
🎨 스케치의 정의
플랫폼과 웹서비스를 만들기 위해서는 앞서 기획의 단계를 거쳐야 합니다. 유스케이스 다이어그램을 통해 사용자의 관점에서 시스템을 모델링을 진행하고, 해당 다이어그램을 바탕으로 플랫폼에서 발생할 수 있는 수많은 행동의 키워드를 모아 마인드맵을 작성합니다. 그리곤 시스템은 실행과 행위의 흐름을 표현할 수 있는 액티비티 다이어그램은 제작하여 사용자의 흐름을 표현합니다. 머릿속의 수많은 경험이 위의 작업을 거쳐 규칙, 나열, 배치 그리고 조사되었습니다. 이제는 이를 현실로 만들 시간입니다. 스케치는 상품화를 위해 공상 속에 있는 80%를 20%의 현실로 만드는 과정입니다.
스케치의 효율성
스케치를하기 위해서는 특별한 도구 따위는 필요 없습니다. 방 안에 있는 아무 종이와 펜이면 준비는 끝났습니다. 간단한 도구만으로 스케치할 수 있으니 빠르게 공상을 현실로 그릴 수 있습니다. 이를 통해 아이디어를 시각화할 수 있으며, 전체적인 스토리를 파악하여 개념을 정리하고 전략과 전술을 세워 중요도 순으로 테이블을 작성할 수 있습니다. 또한 진행 과정의 스토리를 파악하여 타인에게 의사전달이 가능한 스토리텔링이 가능합니다.
효과적인 스케치
우리는 아이디어를 그리는 것이지 그림을 그리는 것이 아닙니다. 다양한 아이디어를 위해 1장의 종이 안에는 1개의 주제만을 그립니다. 다음 주제는 다음 스케치로 그리면 됩니다. 그리는 데에는 3분 이상 소요하지 않습니다. 작품을 만들 필요가 없습니다. 다음 과정을 생각하면서 스토리를 그립니다. 우리는 스토리를 그리고 있습니다. 내 스케치는 내가 알아볼 수 있습니다. 이미 알고 있는 개념을 생략하면서 그립니다.
눈으로 보는 한계를 넘어서는 스케치
아이디어 스케치는 우리가 설계한 커다란 플랫폼을 위한 가장 작은 그림입니다. 하지만 이를 통해 전체적인 구조를 파악할 수 있으며, 다음 과정을 볼 수 있는 스토리가 됩니다. 이는 플랫폼의 UI/UX를 제작할 때 변수를 줄여 실수를 예방할 수 있습니다.
아이디어 스케치 어디에 쓰일까?
위에서 본 듯이 아이디어 스케치는 변수와 구조파악의 최상의 단계입니다. 이는 스토리보드, 제안서, 시놉시스, 회의, 다이어리 등에 사용할 수 있습니다.
아이디어 스케치 스토리
아이디어 스케치의 스토리를 작성할 때는 유저가 무엇을 가장 중요하다 생각하는가, 어떤 게 가장 핵심 가치인가에 대한 중요도를 레벨화 시켜야 합니다. 이를 바탕으로 우리는 개념 프레임의 구조를 잡을 수 있고, 프레임을 구체화하여 설계 할 수 있습니다.
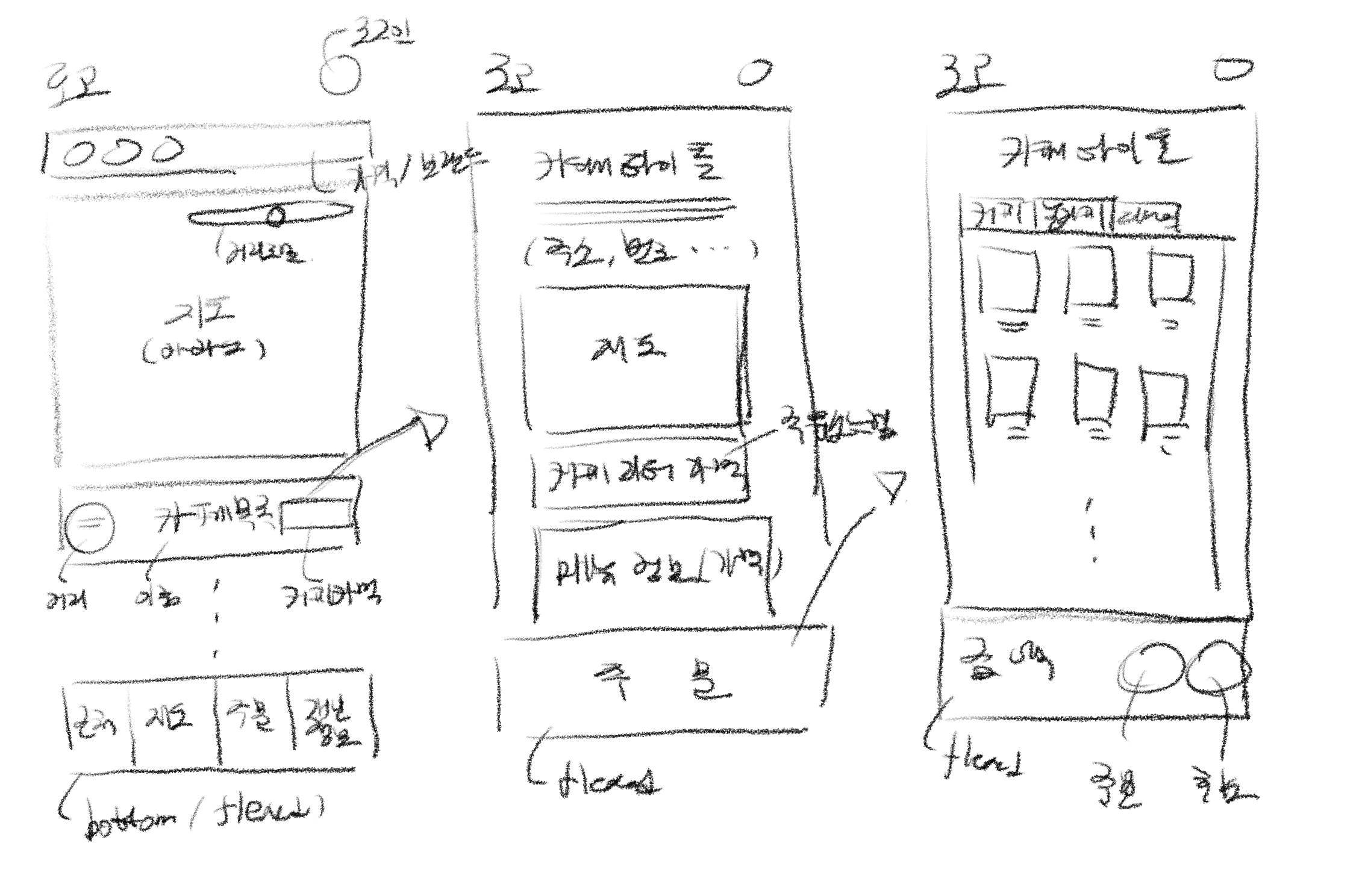
실무 아이디어 스케치 흐름 전개
실무에서 아이디어 스케치를 작성할 때는 먼저 플랫폼의 상품에 들어갈 요소들을 정의합니다. 그리곤 해당 상품의 카피를 확장하며 상품의 스토리 구성을 스케치합니다. 이를 바탕으로 구성을 레벨화하며 아이디어 스케치를 작성합니다. 또한 고객의 불편함을 중점으로 작성할 수 있습니다. 고객의 불편함을 변화시킬 수 있다면, 효율적인 스케치가 가능할것 입니다.
스케치 과제
직접 스케치를 제작해 보면 시스템의 중요도를 레벨화 시키는 것이 중요하다고 느겼습니다. 레벨화를 통한 레이아웃과, 서비스 이용자의 UX를 잘 고려해야만 질 높은 플랫폼을 설계 가능할거라 생각합니다.

💻Git & Github
Git과 Github는 개발을 시작하면 반드시 들어보고 사용하게 될 개발자들과의 협업을 위한 시스템입니다.
Git
Git이란 파일의 히스토리를 관리해주는 오픈 소스 버전 관리 시스템입니다. Local에서 코드와 수정내역을 기록하고 관리가 가능하며, 개발 과정에서 파일의 오류가 생긴다면 우리는 Git이 관리한 파일의 히스토리를 통해 오류가 생기기 전으로 파일 상태를 되돌릴 수 있습니다.
Github
Github은 클라우드 서버를 사용하는 웹 기반 호스팅 Git저장소 입니다. Local에서 관리하는 소스코드를 클라우드 서비스를 통해 공유가 가능합니다. 이를 통해 다른 사람들과의 소스코드 공유가 가능하게 되며 Local에서의 소스코드 손상시에도 클라우드에서 안전하게 보호할 수 있습니다.
Repository
Repository(저장소)는 Git으로 관리하는 프로젝트 폴더입니다. 폴더를 Git의 감시하에 두어 관리하기 위해서는 초기화 하는 과정을 거쳐야 합니다. VSC를 통해 손쉽게 Github에 Repository는 게시할 수 있습니다.
VSC: 비주얼 스튜디오 코드, 마이크로소프트가 마이크로소프트 윈도우, macOS, 리눅스용으로 개발한 소스 코드 편집기
Commit
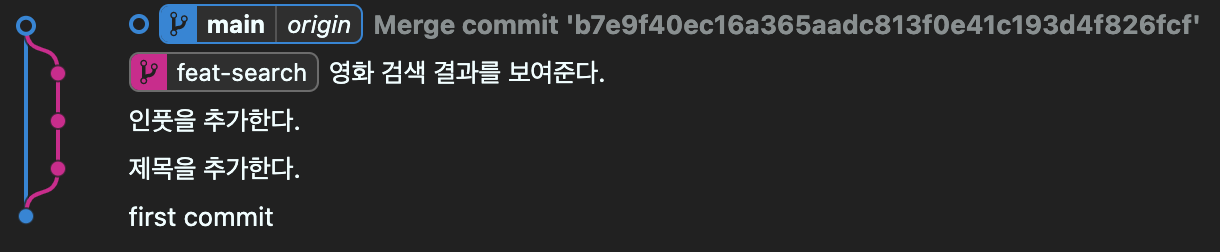
Commit이란 Git의 코드의 변화를 기록하는 것입니다. 소스코드의 기능을 변경하거나 어떤 수정사항이 있을때 해당 사항을 한 묶음으로 묶어서 Commit으로 기록할 수 있습니다. 이를 통해 이전 사항과 변경사항을 비교하여 타임라인을 만들 수 있습니다.
VSC Extension인 "Git Graph"를 통해 시각적으로 확인이 가능합니다.
Git의 변경사항은 세가지 상태가 존재합니다.
Working Directory: 수정했지만 아직 commit되지 않은 상태입니다.
Staging Area: 수정된 파일을 다음 commit에 포함할 것을 표시한 상태입니다.
Repository: commit된 상태입니다.
Origin
Remote Respository라고도 불리는 Origin은 Github에 업로드 된 Repository입니다. 이는 소스코드가 Local인 컴퓨터와 클라우드인 Github 두 곳에 Repository가 존재한다는 의미입니다.
Push & Pull
Push와 Pull은 Origin을 동기화하는 동작입니다
Push
Push는 Local에서 한 변경 사항을 Githib에 올라간 Origin에도 똑같이 쌓아주는 것을 의미합니다. 즉 Local의 앞선 변경사항을 origin에 반영합니다.
Pull
Pull은 Origin의 변경 사항을 Pull로 Local에 다운로드 받는 방법입니다.
즉 Origin의 앞선 변경사항을 Local에 반영한다.
Branch
Branch란 특정 소스코드의 복사본을 만드는 것 입니다. 특정 Commit에서 새로운 버전으로 분기하는 것 입니다. 공통의 코드베이스를 공유하면서, 효율적이고 독립적인 작업 환경이 필요할때 사용합니다.

Merge
Merge란 하나의 branch를 다른 branch에 합치는 방법입니다. Merge를 하게 된다고 해서 branch가 main으로 흡수돼서 사라지는 것은 아닙니다.
Conflict
Conflict는 branch를 Merge할 때, 같은 라인의 소스코드를 수정한 경우 발생할 수 있습니다. 이 과정에서 우리는 둘 중 어는 branch의 수정사항을 받을지 결정해야 합니다. 또한 두 수정사항을 모두 받을 수도 있습니다.
📝 후기
직접 아이디어 스케치를 그려보니 웹 서비스에서 필요한 UI 및 UX가 보이기 시작했습니다. 기획단계에서 시스템의 중요도를 설정한 덕분에 좀더 필요한 기능 및 이용자의 이용 흐름을 파악하는데 도움이 되었습니다.
Git과 Github은 협업을 위해서는 반드시 필요한 시스템입니다. 아직 다른 사람들과 Github을 통한 협업을 해보지 못해서 앞으로 많은 Git의 시스템 시도와 팀원들과의 소통을 통한 Github관리가 필요해 보였습니다. 이번 캠프를 통해 꼭 Git과 Github에 익숙해지도록 노력하겠습니다.
본 후기는 유데미-스나이퍼팩토리 10주 완성 프로젝트캠프 학습 일지 후기로 작성 되었습니다.
#프로젝트캠프 #프로젝트캠프후기 #유데미 #스나이퍼팩토리 #웅진씽크빅 #인사이드아웃 #IT개발캠프 #개발자부트캠프 #리액트 #react #부트캠프 #리액트캠프