화면 구현
- 디자인 및 화면 구성을 최대한 동일하게 (사이즈 및 여백도 최대한 맞추기) ✨
- 상품 데이터는 아래 dummy data를 사용. (더미 데이터는 자유롭게 추가 및 수정 가능)
- 데미데이터 이용
- RecyclerViewer를 이용해 리스트 화면 제작
- 상품 이미지는 모서리를 라운드 처리
레이아웃에 RecyclerView 설정
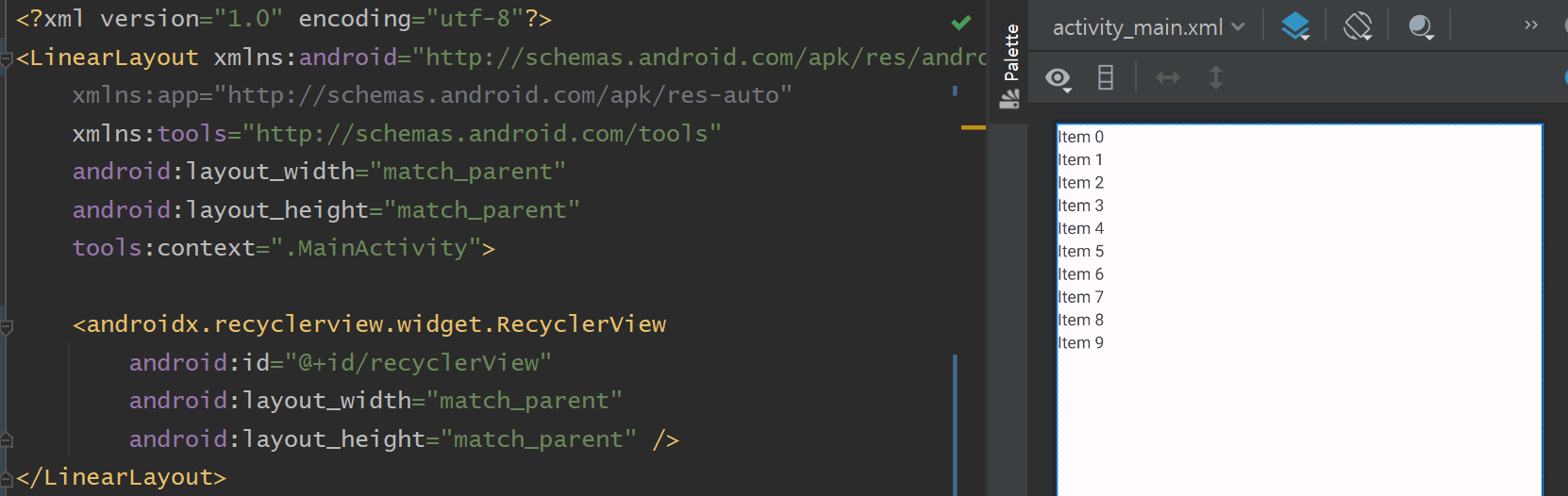
activity_main.xml 레이아웃 파일에 recyclerView를 추가해준다.

레이아웃 설정
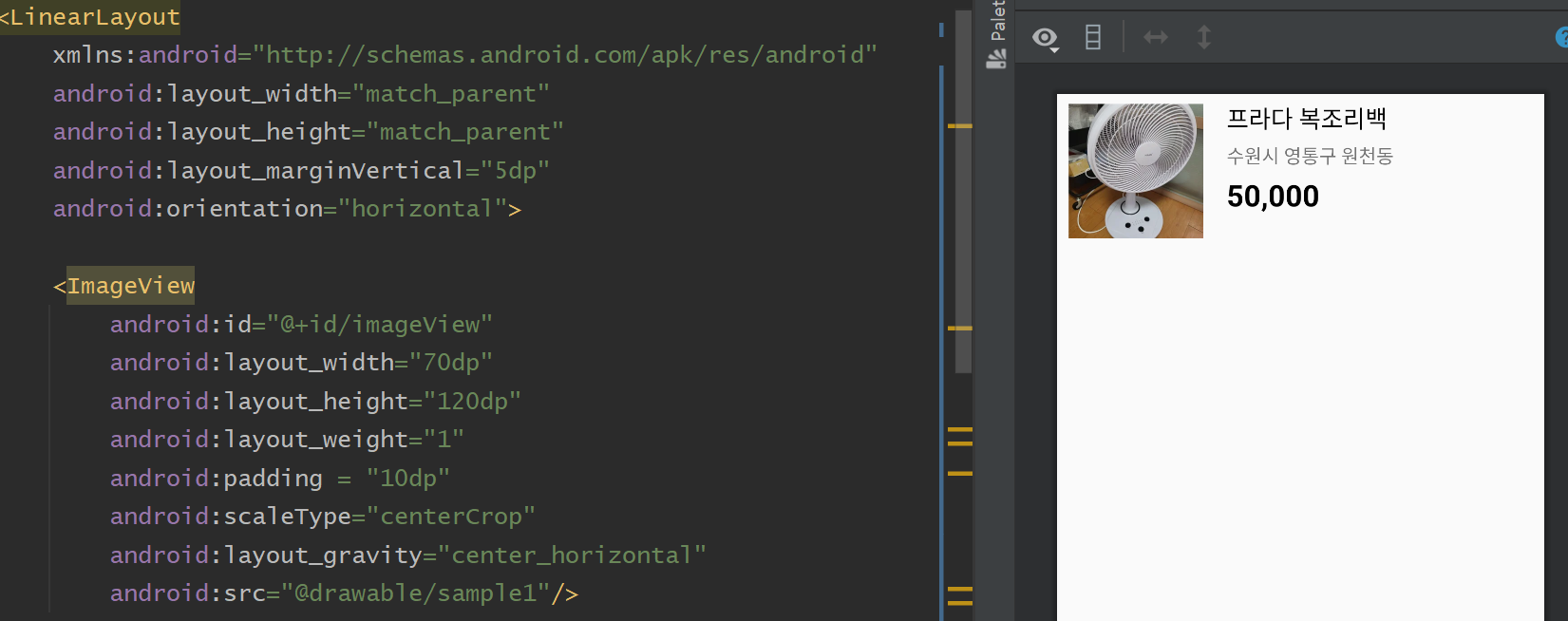
메인 페이지가 될 item.xml 레이아웃을 생성하고 recycler로 반복할 항목 틀 UI를 생성해 준다. 댓글 및 좋아요 부분도 추가해줘야 하지만...이건 조금 나중에!

모서리 설정 오류
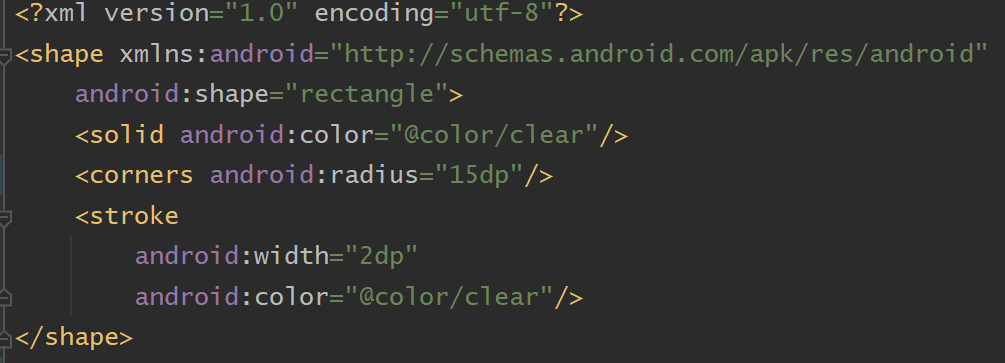
round_box를 다음과 같이 코드를 설정해줬다.

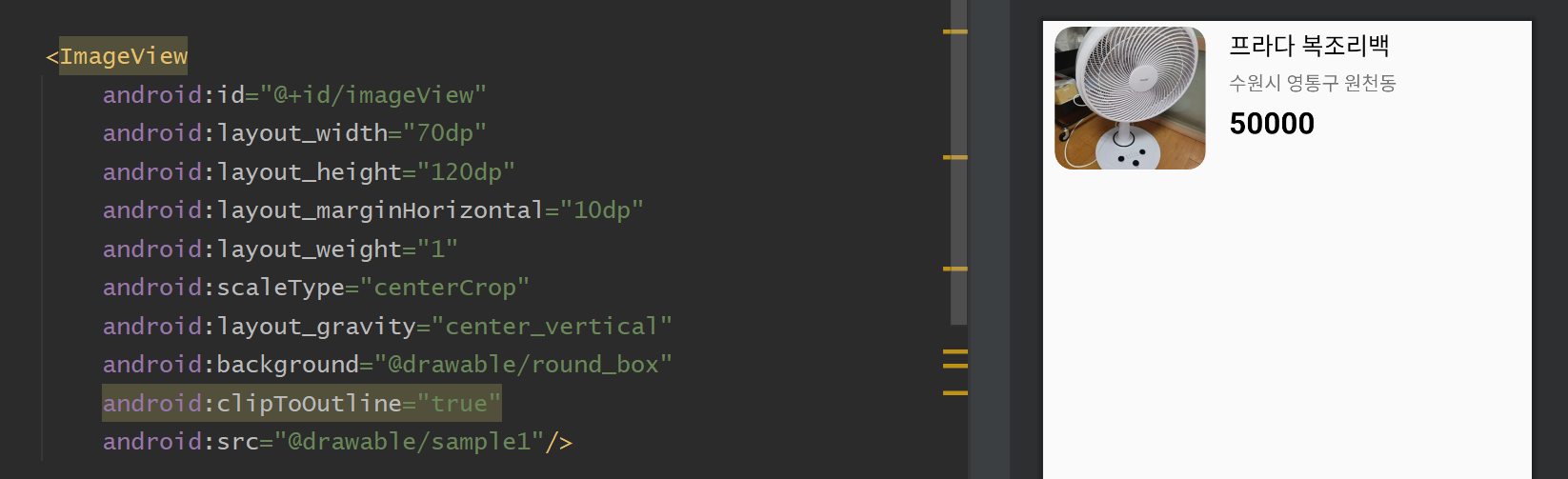
사진 모서리는 둥글게 설정해주기 위해 round_box를 적용해주면 사진의 모서리가 둥글게 설정되야 하는데...

어? 왜 안돼..?? button이나 textView의 모서리를 둥글게 설정할 때동일하게 했던 방법인데 왜 안돼?????

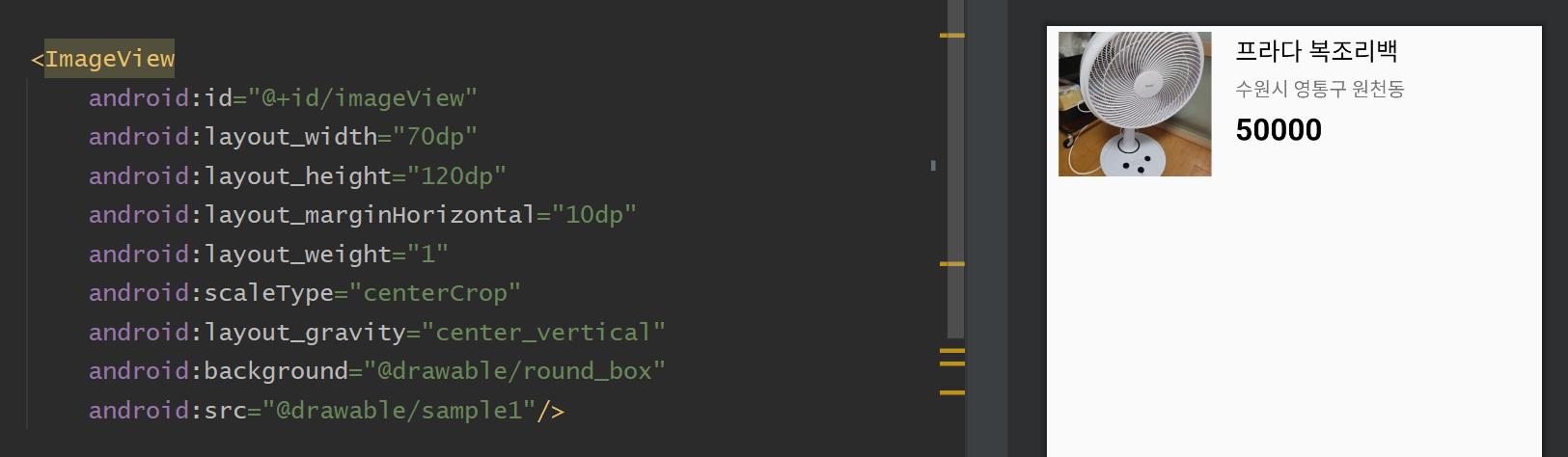
모서리 설정 오류 해결
android:clipToOutline = "true"로 설정을 해줘야 외곽선을 설정할 수 있게 되기 때문에 잊지 말고 추가해주자 !

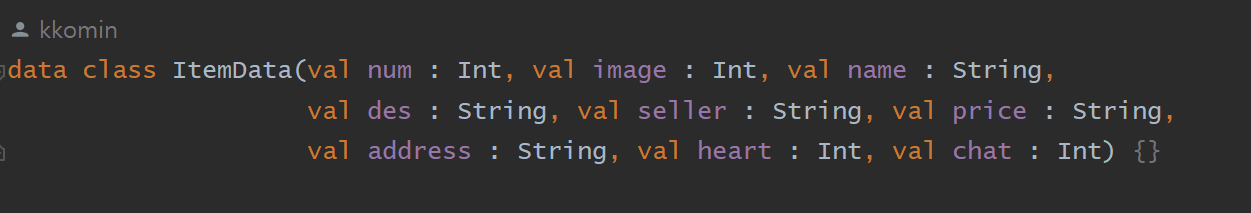
데이터 클래스 생성
가격에 1000단위로 콤마로 묶어줘야 하기 때문에 Int형으로 해서 1000단위로 ,를 추가해주는 조건문을 설정해줄까 했지만, 뭔가 귀찮아서 일단은 String형으로 설정하고 추후 추가해줄까 한다.

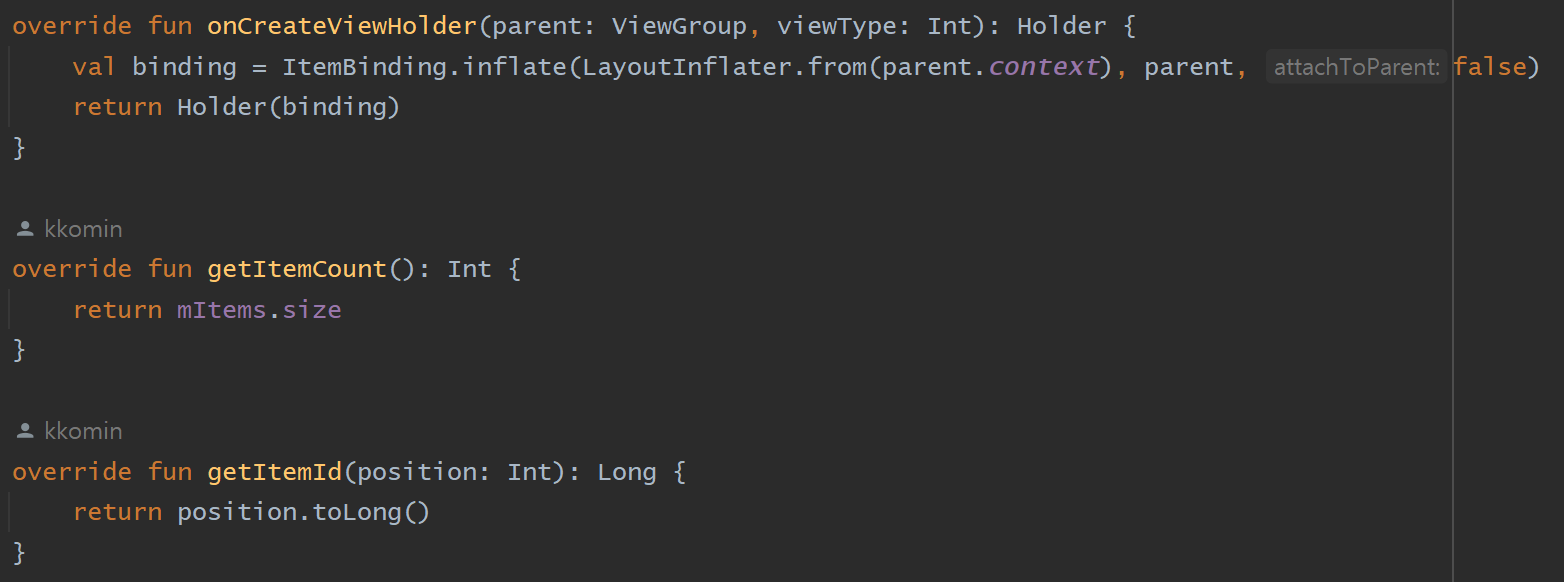
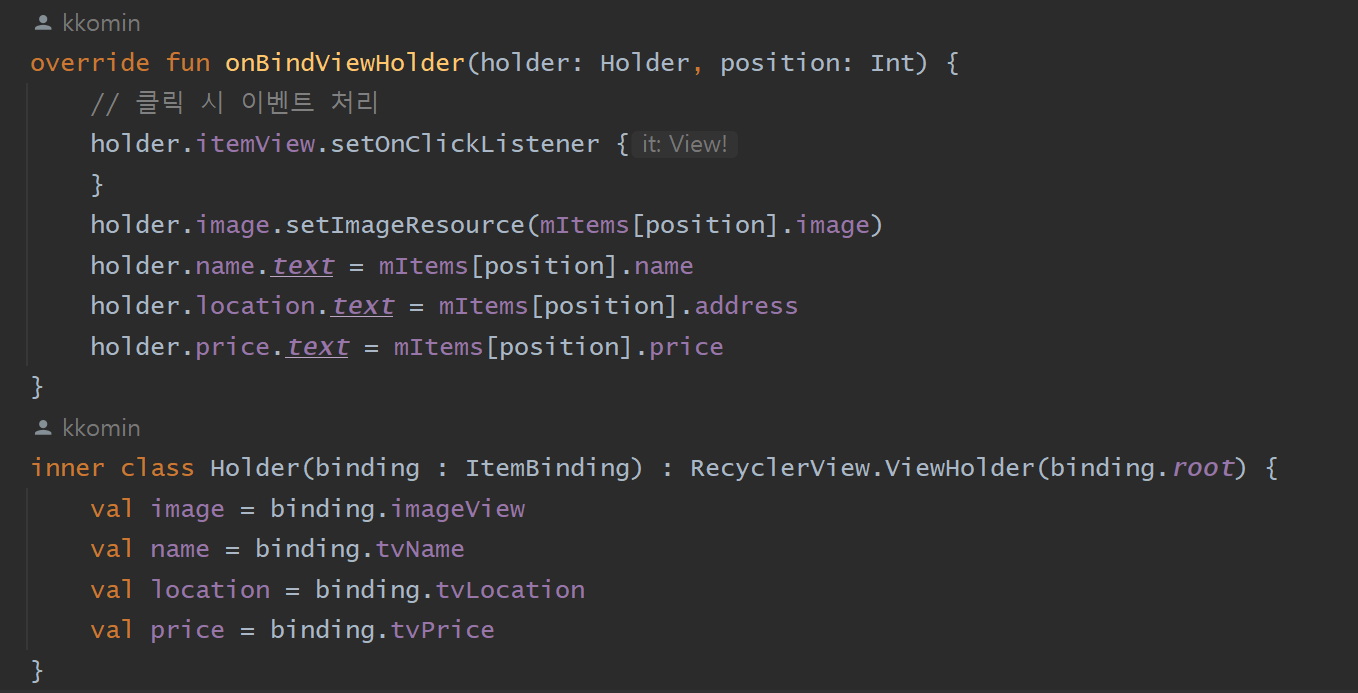
Adapter 클래스 생성


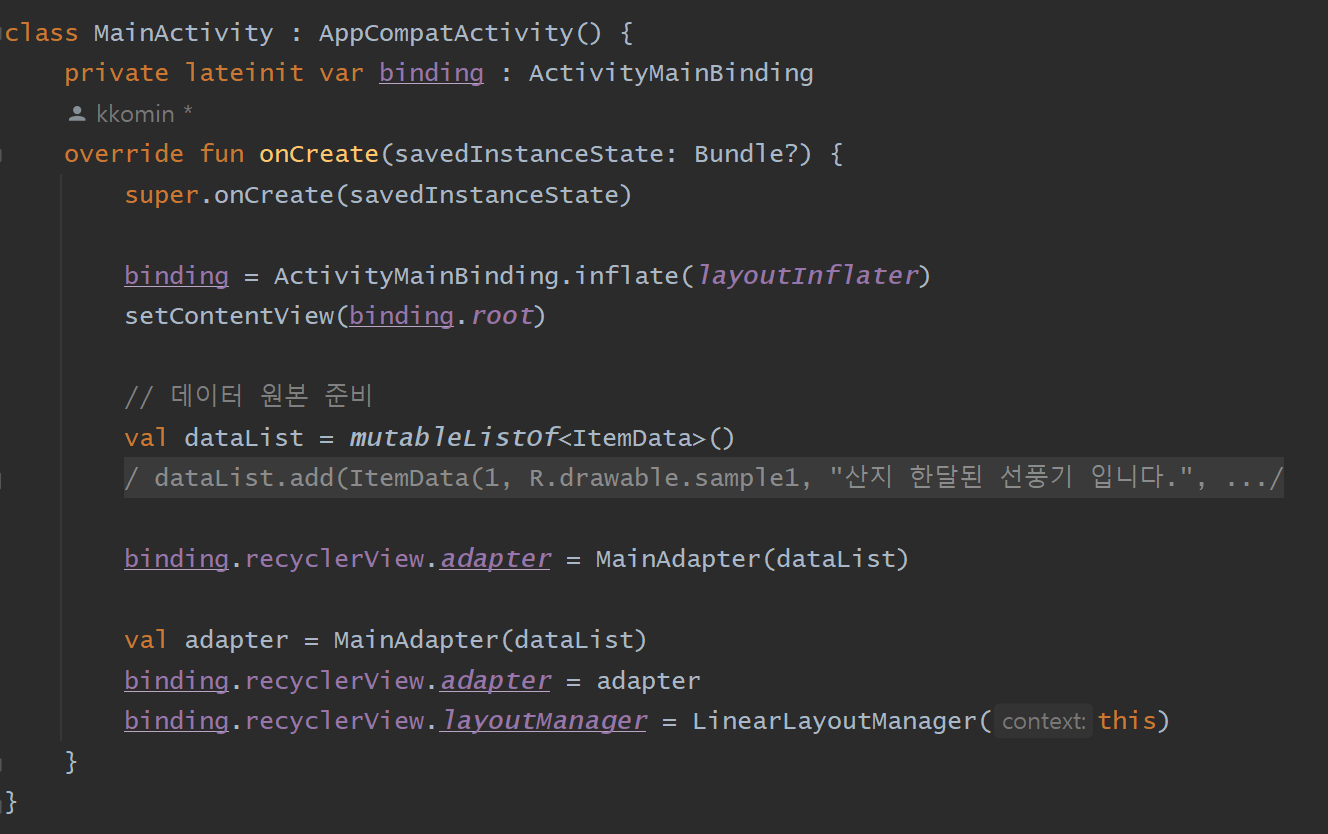
MainActivity 어댑터 연결

실행화면

실행 시 각 사진들의 이미지크기가 각각 다르다. 내일은 이걸 수정해주고, 제목이 너무 길 경우에는 최대 두 줄까지 나오지만, 그것보다 더 길면 ... 으로 나오게 해줄 것이다.
