Flutter
1.[Flutter] SafeArea

충분한 padding으로 자식을 삽입하는 위젯!youtubelkF0TQJO0bA
2.[Flutter] ListView

가장 일반적으로 사용되는 스크롤 위젯으로써, 스크롤 방향으로 자식들을 차례로 표시한다. ListView.builder 생성자는 요청 시에 자식들을 빌드하는 IndexedWidgetBuilder (itemBuilder 프로퍼티)를 사용한다. 이 생성자는 빌더가 실제로 표
3.[Flutter] Card

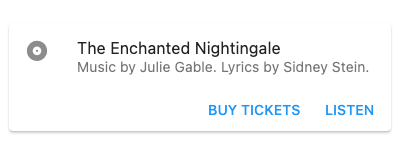
A Material Design card: 약간 둥근 모서리와 양각 그림자가 있는 패널card는 앨범, 지리적 위치, 식사, 연락처 세부 정보 등과 같은 일부 관련 정보를 나타내는 데 사용되는 Material의 시트
4.[Flutter] Hero

자식을 Hero animation의 후보로 표시하는 위젯양쪽 route에 공통적인 시각적 특징이 있는 경우 그 route가 전환되는 동안 그 특징이 한 페이지에서 다른 페이지로 물리적으로 이동하도록 사용자를 안내하는 것은 유용할 수 있다. 그런 애니메이션을 hero a
5.[Flutter] ListTile

ListTile 일부 텍스트와 선행 또는 후행 아이콘을 포함하는 단일 고정 높이 행(row)
6.[Flutter] IconButton

Icons are not interactive. An icon button is a picture printed on a Material widget that reacts to touches by filling with color (ink).
7.[Flutter] Expanded

Expanded 자식이 사용 가능한 공가을 채우도록 Row, Column 또는 Flex의 자식을 확장하는 위젯 Expanded 위젯은 Row, Column 또는 Flex의 자손이어야 하며 이들은 StatelessWidget, StatefulWidget 안에서만 사용
8.[Flutter] Drawer

응용 프로그램에서 네비게이션 링크를 보여주기 위해 Scaffold의 가장자리에서 수평으로 슬라이드 되는 Material Design 패널일반적으로 Scaffold.drawer 속성과 함께 사용된다. Drawer의 자식은 일반적으로 첫 번째 자식이현재 사용자에 대한 상태
9.[Flutter] ClipRRect

둥근 사각형을 사용하여 자식을 자르는 위젯. 다시 말해, 모서리가 둥근 사각형을 만드는 위젯
10.[Flutter] LifeCycle

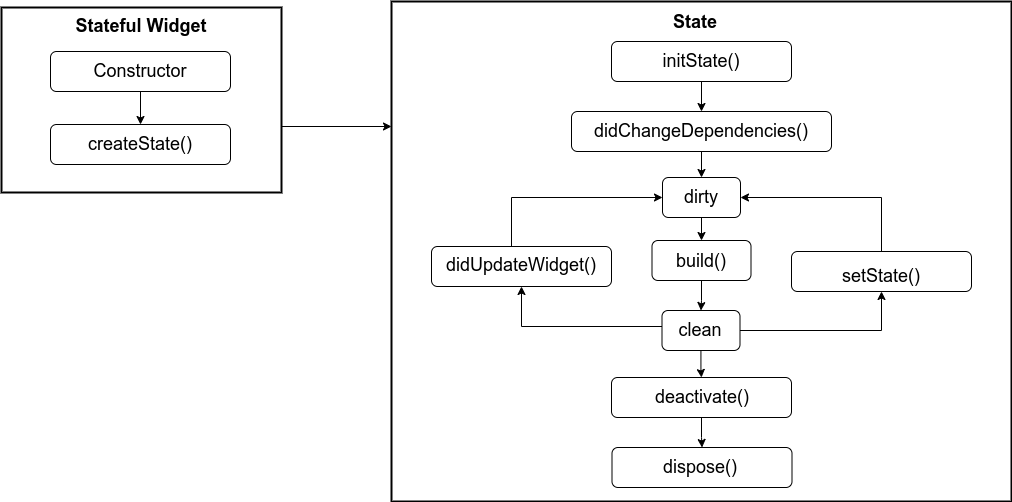
StatefulWidget에 대한 논리 및 내부 상태를 의미한다.state object를 생성한다. 이 object는 해당 widget에 대한 모든 변경 가능한 state가 유지되는 곳이다. state object를 생성하면, flutter framework는 moun
11.[Flutter] StreamBuilder

최신 앱들은 비동기적이고, 시간과 순서에 관계없이 어떤 이벤트든 발생 가능하다. 이러한 이벤트를 데이터 스트림으로 생각할 수 있다. Dart는 스트림을 사용하여 비동기식 데이터 스트림을 지원한다.StreamBuilder는 비동기 데이터를 받아올 때 사용하고, 스트림과의
12.[Flutter] LayoutBuilder

상위 위젯의 크기에 따라 달라질 수 있는 위젯 트리를 만든다. 즉, Widget 사이즈에 맞게 레이아웃의 크기를 유동적으로 변경시키고 싶을때 사용한다.프레임워크가 레이아웃 시간에 빌더 함수를 호출하고 상위 위젯의 제약 조건을 제공한다는 점을 제외하면 빌더 위젯과 유사하
13.[Flutter] Useful packages

Easily restart your application from scratch, losing any previous state.이전 상태를 모두 버리고 어플리케이션을 처음부터 쉽게 다시 시작할 수 있다. Phoenix는 OS 수준에서 어플리케이션 프로세스를 완전히 다
14.[Flutter] ValueListenableBuilder<T> class

A widget whose content stays synced with a ValueListenable.Contents가 ValueListenable과 동기화된 상태로 유지되는 위젯.Given a ValueListenable and a builder which bui