

이번에는 검색기능과 react-tabs의 tab포커싱 연동에 대해서 설명해보려고 합니다.
대시보드 1편을 보고오시면 이해하기 편하실 듯 합니다.
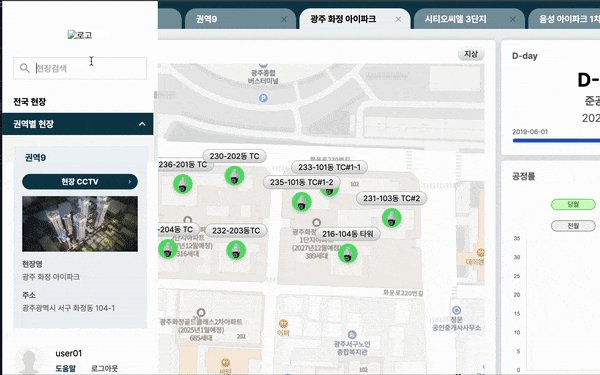
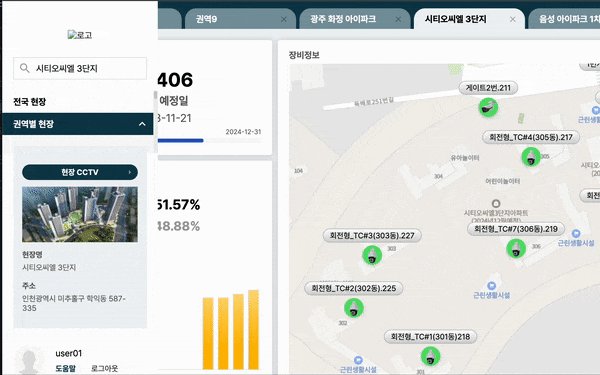
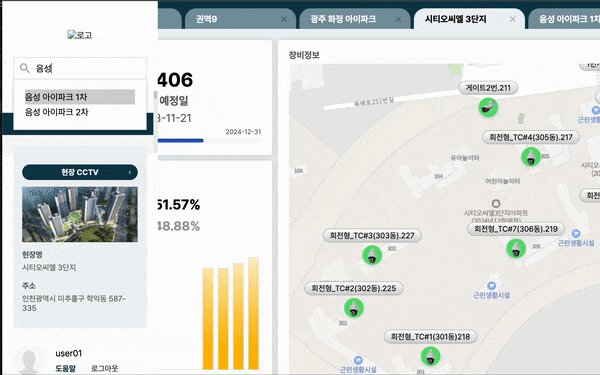
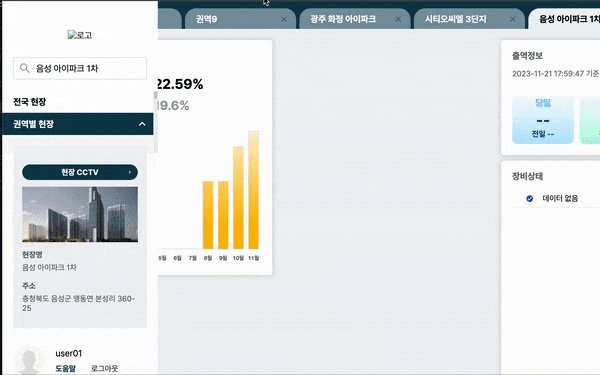
우선 어떤 기능인지 화면으로 보시죠

사용자가 원하는 키워드를 입력하고 해당 키워드에 맞는 탭페이지로 이동하는 기능 입니다.
<Tabs
className={isMobile() ? '' : 'onDeskTop'}
selectedIndex={tabIndex === undefined ? 0 : tabIndex}
onSelect={index => onSelectHandler(index)}
>
{tabs.map((tab, index) => (
<TabPanel className="container react-tabs__tab-panel" key={index}>
{tab.content}
</TabPanel>
))}
</Tabs>핵심 속성은 Tabs 컴포넌트의 selectedIndex, onSelect 속성을 잘 활용하는 것 입니다.
selectedIndex속성은 tabIndex값에 따라 각각 다른 탭페이지를 포커싱 해주는 기능입니다. react-tabs의 tab리스트의 index값은 기본적으로 0부터 시작합니다.
예를들어 나는 3번째 인덱스위치의 탭으로 전환하고 싶다! 그러면 tabIndex값을 3으로
설정하면 됩니다.
onSelect 속성은 말 그대로 해당 탭을 선택했을 때 실행됩니다.
저는 tabIndex값을 전역으로 관리하기 위해 이렇게 사용했습니다.
const [tabIndex, setTabIndex] = useRecoilState(TabIndexState);
const onSelectHandler = index => {
setTabIndex(index);
};그렇다면 검색을 했을 때 해당하는 인덱스만 스테이트를 업데이트 해주면 자동으로 페이지 전환이 되겠죠? 하지만 저는 문제가 있었습니다. 서버에서 받아오는 데이터는 연속된
index로 관리하지않고 pageId라는 고유값으로 관리를 했습니다.
이렇게 관리를 할 수 밖에 없는 이유는 사용자가 페이지를 삭제하거나, 추가할때 마다
다른 데이터의 내부값을 전부 변경해줘야 되기때문이죠
const pageIdIndex = {};
userPagesOpenData?.pageList.forEach((item, index) => {
pageIdIndex[item.pageId] = index + 1;
});그래서 저는 서버에서 데이터를 받아올 때 해당페이지 id값을 객체키로 설정하고 값을
index로 설정했습니다. 이때 1부터 시작하는 이유는 0번째는 항상 전국현황탭 페이지로
고정이였기 때문입니다.
마지막으로 검색을 했을 때 해당 데이터의 id값을 pageIdIndex 객체 키값으로 사용하면 react-tabs에서 사용가능한 index값을 얻게 됩니다.
const RegionClickHanlder = pageId => {
// eslint-disable-next-line radix
const id = parseInt(pageId);
if (pageIdArray.includes(id)) {
setTabIndex(pageIdIndex[id]);
} else {
updateMutation.mutate({
action: 'update',
userId: userLoginIdState,
pageList: [...pageIdArray, id],
focusPage: pageIdArray.length + 1,
});
setTabIndex(pageIdArray.length + 1);
}
};여기서 만약 해당 탭페이지가 없다면 서버에 데이터를 보내 업데이트 하고
가장 마지막 index로 이동하게 설정했습니다.
이렇게 react-tabs의 selectedIndex 속성을 이용해 검색기능과 tabPage 전환 기능을 만들어 보았습니다.
다음으로는 대시보드에서 구현한 드래그앤드랍 기능에 대해서 설명해볼게요!
