
🌍 Node.js
Node.js는 크롬 V8 자바스크립트 엔진으로 빌드된 자바스크립트 런타임입니다. Node.js는 이벤트 기반, 논블로킹 I/O모델을 사용하여 가볍고 효율적입니다.
논블로킹 I/O모델 : I/O(입출력) 작업이 진행되는 동안 유저 프로세스의 작업을 중단시키지 않는 방식입니다.
NPM
NPM(Node Package Manager)는 Node.js 패기지 관리자로 웹 사이트에서 패키지를 다운로드하여 컴퓨터에 설치해 줍니다.
package.json
package.json파일은 프로젝트의 정보를 정의하고, 의존하는 패키지 버전 정보를 명시하는 파일입니다.
{
"name": "project-name", // 이름
"version": "1.0.0", // 버전
"keywords": [
// 키워드, 배열로 작성합니다.
"keyword1",
"keyword2"
],
"description": "", // 설명
"main": "index.js",
"scripts" : {
// 스크립트 ex) npm run [스크립트 명령어]
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "KKS" //, 작성자
"license": "MIT",
"dependencies": {
// 이 패키지를 실행하기 위해 필요한 의존성 정의
// 해당 패기지가 동작하는데 필요한 패지지로 배포 및 번들 시에 포함됩니다.
// 패기지를 실행하기 위해 필요한 의존성 정의
"react": "^16.13.1",
"react-dom": "^16.13.1",
"react-scripts": "3.4.1",
"react-spring": "^9.0.0-rc.3"
},
"devDependencies": {
// 이 패키지를 개발할 때 필요한 의존성 정의
// 개발 단계에서만 필요하므로 배포 및 번들시에 포함되지 않습니다.
}
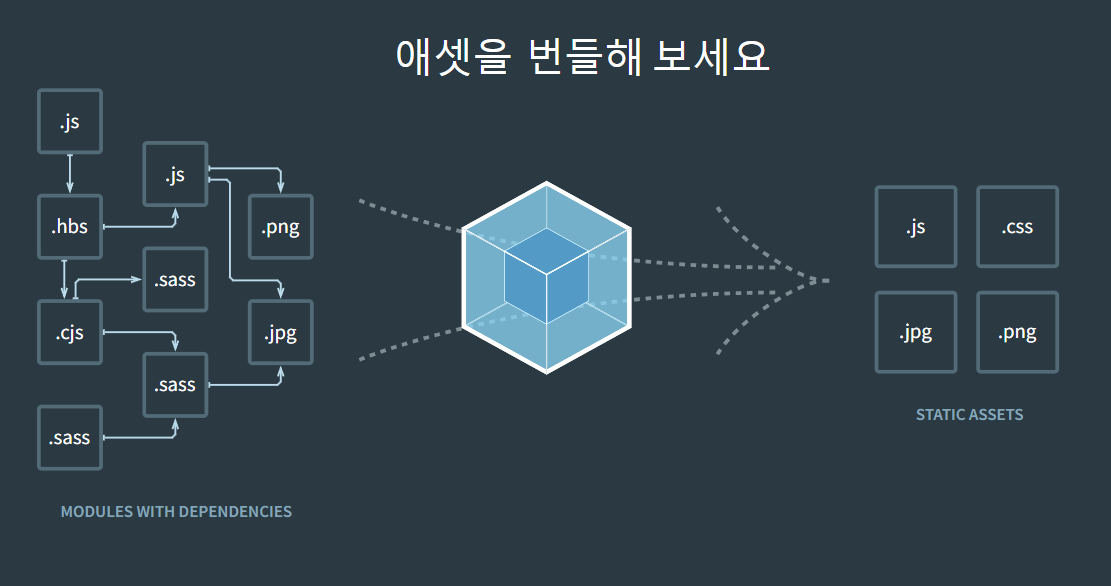
}번들러
번들러는 의존성이 있는 모듈 코드를 하나 또는 여러개의 파일로 만들어 주는 도구입니다. ex) 웹팩!

npm vs npx
npm 전역 설치 : npm install 패키지명 -global(-g)
-g를 사용하여 모듈을 글로벌로 설치하면 매번 프로젝트마다 모듈을 설치해 줄 필요없이 내 컴퓨터안에 글로벌한 공간에 모듈을 설치해 프로젝트마다 같은 모듈을 공유해서 사용할 수 있습니다. 하지만 단점또한 존재합니다. react-app 같은 보일러플레이트는 변경사항이 잦아 최신 버전을 유지해주는 것이 좋습니다. 그러나 npm을 통한 글로벌 설치는 모듈이 업데이트 되었는지 매번 재설치하지 않으면 확인이 불가능합니다.
npx는 npm 5.2버전부터 기본 패키지로 포함된 모듈의 일종으로, npx를 통해 모듈을 로컬에 저장하지 않고 매번 최신 버전의 파일만을 임시로 불러와 실행시킨 후, 다시 그 파일은 없어지는 방식으로 모듈이 돌아갑니다.
🚀 팀 실습
Create React App - 로그인
- login.jsx
import React, { useState } from "react";
function Login() {
const [userId, setuserId] = useState("");
const [password, setPassword] = useState("");
const onUserIdChange = (event) => {
const {
target: { value },
} = event;
setuserId(value);
};
const onPasswordChange = (event) => {
const {
target: { value },
} = event;
setPassword(value);
};
const onSubmit = (event) => {
event.preventDefault();
if (userId !== "admin") {
alert("Wrong Id!");
} else if (password !== "password") {
alert("Wrong Password!");
} else {
alert("Login!");
}
};
return (
<form onSubmit={onSubmit}>
<input
type="text"
placeholder="id"
value={userId}
onChange={onUserIdChange}
/>
<input
type="password"
placeholder="password"
value={password}
onChange={onPasswordChange}
/>
<input type="submit" value={"Login"} />
</form>
);
}
export default Login;React에서 input의 value값을 통제하기 위해선 useState를 이용해 만든 state값과 input의 value값에 연결해 주는 과정이 필요합니다. 또한 state값은 setState를 이용해서만 변경이 가능하므로 input의 onChange속성에 setState를 이용하여 state값을 변경하는 함수를 넣어주어야 합니다. 그리고 form의 onSubmit에 validation 해줄 함수를 넣어 인증 기능을 추가할 수 있습니다.
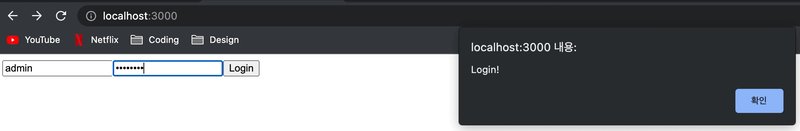
Create React App - 로그인 결과

Create React App - 할 일 목록
- todo.jsx
import React, { useState } from "react";
const List = ({ content, id, onDelete }) => {
return (
<li id={id}>
<span>{content}</span>
<button onClick={() => onDelete(id)}>❌</button>
</li>
);
};
const Todo = () => {
const [todos, setTodos] = useState([]);
const [todo, setTodo] = useState("");
const onSubmit = (evnet) => {
evnet.preventDefault();
setTodos((pre) => [...pre, { content: todo, id: Date.now() }]);
setTodo("");
};
const onChange = (event) => {
const {
target: { value },
} = event;
setTodo(value);
};
const onDelete = (id) => {
setTodos(todos.filter((todo) => todo.id !== id));
};
return (
<>
<p>Todo List</p>
<ul>
{todos.map((todo) => (
<List
key={todo.id}
content={todo.content}
id={todo.id}
onDelete={onDelete}
/>
))}
</ul>
<form onSubmit={onSubmit}>
<input
type="text"
placeholder="Write a to do"
value={todo}
onChange={onChange}
/>
</form>
</>
);
};
export default Todo;useState를 통해 객체 및 배열도 state로 만들 수 있습니다. 그러나 state를 직접 변경하면 안되기 때문에 배열을 추가하는 과정에서 push를 사용하지않고 새로운 배열을 만드는 방법으로 배열을 추가하였습니다. 배열의 삭제또한 할 일 목록에 미리 id를 부여하고 filter통해 state를 새로 만들었습니다. 그리곤 map을 이용하여 배열의 내용들을 출력할 수 있습니다.
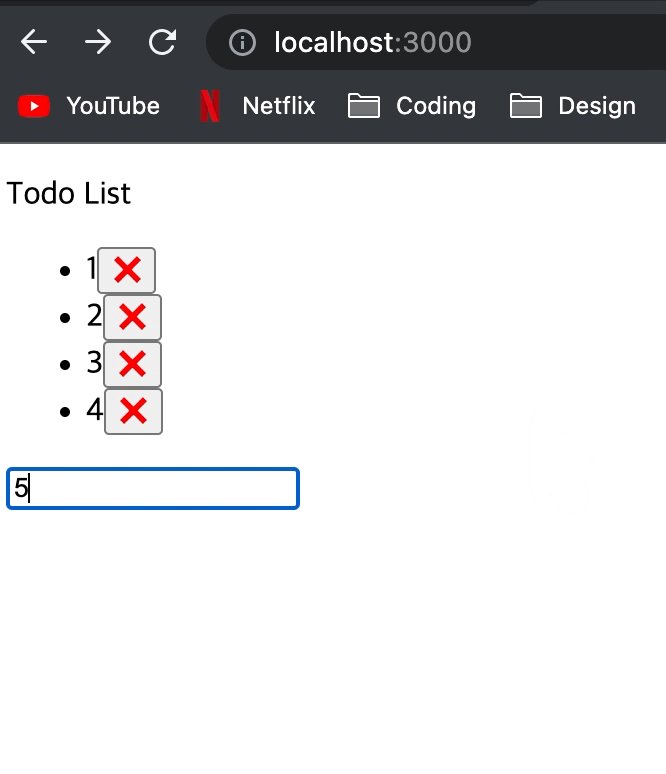
Create React App - 할 일 목록 결과

Create React App - 랜덤 숫자 생성기
- random.jsx
import React, { useEffect, useState } from "react";
const RandomNumber = ({ minMax }) => {
const [randomNumber, setRandomNumber] = useState(0);
const radom = () => {
const maxRandom = Math.round(Math.random() * (+minMax.max - +minMax.min));
setRandomNumber(maxRandom + +minMax.min);
};
useEffect(() => {
radom();
}, [minMax]);
return <div>{randomNumber}</div>;
};
const Random = () => {
const [min, setMin] = useState(0);
const [max, setMax] = useState(0);
const [minMax, setMinMax] = useState({ min: 0, max: 0 });
const onMinChange = (event) => {
const {
target: { value },
} = event;
setMin(value);
};
const onMaxChange = (event) => {
const {
target: { value },
} = event;
setMax(value);
};
const onSubmit = (event) => {
event.preventDefault();
if (+max < +min) {
alert("Error");
} else {
setMinMax({ min, max });
}
};
return (
<>
<form onSubmit={onSubmit}>
<label htmlFor="min">min</label>
<input
id="min"
type="number"
placeholder="min"
value={min}
onChange={onMinChange}
onClick={() => setMin("")}
required
/>
<label htmlFor="min">max</label>
<input
id="max"
type="number"
placeholder="max"
value={max}
onChange={onMaxChange}
onClick={() => setMax("")}
required
/>
<input type="submit" value="Create Random Number" />
</form>
<RandomNumber minMax={minMax} />
</>
);
};
export default Random;React에서 Props을 이용하여 부모 컴포넌트에서 자식 컴포넌트로 데이터를 전달할 수 있습니다.
Create React App - 랜덤 숫자 생성기 결과

Create React App - 이미지 슬라이더
- slider.jsx
import React, { useState } from "react";
import image1 from "images/image_1.jpeg";
import image2 from "images/image_2.jpeg";
import image3 from "images/image_3.jpeg";
import image4 from "images/image_4.jpeg";
import image5 from "images/image_5.jpeg";
const Slider = () => {
const images = [image1, image2, image3, image4, image5];
const [order, setOrder] = useState(0);
const onRight = () => {
if (order === images.length - 1) {
setOrder(0);
} else {
setOrder((pre) => pre + 1);
}
};
const onLeft = () => {
if (order === 0) {
setOrder(images.length - 1);
} else {
setOrder((pre) => pre - 1);
}
};
return (
<>
<img src={images[order]} width={300} />
<button onClick={onLeft}>◀︎</button>
<button onClick={onRight}>▶︎</button>
</>
);
};
export default Slider;React에서 이미지와 같은 파일들을 불러오기 위해서는 다른 컴포넌트를 불러오는 방법처럼 import시켜서 불러옵니다.
Create React App - 이미지 슬라이더 결과

📝 후기
create-react-app을 통해 React웹을 만들었습니다. useState, useEffect 등을 통해 효율적인 컴포넌트를 만들 수 있고, jsx를 통해 직관적이고 빠르게 웹을 만들 수 있었습니다. 다만 React의 생성주기에 대한 이해도가 아직 부족하여 이를 위해 더욱 다양한 실습을 할 필요를 느꼈습니다.
🧾 Reference
본 후기는 유데미-스나이퍼팩토리 10주 완성 프로젝트캠프 학습 일지 후기로 작성 되었습니다.
#프로젝트캠프 #프로젝트캠프후기 #유데미 #스나이퍼팩토리 #웅진씽크빅 #인사이드아웃 #IT개발캠프 #개발자부트캠프 #리액트 #react #부트캠프 #리액트캠프