ListView
가장 일반적으로 사용되는 스크롤 위젯으로써, 스크롤 방향으로 자식들을 차례로 표시한다.

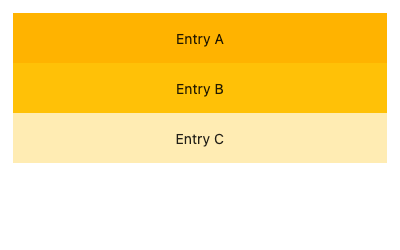
ListView(
padding: const EdgeInsets.all(8),
children: <Widget>[
Container(
height: 50,
color: Colors.amber[600],
child: const Center(child: Text('Entry A')),
),
Container(
height: 50,
color: Colors.amber[500],
child: const Center(child: Text('Entry B')),
),
Container(
height: 50,
color: Colors.amber[100],
child: const Center(child: Text('Entry C')),
),
],
)ListView.builder
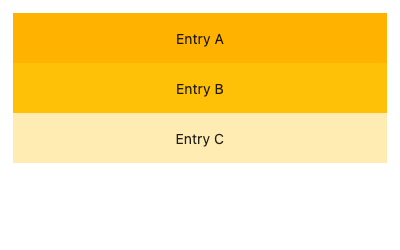
ListView.builder 생성자는 요청 시에 자식들을 빌드하는 IndexedWidgetBuilder (itemBuilder 프로퍼티)를 사용한다. 이 생성자는 빌더가 실제로 표시되는 자식들에 대해서만 호출되기 때문에 자식이 많은 (혹은 무한한) 리스트 뷰에 적합하다.

final List<String> entries = <String>['A', 'B', 'C'];
final List<int> colorCodes = <int>[600, 500, 100];
Widget build(BuildContext context) {
return ListView.builder(
padding: const EdgeInsets.all(8),
itemCount: entries.length,
itemBuilder: (BuildContext context, int index) {
return Container(
height: 50,
color: Colors.amber[colorCodes[index]],
child: Center(child: Text('Entry ${entries[index]}')),
);
}
);
}ListView.separated
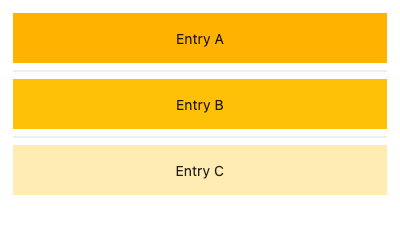
ListView.builder 생성자는 요청 시에 자식들을 빌드하는 IndexedWidgetBuilders (itemBuilder, separatorBuilder 프로퍼티)를 사용한다. 이 생성자는 고정된 수의 자식이 있는 리스트 뷰에 적합하다.

final List<String> entries = <String>['A', 'B', 'C'];
final List<int> colorCodes = <int>[600, 500, 100];
Widget build(BuildContext context) {
return ListView.separated(
padding: const EdgeInsets.all(8),
itemCount: entries.length,
itemBuilder: (BuildContext context, int index) {
return Container(
height: 50,
color: Colors.amber[colorCodes[index]],
child: Center(child: Text('Entry ${entries[index]}')),
);
},
separatorBuilder: (BuildContext context, int index) => const Divider(),
);
}