
📈 Recharts

프로젝트를 진행하면서 통증 데이터를 차트로 보여줘야하는 이슈가 생겼습니다. 차트 라이브러리중 디자인적으로 가장 심플하며 사용법이 간단한 Recharts를 이용하여 차트를 만들기로 결정하였습니다.
Recharts 설치하기
npm install rechartsRecharts 시작하기
1.필요한 차트 유형을 선택
Recharts에는 다양한 차트 유형을 가지고 있습니다. 저희 프로젝트에는 라인 차트로 표현하기 위해 그에 맞는 API를 Import합니다.
import { LineChart, Line } from 'recharts';LineChart의 prop에 표현을 원하는 데이터를 전달하고 Line의 pops에는 LineChart에 전달했던 데이터의 키값을 부여합니다.
<LineChart width={350} height={200} data={painData}>
<Line
type={"monotone"}
dataKey={"uv"}
/>
</LineChart>2.화면에 그릴 요소를 추가
저희는 가로선, 세로선 그로그 그리드를 그리기 위해 해당 API를 Import하였습니다.
import { LineChart, Line, CartesianGrid, XAxis, YAxis } from "recharts";
// ...
<LineChart width={350} height={200} data={painData}>
<CartesianGrid vertical={false} />
<Line
type={"monotone"}
dataKey={"uv"}
dot={{ strokeWidth: 5, fill: "blue" }}
/>
<XAxis dataKey="name" />
<YAxis />
</LineChart>3.컴포넌트에 prop을 추가하여 디자인을 완성
컴포넌트에 prop을 주는 방법으로 차트의 디자인을 커스텀할 수 있습니다.
<LineChart width={350} height={200} data={painData}>
<CartesianGrid
vertical={false} // 세로선 표시 여부
/>
<Line
type={"monotone"}
dataKey={"uv"}
dot={{ strokeWidth: 5, fill: "blue" }} // 그래프 도트 속성
/>
<XAxis
dataKey="name"
tickLine={false} // 눈금선 표시 여부
interval={0} // 눈금 interval 조정
padding={{ left: 15, right: 15 }} // padding 조정
/>
<YAxis
width={30} // width 조정
axisLine={false} // 축선 표시 여부
tickLine={false} // 눈금선 표시 여부
/>
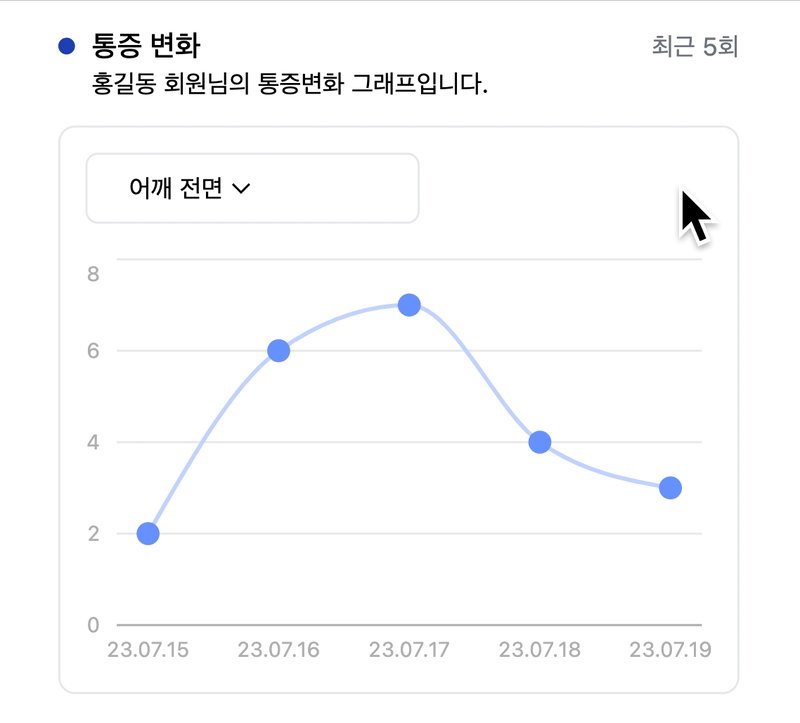
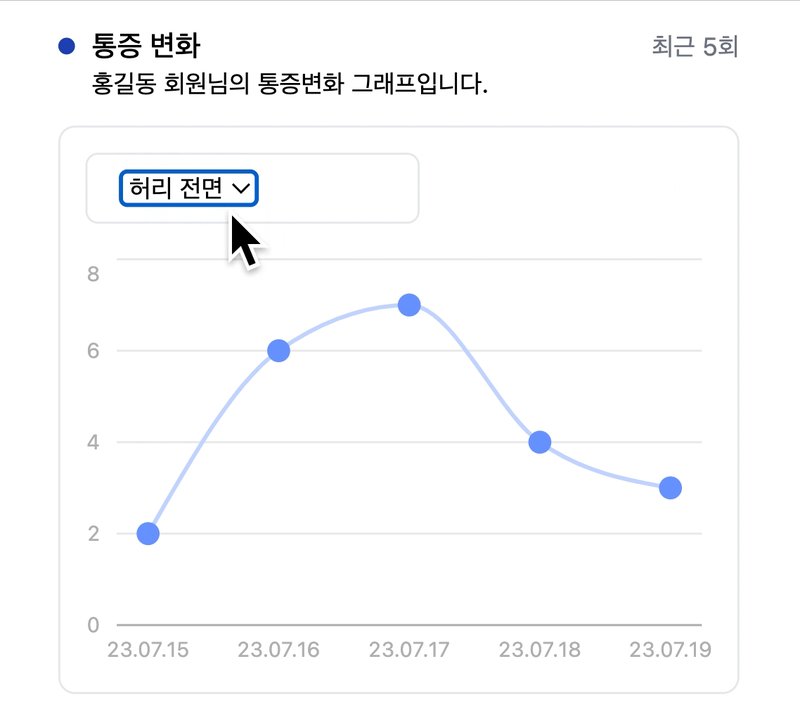
</LineChart>그 외에도 다양한 상호작용을 추가할 수 있습니다.(Tooltip 등)
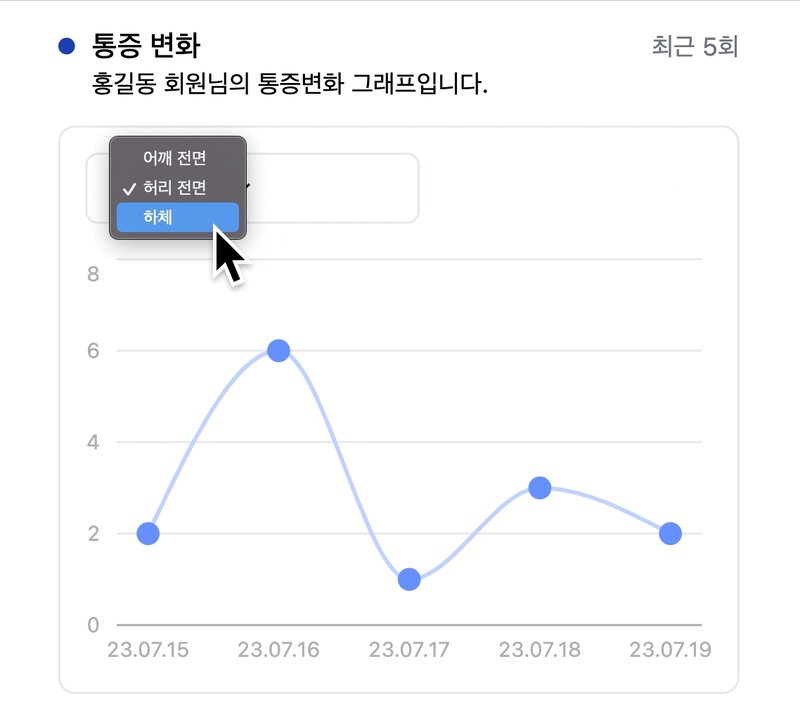
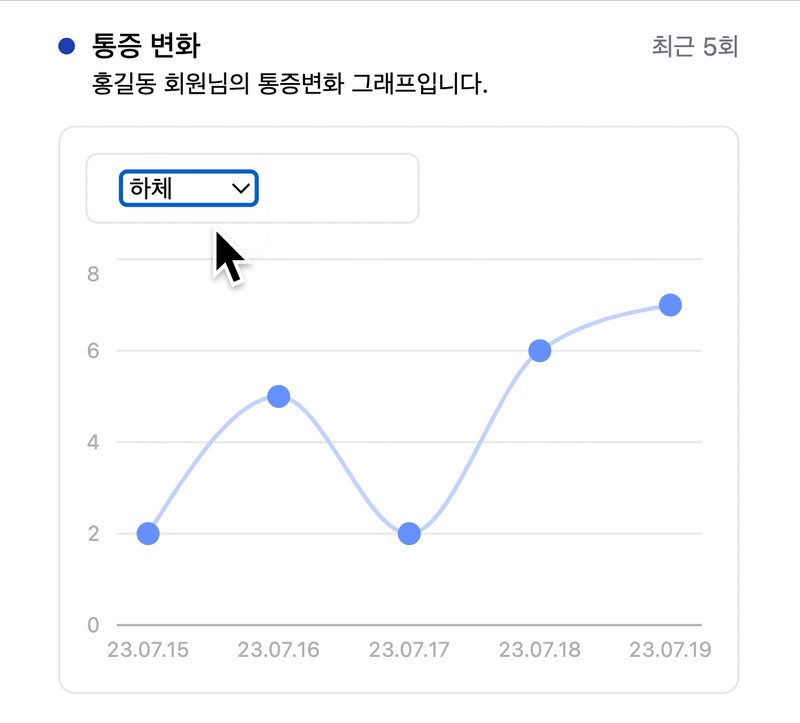
결과

📝 후기
평소 작업할때는 라이브러리를 사용하기 보다는 직접 원하는 기능을 구현하는것 을 목표로 하였습니다. 하지만 프로젝트를 효율적으로 진행하기 위해 라이브러리를 사용해보았습니다. 역시나 훨씬 효율적으로 작업이 가능헸습니다. 다만 무분별하게 라이브러리만 쓰기보다는 원리와 방법을 알고 사용해야 스스로를 더욱 발전시킬 수 있을거라 생각합니다.
🧾 Reference
본 후기는 유데미-스나이퍼팩토리 10주 완성 프로젝트캠프 학습 일지 후기로 작성 되었습니다.
#프로젝트캠프 #프로젝트캠프후기 #유데미 #스나이퍼팩토리 #웅진씽크빅 #인사이드아웃 #IT개발캠프 #개발자부트캠프 #리액트 #react #부트캠프 #리액트캠프