
이번에 대시보드를 만들면서 사용자가 위젯을 이리저리 움직일 수 있고 크기도 조정할 수 있는 기능이 필요해서 드래그앤드랍 라이브러리를 찾아보다가 React DnD 라이브러리를 알게 되었습니다.
가장 유명한 라이브러리인 거 같아서 "그냥 이걸로 사용하지 뭐 보니까 크기 조정할 수 도 있네!" 라는 막연한 생각으로 라이브러리를 채택하고 사용하게 되었죠. 하지만 정말 이러면 나중에 고생을 많이 한다는 것을 뼈저리게 알게 되었습니다 ㅠ 드래그앤드랍 기능을 구현하면서 있었던 과정 그리고 저의 생각을 말해보려고 합니다!
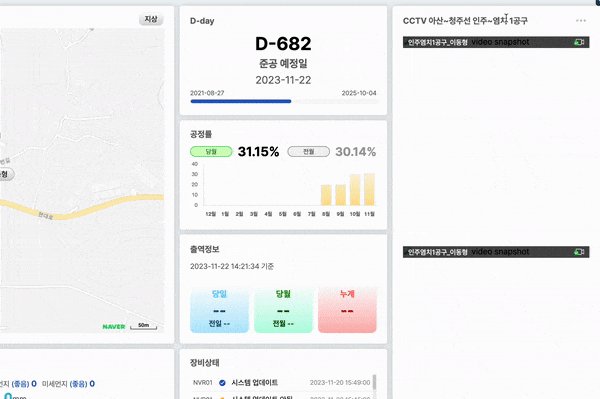
react-dnd는 좌표 기준이 아니다
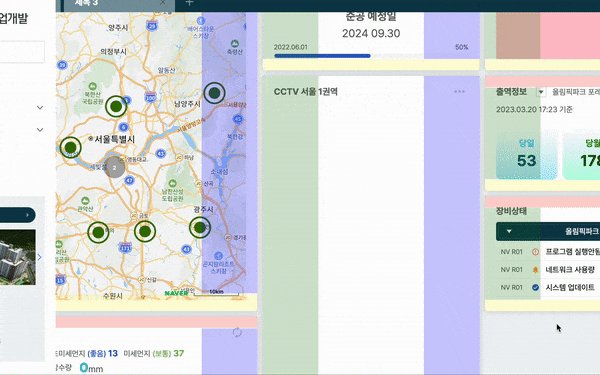
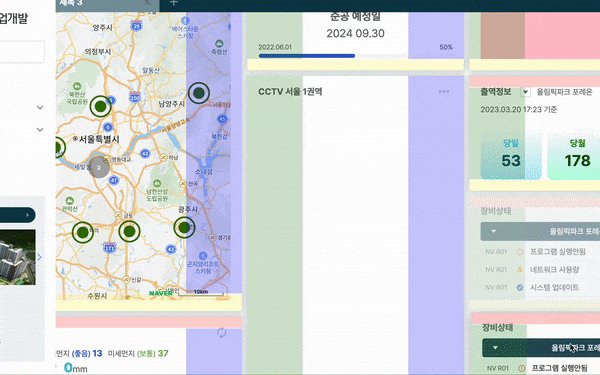
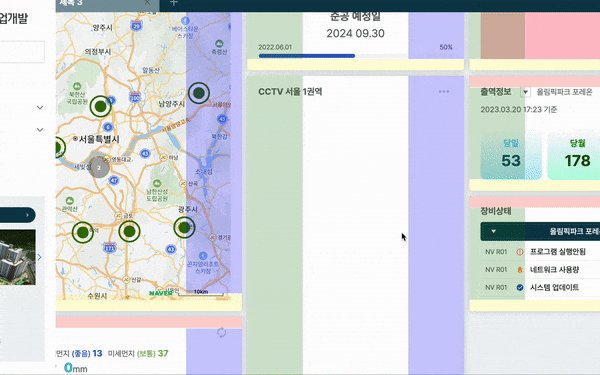
react-dnd의 경우 좌표 기준이 아닌 해당 위치에 요소 기준으로
드래그앤드랍을 합니다. 그렇기 때문에 각각 크기가 다른 요소들의
드래그앤 드랍을 할 경우 문제가 생깁니다.

보시는바와 같이 빈공간이 생기는데도 매울 수 없는 상황이 발생해
UI상 않좋은 경험을 하게 됩니다. 이런 상황에서는 드래그앤드랍 이벤트가 발생하지 않게 예외처리를 하면 되지만 위젯의 크기가 변하는 상황까지 고려하면서 예외처리를 하기에는 너무 많은 예외처리를 해야되기 때문에 방법을 바꿔야 겠다고 생각했습니다.
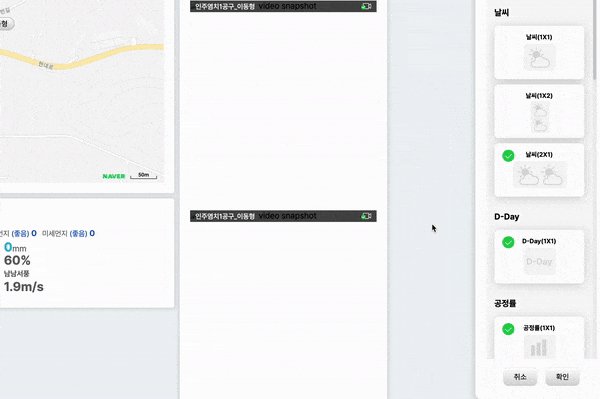
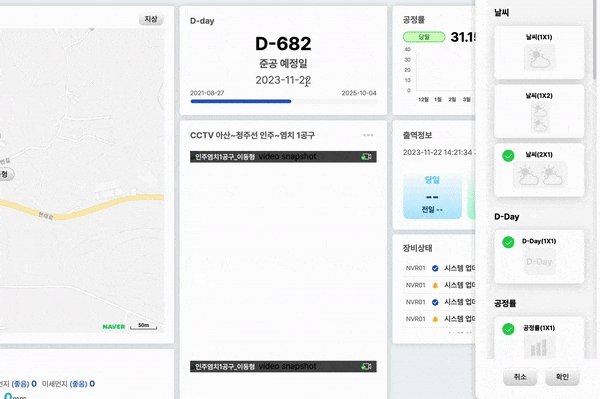
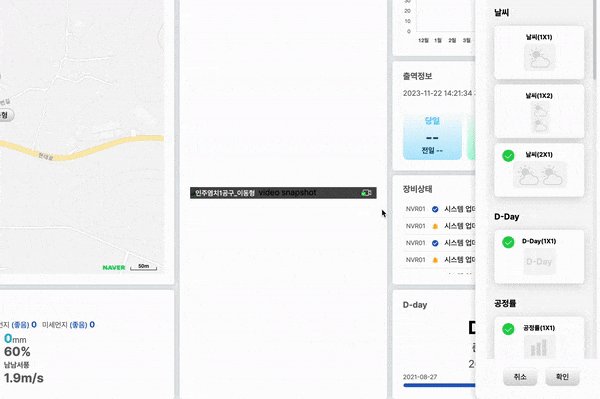
좌표기준으로 드래그앤드랍이 가능하게 바꾸자
위와 같은 상황을 해결하려면 좌표기준으로 드래그앤드랍이 가능하고
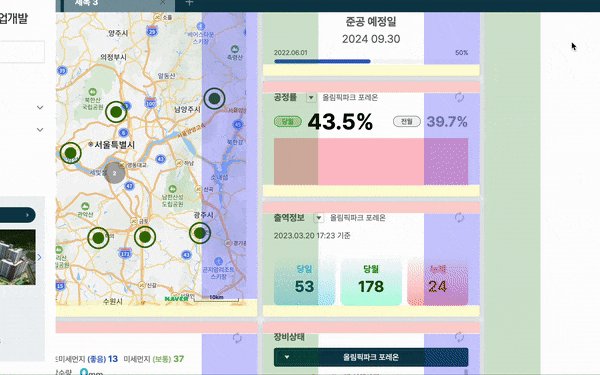
사용자에게 좀 더 자유도를 주면 해결 가능하다고 생각하게 되었습니다. 예를 들어서 이렇게요!

보시는바와 같이 사용자가 어떤 위치든 드래그앤 드랍을 할 수 있고
예외처리를 할 필요도 없게 되었습니다.
사용한 라이브러리는 react-grid-layout 입니다.
결론
클라언트에게 기능구현에 대한 요청을 받으면 해당 기능구현에만 신경을 썼었던 거 같습니다. 하지만 중요한 것은 이 기능이 우리 서비스에 적절한가?를 먼저 생각해야되는 거 같습니다. React DnD와 react-grid-layout은 원하는 서비스에 따라 다르게 사용되어야 된다고 생각합니다.
React DnD는 요소들의 크기가 일정하고 나란하게 배열이 되어있을 때 가장 사용하기 적합하다고 생각이 됩니다.
하지만 요소들의 크기가 가변적이고 제각각 이라면 react-grid-layout을 사용하기에 적합하다고 생각합니다.
기능만 보고 라이브러리를 채택하면 저처럼 중간에 라이브러리를 바꿔야 되는 상황이 오게 됩니다. 앞으로는 하나의 라이브러리만 보는게 아닌 적어도 3개 정도는 보고 각각 비교하면서 어떤 라이브러리가 우리 서비스에 더 적합한지 판단하고 선택해야겠다고 생각하게 되었습니다.
다음으로는 위젯 수정기능을 어떻게 구현했는지에대해 설명해보도록 하겠습니다.
