
🍰 React를 이용한 서비스
React를 이용한 서비스
- React로 배경이미지 랜덤 변경
- React로 인사 만들기
- React로 시계 만들기
React로 배경이미지 랜덤 변경
- component/background.jsx
import React from "react";
import Footer from "components/footer";
import Main from "components/main";
import { useState } from "react";
import { useEffect } from "react";
import image_1 from "images/image_1.jpg";
import image_2 from "images/image_2.jpg";
import image_3 from "images/image_3.jpg";
import image_4 from "images/image_4.jpg";
import image_5 from "images/image_5.jpg";
import image_6 from "images/image_6.jpg";
import image_7 from "images/image_7.jpg";
import image_8 from "images/image_8.jpg";
import image_9 from "images/image_9.jpg";
import image_10 from "images/image_10.jpg";
const Background = () => {
const images = [
{
image: image_1,
quote:
"고통이 너를 붙잡고 있는 것이 아니다. 네가 그 고통을 붙잡고 있는 것이다.",
},
{
image: image_2,
quote:
"세상에는 비방만 받고, 칭찬만 받는 사람은 지난날에도 없었고 지금도 없으며, 앞으로도 없을 것이다.",
},
{
image: image_3,
quote: "바다는 비에 젖지 않는다",
},
{
image: image_4,
quote: "원하는 것을 얻지 못하는 것이 때로는 행운이라는 것을 명심하라.",
},
{
image: image_5,
quote: " 다른 사람으로 인해 마음이 흔들려서는 안 됩니다.",
},
{
image: image_6,
quote: "하나의 일이 모든 면에서 부정적인 경우는 거의 없습니다.",
},
{
image: image_7,
quote:
"때로 자신이 원하는 것을 얻지 못하는 것이 행운일 수 있다는 것을 기억해야 합니다.",
},
{
image: image_8,
quote: "때로는 침묵이 최고의 대답입니다.",
},
{
image: image_9,
quote: "문제에 해법이 없다면 걱정으로 시간을 낭비하지 마세요.",
},
{
image: image_10,
quote: "규칙은 잘 알아야 더욱 효과적으로 파괴할 수 있습니다.",
},
];
const [randomNumber, setRandomNumber] = useState(0);
const onRandom = () => {
setRandomNumber(Math.floor(Math.random() * images.length));
};
useEffect(() => {
onRandom();
}, []);
return (
<div
style={{
display: "flex",
justifyContent: "center",
justifyContent: "center",
alignItems: "center",
backgroundImage: `linear-gradient(rgba(0,0,0,0.3),rgba(0,0,0,0.3)), url(${images[randomNumber].image})`,
backgroundSize: "cover",
backgroundRepeat: "no-repeat",
width: "100vw",
height: "100vh",
color: "#fff",
fontFamily: "Noto Sans KR",
}}
>
<Main />
<Footer quote={images[randomNumber].quote} />
</div>
);
};
export default Background;image들을 import하고 quote와 함께 객체로 묶어 배열로 만들었습니다. 랜덤한 숫자를 구해주는 onRandom함수를 생성하고 useEffect를 이용하여 최초의 랜더링시 onRandom함수를 실행시킵니다. 여기서 나온 image를 배경이미지로 생성하고, quote는 prop을 통해 자식 컴포넌트로 전달시켜줍니다.
- component/quote.jsx
import React from "react";
const Quote = ({ quote }) => {
return <div>{quote}</div>;
};
export default Quote;prop을 통해 받아온 quote를 출력시켜줍니다.
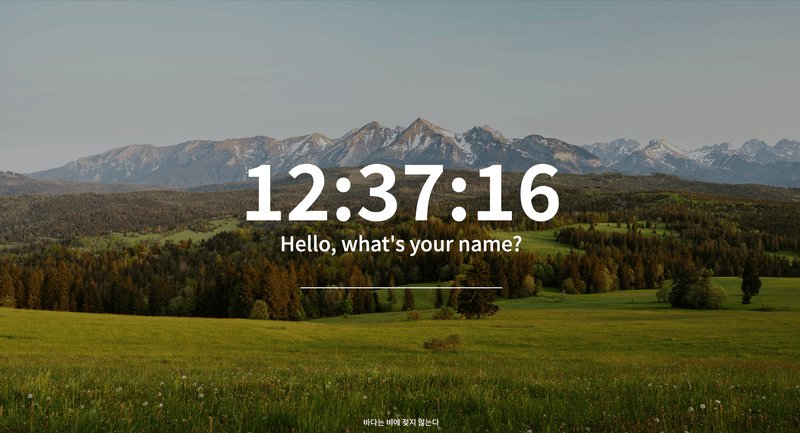
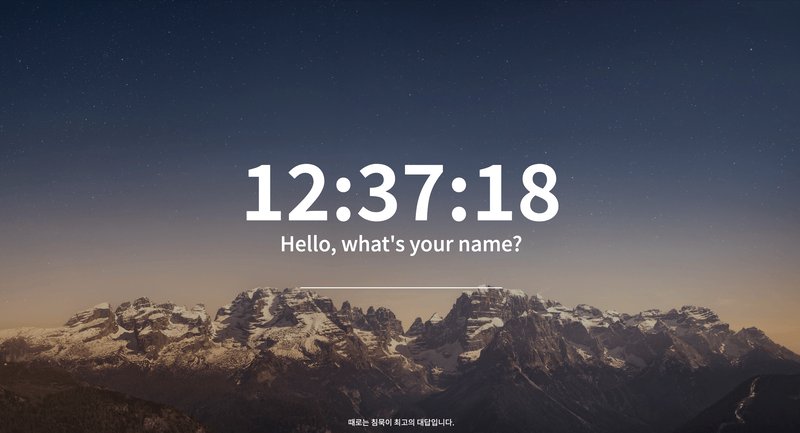
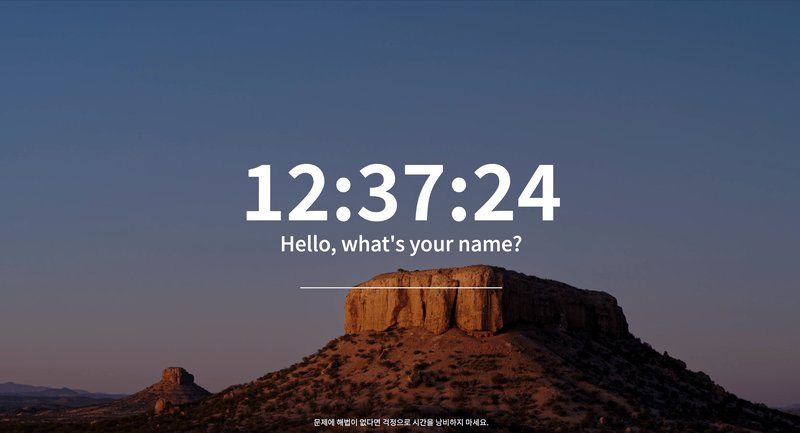
React로 배경이미지 랜덤 변경 결과

React로 인사 만들기
- component/greeting.jsx
import React from "react";
import { useState } from "react";
const Greeting = () => {
const [greeting, setGreeting] = useState("Hello, what's your name?");
const [inputShow, setInpuytShow] = useState(true);
const [inputValue, setInputValue] = useState("");
const onChange = (event) => {
const {
target: { value },
} = event;
setInputValue(value);
};
const onSubmit = (event) => {
event.preventDefault();
const time = new Date().getHours();
if (time >= 6 && time < 12) {
setGreeting(`Good morning, ${inputValue}.`);
} else if (time >= 12 && time < 18) {
setGreeting(`Good afternoom, ${inputValue}.`);
} else if (time >= 18 && time < 22) {
setGreeting(`Good evening, ${inputValue}.`);
} else {
setGreeting(`Good night, ${inputValue}.`);
}
setInpuytShow((pre) => !pre);
};
return (
<div
style={{ display: "flex", flexDirection: "column", alignItems: "center" }}
>
<h2 style={{ fontSize: 42, fontWeight: 500 }}>{greeting}</h2>
<form
onSubmit={onSubmit}
style={{ marginTop: 15, visibility: inputShow ? "visible" : "hidden" }}
>
<input
type="text"
value={inputValue}
onChange={onChange}
style={{
width: 400,
fontSize: 32,
color: "#fff",
padding: "10px",
border: "none",
borderBottom: "2px solid #fff",
backgroundColor: "inherit",
outline: "none",
}}
/>
</form>
</div>
);
};
export default Greeting;input의 value값을 통제하기 위해서 useState를 이용해 만든 state값과 input의 value값에 연결해줍니다. form태그가 onSubmit시 greeting메세지를 input에서 받은 value값을 이용해 useState로 변경해줍니다. 이때 현재 시간을 확인하여 조건문으로 greeting 메세지를 시간에 따라 변경시켜주었습니다.
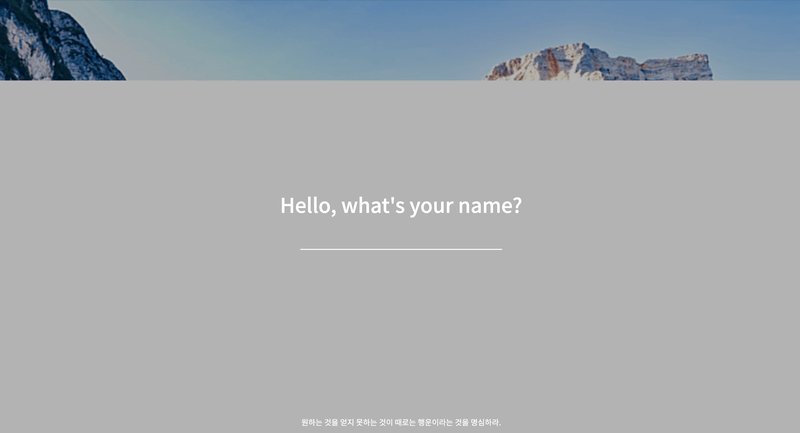
state에 boolean값을 담아 이를 이용하여 style값을 삼항 연산자로 변경할 수 있습니다.
React로 인사 만들기 결과

React로 시계 만들기
- components/clocl.jsx
import React from "react";
import { useEffect } from "react";
import { useState } from "react";
const Clock = () => {
const [time, setTime] = useState();
const onTime = () => {
const date = new Date();
const hours = date.getHours();
const minutes = date.getMinutes();
const seconds = date.getSeconds();
setTime(
`${hours < 10 ? "0" + hours : hours}:${
minutes < 10 ? "0" + minutes : minutes
}:${seconds < 10 ? "0" + seconds : seconds}`
);
};
useEffect(() => {
const interval = setInterval(() => {
onTime();
}, 1000);
return () => clearInterval(interval);
}, []);
return <h1 style={{ fontSize: 160, fontWeight: "bold" }}>{time}</h1>;
};
export default Clock;Date객체를 이용하여 시간을 구하는 함수를 useEffect를 사용하여 호출합니다. 이때 시간을 1초마다 값을 변경시켜주기 위해 setInterval을 사용하였습니다. 그 후 useEffect의 cleanup 함수에 clearInterval 실행시켜 setInterval를 종료시켜 줍니다. 이는 시간의 state값이 변경되어 React가 리랜더링 될 시 setInterval도 다시 실행되기 때문에 중복 실행을 막기 위해서입니다.
React로 시계 만들기 결과

📝후기
바닐라 Javascript만을 이용하여 만들었던 momentum을 React를 이용해서 만들었습니다. React의 장점인 UI 컴포넌트를 만들어서 기능별로 나누어서 코드를 작성했습니다. 컴포넌트는 재사용이 가능하여 웹 서비스의 크기가 커질수록 매우 효율적인 코드가 될것으로 보였습니다.
본 후기는 유데미-스나이퍼팩토리 10주 완성 프로젝트캠프 학습 일지 후기로 작성 되었습니다.
#프로젝트캠프 #프로젝트캠프후기 #유데미 #스나이퍼팩토리 #웅진씽크빅 #인사이드아웃 #IT개발캠프 #개발자부트캠프 #리액트 #react #부트캠프 #리액트캠프