
📺 화면 구현
- 디테일페이지에서 상단 < 버튼을 누르면 상세 화면은 종료되고 메인화면으로 이동
- 디테일페이지의 하단 가격 표시에 천 단위로 콤마
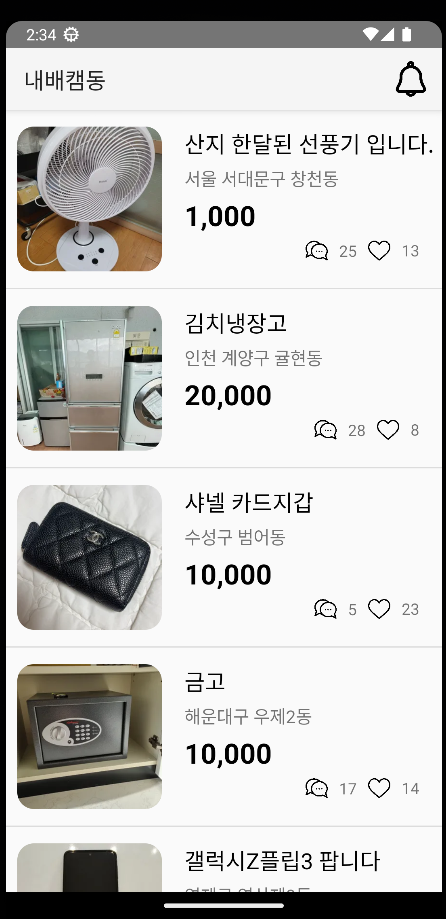
- 디테일페이지는 풀스크린으로, 메인페이지는 상단 앱바 존재
🪟 Full Screen
일단 디테일페이지는 풀스크린이고 메인페이지에서는 알림 아이콘을 눌러야하기 때문에 앱바가 존재하도록 수정할 것이다.

🫥 DetailPage
DetailPage에 앱바를 숨겨주는 코드를 작성하면 된다. onCreate에 다음 코드를 추가 !
supportActionBar?.hide()
💻 실행 결과

🔙 뒤로가기
DetailPage의 상단 왼쪽에 뒤로가기 아이콘이 생성되고 이를 누르면 이전화면인 메인화면으로 이동하는 기능을 추가한다.
📜 레이아웃 생성
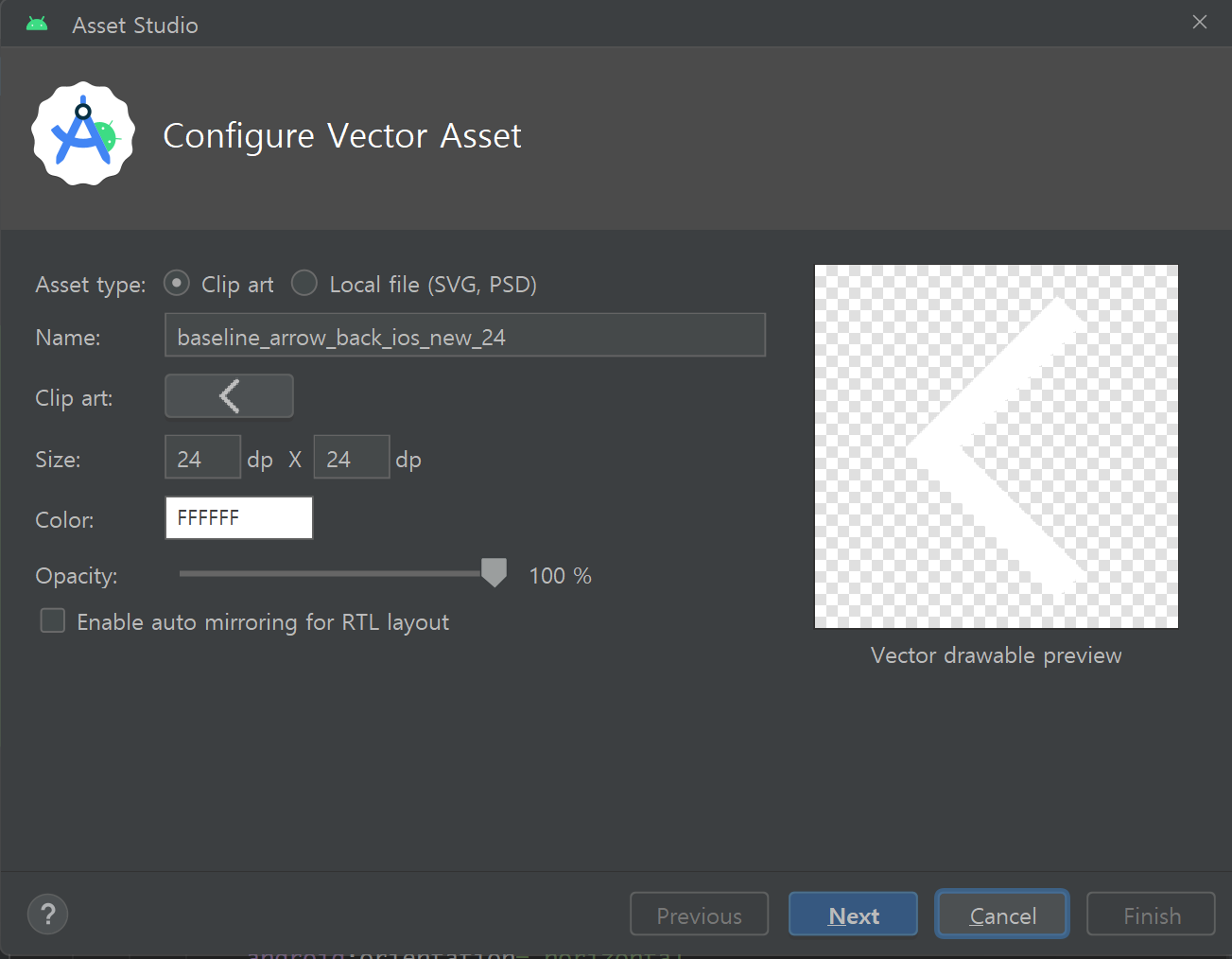
뒤로가기 아이콘은
Vector Asset을 사용했고 이의 색상은 하얀색으로 변경 후 추가하면 원하는 색상으로 아이콘을추가할 수 있다.

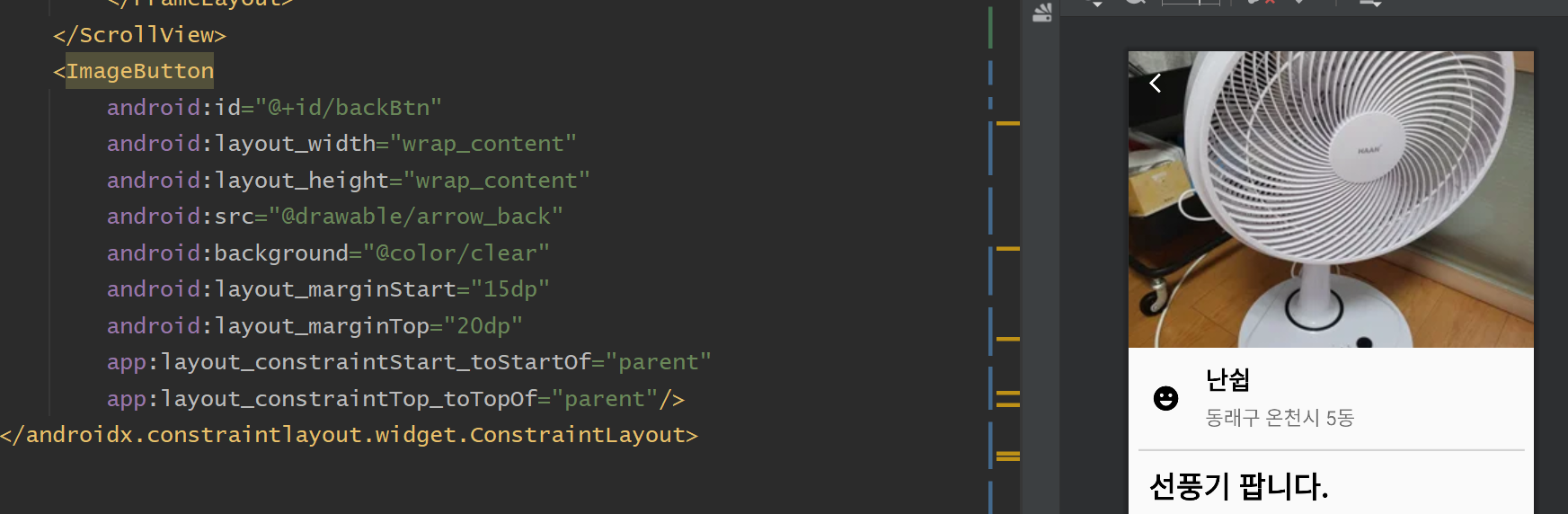
FirstFragment를 ScrollView로 전체적으로 묶어줬었는데 이를 ConstraintLayout으로 변경해준 뒤에 ScrollView로 하나 묶어주고 ScrollView의 끝 아래쪽에 ImageButton을 추가해준다 !
(왜 ImageButton을 ScrollView위에 선언해주면 안보이는지는 모르겠..)

💫 뒤로가기 버튼 기능
FirstFragment에 뒤로가기 버튼을 눌렀을 때의 기능을 구현한다.

💻 실행 결과

💜 DetailPage 콤마
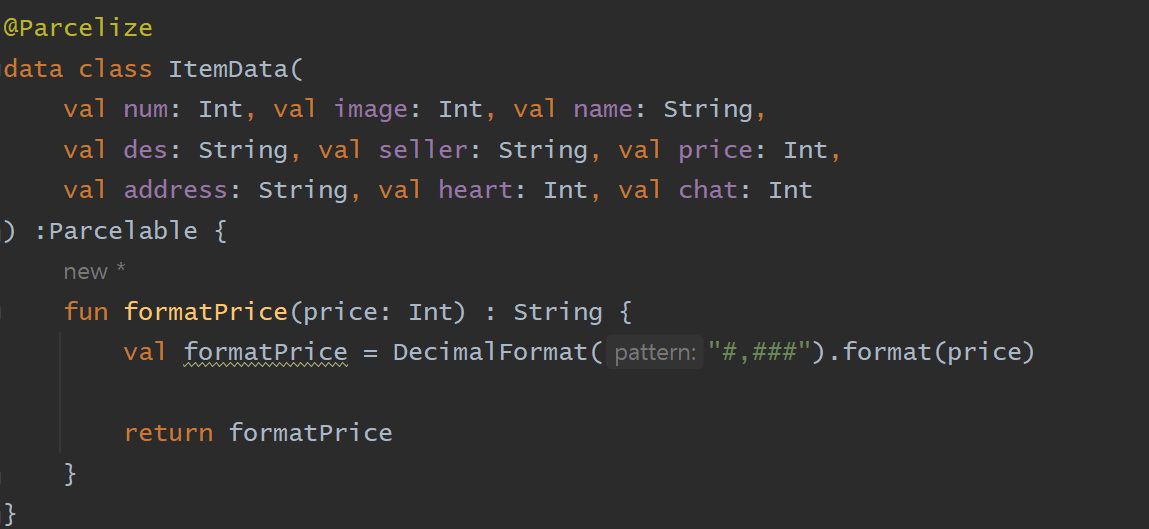
🔑 ItemData의 함수 생성
formatPrice 함수를 생성하고 가격을 천 단위마다 콤마를 찍어주는 DecimalFormat 메소드를 이용해주면 된다.

✏️ MainAdapter 수정
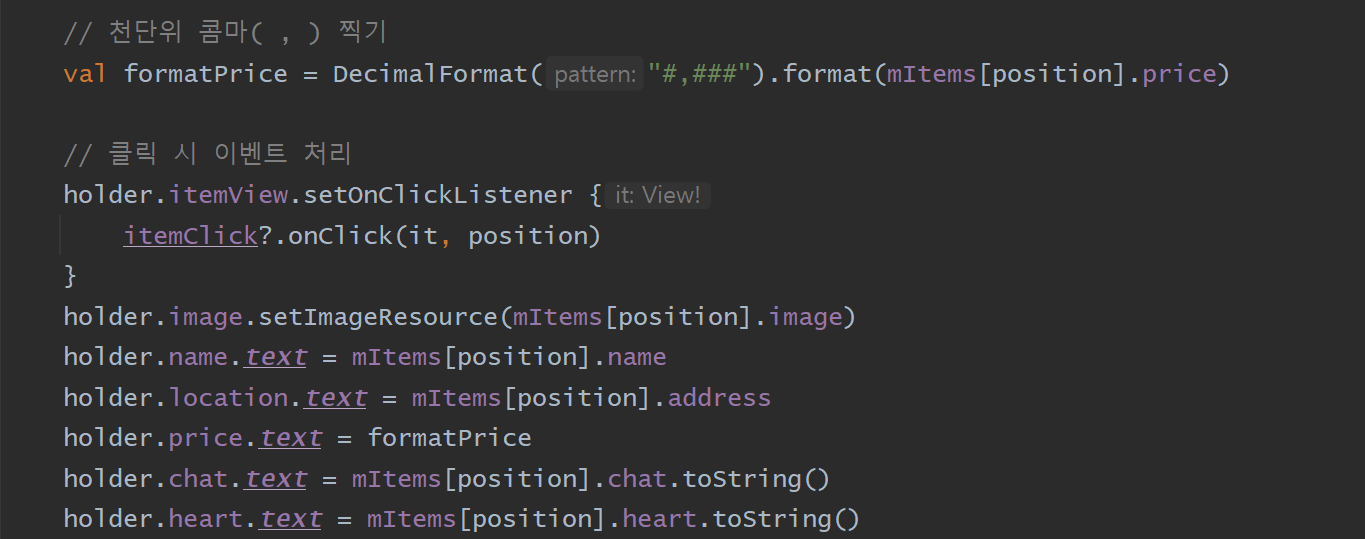
기존의 코드는 따로 상수로 설정하고 이를 이용해 MainPage의 가격을 천단위로 콤마를 찍어줬었다.

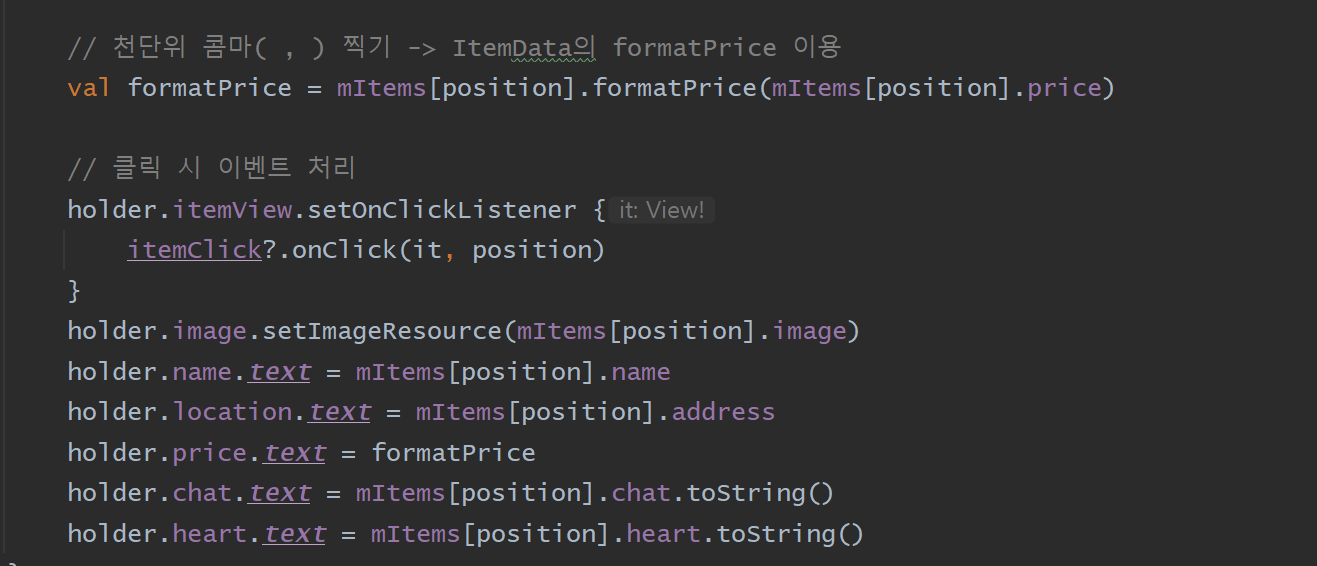
ItemData에 formatPrice 함수를 생성해 이를 이용해 MainAdapter의 코드를 수정해줬다.

뒤로가기 버튼이 아무래도 너무 작은 것 같아 크기를 수정해 줬다..

🖥️ 최종 실행 결과

