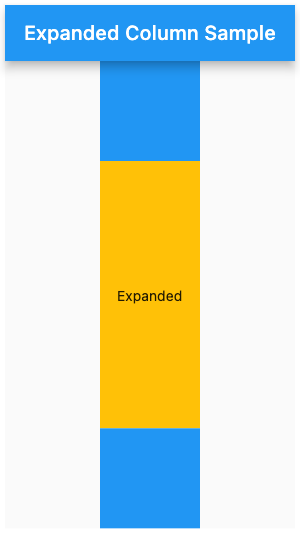
Expanded
자식이 사용 가능한 공가을 채우도록 Row, Column 또는 Flex의 자식을 확장하는 위젯

Expanded 위젯은 Row, Column 또는 Flex의 자손이어야 하며 이들은 StatelessWidget, StatefulWidget 안에서만 사용 가능하다.
child: Column(
children: <Widget>[
Container(
color: Colors.blue,
height: 100,
width: 100,
),
Expanded(
child: Container(
color: Colors.amber,
width: 100,
),
),
Container(
color: Colors.blue,
height: 100,
width: 100,
),
],
),