
📢 여는 말
리덕스에 대하여 공부하던 중, 리덕스를 사용할 때의 코드와 사용하지 않을 때의 코드 차이가 궁금하여 실습을 해보았다. 실습의 내용은 red 버튼 , green 버튼 , blue 버튼을 만들고 각각의 버튼을 누르면 모든 버튼의 영역이 누른 버튼의 색으로 변하는 것이다.
01. Redux를 사용하지 않은 코드
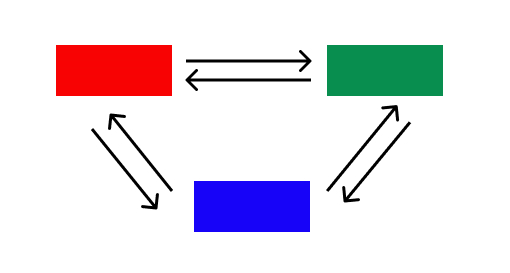
 이렇게
이렇게 RED, BLUE, GREEN 세 개의 버튼이 있다. 우선 버튼을 누르면 그 버튼의 색에 맞게 변해야 하기 때문에 총 몇 개의 로직이 필요로 하는지 생각해보았다.
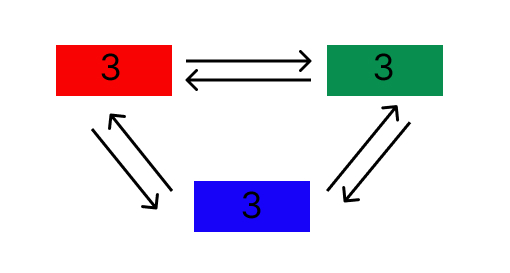
🖱️❤️ 예를 들어, RED 버튼을 눌렀을 때 빨간 버튼이 해야할 일
1. 자기 자신의 색을 유지해야 한다.
2. 초록 버튼도 빨간색으로 바뀌어야 하는 것을 알려준다.
3. 파란 버튼도 빨간색으로 바뀌어야 하는 것을 알려준다. RED 버튼과 마찬가지로 BLUE, GREEN 버튼도 해야할 일이 3가지니까 버튼 3개의 총 로직은 9개라고 생각을 했다.
RED 버튼과 마찬가지로 BLUE, GREEN 버튼도 해야할 일이 3가지니까 버튼 3개의 총 로직은 9개라고 생각을 했다.
1. 작성한 코드
<div id="red"></div>
<div id="green"></div>
<div id="blue"></div>우선 버튼별로 id 값을 주었다. 이제 각각의 색깔의 이름으로 함수를 만들어 id 값을 document.querySelector을 통해 불러올 것이다.
function red(){
document.querySelector('#red').innerHTML=
`
<div class="container" id="conponent_red">
<h1>red</h1>
<input type="button" value="fire">
</div>
`;
}
red();위의 코드는 RED 버튼의 부분이다. 버튼에 onclick 이벤트 를 줘서, 버튼이 클릭 되었을 때 다른 버튼('#component_')의 색깔도 바뀌게 된다.
2. 느낀 점
🤔 이렇게 코드를 작성해보니, 만약 색깔이 50 가지라면 함수를 50개를 만들어야 하는데 아득했다. 또한, 함수 내부의 코드도 3가지가 아니라 N개로 늘어날텐데 이렇게 코드를 짜는 건 실용적이지 않다는 단점이 있다.
02. Redux를 사용한 코드
 Redux는
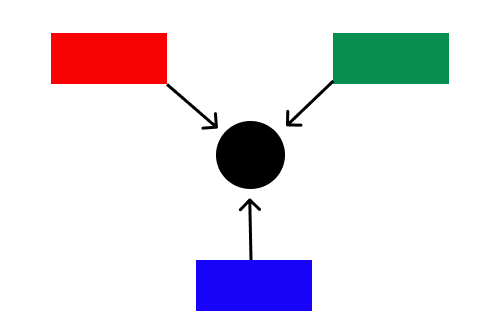
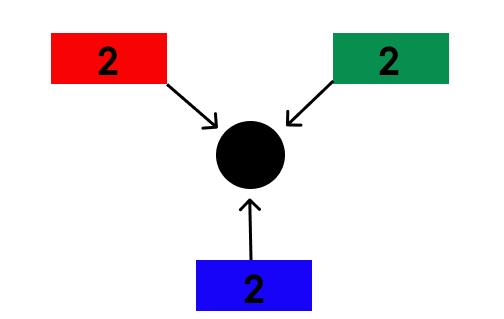
Redux는 state 객체가 중앙 집중적으로 관리하기 때문에 위에서 검정색 원을 state 객체라고 생각을 했다. 이번에도 버튼을 누르면 모두 같은 색으로 변하기 위해 몇 개의 로직이 필요할까?
🖱️ 예를 들어, 버튼을 버튼이 해야할 일
1. 자기 자신의 색을 유지해야 한다.
2. 자기 자신의 색을 state에게 알려준다.
= 그럼 state가 다른 버튼에게 알려줄 것. 이번에는 한 버튼마다 2개의 로직이 존재하기 때문에 총 6개의 로직이 존재한다. 확실히 Redux를 사용하니까 전체 로직이 줄었다. 이 말은 코드도 간결해졌다는 의미이다.
이번에는 한 버튼마다 2개의 로직이 존재하기 때문에 총 6개의 로직이 존재한다. 확실히 Redux를 사용하니까 전체 로직이 줄었다. 이 말은 코드도 간결해졌다는 의미이다.
1. 작성한 코드
let store= Redux.createStore(reducer);Redux를 사용하기 위하여 store을 생성했다. 이 때 인자로 reducer 함수를 전달해야 한다.
function reducer(state,action){
if(state===undefined){
return {color:"yellow"}
}
} 📝 위의 코드를 보면 if문이 있다.
reducer 함수를 생성할 때 state의 초기값을 설정해주어야 한다. 처음에는 값이 undefined이므로 조건문을 걸어 초기값을 설정해주는 구문이다. 여기서는 초기값에 color : "yellow"이므로 콘솔을 확인하면 밑과 같이 나타난다.
state의 초기값도 설정을 했으니, RED 함수에 state 값을 가져올 것이다.
let state = store.getState();🤔 하지만 빨간색 버튼을 누르면 빨간색이 나와야 하는데 초기값이 노란색이라 노란색이 떠서 코드를 변경해야 한다.
- reducer 함수에 if문을 추가.
let newState;
if(action.type ==='CHANGE_COLOR'){
newState = Object.assign({}, state, {color:"red"})
}return newState;- RED 함수에 innerHTML 수정
document.querySelector('#red').innerHTML= `
<div class="container" id="conponent_red" style="background-color:${state.color}">
<h1>red</h1>
<input type="button" value="fire">
</div>
`- 다른 색으로 바뀌거나 수정 사항이 있으면 subscribe 구문 추가
store.subscribe(red);이와 마찬가지로 BLUE와 GREEN도 같은 방식으로 코드를 작성하면 완성!