

01. Redux는 무엇일까? 📝1. 공식 홈페이지의 Redux 정의 Redux는 자바스크립트 앱을 위한 예측 가능한 상태 컨테이너이다. Redux는 우리가 일관적으로 동작하고, 서로 다른 환경(서버, 클라이언트)에서 작동하고, 테스트하기 쉬운 앱을 작성하도록 도와
23. 👾Redux의 필요성

리덕스에 대하여 공부하던 중, 리덕스를 사용할 때의 코드와 사용하지 않을 때의 코드 차이가 궁금하여 실습을 해보았다. 실습의 내용은 red 버튼 , green 버튼 , blue 버튼을 만들고 각각의 버튼을 누르면 모든 버튼의 영역이 누른 버튼의 색으로 변하는 것이
24.👾 Redux를 이용한 간단한 게시물 추가 및 삭제

이전에 바닐라 자바스크립트로 ToDo-List를 간단하게 구현한 적이 있었다. 그때도 메모장을 추가하고, 삭제할 수 있는 기능까지만 구현을 했었는데, 리덕스로 만들어볼까? 하는 생각이 들었다. 결론은 ... 정말 간단하게 구현할 수 있을 줄 알았지만 생각보다 더 복잡했
25.👾Redux Toolkit

Redux : 상태 관리자로 Redux는 JS 프로젝트라면 어디서든 사용이 가능하지만 Redux 자체는 React 와 무관하다.React Redux : Redux를 React에 사용하기에는 어려움이 있다.Redux Toolkit : 위에서 말한 어려움을 해결해주기 위
26.👾Redux Toolkit을 사용한 카운터 기능 구현

01. 파일 구성 `App.js` :
27.[ Core JS ] 데이터 타입 💨

CH 01. 데이터 타입 📝자바스크립트가 데이터를 처리하는 과정을 통해 기본형과 참조형 타입의 다른 동작 방식 이해 01. 데이터 타입의 종류 자바스크립트는 크게 두 가지 데이터 타입으로 나뉜다. 기본형 (숫자, 문자열, 불리언, null, undefined, +
28.💡 비동기 정리 (1)

01. 비동기 이해 01. 동기와 비동기 동기식(Synchronous)은 먼저 시작된 동작이 끝날 때까지 기다린 후, 다음 작업을 수행하며 한 번에 하나씩만 처리한다. 비동기식(Asynchronous)은 먼저 실행된 동작이 끝날 때까지 기다리지 않고, 다음 작업을
29.💡 비동기 정리 (2)

02. 콜백 함수 01. 콜백 함수 이해 콜백 함수 : 다른 함수에 매개변수( 인자 )로 전달되는 그 함수 자체 매개변수로 넘겨받은 함수는 일단 넘겨받고, 때가 되면 나중에 호출(called back)한다는 것이 콜백함수의 개념 함수의 매개변수는 null, undefi