
🎨 CSS란?

CSS는 Cascading Style Sheets의 약자로 폭포(Cascade)처럼 위에서 아래로 떨어지듯 스타일이 적용될 때, 우선순위를 가지면서 적용됩니다.
CSS 작성방법
h1 {color: blue;
font-size: 12px;
}- Selector(h1)는 스타일을 지정할 HTML 요소를 가리킵니다.
- 선언 블록에는 세미콜론으로 구분된 하나 이상의 선언이 포함됩니다.
- 각 선언에는 콜론으로 구분된 CSS 속성 이름(color, font-size)과 값(blue, 12px)이 포함됩니다.
- 여러 CSS 선언은 세미콜론으로 구분되며 선언 블록은 중괄호로 묶입니다.
CSS Selector
p {
color: red;
}
#id {
color: blue;
}
.class {
color: yellow;
}Selector는 스타일을 지정할 HTML 요소를 "찾는"(또는 선택하는)데 사용됩니다.
HTML 요소 선택시 요소 이름을 기반으로 선택하며, id 선택자는 해시(#) 문자 뒤에 요소의 id를 작성하여 사용하고, class 선택자는 마침표(.) 문자 뒤에 요소의 class를 작성하여 사용합니다.
h1, h1, p {
text-align: center;
}코드를 최소하하기 위해 Selector를 그룹화하는 것이 좋습니다. Selector을 그룹화하라면 각 Selector를 쉼표로 구분합니다.
CSS 삽입하는 법
- 내부 스타일 시트
<head>
<style>
h1 {
color: red;
}
</style>
</head>단일 HTML 페이지에 고유한 스타일이 있는 경우 내부 스타일 시트를 사용할 수 있습니다. 내부 스타일을 < style > 요소 내부, head 섹션 내부에 정의됩니다.
- 외부 스타일 시트를 import하여 사용
<head>
<link rel="stylesheet" type="text/css" href="styles.css" />
</head>외부 스타일 시트를 사용하면 파일 하나만 변경하여 전체 웹 사이트의 모양을 변경할 수 있습니다. 각 HTML 페이지는 head 섹션 내부의 < link > 요소 내부에 외부 스타일 시트 파일에 대한 참조를 포함해야 합니다.
- 인라인 스타일 시트
<h1 style="color: blue;">Hello</h1>HTML 페이지의 HTML 요소에 직접 스타일을 지정할 수 있습니다.
CSS 우선 적용 순위
같은 요소에 다른 CSS 속성이 중복 설정이 되어있는 경우, CSS는 우선 적용 순위가 적용됩니다.
우선순위 1. 속성값 뒤에 !important가 붙어있는 속성
p { color: red!important; }우선순위 2. 인라인 스타일로 적용되어 있는 속성
우선순위 3. Selector에 id가 쓰인 속성
우선순위 4. class, attribute, pseudo-class로 지정한 속성
우선순위 5. 태그 이름으로 지정한 속성
우선순위 6. 부모 요소에 의해 상속된 속성
🚀 팀 실습
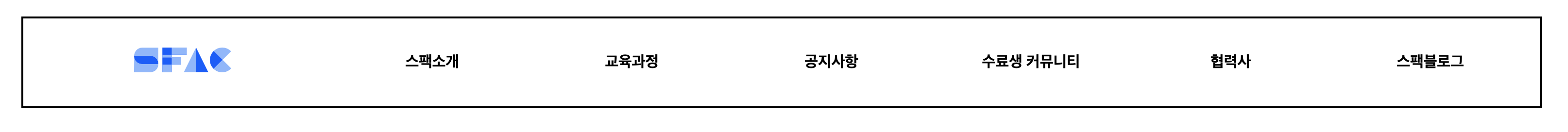
스타이퍼 팩토리 홈페이지 메뉴
- nav.html
<body>
<nav>
<div class="logo">
<img src="https://sniperfactory.com/img/sfac.svg" alt="" />
</div>
<ul>
<li>스팩소개</li>
<li>교육과정</li>
<li>공지사항</li>
<li>수료생 커뮤니티</li>
<li>협력사</li>
<li>스팩블로그</li>
</ul>
</nav>
</body>- nav.css
* {
margin: 0;
padding: 0;
}
body {
height: 200vh;
}
nav {
position: sticky;
top: 0px;
display: grid;
grid-template-columns: 1fr 4fr;
align-items: center;
margin: 20px 50px;
padding: 30px 10px;
border: 2px solid;
}
.logo {
justify-self: center;
}
img {
width: 100px;
}
ul {
display: grid;
grid-template-columns: repeat(6, 1fr);
list-style: none;
}
li {
justify-self: center;
font-weight: bold;
}grid와 grid-template-columns을 이용하여 같은 너비를 가진 네비게이션을 만들었습니다
스타이퍼 팩토리 홈페이지 메뉴 결과

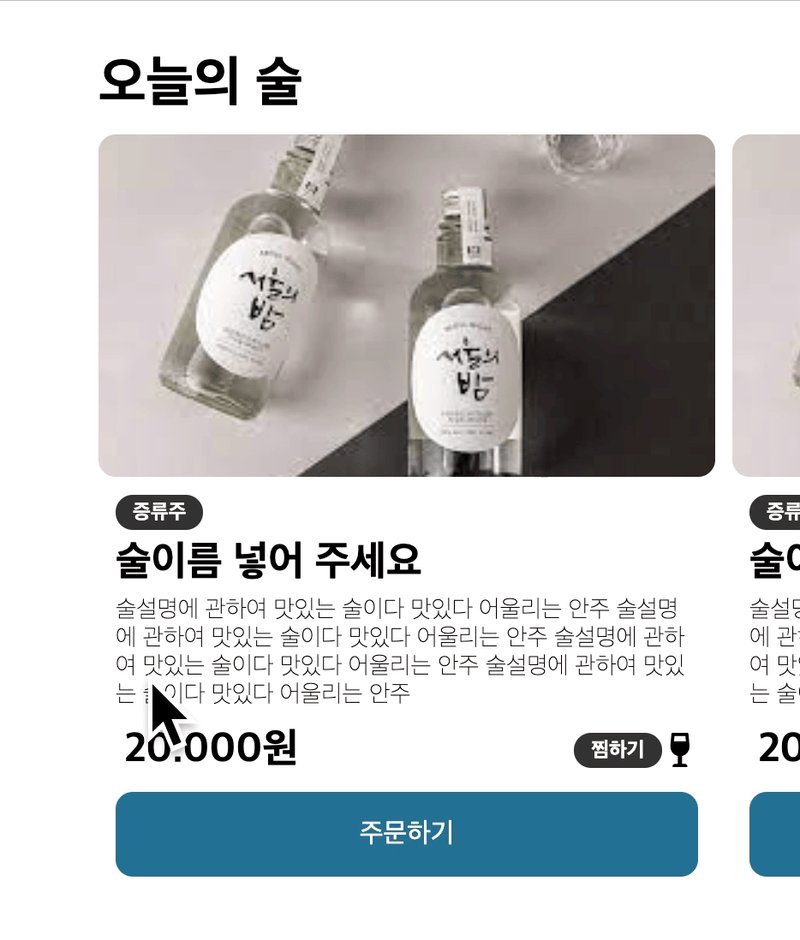
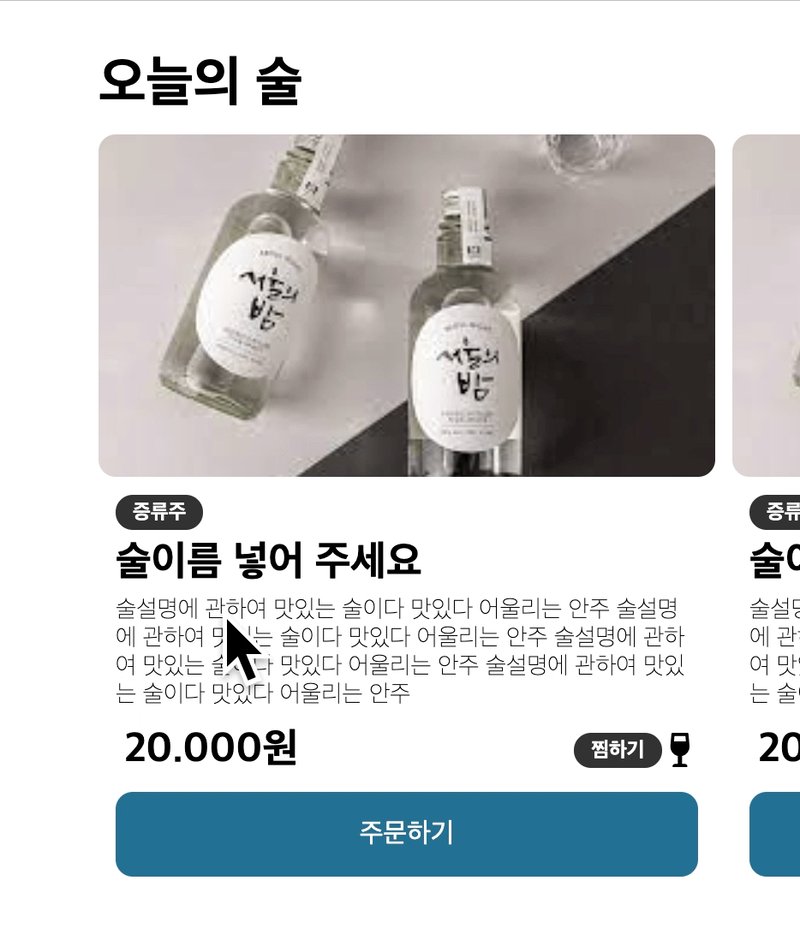
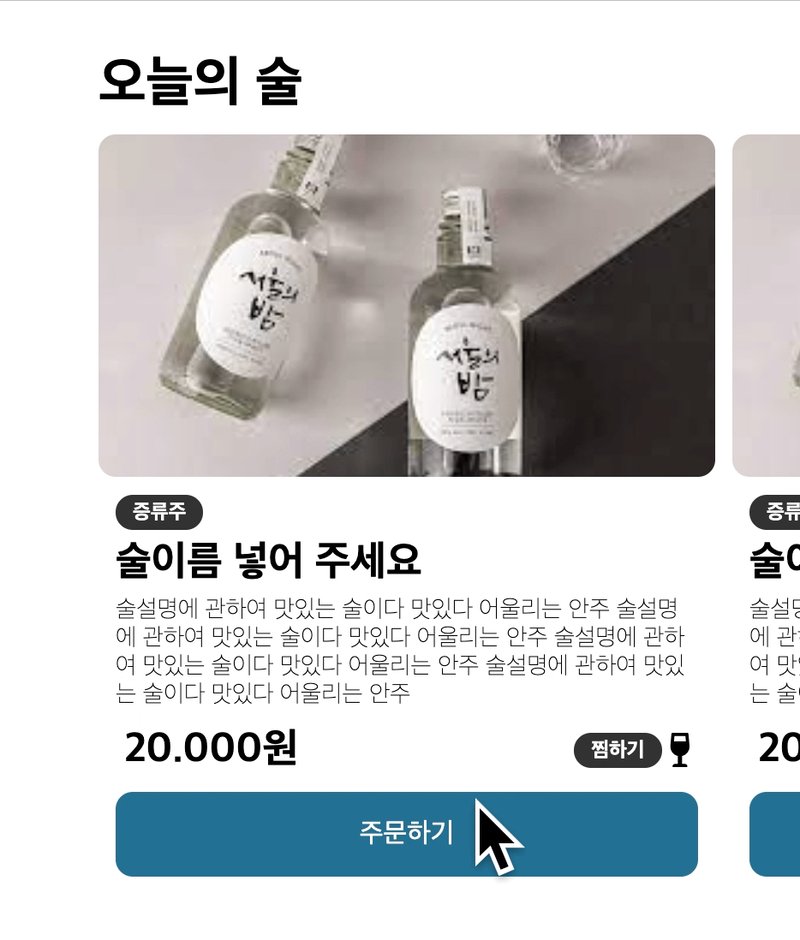
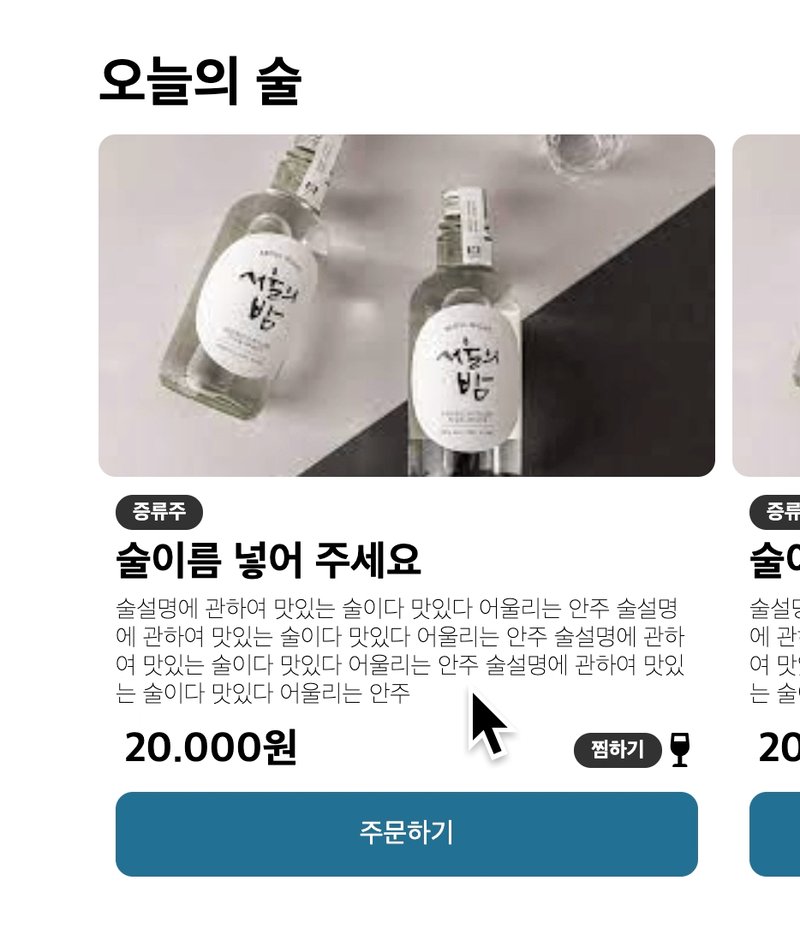
상품 박스 만들기
- transition-box.html
<body>
<header>
<h1>오늘의 술</h1>
<span>전체보기</span>
</header>
<ul class="drink__list">
<li class="drink__box">
<img
src="..."
alt="image"
/>
<div class="drink__box__container">
<div class="drink__box__content">
<span class="mini-btn">증류주</span>
<h2>술이름 넣어 주세요</h2>
<p>
술설명에 관하여 맛있는 술이다 맛있다 어울리는 안주 술설명에 관하여
맛있는 술이다 맛있다 어울리는 안주 술설명에 관하여 맛있는 술이다
맛있다 어울리는 안주 술설명에 관하여 맛있는 술이다 맛있다 어울리는
안주
</p>
</div>
<div class="drink__box__price">
<span class="drink__box__price__number">20.000원</span>
<div class="drink__box__price__like">
<span class="mini-btn">찜하기</span>
<i class="fas fa-wine-glass-alt"></i>
</div>
</div>
<div class="drink__box__buy">주문하기</div>
</div>
</li>
<li class="drink__box">
<img
src="..."
alt="image"
/>
<div class="drink__box__container">
<div class="drink__box__content">
<span class="mini-btn">증류주</span>
<h2>술이름 넣어 주세요</h2>
<p>
술설명에 관하여 맛있는 술이다 맛있다 어울리는 안주 술설명에 관하여
맛있는 술이다 맛있다 어울리는 안주 술설명에 관하여 맛있는 술이다
맛있다 어울리는 안주 술설명에 관하여 맛있는 술이다 맛있다 어울리는
안주
</p>
</div>
<div class="drink__box__price">
<span class="drink__box__price__number">20.000원</span>
<div class="drink__box__price__like">
<span class="mini-btn">찜하기</span>
<i class="fas fa-wine-glass-alt"></i>
</div>
</div>
<div class="drink__box__buy">주문하기</div>
</div>
</li>
<li class="drink__box">
<img
src="..."
alt="image"
/>
<div class="drink__box__container">
<div class="drink__box__content">
<span class="mini-btn">증류주</span>
<h2>술이름 넣어 주세요</h2>
<p>
술설명에 관하여 맛있는 술이다 맛있다 어울리는 안주 술설명에 관하여
맛있는 술이다 맛있다 어울리는 안주 술설명에 관하여 맛있는 술이다
맛있다 어울리는 안주 술설명에 관하여 맛있는 술이다 맛있다 어울리는
안주
</p>
</div>
<div class="drink__box__price">
<span class="drink__box__price__number">20.000원</span>
<div class="drink__box__price__like">
<span class="mini-btn">찜하기</span>
<i class="fas fa-wine-glass-alt"></i>
</div>
</div>
<div class="drink__box__buy">주문하기</div>
</div>
</li>
<li class="drink__box">
<img
src="..."
alt="image"
/>
<div class="drink__box__container">
<div class="drink__box__content">
<span class="mini-btn">증류주</span>
<h2>술이름 넣어 주세요</h2>
<p>
술설명에 관하여 맛있는 술이다 맛있다 어울리는 안주 술설명에 관하여
맛있는 술이다 맛있다 어울리는 안주 술설명에 관하여 맛있는 술이다
맛있다 어울리는 안주 술설명에 관하여 맛있는 술이다 맛있다 어울리는
안주
</p>
</div>
<div class="drink__box__price">
<span class="drink__box__price__number">20.000원</span>
<div class="drink__box__price__like">
<span class="mini-btn">찜하기</span>
<i class="fas fa-wine-glass-alt"></i>
</div>
</div>
<div class="drink__box__buy">주문하기</div>
</div>
</li>
<li class="drink__box">
<img
src="..."
alt="image"
/>
<div class="drink__box__container">
<div class="drink__box__content">
<span class="mini-btn">증류주</span>
<h2>술이름 넣어 주세요</h2>
<p>
술설명에 관하여 맛있는 술이다 맛있다 어울리는 안주 술설명에 관하여
맛있는 술이다 맛있다 어울리는 안주 술설명에 관하여 맛있는 술이다
맛있다 어울리는 안주 술설명에 관하여 맛있는 술이다 맛있다 어울리는
안주
</p>
</div>
<div class="drink__box__price">
<span class="drink__box__price__number">20.000원</span>
<div class="drink__box__price__like">
<span class="mini-btn">찜하기</span>
<i class="fas fa-wine-glass-alt"></i>
</div>
</div>
<div class="drink__box__buy">주문하기</div>
</div>
</li>
<li class="drink__box">
<img
src="..."
alt="image"
/>
<div class="drink__box__container">
<div class="drink__box__content">
<span class="mini-btn">증류주</span>
<h2>술이름 넣어 주세요</h2>
<p>
술설명에 관하여 맛있는 술이다 맛있다 어울리는 안주 술설명에 관하여
맛있는 술이다 맛있다 어울리는 안주 술설명에 관하여 맛있는 술이다
맛있다 어울리는 안주 술설명에 관하여 맛있는 술이다 맛있다 어울리는
안주
</p>
</div>
<div class="drink__box__price">
<span class="drink__box__price__number">20.000원</span>
<div class="drink__box__price__like">
<span class="mini-btn">찜하기</span>
<i class="fas fa-wine-glass-alt"></i>
</div>
</div>
<div class="drink__box__buy">주문하기</div>
</div>
</li>
</ul>
</body>- transition.css
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
padding: 50px;
max-width: 1200px;
margin: 0 auto;
}
header {
display: flex;
justify-content: space-between;
margin-bottom: 10px;
}
.drink__list {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(2, 480px);
gap: 10px;
}
.drink__box {
display: flex;
flex-direction: column;
align-items: center;
gap: 10px;
cursor: pointer;
}
.drink__box img {
width: 100%;
height: 200px;
object-fit: cover;
border-radius: 10px;
transition: all 0.5s ease;
}
.drink__box img:hover {
height: 210px;
}
.drink__box__container {
padding: 0px 10px;
}
.drink__box__content h2 {
margin: 5px 0px;
}
.drink__box__content p {
font-size: 14px;
font-weight: lighter;
}
.drink__box__price {
display: flex;
justify-content: space-between;
align-items: center;
margin-top: 10px;
padding: 0px 5px;
}
.drink__box__price__number {
font-size: 24px;
font-weight: bold;
}
.drink__box__price__like {
display: flex;
align-items: flex-start;
gap: 5px;
}
.drink__box__price__like i {
font-size: 20px;
transition: all 0.5s ease;
}
.drink__box__price__like:hover i {
color: #b33939;
}
.drink__box__buy {
margin-top: 10px;
padding: 15px 0px;
text-align: center;
border-radius: 10px;
color: #fff;
background-color: #227093;
transition: all 0.5s ease;
}
.drink__box__buy:hover {
background-color: #1c5670;
}
.mini-btn {
display: inline-block;
padding: 3px 10px;
border-radius: 10px;
font-size: 12px;
font-weight: bold;
color: #fff;
background-color: #333;
}transition 속성을 사용하여 다른 태그들의 속성의 움직임, 지속시간등을 결정지을 수 있습니다.
위의 코드에서는 height, color등의 속성을 transition 이용하여 조정하였습니다.
상품 박스 만들기 결과

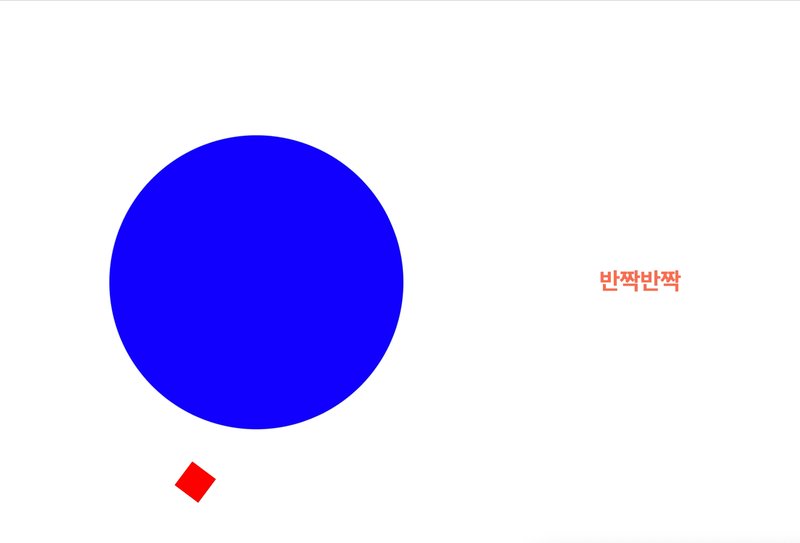
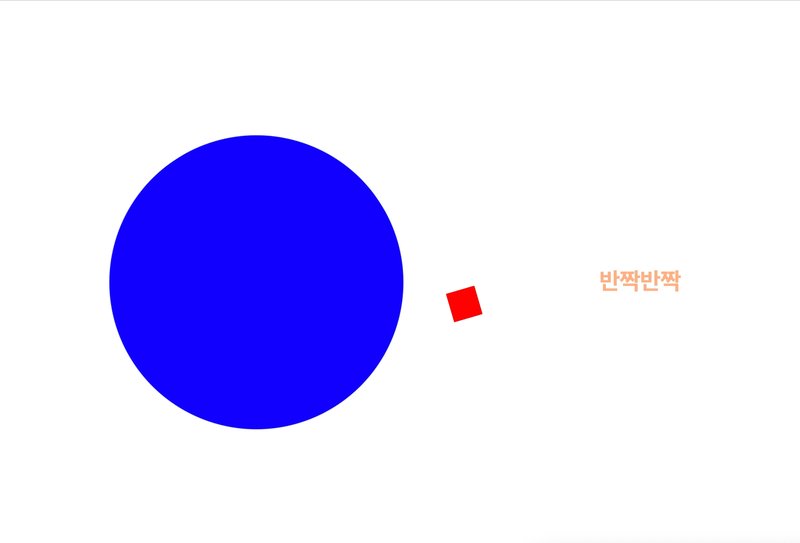
애니메이션
- circle.html
<body>
<div class="wrap">
<div class="circle"></div>
<div class="square"></div>
</div>
<div class="text">반짝반짝</div>
</body>- circle.css
* {
margin: 0;
padding: 0;
}
body {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.wrap {
position: relative;
animation: spin 3s ease infinite;
}
@keyframes spin {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
.circle {
width: 300px;
height: 300px;
border-radius: 50%;
background-color: blue;
}
.square {
position: absolute;
width: 30px;
height: 30px;
background-color: red;
animation: square 0.5s linear infinite;
}
@keyframes square {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
.text {
margin-left: 200px;
font-size: 24px;
font-weight: bold;
color: red;
animation: neon 1s linear infinite;
}
@keyframes neon {
0% {
color: red;
opacity: 1;
}
30% {
color: yellow;
opacity: 0;
}
100% {
color: red;
opacity: 1;
}
}keyframes를 이용하여 원하는 애니메이션을 만들 수 있습니다. 생성한 keyframes는 animation속성을 이용하여 시간 및 반복 여부등을 지정할 수 있습니다.
애니메이션 결과

📝후기
CSS를 작업을 하다보면 원하는 스타일이 적용이 안되는 경우가 종종 있었습니다. 그럴때마다 스타일이 중복 적용되어 충돌이 되는가 보다 하고만 넘겼습니다. 이번 강의를 통해 CSS의 우선 적용 순위를 이해하게 되어 앞으로의 스타일 작업에서 스타일이 중복 되어 원하는 스타일을 적용하지 못하는 경우 이를 이해하고 해결방안을 찾을 수 있을 것 같습니다.
본 후기는 유데미-스나이퍼팩토리 10주 완성 프로젝트캠프 학습 일지 후기로 작성 되었습니다.
#프로젝트캠프 #프로젝트캠프후기 #유데미 #스나이퍼팩토리 #웅진씽크빅 #인사이드아웃 #IT개발캠프 #개발자부트캠프 #리액트 #react #부트캠프 #리액트캠프