🔍검색 엔진 최적화, SEO
(1) 검색 엔진이란?
웹이나 컴퓨터 시스템에 저장된 정보를 찾아주는 프로그램을 의미한다. 쉽게 말하자면 구글 검색, 네이버 검색, 다음 검색 등이 우리가 흔히 사용하는 검색 엔진이다.
(2) 검색 엔진 최적화란?
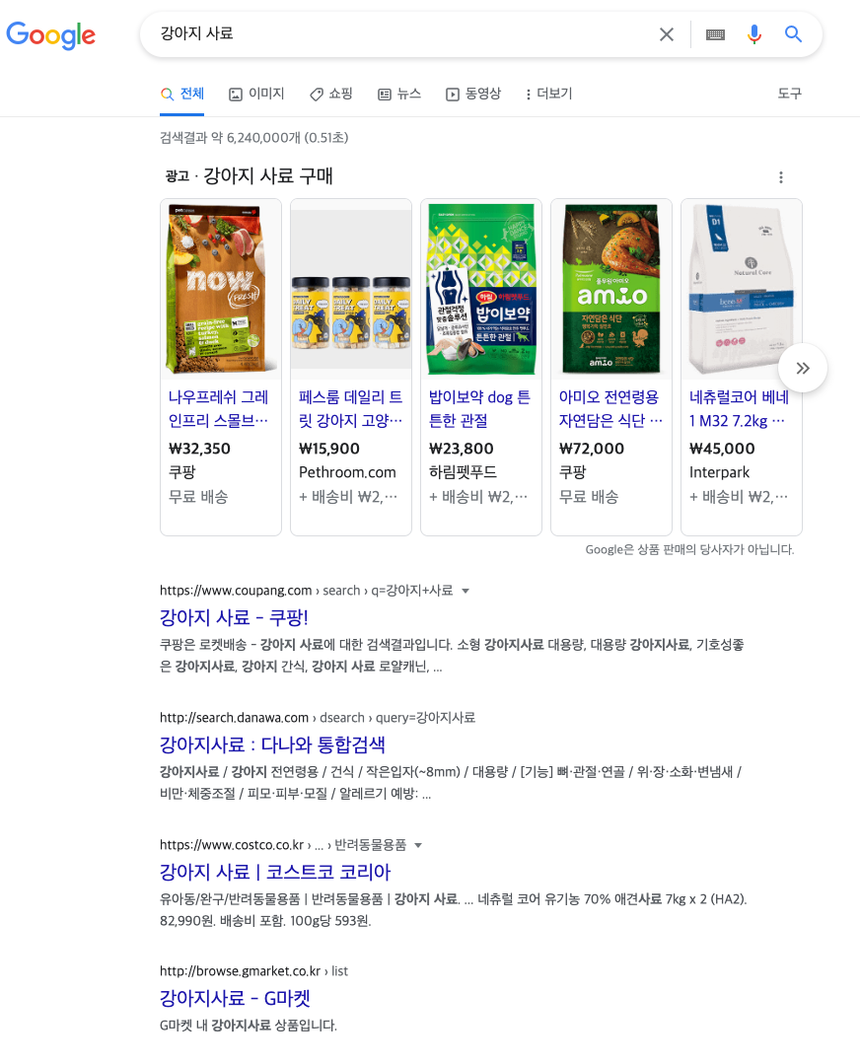
인터넷이 발전하면서 수 많은 정보가 웹서버에 저장되고 있다. 그렇기 때문에 이제는 정보의 양보다 좋은 정보를 얼마나 빨리 찾느냐에 초점을 두고 있다.  구글에 강아지 사료를 검색했을 때 나오는 화면이다. 제일 상단에 있는 순서에 따라 SEO가 얼마나 잘되어 있는지 파악할 수 있다. 이렇게 검색을 했을 때 상위에 나오는 방법을 웹사이트에 적용하는 것을 검색 엔진 최적화라고 한다.
구글에 강아지 사료를 검색했을 때 나오는 화면이다. 제일 상단에 있는 순서에 따라 SEO가 얼마나 잘되어 있는지 파악할 수 있다. 이렇게 검색을 했을 때 상위에 나오는 방법을 웹사이트에 적용하는 것을 검색 엔진 최적화라고 한다.
SEO를 적용하려면?
1. <title> 태그를 통해 정확한 페이지 제목 정하기
title 태그는 검색 엔진에 페이지의 주제가 무엇인지 알려준다. title 태그를 HTML의 요소 내에 만들어서 페이지의 고유한 제목을 달아준다.
<html>
<head>
<title>에어비앤비: 휴가용 임대 숙소, 통나무집, 비치 하우스, 독특한 숙소 및 체험</title>
</head>
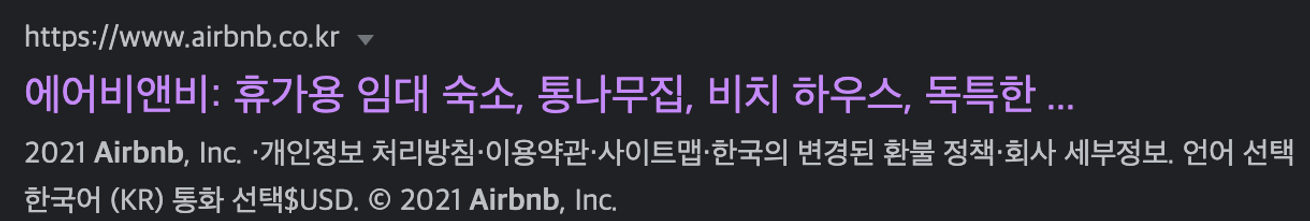
...이때, 이 title 태그안 에 있는 내용은 검색 결과의 첫 번째 줄에서 보여질 수 있다.
📌 <title> 태그 사용 시 고려해야할 사항
- 각 페이지에서 사용할 고유한 제목을 사용한다.
페이지 마다 고유한 제목을 사용하면 검색 엔진은 각각의 페이지가 서로 어떻게 쓰임이 다른지 파악할 수 있다.
- 짧고 간결한 제목을 사용한다.
제목이 너무 길거나 관련성이 낮은 것으로 판단되면 검색 엔진은 검색 결과에 제목의 일부만 표시하거나 자동으로 생성된 다른 제목을 표시할 수도 있다. 따라서 너무 길거나 불필요한 내용을 넣지 않도록 한다.
2. description 메타 태그 사용
description 메타 태그는 페이지가 담고 있는 내용을 요약하여 작성하면 된다. 페이지 제목은 단어 또는 문구로 이루어질 수 있지만 description 메타 태그는 몇 줄의 문장으로까지 이루어질 수도 있다. description 메타 태그 또한 <title> 태그와 같이 <head> 안에서 사용하면 된다.
<html>
<head>
<meta name="description" content="에어비앤비에서 세계 곳곳의 휴가용 임대 숙소, 통나무집, 비치 하우스, 독특한 숙소 및 체험을 찾아보세요. 호스트 분들이 있기에 가능합니다.">
</head>
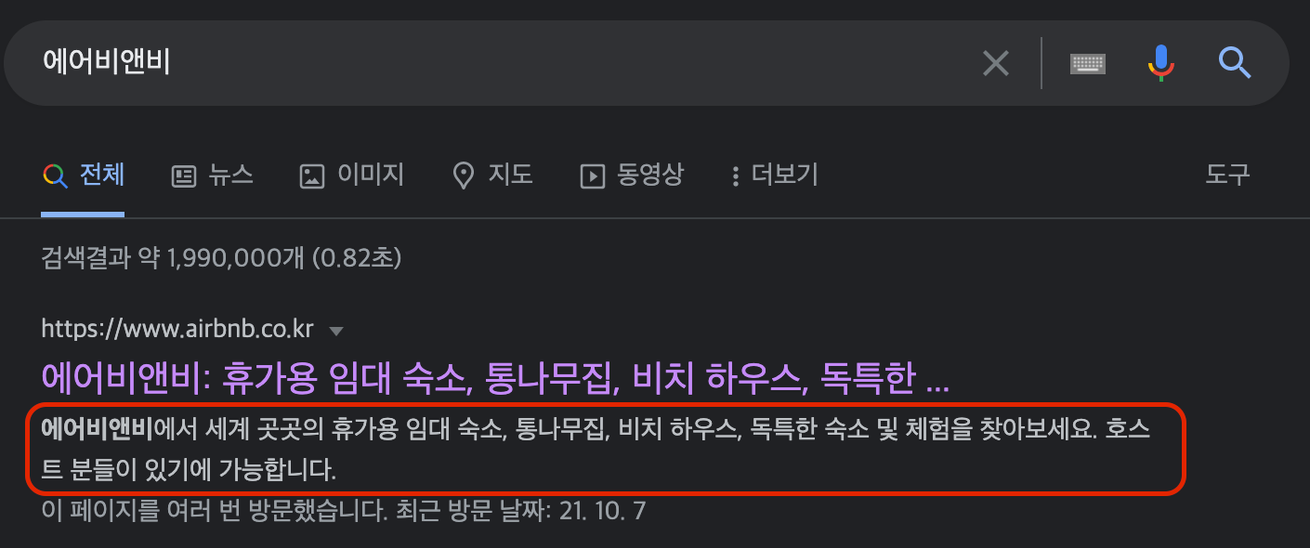
...이때, 이 description 메타 태그안에 있는 내용은 검색 결과의 스니펫(두 번째 줄)으로 보여질 수 있다.
📌 description 메타 태그 사용 시 고려해야할 사항
- 페이지 콘텐츠를 정확하게 요약하기
description 메타 태그의 길이에 제한은 없지만 스니펫으로 사용하기 적당한 정도의 길이가 좋다. 되도록 사용자가 자신에게 필요하고 유용한 정보의 텍스트를 담고 있는 것이 좋다. 예를들어, "여행 관련 페이지"와 같은 일반적인 설명이 아닌 "일본 여행 가성비 숙소"등과 같이 사용자의 흥미를 유발할 수 있는 설명을 작성하는 것이 좋다 !!
- 각 페이지마다 중복 없이 고유한 설명을 사용하기
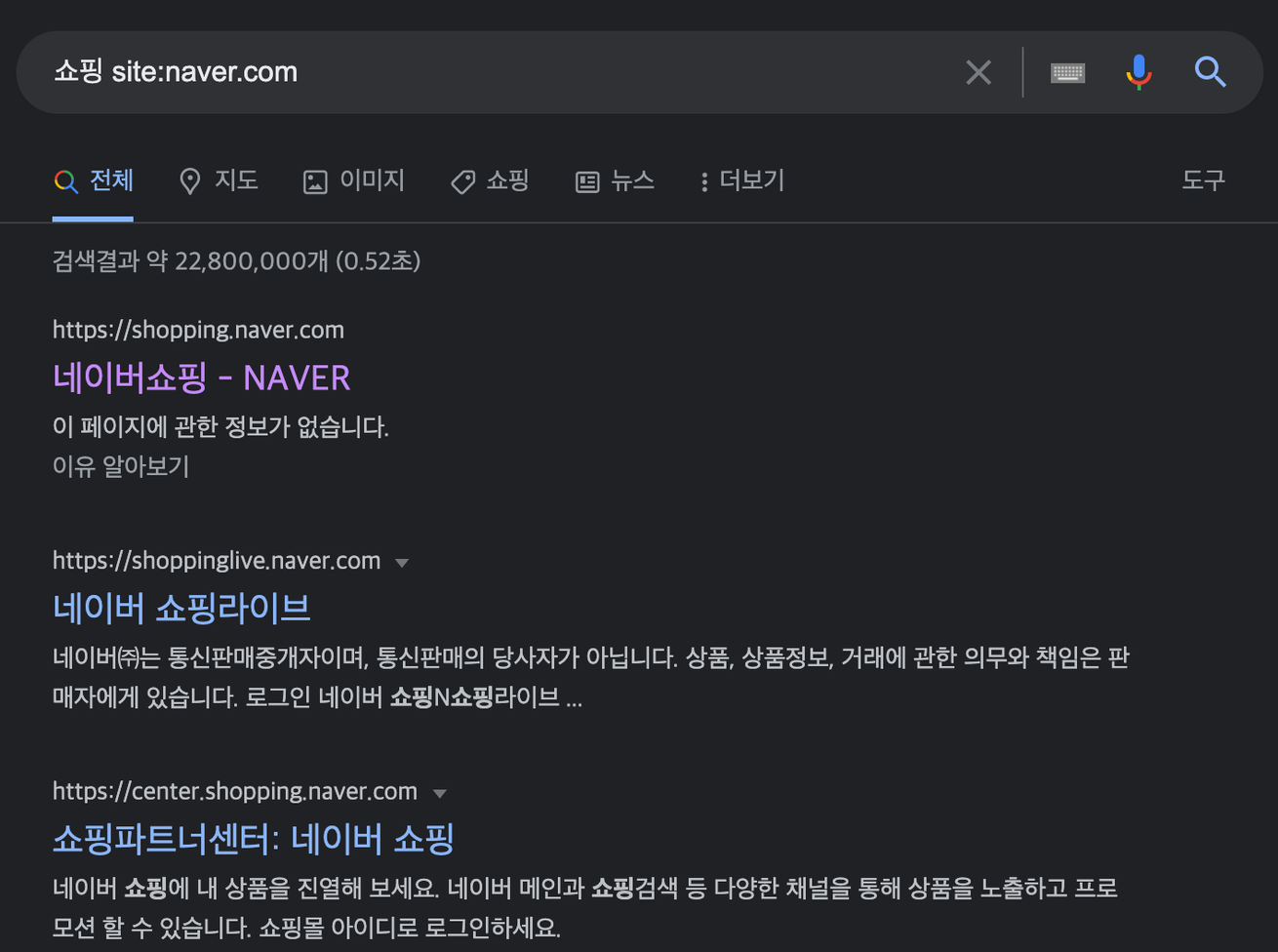
각 페이지에 서로 다른 description 메타 태그가 있으면 site: 연산자를 사용한 검색등 사용자가 특정 사이트 안에서 여러 개의 페이지를 가져올 수 있는 검색에 도움이 된다.
📝 적용예시
나는 파일에 공통으로 적용될 Common 파일에 title과 desc를 props로 연결해주었다.
📌 Common.jsx
{props.title ? (
<section>
<h2>{props.title}</h2>
<span>{props.desc}</span>
</section>
) : null}📌 Following.jsx
const pageTitle = 'FOLLOWING PAGE';
const pageDesc = `유저의 팔로잉 목록을 확인합니다.`;
...
<Common page={page} title={pageTitle} desc={pageDesc} />3. 제목 태그(h1 ~ h6)를 사용하여 중요한 텍스트 강조하기
- 제목 태그를 사용할 때는 개요를 작성한다는 가정하에 제목을 정해야 한다.
- 꼭 필요한 부분에만 제목 태그를 사용해야 한다.
4. img태그의 alt속성
alt 속성을 사용하면 어떤 이유로 이미지를 표시할 수 없을 때 이미지 대신 표시할 텍스트를 지정할 수 있다. 또한 alt 속성의 내용은 사용자가 스크린 리더와 같은 보조 기술을 사용하여 사이트를 보고 있을 때 그림에 관한 정보를 제공한다.
📌 img 태그 사용 시 고려해야할 사항
- 간단하지만 설명이 담긴 파일 이름과 alt 값을 사용한다.
파일 이름과 alt는 짧으면서도 정확한 설명을 제공하는 것이 가장 좋다.image1.jpg,1.jpg와 같은 일반적인 파일 이름을 사용하는 경우와 매우 긴 파일 이름을 작성하는 경우, alt를 키워드로 채우거나 매우 긴 문장을 붙여넣는 경우는 지양해야 한다.