
☔️ API 통신
API는 두 소프트웨어 구성 요소가 서로 통신할 수 있게 하는 메커니즘입니다. 예를 들어, 기상청의 소프트웨어 시스템에는 일일 기상 데이터가 들어 있습니다. 휴대폰의 날씨 앱은 API를 통해 이 시스템과 ‘대화’하여 휴대폰에 매일 최신 날씨 정보를 표시합니다.
날씨 가져오기
openweathermap의 API와 Javascript를 사용하여 날씨를 불러오는 예제를 통해 API 통신을 이해해 보았습니다.
const onSuccess = (pos) => {
const crd = pos.coords;
const lat = crd.latitude;
const lon = crd.longitude;
getWeather(lat, lon);
};
const onError = (error) => console.log(error);
const init = () => {
navigator.geolocation.getCurrentPosition(onSuccess, onError);
};
const getWeather = (lat, lon) => {
fetch(
`https://api.openweathermap.org/data/2.5/weather?lat=${lat}&lon=${lon}&appid=${KEYS}&units=metric`
)
.then((response) => response.json())
.then((json) => console.log(json));
};window의 navigator를 이용하면 현재 위치 정보를 구할 수 있습니다. 이를 통해 구한 위치 정보를 openweathermap에서 제공하는 API와 같이 담아 fetch를 이용해서 데이터를 가져올 수 있습니다.
Fetch API는 HTTP 파이프라인을 구성하는 요청과 응답 등의 요소를 JavaScript에서 접근하고 조작할 수 있는 인터페이스를 제공합니다.
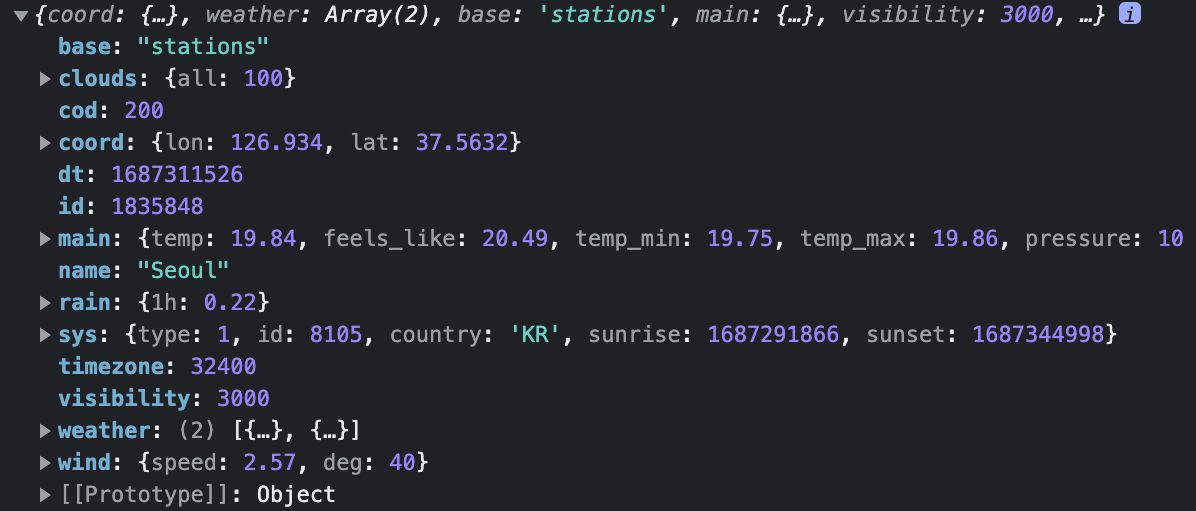
날씨 가져오기 결과

날씨 데이터가 성공적으로 불러와졌습니다.
🍰 React
React는 UI 컴포넌트를 만들고 재사용하는데 매우 용이합니다. 또한 가상 DOM을 사용하여 작동 성능이 일반 DOM보다 성능과 속도가 빠르며, 화면 업데이트에 최적화되어 있습니다.
React CDN
<head>
<script src="https://unpkg.com/react@17.0.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@17.0.2/umd/react-dom.production.min.js"></script>
</head>React와 ReactDOM 모두 CDN을 통해 사용할 수 있습니다.
cdn은 Content Delivery Network 의 약자로 특정 서버에 트래픽이 집중 되지않고 컨텐츠를 자동으로 가장 가까운 서버에서 다운받도록 하는 기술입니다.
ReactDOM, React.createElement
<body>
<div id="root"></div>
<script>
const root = document.getElementById("root");
const title = React.createElement("h1", {style:{color:"blue"}}, "hello");
const content = React.createElement("h1", {className:"morning"}, "Good Morning");
const container = React.createElement("div", null, [title]);
ReactDOM.render(container, root);
</script>
<body>CDN을 통해 불러온 React를 이용하여 ReactDOM을 이용하여 DOM에 React로 작성한 태그들을 표시할 수 있고 React.createElement를 이용하여 React에서 태그를 속성 및 내용과 함께 한번에 생성할 수 있습니다.
JSX
const App = () => {
return (
<h1>Hello</h1>
)
}JSX를 이용하여 HTML을 작성하듯 간단히 태그들을 작성할 수 있습니다. 뿐만 아니라 React내에서 작성하므로 JavaScript의 모든 기능이 포함되어 있습니다.
useState
<body>
<div id="root"></div>
<script type="text/babel">
const root = document.getElementById("root");
const App = () => {
const [count, setCount] = React.useState("");
const onClick = () => {
setCount(pre => pre + 1)
};
return (
<>
<h1>{count}</h1>
<button onClick={onClick}>Click</button>
</>
);
};
ReactDOM.render(<App />, root);
</script>
</body>useState사용하여 React내에서 데이터를 관리 및 업데이트할 수 있습니다. 배열을 통해 변수와 변수의 값을 업데이트하는 함수를 호출하고 해당 변수는 React내애서 괄호를 이용하여 사용할 수 있습니다. 또한 useState()안에 초기값을 넣어 변수의 초기값을 설정할 수 있습니다.
🚀 팀 실습
React CDN - Travel
- travel.html
<body>
<div id="root"></div>
<script type="text/babel">
const root = document.getElementById("root");
const App = () => {
return (
<>
<h1>가고싶은 여행지를 검색해봐요!</h1>
<form action="https://www.goodchoice.kr/product/result">
<div>
<label for="keyword">여행지: </label>
<input type="text" name="keyword" id="keyword" />
</div>
<input type="submit" value="여행가기" />
</form>
</>
);
};
ReactDOM.render(<App />, root);
</script>
</body>JSX를 이용하여 간단하게 작성이 가능합니다.
React CDN - login
- login.html
<body>
<div id="root"></div>
<script type="text/babel">
const root = document.getElementById("root");
const App = () => {
const [id, setId] = React.useState("");
const [password, setPassword] = React.useState("");
const onIdChange = (event) => {
setId(event.target.value);
};
const onPasswordChange = (evnet) => {
setPassword(event.target.value);
};
const onClick = () => {
console.log(id, password);
};
return (
<>
<input
type="text"
placeholder="id"
value={id}
onChange={onIdChange}
/>
<input
type="password"
placeholder="password"
value={password}
onChange={onPasswordChange}
/>
<input type="submit" value="Login" onClick={onClick} />
</>
);
};
ReactDOM.render(<App />, root);
</script>
</body>React에서 input의 value값을 통제하기 위해선 useState를 이용해 만든 state값과 input의 value값에 연결해 주는 과정이 필요합니다. 또한 state값은 setState를 이용해서만 변경이 가능하므로 input의 onChange속성에 setState를 이용하여 state값을 변경하는 함수를 넣어주어야 합니다.
React CDN - login
- random.html
<body>
<div id="root"></div>
<script type="text/babel">
const root = document.getElementById("root");
const App = () => {
const images = [
"image_1",
"image_2",
"image_3",
"image_4",
"image_5",
"image_6",
"image_7",
"image_8",
];
const [number, setNumber] = React.useState(0);
const onClick = () => {
setNumber(Math.floor(Math.random() * images.length));
};
return (
<div onClick={onClick}>
<div style={{ width: 500, height: 500, backgroundColor: "tomato" }}>
{images[number]}
</div>
</div>
);
};
ReactDOM.render(<App />, root);
</script>
</body>JSX에서는 JavaScript의 모든 기능이 포함되어 있어 함수와 HTML과의 연결이 간편합니다.
📝 후기
React CDN을 시작으로 React를 시작했습니다. 몇가지 다른 개념들이 추가 되었는데 이를 활용하여 더욱 효율적인 웹을 만들수 있을거라 생각했습니다. 하지만 단순히 React를 사용하기보다는 원리와 과정을 익혀 성능또한 효율적인 웹을 만들도록 노력해야겠습니다.
🧾 Reference
- https://aws.amazon.com/ko/what-is/api/
- https://developer.mozilla.org/ko/docs/Web/API/Fetch_API/Using_Fetch
본 후기는 유데미-스나이퍼팩토리 10주 완성 프로젝트캠프 학습 일지 후기로 작성 되었습니다.
#프로젝트캠프 #프로젝트캠프후기 #유데미 #스나이퍼팩토리 #웅진씽크빅 #인사이드아웃 #IT개발캠프 #개발자부트캠프 #리액트 #react #부트캠프 #리액트캠프