

깃헙 주소 https://github.com/kkookk55/ToDoList
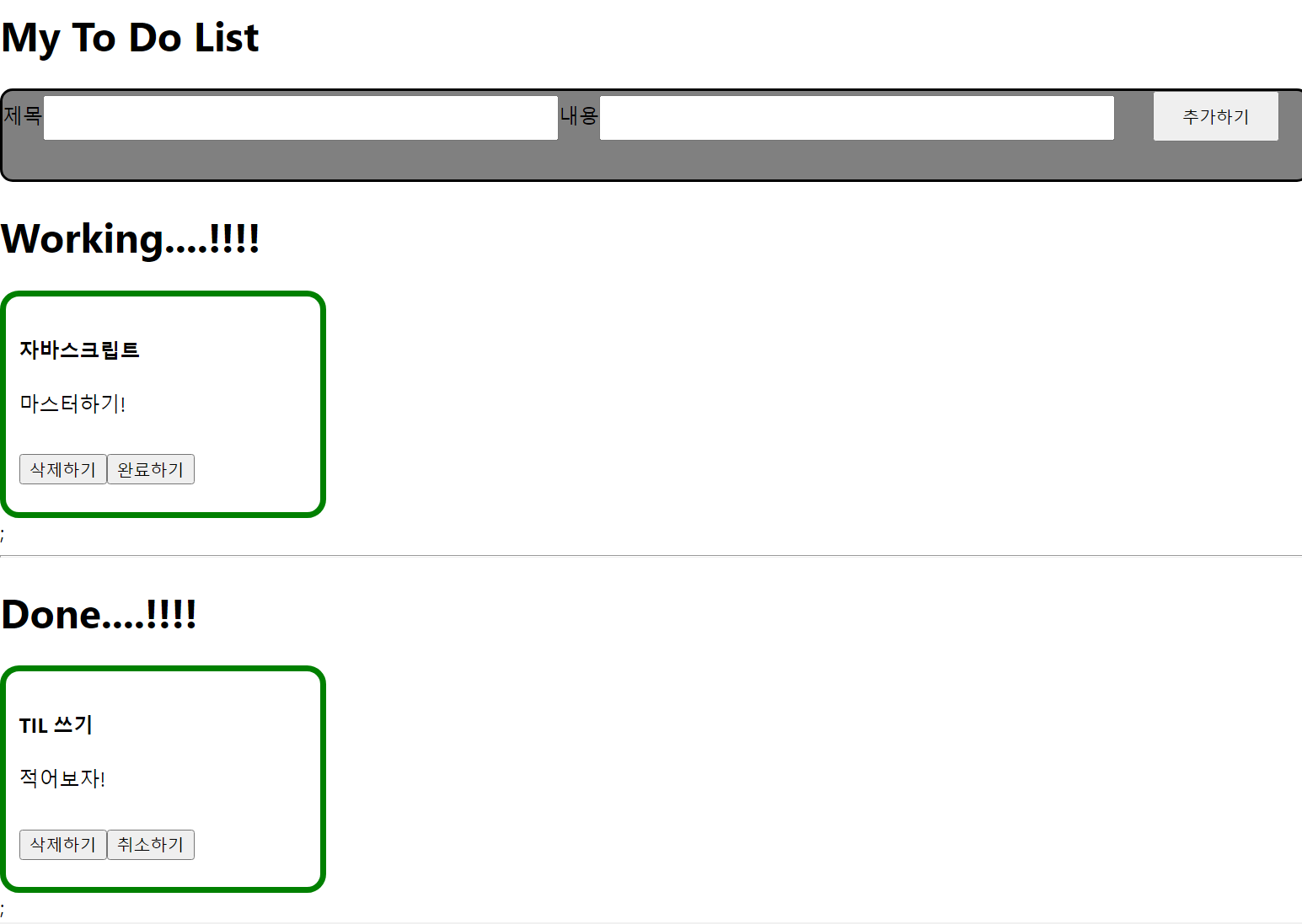
css 작업은 정말 어렵다... 센스가 없는 것인지 ^^.. 민승님의 화면을 보니 초라하게 느껴지지만 그래도 정돈 된 모습에 만족!
이번주는 계속 강의를 들으며 손코딩을 하느라 시간을 쏟았다
정말정말 집중하기 힘들었고 이해안되는 개념들 이해하느라 시간을 쏟았다!
처음 익혀보는 리액트는 친해지기 힘들었지만...
적응되고 나니 꽤나 편해지는 중이다 :)
작성한 코드들 리뷰해보기
App.js
function App() {
return (
<div>
<h1>My To Do List</h1>
<Form />;
</div>
);
}최대한 프로젝트를 진행하면서 App.js는 간단하게 보여 주기 위해 노력 하였다 :)
Form.js
function Form() {
const initialState = { id: 0, title: "", content: "", isDone: false }; //초기값
const [toDo, setToDo] = useState(initialState);
const [toDos, setToDos] = useState([]);
const [DoneDos, setDoneDos] = useState([]);
const nextId = useRef(3);
const onChangeHandler = (event) => {
const { value, name } = event.target;
setToDo({ ...toDo, [name]: value, id: nextId.current });
nextId.current++;
};
const onSubmitHandler = (event) => {
event.preventDefault();
setToDos((currentArray) => [toDo, ...currentArray]);
setToDo(initialState);
};
const deleteHandler = (id) => {
const newToDoList = toDos.filter((toDo) => toDo.id !== id);
setToDos(newToDoList);
};
const itIsDone = (toDo) => {
toDo.isDone = true;
setDoneDos((currentArray) => [toDo, ...currentArray]);
};
const itIsNotDone = (toDo) => {
toDo.isDone = false;
setToDos((currentArray) => [...currentArray]);
};
return (
<div>
<div style={style}>
<form onSubmit={onSubmitHandler} className="form_container">
<label>제목</label>
<input
style={inputStyle}
type="text"
name="title"
onChange={onChangeHandler}
value={toDo.title}
required
/>
<label>내용</label>
<input
style={inputStyle}
type="text"
name="content"
onChange={onChangeHandler}
value={toDo.content}
/>
<button style={btnStyle} type="submit">
추가하기
</button>
</form>
</div>
<h1>Working....!!!!</h1>
<div style={divStyle}>
{toDos.map((item) => {
if (item.isDone === false) {
return (
<div>
<DoList
item={item}
hadleDelete={deleteHandler}
itIsDone={itIsDone}
key={item.id}
/>
;
</div>
);
}
})}
</div>
<hr />
<h1>Done....!!!!</h1>
<div style={divStyle}>
{toDos.map((item) => {
if (item.isDone === true) {
return (
<div>
<DoneList
item={item}
hadleDelete={deleteHandler}
itIsNotDone={itIsNotDone}
key={item.id}
/>
</div>
);
} else {
return;
}
})}
</div>
</div>
); 꽤나 길어진 Form 컴포넌트!...
const nextId = useRef(3); 를 이용해서 고유한 id 값을 생성 해주었는데 온 체인지 함수가 실행될때마다 증가하다보니 id값이 1씩 증가가 하지 않고 너무 크게 증가하는 문제가 있었다.
어떻게 수정할수 있을까?
다음번 프로젝트에선 꼭 수정하여 반영해보자!
const onChangeHandler = (event) => {
const { value, name } = event.target;
setToDo({ ...toDo, [name]: value, id: nextId.current });
nextId.current++;
}; 구글링의 도움으로 작성한 함수!
2번 열의 기능으로 input 태그안의 작성한 value 값과 name의 값을 받아와서 저장할수 있었다
const onSubmitHandler = (event) => {
event.preventDefault();
setToDos((currentArray) => [toDo, ...currentArray]);
setToDo(initialState);
}; 지속적인 오류 발생으로 많은 시간을 할애하게 만들었던 onSubmitHandler ...!
여기서 발생한 오류가 아니었지만 계속 고민한 덕분에 이해도가 많이 늘었던거 같다 ( 오류코드에 익숙해지고 보는 법을 숙달하자)
최종적으로 작성한 toDo를 ToDos 배열에 추가 해준 후
setToDo(initialState); 으로 input 태그의 값을 비워준다
아래의 초기값 참고
const initialState = { id: 0, title: "", content: "", isDone: false };
//초기값 const itIsDone = (toDo) => {
toDo.isDone = true;
setDoneDos((currentArray) => [toDo, ...currentArray]);
};
const itIsNotDone = (toDo) => {
toDo.isDone = false;
setToDos((currentArray) => [...currentArray]);
};itIsDone - 작성한 리스트들의 완료버튼과 완료취소 버튼의 함수이다
리스트의 isDone 값을 true로 변경 해준뒤 doneDos 배열에 넣어준다
itIsNotDone - 작성한 리스트들중 isDone의 값이 true 리스트들의
isDone 값을 다시 false로 변경해준다.
<h1>Working....!!!!</h1>
<div style={divStyle}>
{toDos.map((item) => {
if (item.isDone === false) {
return (
<div>
<DoList
item={item}
hadleDelete={deleteHandler}
itIsDone={itIsDone}
key={item.id}
/>
;
</div>
);
}
})}ToDos 배열에서 isDone의 값이 fasle인 리스트들만 DoList 컴포넌트에 전달하기! 간단~!
DoList.js
function DoList(props) {
return (
<div style={listStyle}>
<h4>{props.item.title}</h4> <p style={pStyle}>{props.item.content}</p>
<button
onClick={() => {
props.hadleDelete(props.item.id);
}}
>
삭제하기
</button>
<button
onClick={() => {
props.itIsDone(props.item);
}}
>
완료하기
</button>
</div>
);
}props로 전달받은 리스트와 함수를 이용하여 DoList 컴포넌트 완성!
완성 후...
프로젝트를 만들면서 컴포넌트를 더 잘게 나누고 싶었지만 ㅠ
과제 기한이 촉박하여 크게 신경 쓰지 못했다.
다만 처음에 꼭 나누어야 겠다고 생각한 컴포넌트들은 나누어 주었으며
이후 프로젝트에선 개발전에 미리 나눌 컴포넌트들을 구상해보자!

