📺 화면 구현
- TitleFragment: 여러 뉴스 기사의 제목을 표시하는 리스트를 포함하고 있습니다.
- DetailFragment: 사용자가 TitleFragment에서 기사 제목을 클릭하면 해당 기사의 내용을 표시합니다.
- MainActivity에는 두 개의 Fragment를 호스팅하는 레이아웃이 포함
- 화면이 세로 방향일 때는 TitleFragment만 표시, 기사 제목을 클릭하면 DetailFragment로 교체
- TitleFragment:
- RecyclerView를 사용하여 기사 제목을 표시
- 기사 제목을 클릭하면 해당 기사의 세부 내용을 DetailFragment에서 표시
- DetailFragment:
- 전달받은 기사의 세부 내용을 TextView에 표시
- 기사의 제목 및 내용은 임의로 설정하거나, 더미 데이터를 사용
👀 UI 설정
💰 Item_recycler
recyclerview에 반복적으로 나올 레이아웃을 생성해준다.

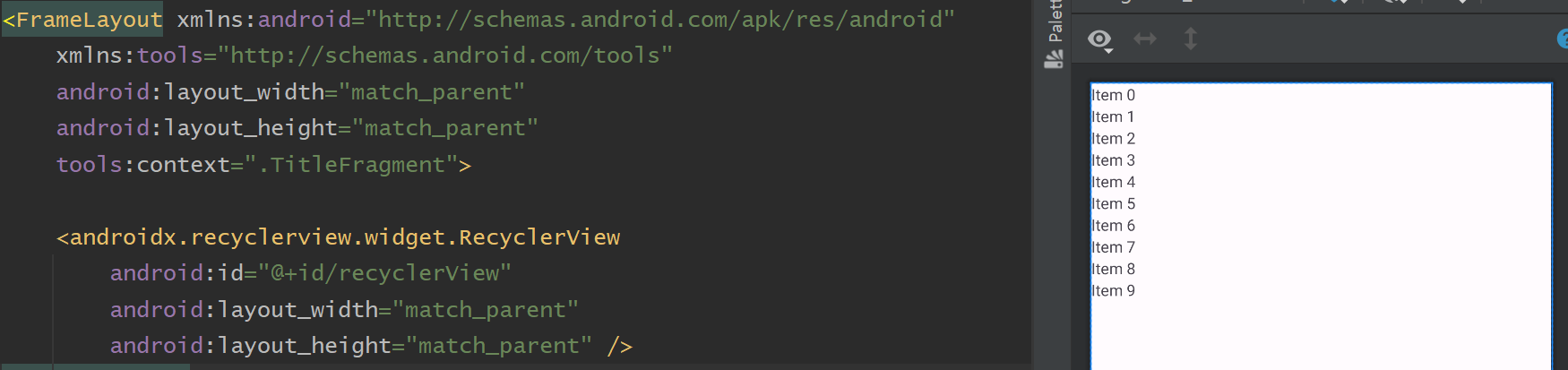
🚧 TitleFragment
recyclerView를 하나만 생성해주면 된다.

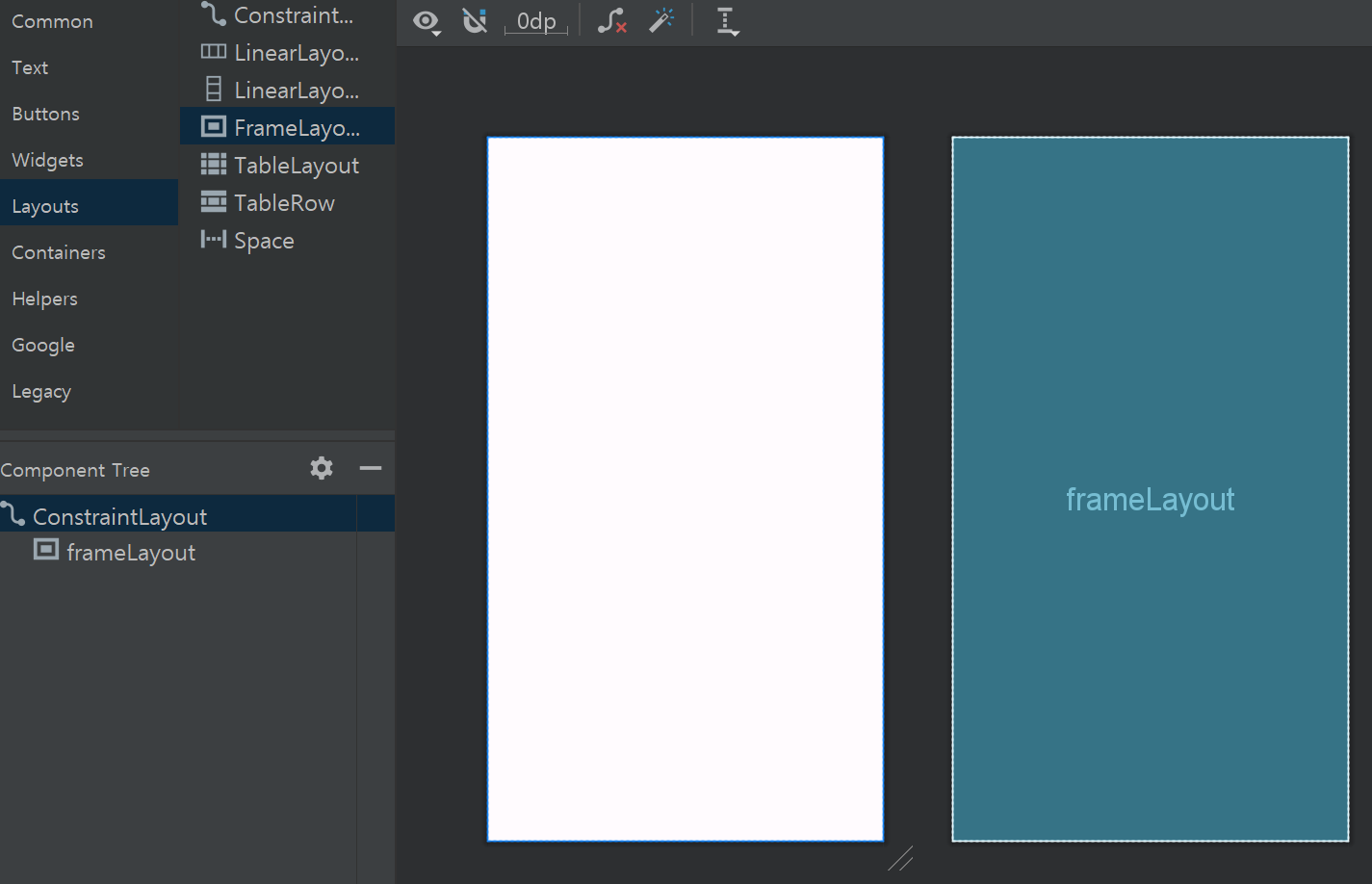
💫 MainFragment
mainFragment는 TitleFragment가 가장 기본적으로 설정되기 때문에 frameLayout 하나만 설정해주면 된다.

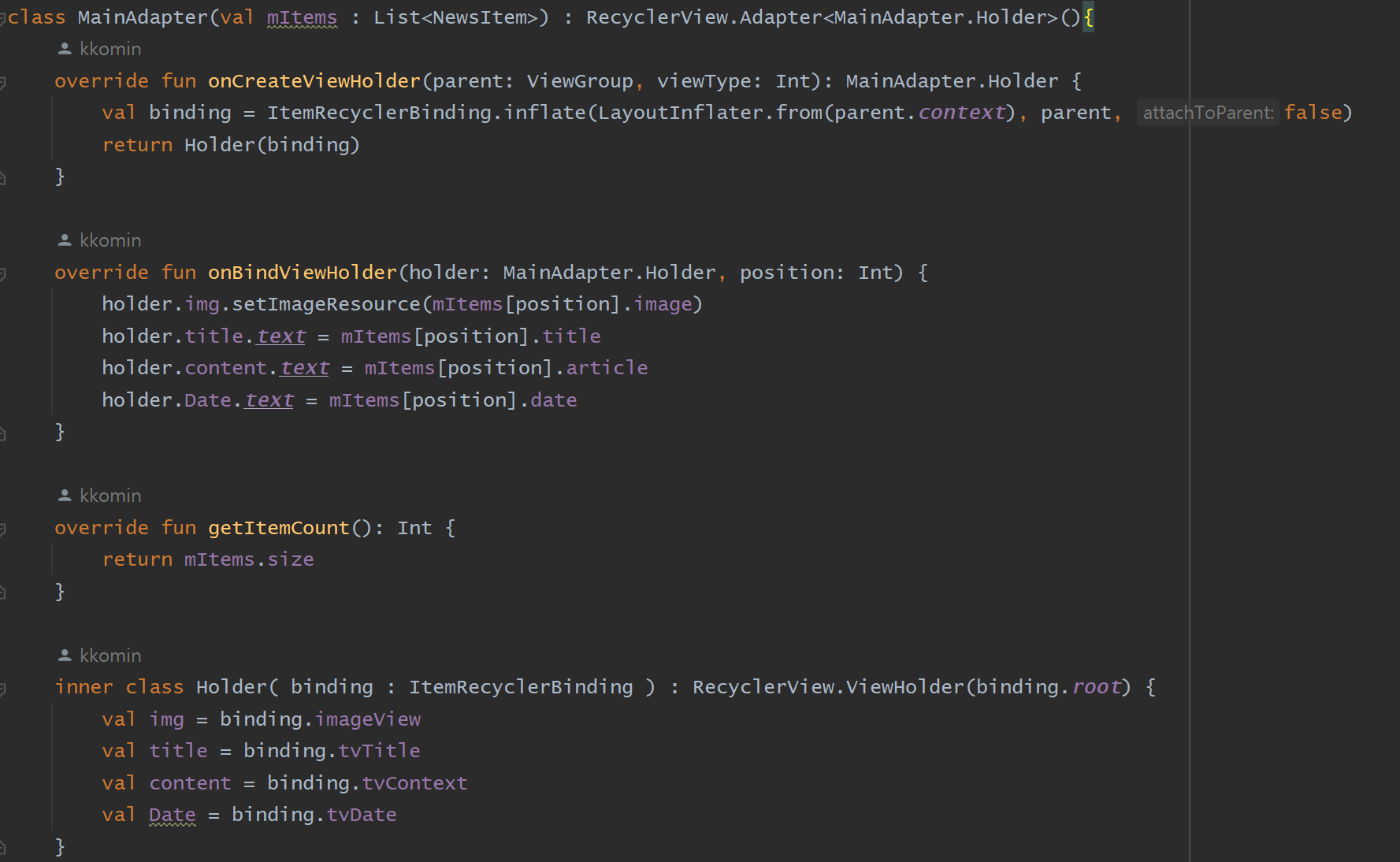
🔑 Adapter 연결
recyclerview를 사용할 때 필요한 adapter 연결 코드를 구현했다.

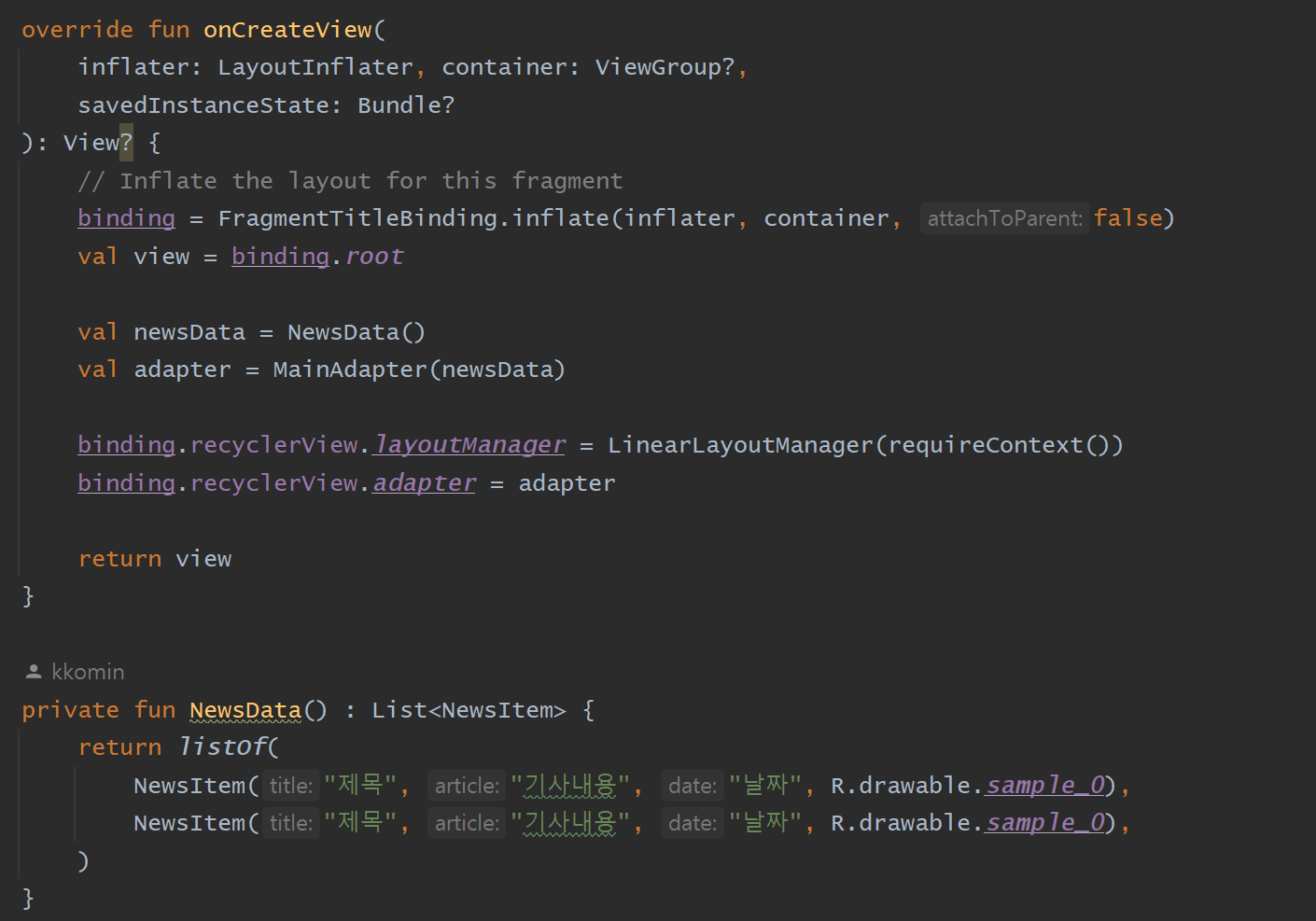
📚 TitleFragment
기존에는 activity에 fragment를 통합한 레이아웃을 설정해주기 때문에 원본 데이터를 MainActivity에 설정했었지만, TitleFragment가 맨 처음화면으로 설정되기 떄문에 데이터 값을 TitleFragment에 설정해줘야 한다.

💻 실행 결과

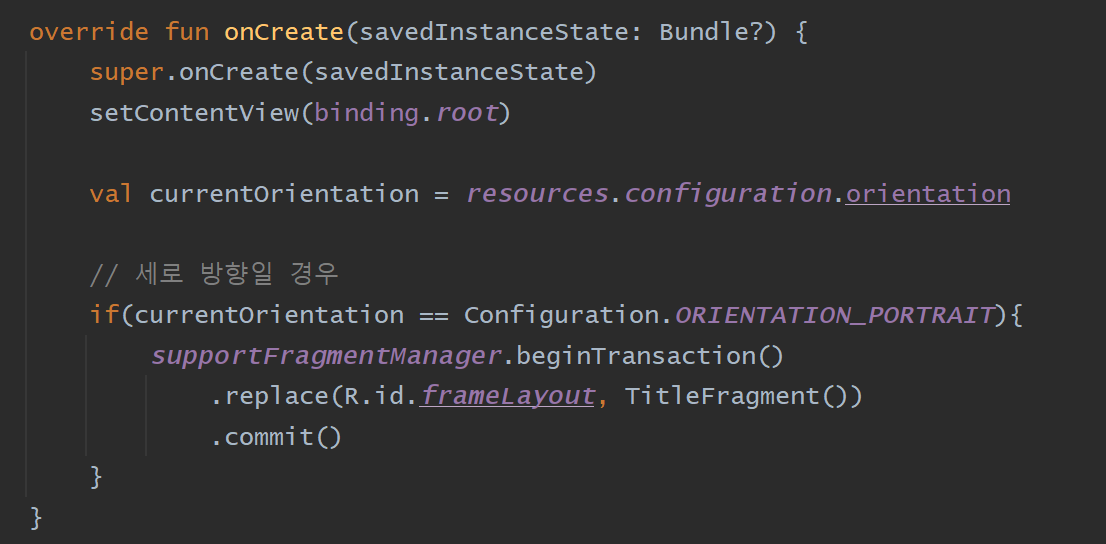
✏️ MainActivity
ORIENTAION_PORTARATIT을 이용해 세로 방향일 경우에는 TitleFragment가 나오도록 설정해준다.

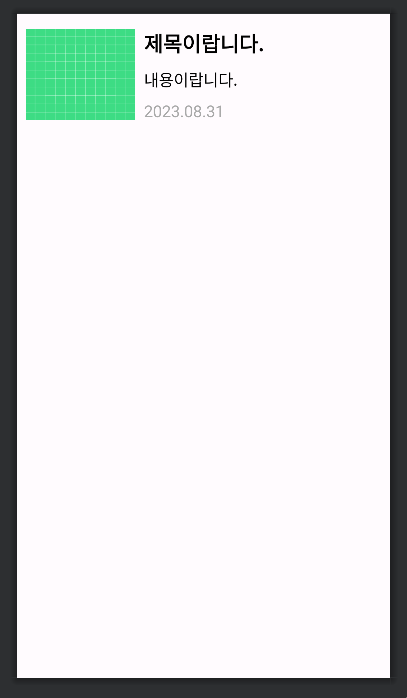
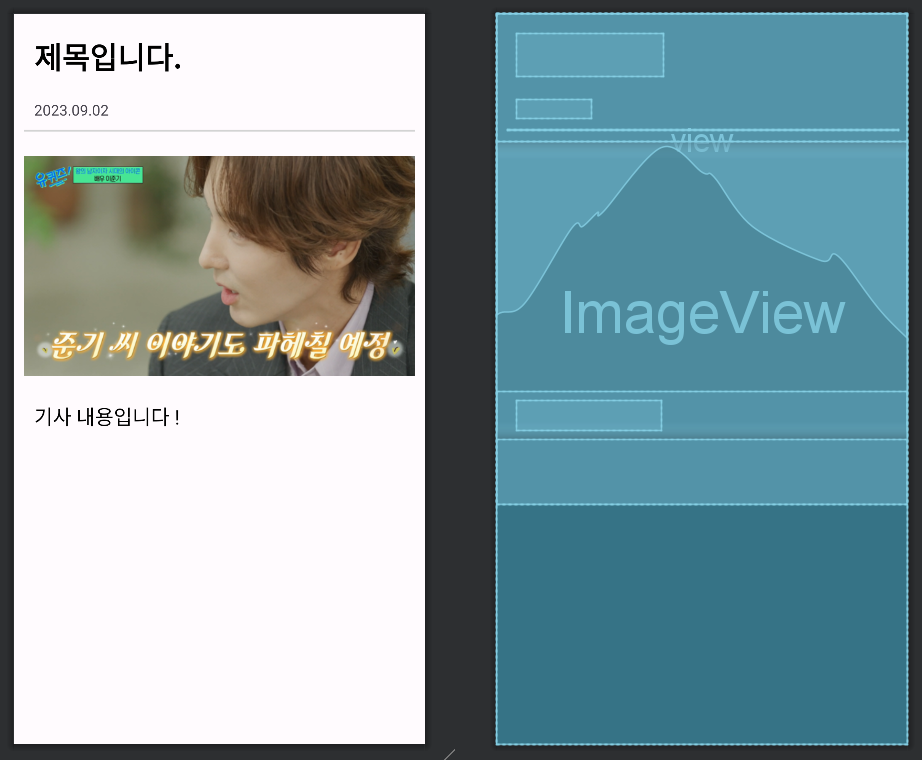
💻 실행 결과

📄 DetailFragment UI

💜 추가구현
가로 방향일 경우에는 TitleFragment와 DetailFragment가 둘 다 출력되도록 설정해주기 위해 activity_main 레이아웃을 수정해준다.
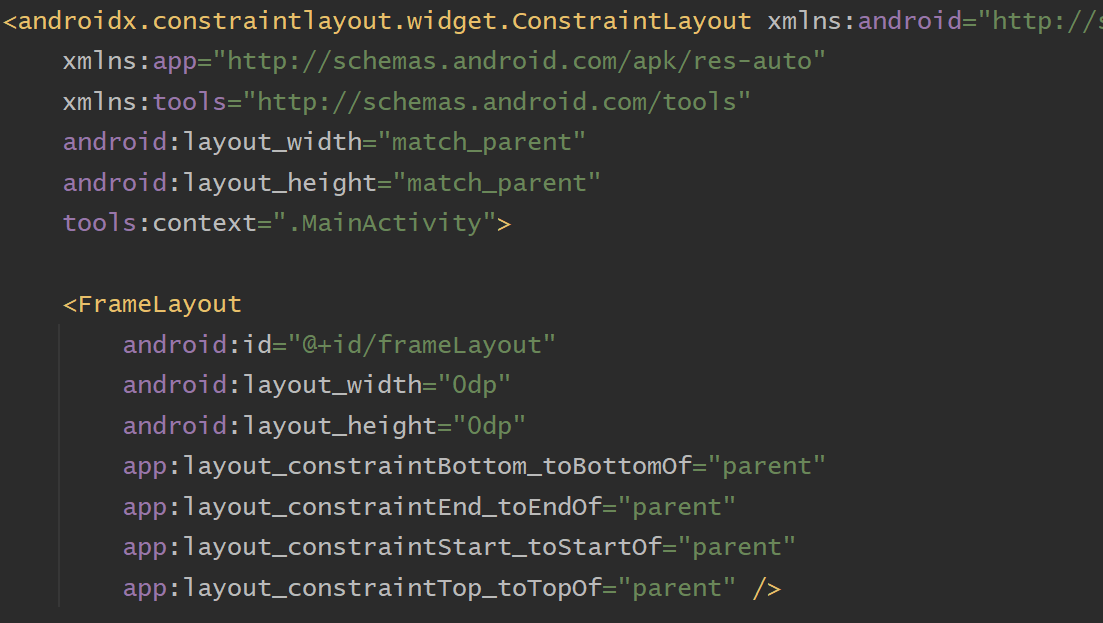
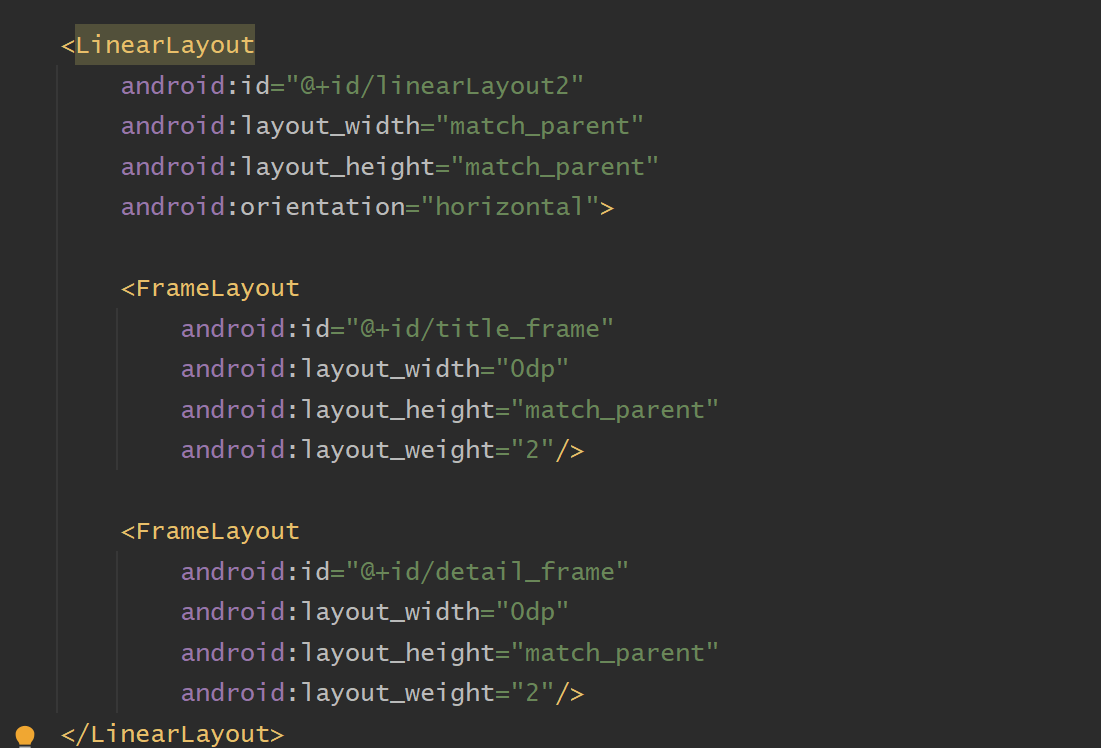
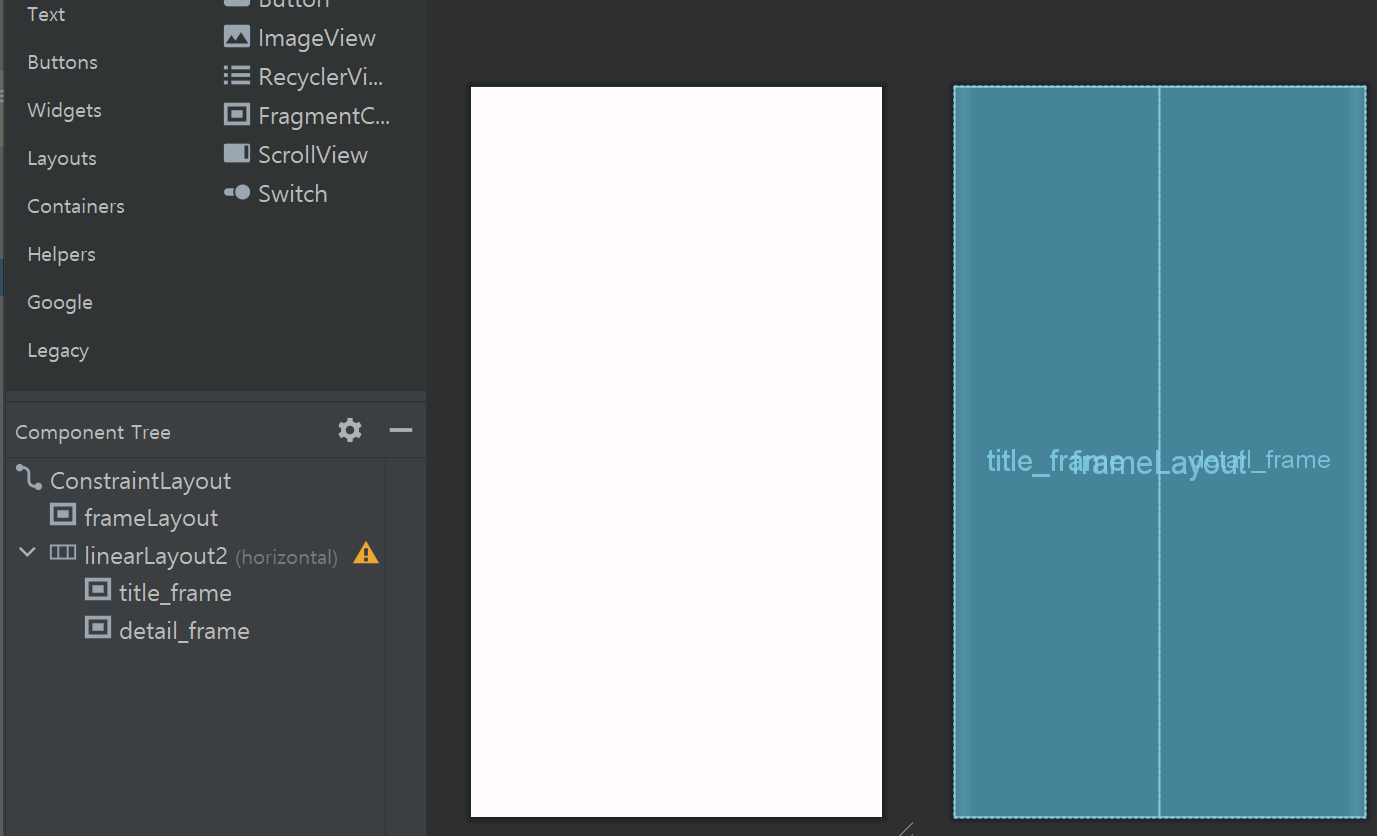
🔥 MainActvity 레이아웃
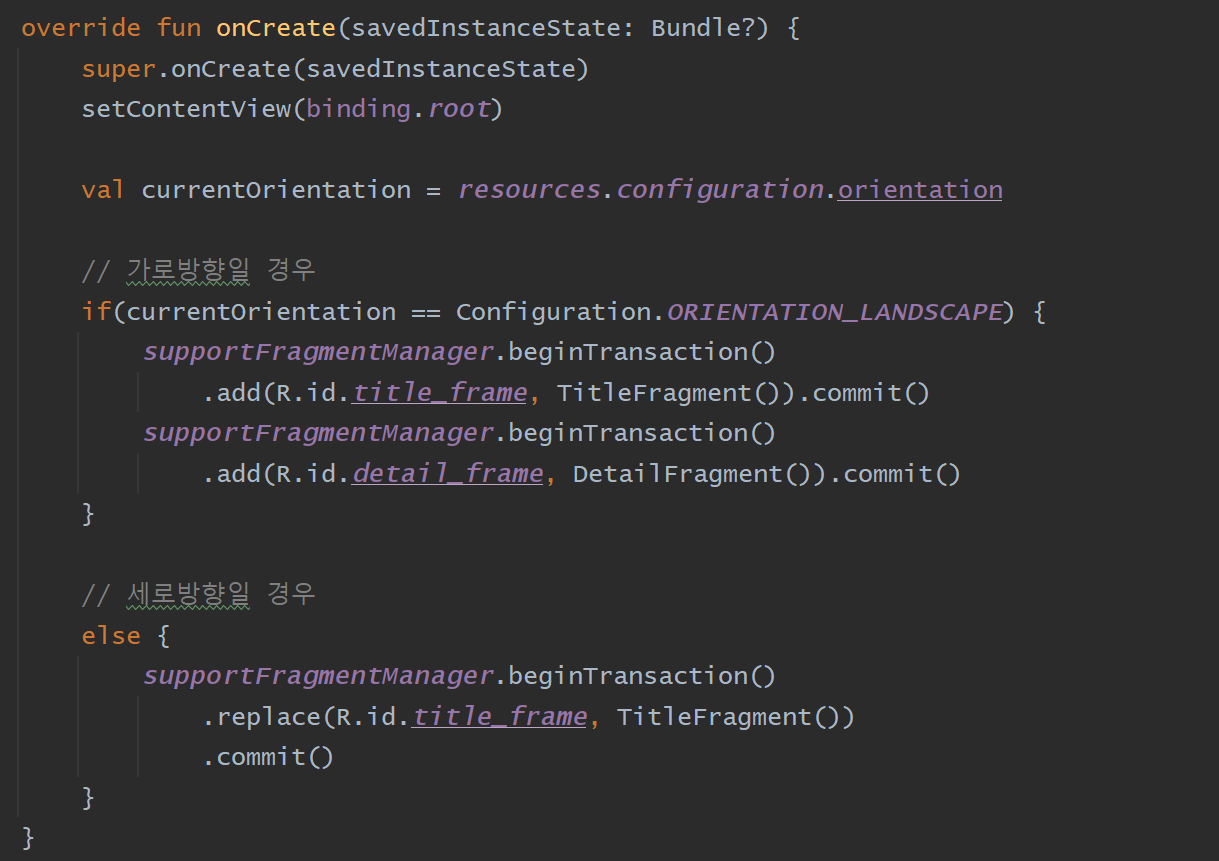
- 세로 방향일 경우

- 가로 방향일 경우
여기서 절반 씩 설정할 것이기 때문에layout_weight="2"가 가장 중요한 포인트 !!


🖇️ MainActivity
ORIENTATION_LANDSCAPE를 이용해 가로 방향일 경우에 두 개의 Fragment를 출력하도록 설정했다.

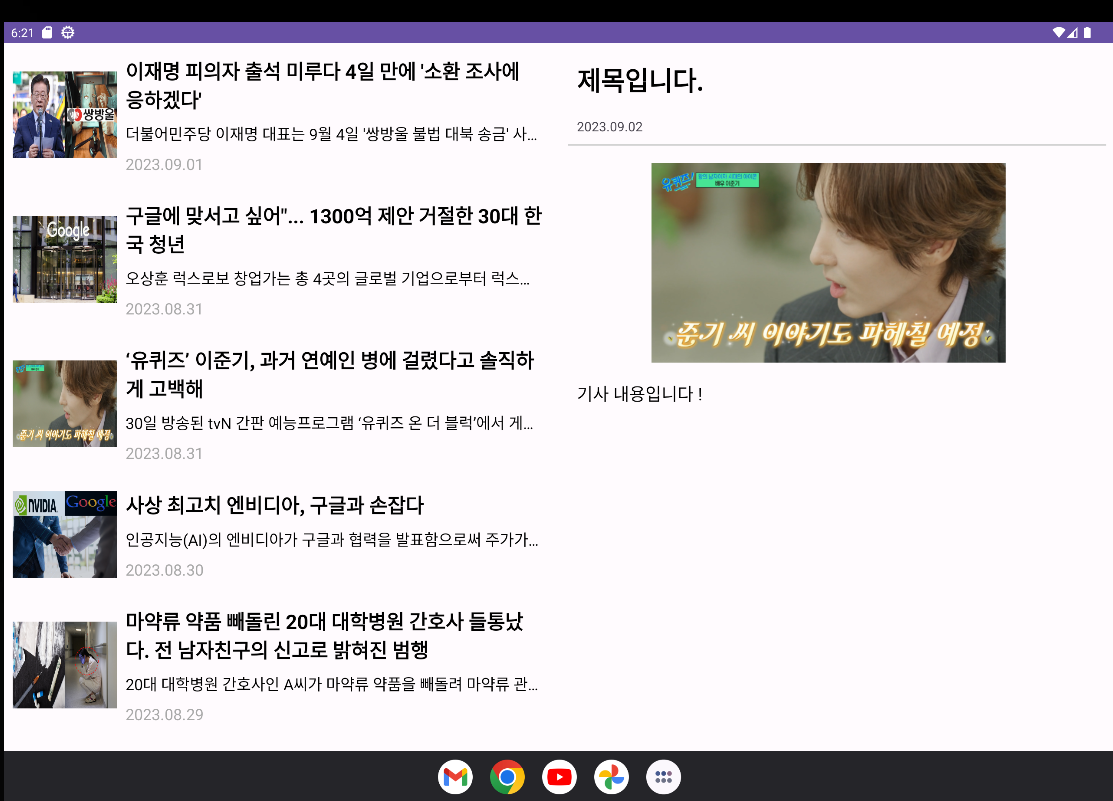
💻 실행 결과
기본 핸드폰을 가로로 하니 잘 안보여서 가로 모드가 기본인 Tablet 애뮬로 실행해본 결과, 잘 나오는걸 확인!

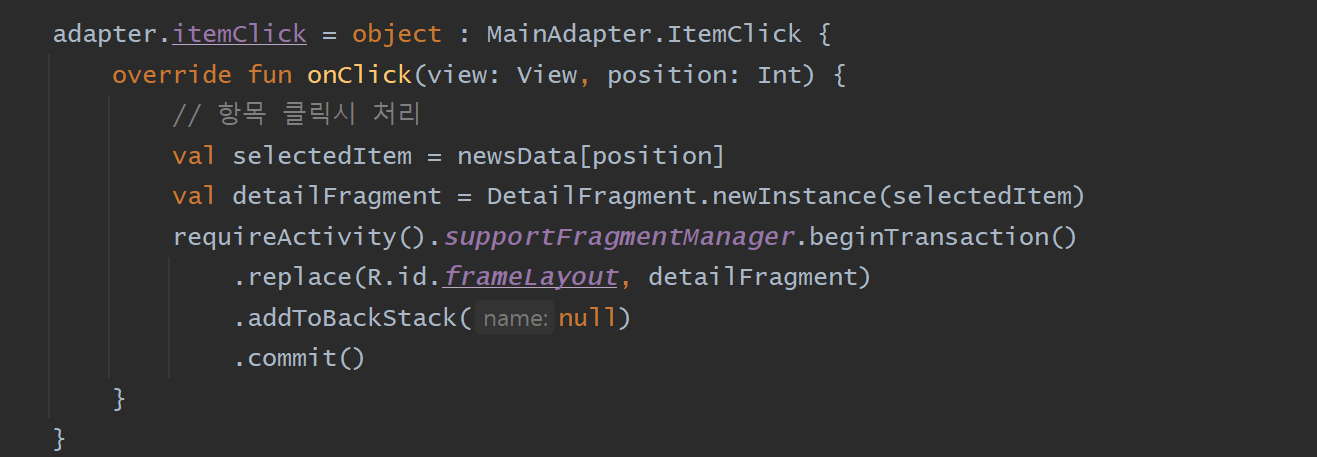
📚 항목 선택 시
TitleFragment에서 항목을 선택하면 DetailFragment로 넘어가게 하기 위해 클릭 이벤트를 처리해준다.
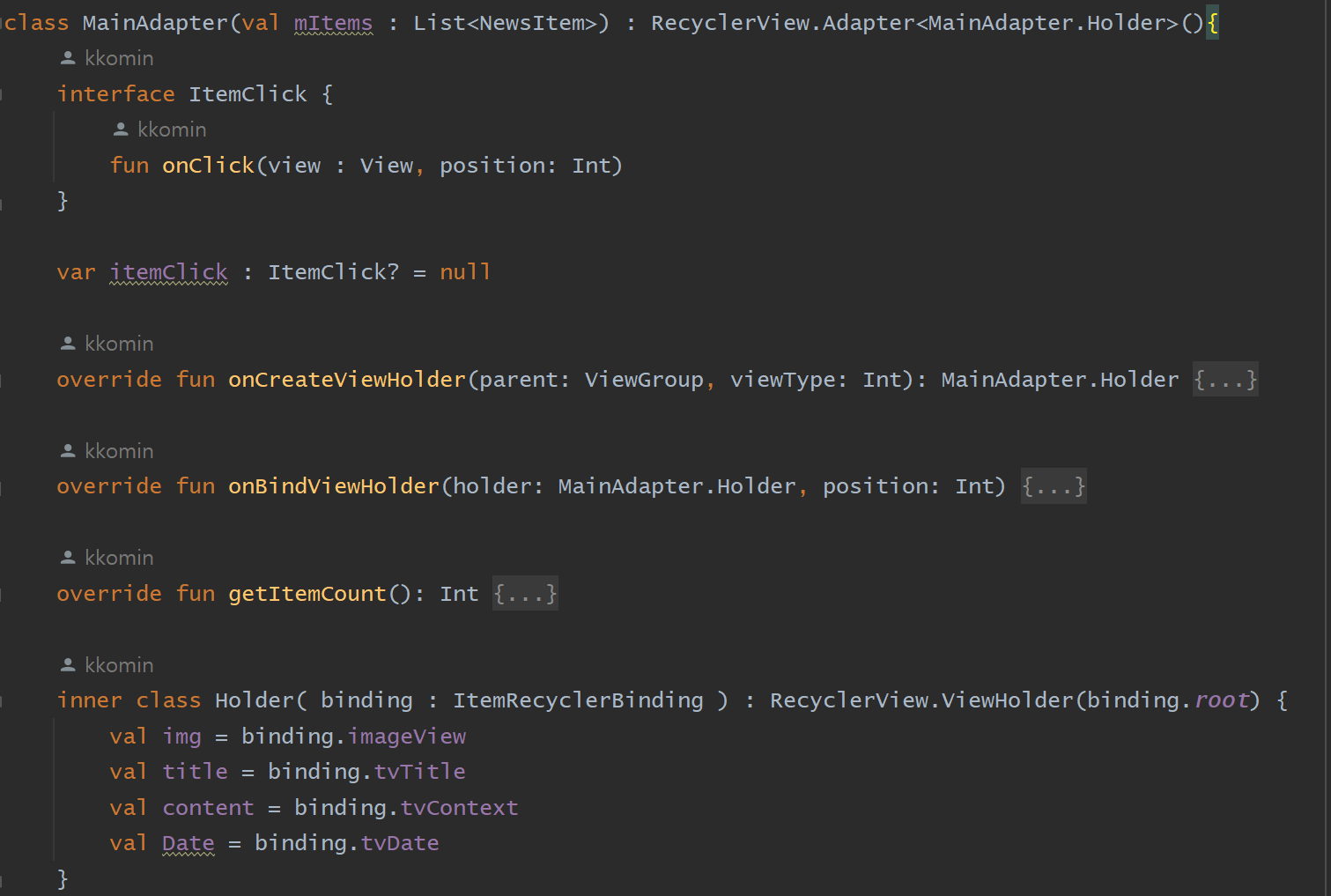
⭐ MainAdapter

📑 TitleFragment
titlefragment에서 MainAdapter을 초기화하고 클릭 이벤트를 마저 처리해주면 된다.

💻실행 결과